
资料下载

×
心跳传感器项目
消耗积分:0 |
格式:zip |
大小:0.07 MB |
2022-12-21
描述
本教程的目的是让您自己构建项目。我们将列出您需要的所有硬件和软件。我们还将发布我们用于使该项目正常运行的所有代码。然后我们将为您提供电缆示意图,以便您能够将所有电线插入正确的位置。
1)设备清单
- 1 个树莓派(3200 元)
- 1 个 Arduino(1900 元)
- 1 个心跳传感器(550 元)
- 1 个底座护罩(模块凹槽)(550 元)
- 1 节电池(输出:DC 5V/1A)(790 元)
- 1 根 USB A 转 B 数据线(700 元)
- 1台有互联网连接的电脑
- 1台服务器主机
- 1 个 LED(5 元)
- 1 个电阻器(120 欧姆)(5 元)
- 1 张微型 SD 卡(至少 8 GB)(1200 元)
2)开发过程中用到的所有代码
· Python代码
· C++语言
· PHP
3)软件步骤
- 下载 Raspbian Jessie、Win32 Disk Imager 和 PuTTY
- 借助 Win32 Disk Imager,将 Raspbian Jessie 放入 micro SD 卡中
- 将 micro SD 卡插入树莓派
- 连接设备(你会发现下一点)
- 加载不同的代码(Arduino 和 Raspberry Pi)后,启动 putty
- 在 Python 中,更改代码:编写“sudo nano myproject.py”
并开始这段代码:写“sudo python myproject.py”
- 使用网站显示数据。例如,在我们所做的图形中。创建网站的代码在“.rar”文件中。
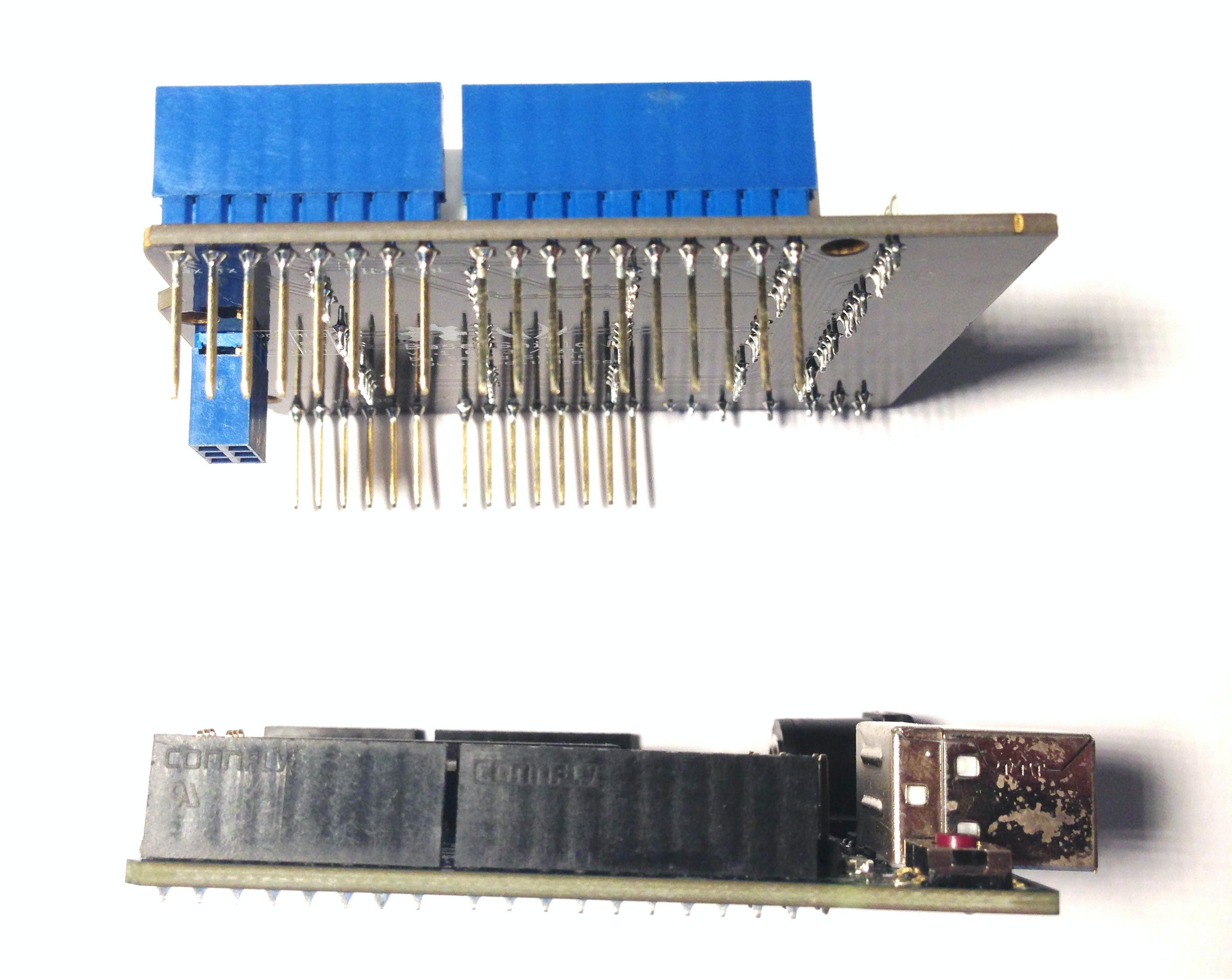
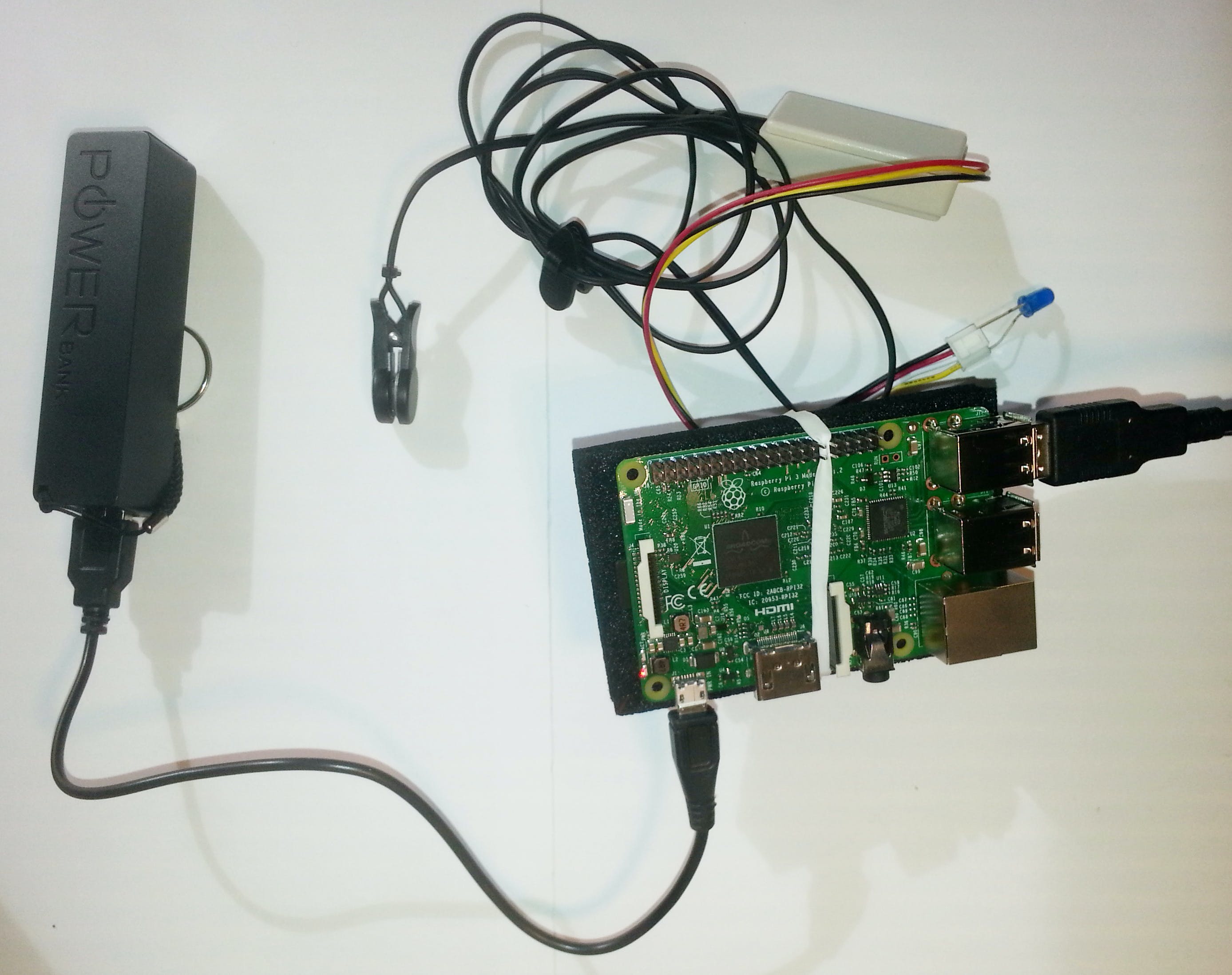
第 1 步:Base Shield 连接到 Arduino 的所有 PIN

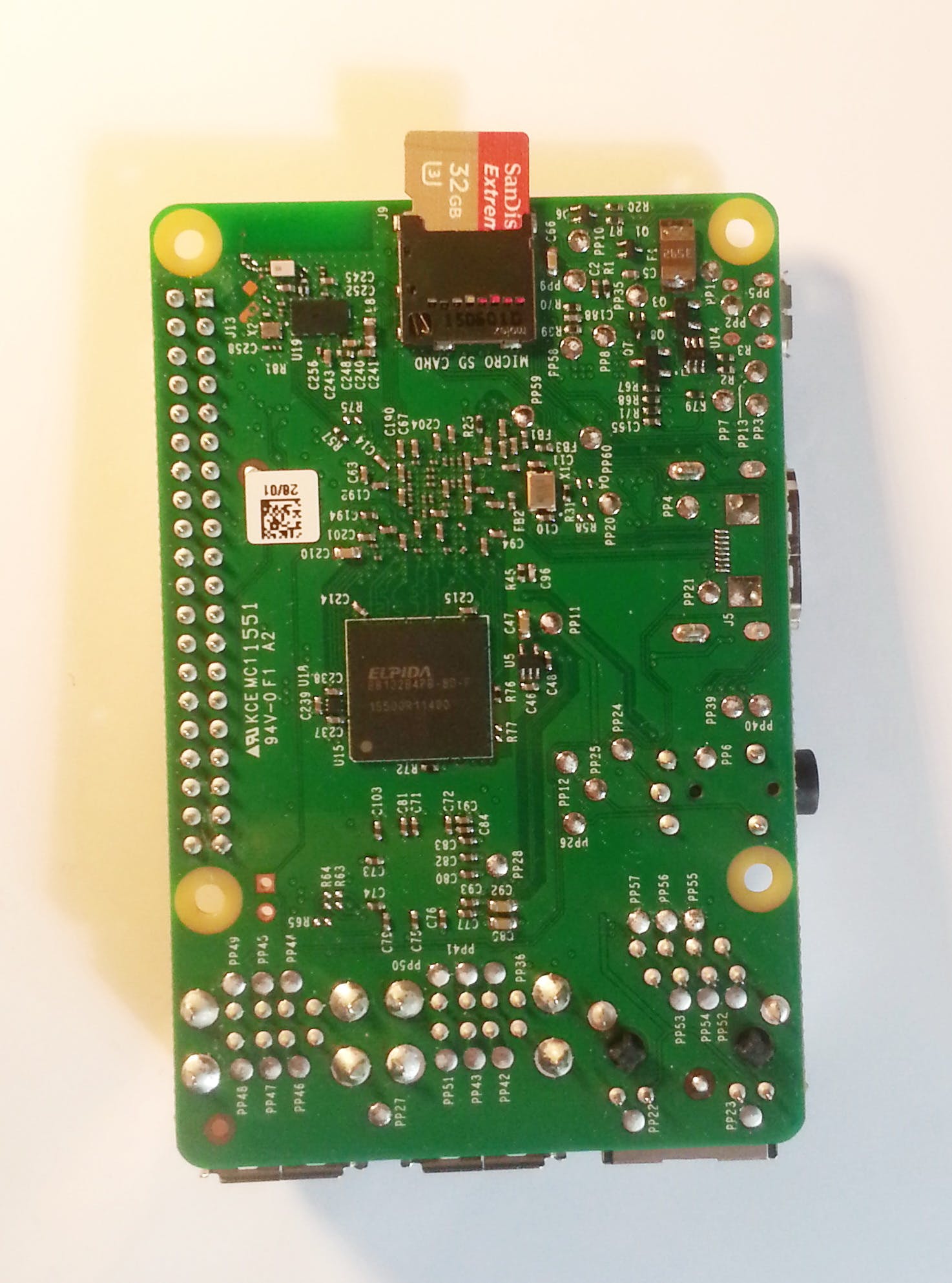
第二步:Micro SD卡插入树莓派

第 3 步:Arduino 和树莓派通过 USB 数据线 a 到 B 连接在一起

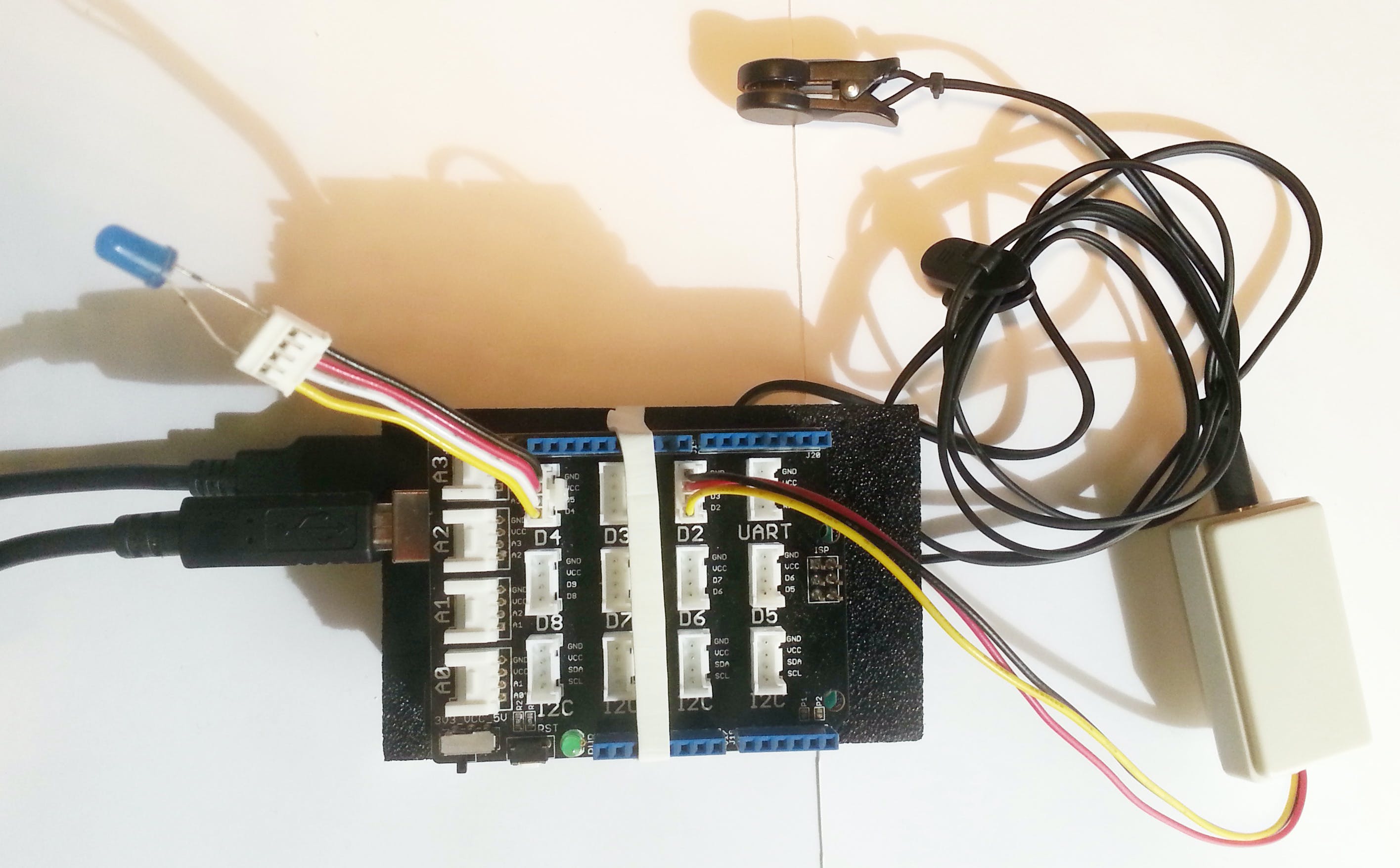
第 4 步:心跳传感器连接到 PIN 2,LED 连接到 Base Shield 的 PIN 4

第 5 步:将电池连接到树莓派电源插头

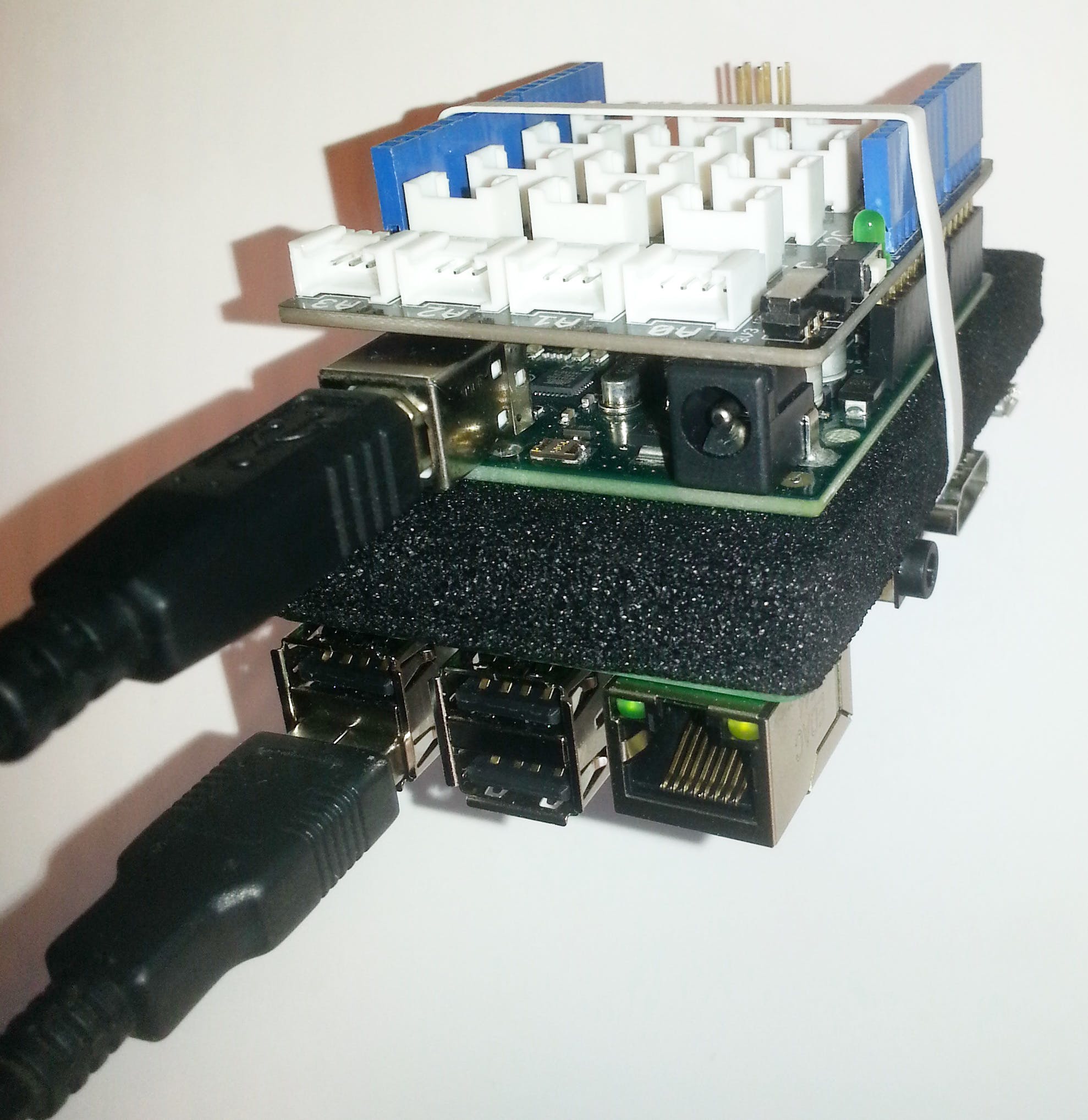
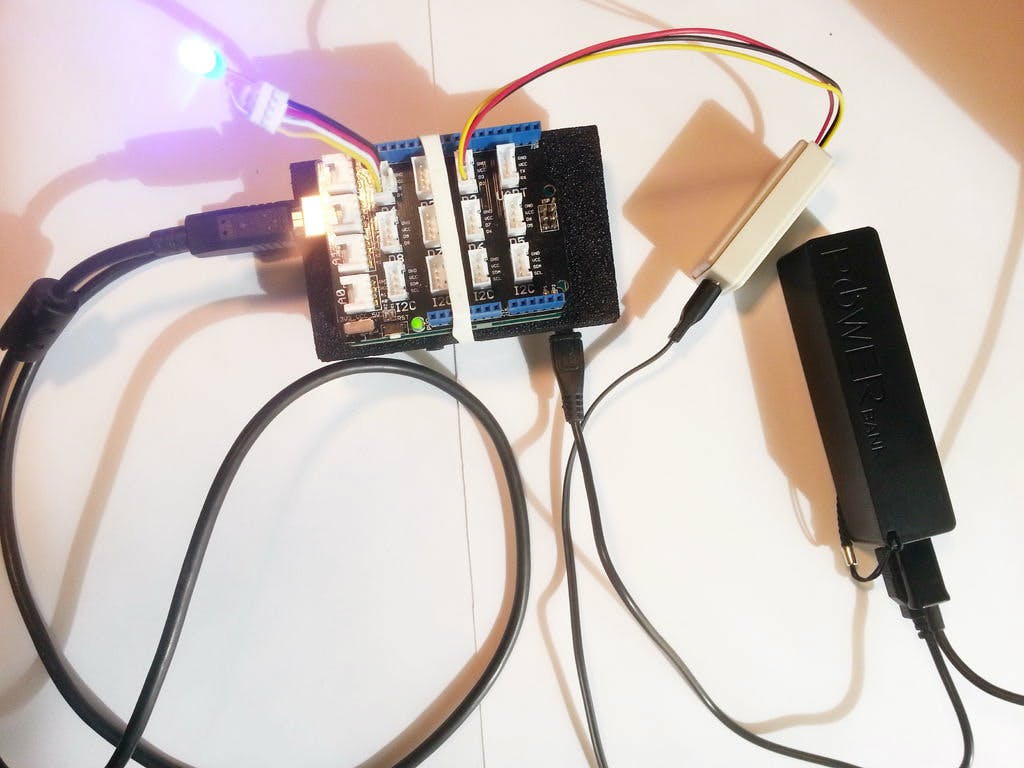
第 6 步:最终结果

1 / 3
当传感器检测到心跳时 LED 点亮
1)心跳传感器
2)发光二极管
3)阿杜诺
4) 底座防护罩
5)电池
6) USB A 转 B 线
7) USB 数据线插座 B
8) USB 数据线插座 A
9) 微型 SD 卡
10) 树莓派电源插头
11) 树莓派
12)以太网插座
第 7 步:这是具有不同代码的文件
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






