
资料下载

MakerDiary NRF52840上的CircuitPython
描述
虽然我真的很喜欢 ESP32 芯片,但我想玩 NRF52840,这是一个非常漂亮的芯片!
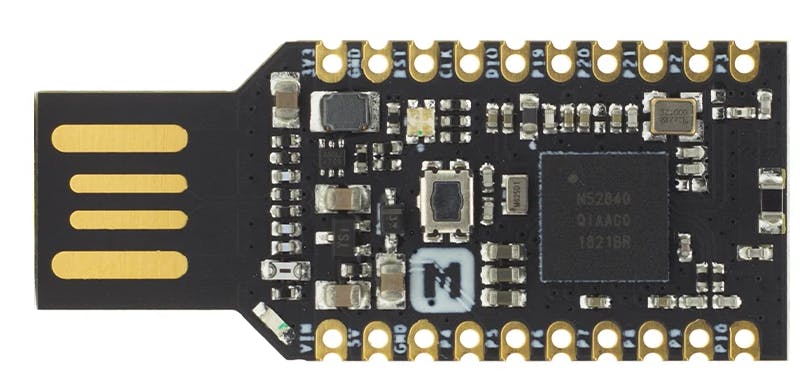
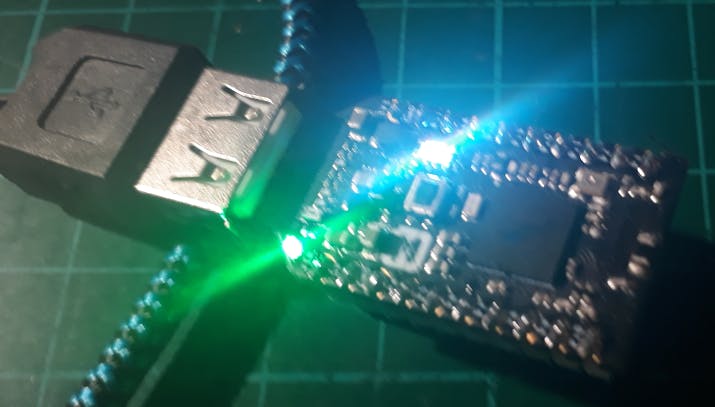
所以我买了 MakerDiary NRF52840 Usb Dongle,价格不贵(12.99 美元)

这里有一些特点:
- 低功耗蓝牙
- 省电
- 真的很小
- NFC标签
- RGB LED
- 最重要的是与 CircuitPython 兼容(感谢gpshead )

让我们看看如何安装 CircuitPython ,然后我们用一个小例子来测试它,以使用 BLE 控制 RGB Led
安装 NRF Connect
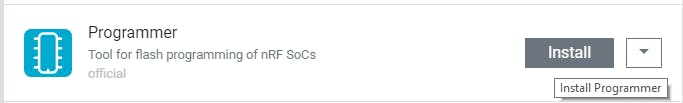
首先我们需要NRF Connect ,我们将使用此软件将 CircuitPython 上传到我们的板上。
单击在程序员上安装

将威廉希尔官方网站 板置于引导加载程序模式
插入威廉希尔官方网站 板时按下RESET 按钮,您应该会看到红色LED 灯闪烁

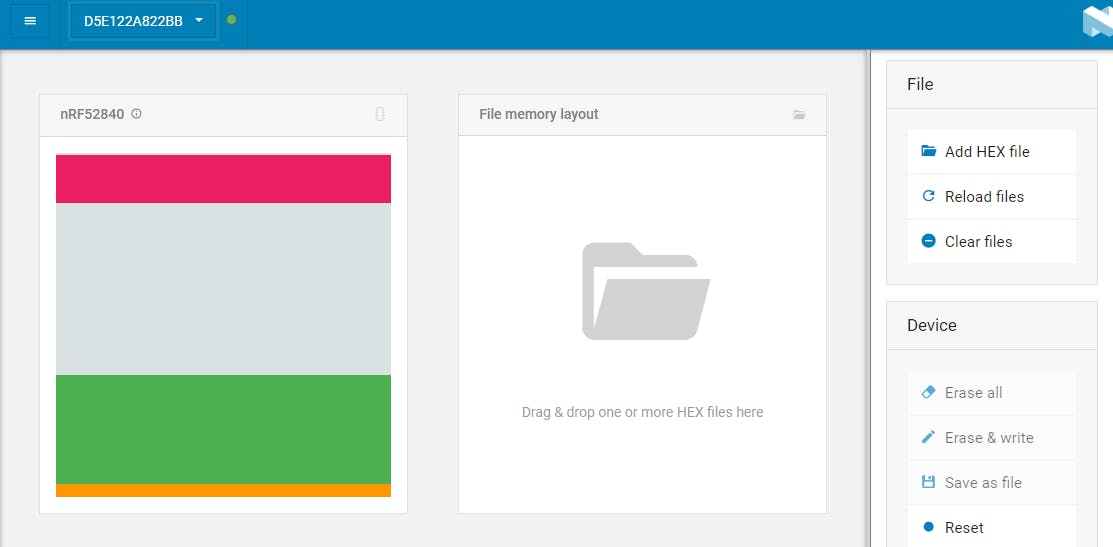
现在,您可以将威廉希尔官方网站 板连接到 NRF Connect Programmer

下载 Adafruit NRF52 Bootloader 和 CircuitPython
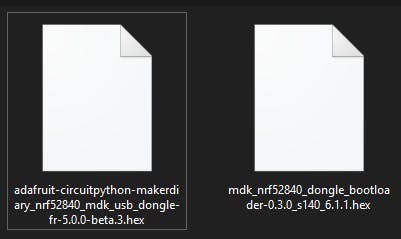
我们需要2 个十六进制文件来安装 CircuitPython
- 引导加载程序,它将使我们的威廉希尔官方网站 板作为 USB 驱动器可见
- CircuitPython 来解释我们的 python 代码
在此处下载mdk_nrf52840_dongle_bootloader-XXX_sXXX_X.XXhex :https ://github.com/adafruit/Adafruit_nRF52_Bootloader/releases
BLE 支持仅适用于 CircuitPython 5.0.0!不要安装当前的稳定版本 (4.1.2)。

上传十六进制文件
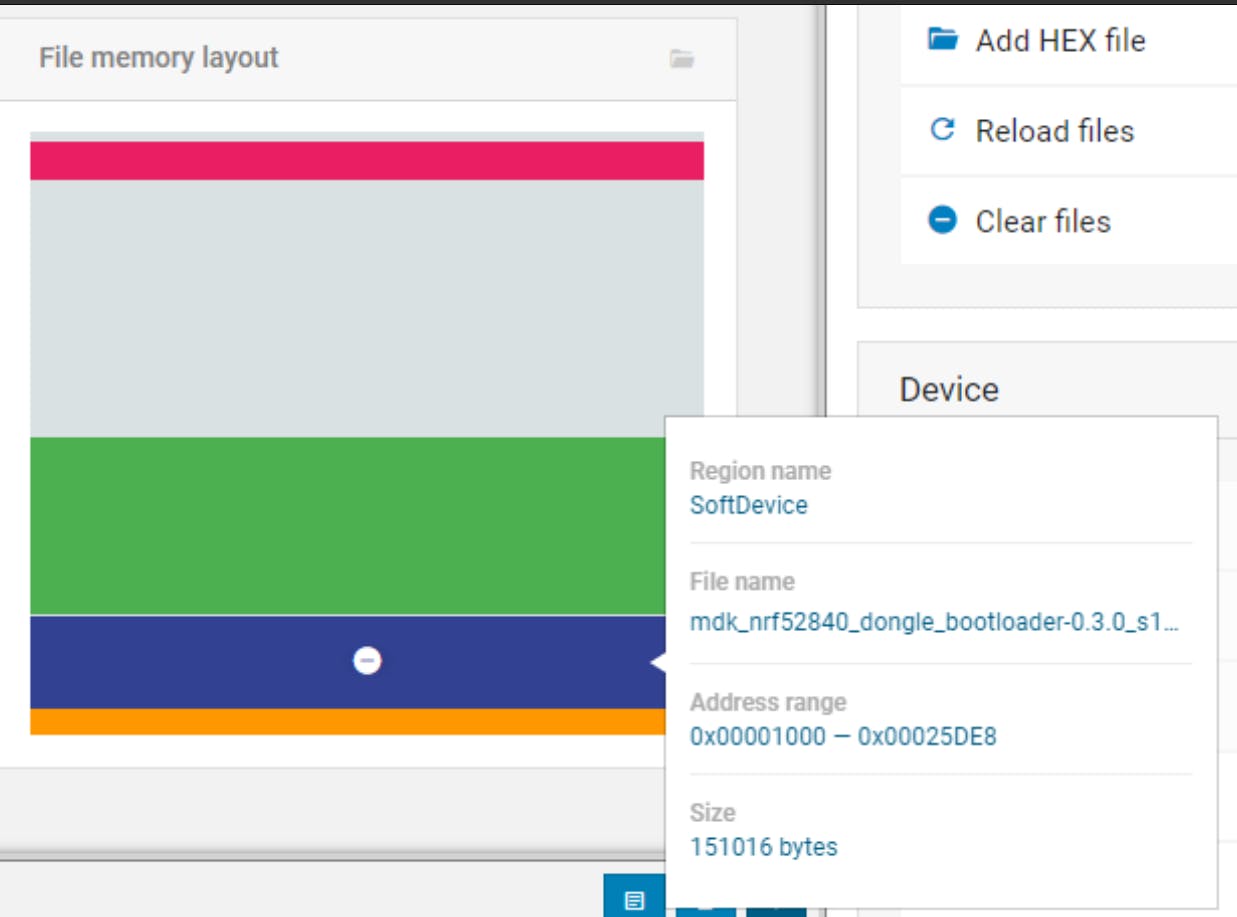
在 Programmer 中,添加2 个 Hex 文件,它应该如下所示:

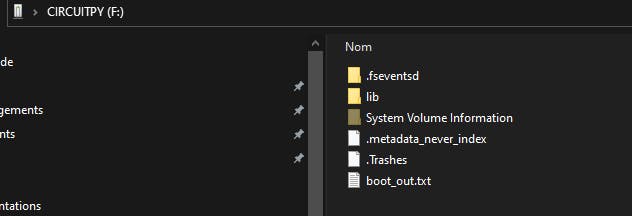
拔下并重新插入您的开发板,您应该会看到一个 USB 驱动器

恭喜您现在可以使用 CircuitPython 编写代码了!
您现在将无法使用 NRF Connect 访问您的开发板,如果您需要上传新程序,只需按重置即可。
测试 BLE 通信
使用 CircuitPython 的一件很酷的事情是我们只需拖放文件即可使其工作!
所以让我们试试看,下载这个程序并将其复制到你的板子

控制 RGB LED
您还应该能够使用手机控制 LED。
- 在您的应用商店下载Adafruit Bluefruit LE Connect

- 连接到CIRCUITPY****
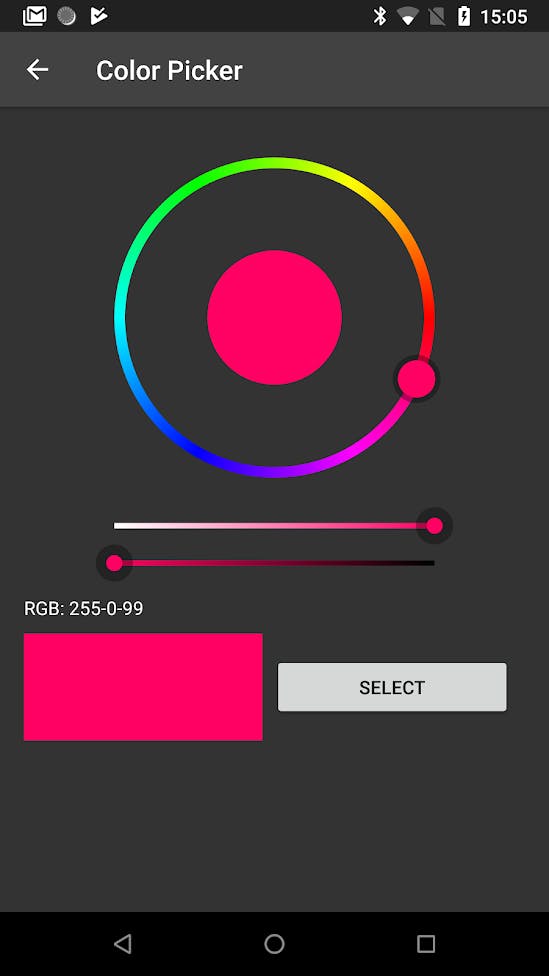
- 转到控制器/颜色选择器并尝试更改颜色!

编写自己的程序
您现在可以按照 Adafruit 教程进行操作,为 Adafruit NRF52840 编写的代码应该可以正常工作!
- CircuitPython 教程:
- 蓝牙 LE 教程:
- 库:
您可以使用任何软件进行编码,但建议使用https://codewith.mu/ 。
每次保存code.py时,代码都会重新启动,检查串口是否有错误和调试信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





