
资料下载

颗粒物传感器开源分享
描述
这是 Connor Peskin、Kanin McGuire 和 Samuel Diaz 的 ECEN 2440 最终项目。
理念_
我们最初的想法是制作一个“植物保姆”,它通过连接到 MSP432 的传感器监测土壤湿度和湿度水平。在与我们的教授 Arielle Blum 交谈时,她建议我们研究颗粒物传感器 (PMS),特别是 SPS30,这是一种由 Sensirion 制造的经济型传感器。所有小组成员都对 PMS 的想法感兴趣,因为它是一个简单的系统,带有一个 LCD 显示 SPS30 的读数。
过程_
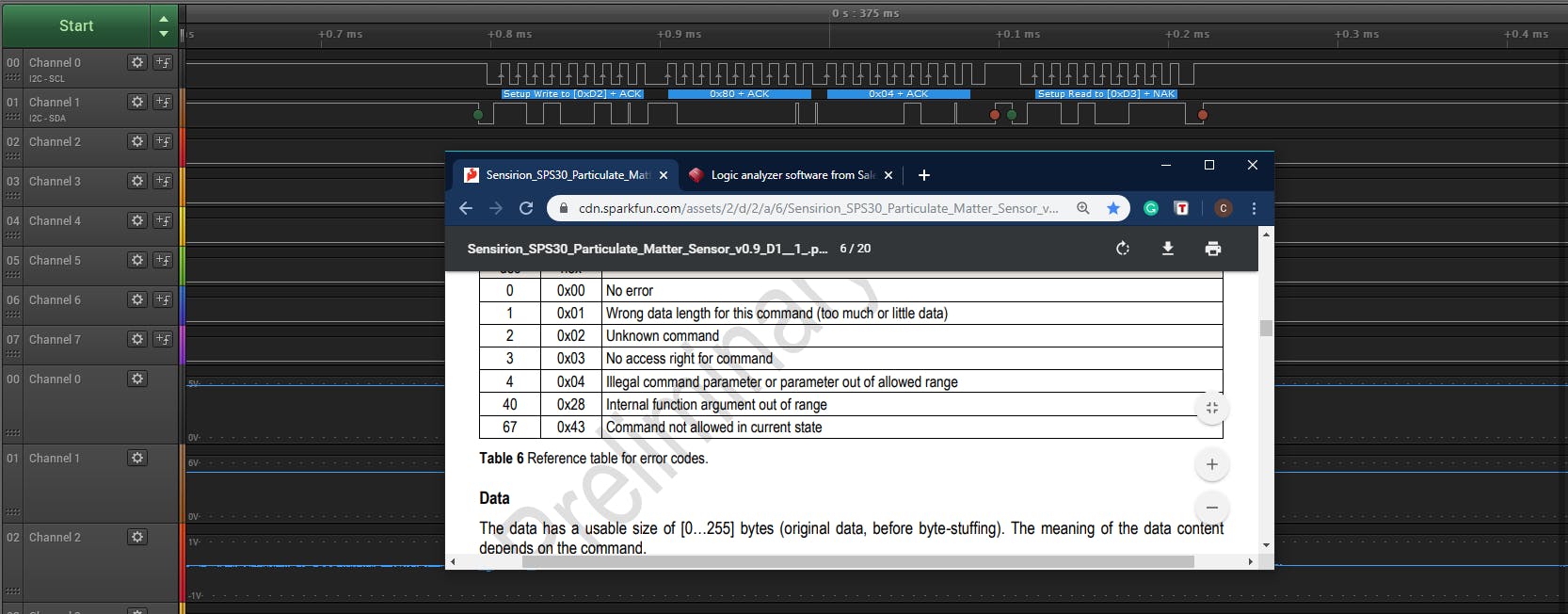
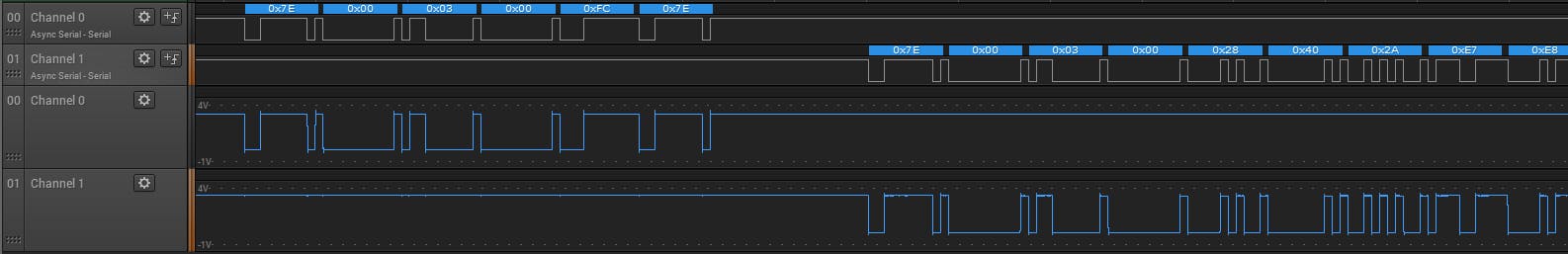
在我们开始使用 MSP432 之前,我们确保测试我们收到的设备是否正常工作。每个元素的验证都是通过使用 Arduino Uno 来测试简单代码和使用 Saleae 逻辑分析器来确认 I2C 通信来完成的。以下是与 SPS30 确认通信的快照:

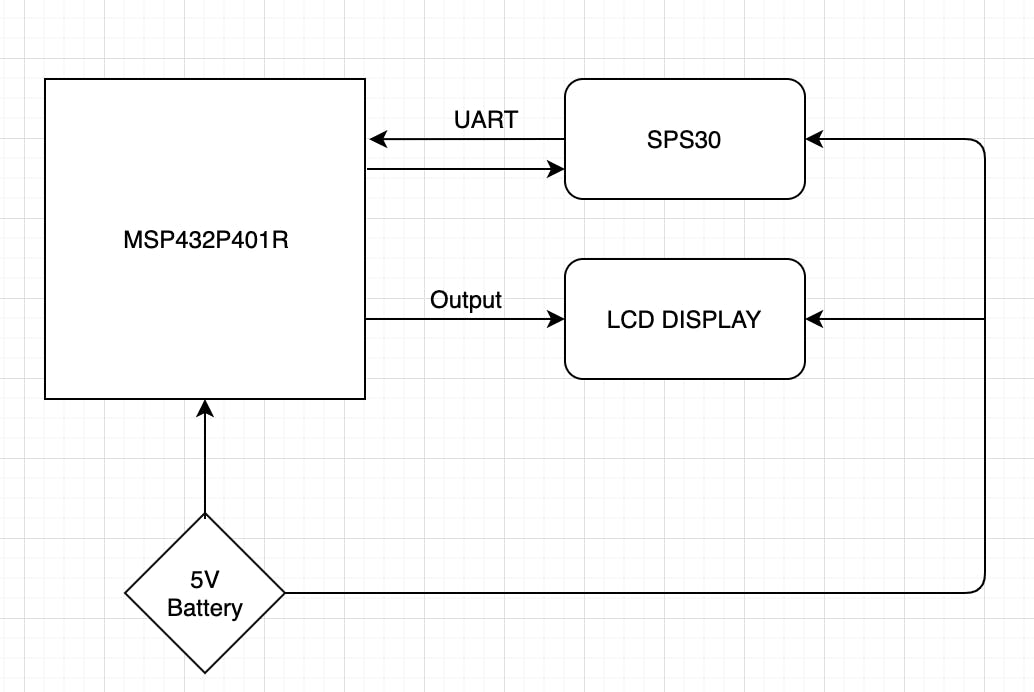
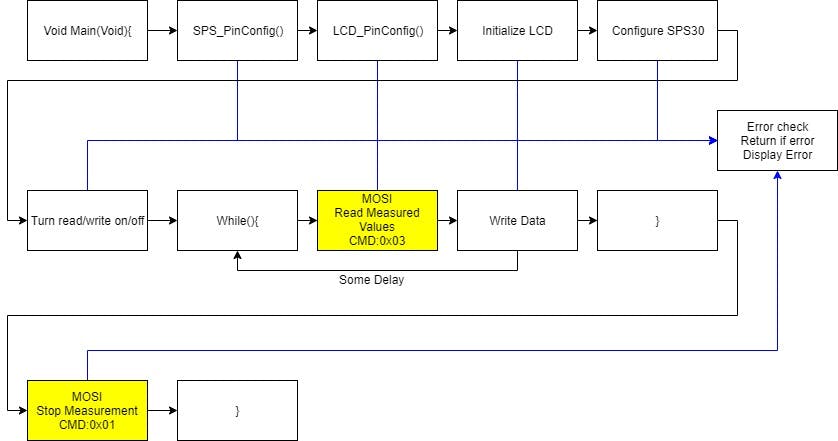
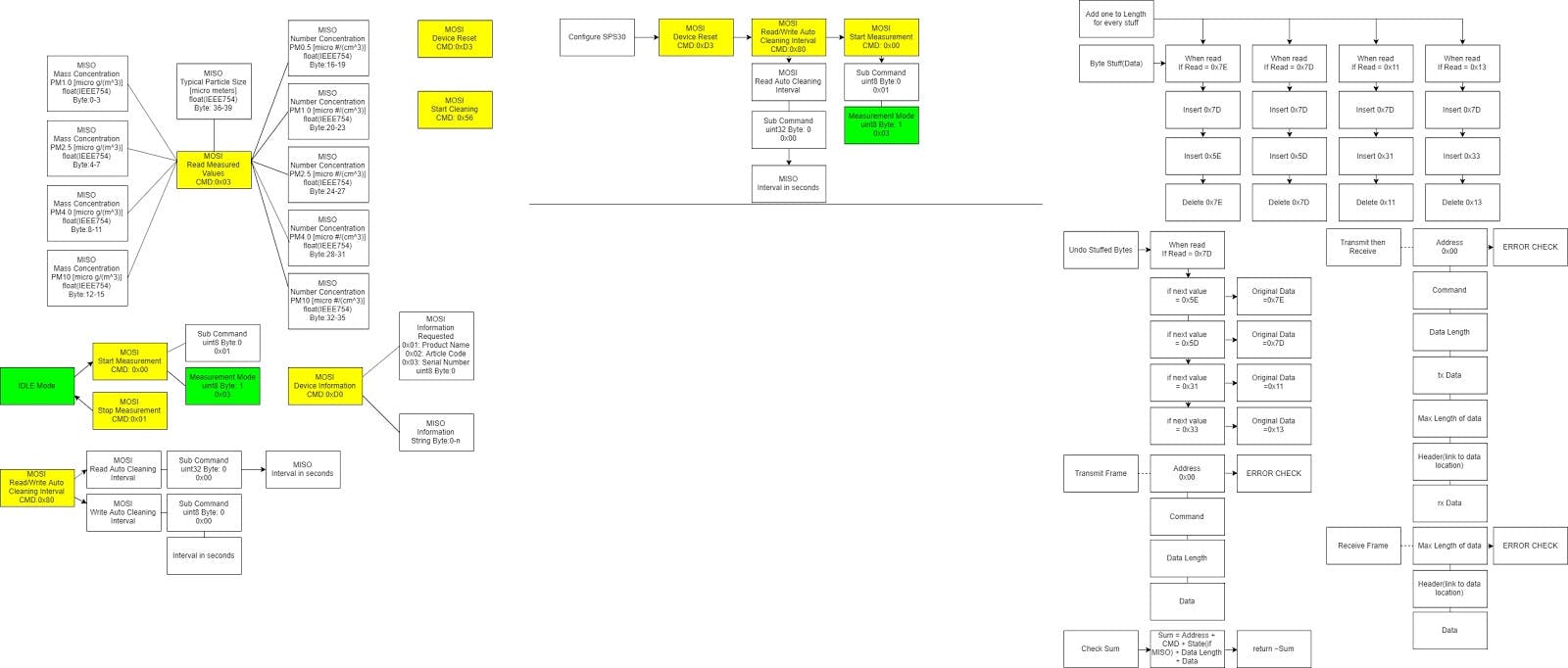
SPS30通过UART在Sensirion设计的帧层传输数据,简称SHDLC帧层。Sensirion 提供了非常好的文档和代码来帮助处理这些框架层。我们必须创建一个与 SHDLC 代码兼容的 UART 驱动程序,前提是要使用该驱动程序。此 UART 驱动程序是所有面向 MSP432P401R 的功能,用于设置、传输和接收传感器的数据。

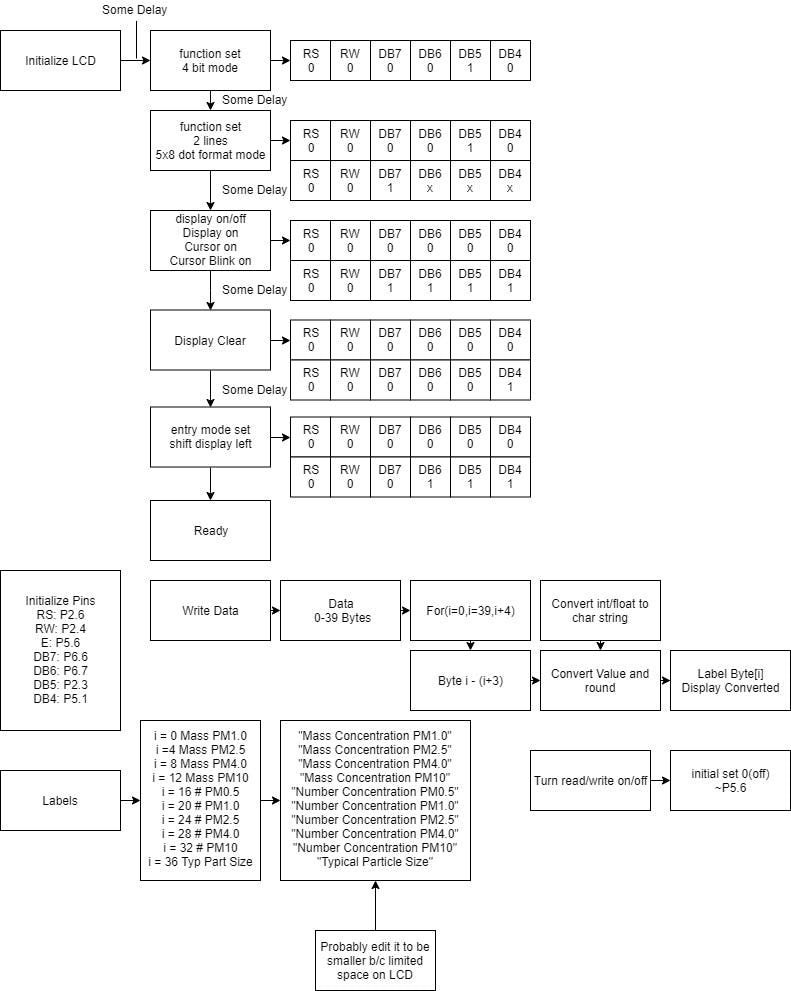
一旦我们成功地实现了 UART 驱动程序并拥有了数据结构,我们就创建了驱动程序来与 LCD 屏幕进行通信。我们分别编写了与 LCD 通信的代码,然后将 SPS30 和 LCD 代码结合起来创建了工作原型。
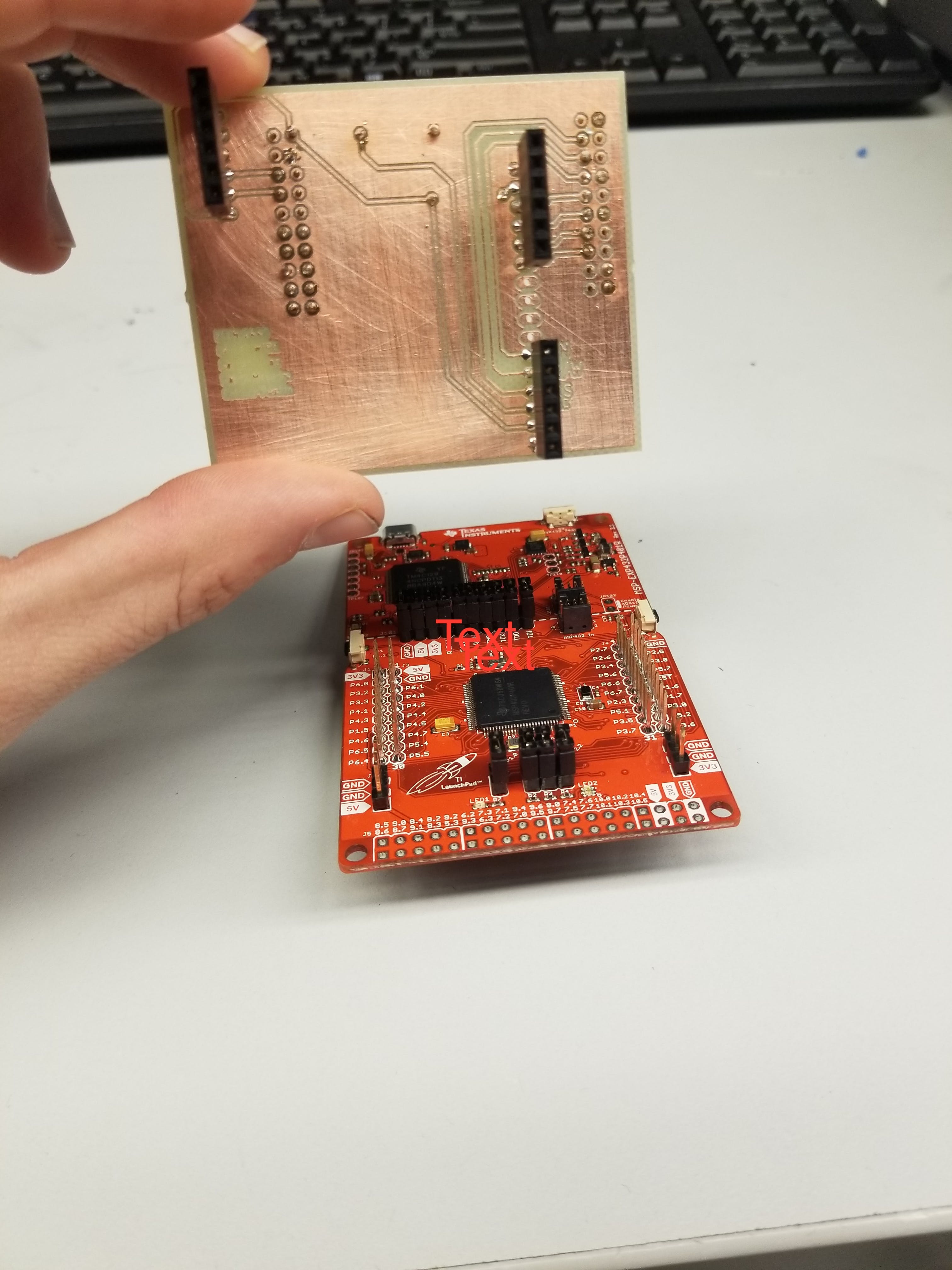
随着使用试验板的成功实施,我们过渡到使用定制 PCB。它最终是电线和两个电阻器,允许干净的设置而不会乱七八糟的电线。

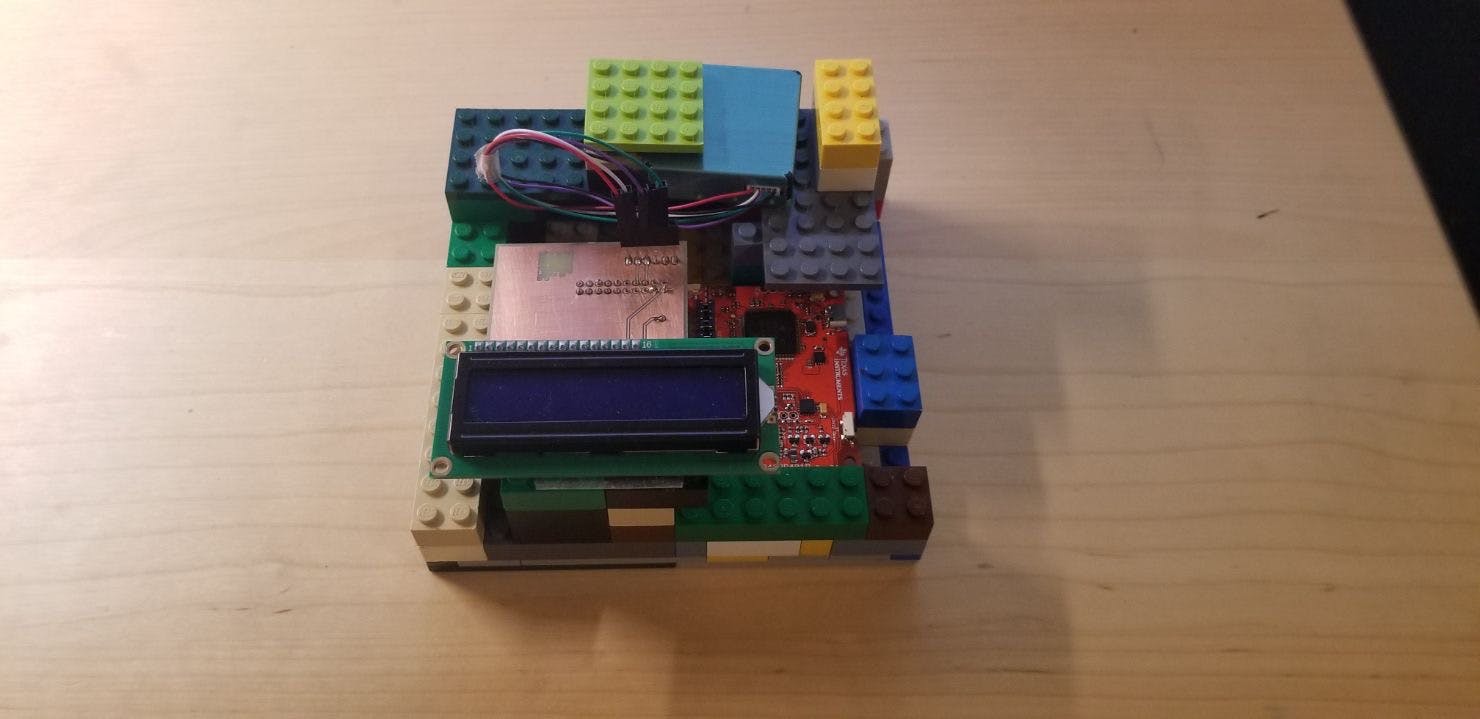
最终结果:





声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





