
资料下载

粒子氙Arduino转换(Feather nRF52840 Express)
描述
MCU涨价!
如今 (2022-23),微控制器变得非常昂贵。现在是拿出那些尘土飞扬的 Particle Xenon 板(由 Particle IoT 停产)并将它们转换为在 Arduino 中进行编程的好时机
感谢 Adafruit 为 nRF52840 Feather Express 板提供引导加载程序的辛勤工作,它使用与 Particle Xenon 相同的处理器。
需要的东西
- 1. 粒子氙气板
- 2. SWD/JTAG编程器或调试器
- 3. OpenOCD(下附)
- 4. Bootloader(下附)
如何转换(适用于 Windows)
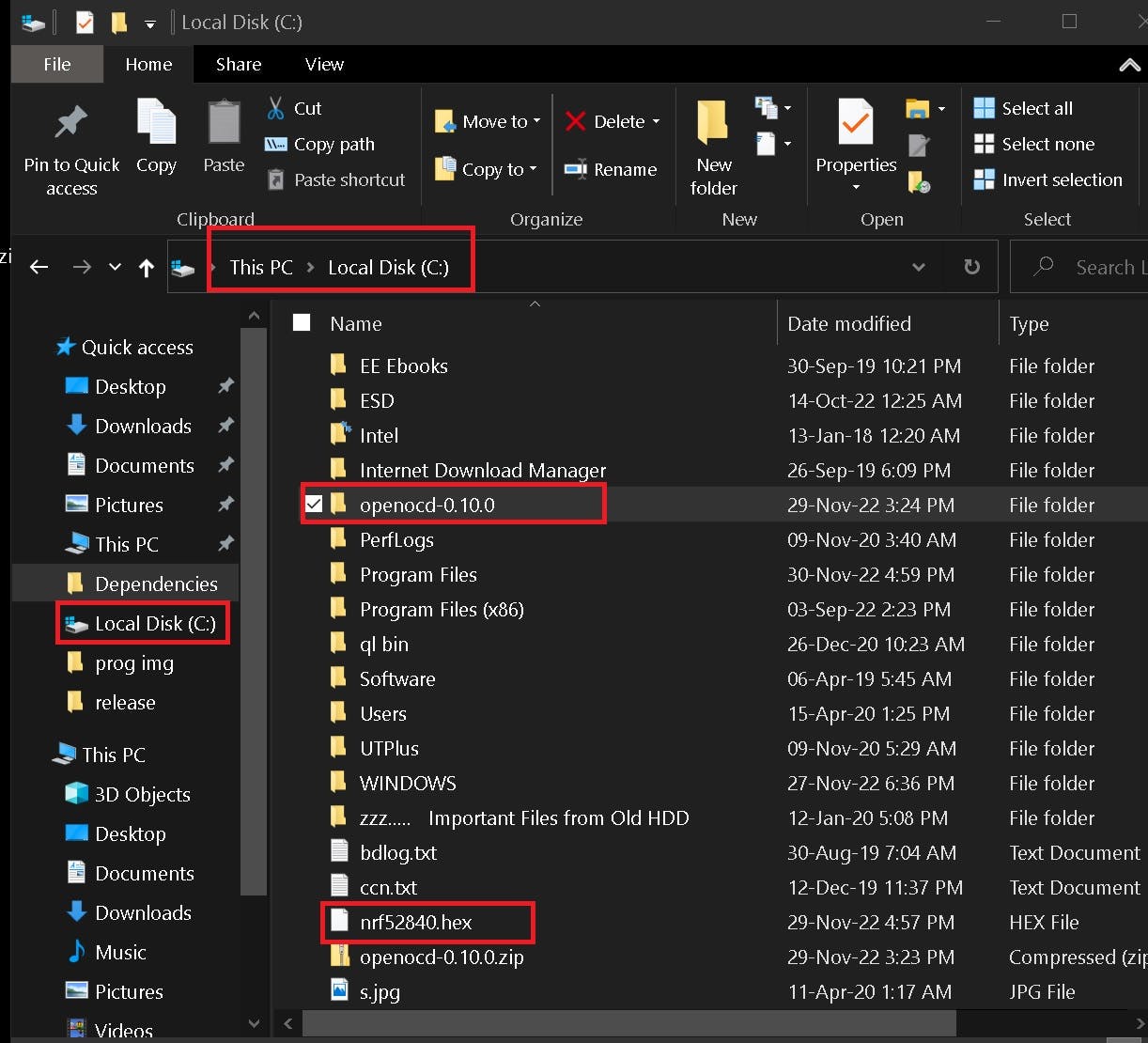
第 1 步:准备好文件
下载下面附带的 Open OCD 和 Bootloader 文件夹,并将它们解压缩到 C:/ 驱动器中。您可以选择其他位置,但您需要相应地提供路径

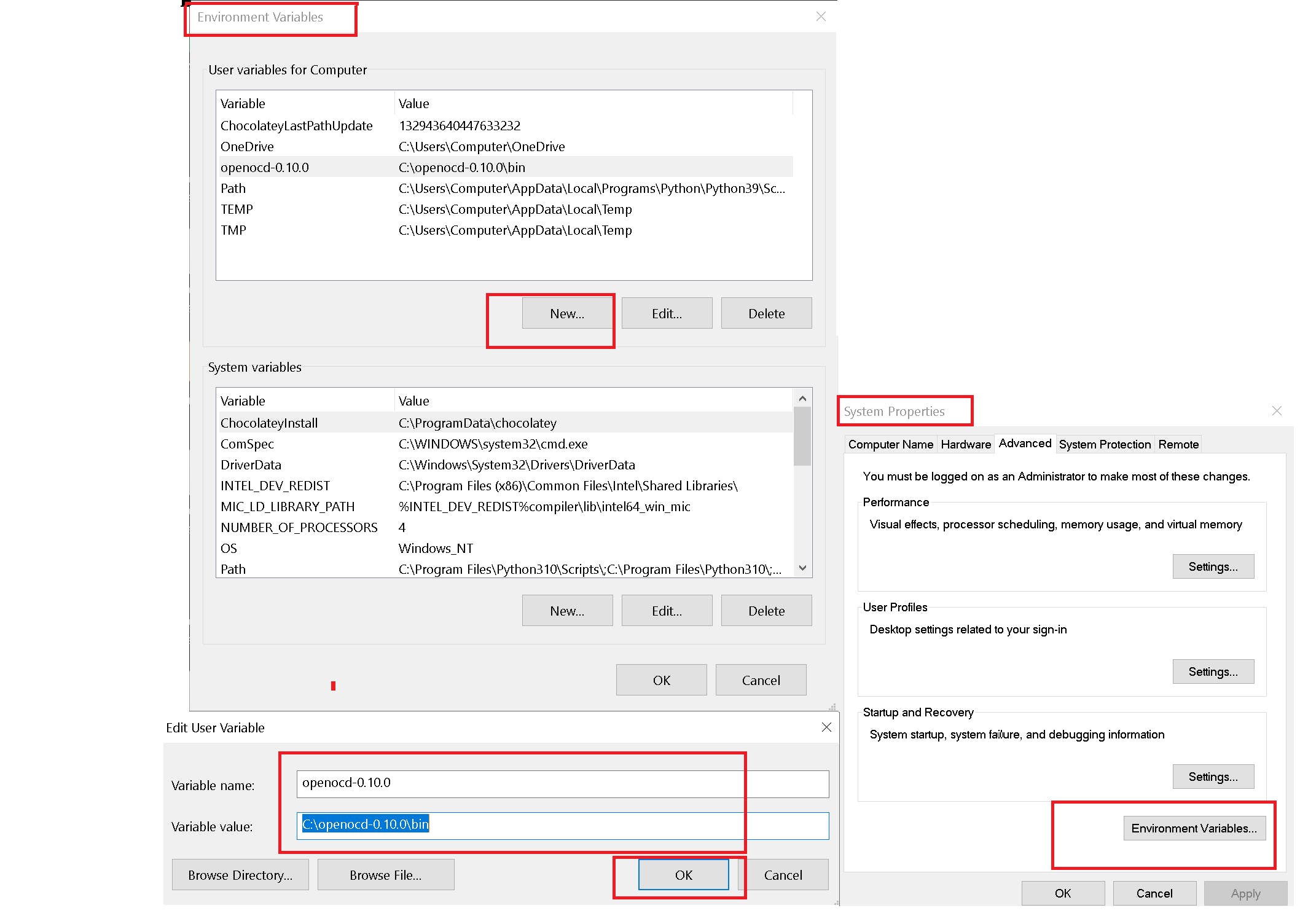
另外,添加环境变量的路径
Windows key >> (type 'path') System Properties >> Environment Variables >>New >>
(in Edit user value) add path:
C:\openocd-0.10.0\bin

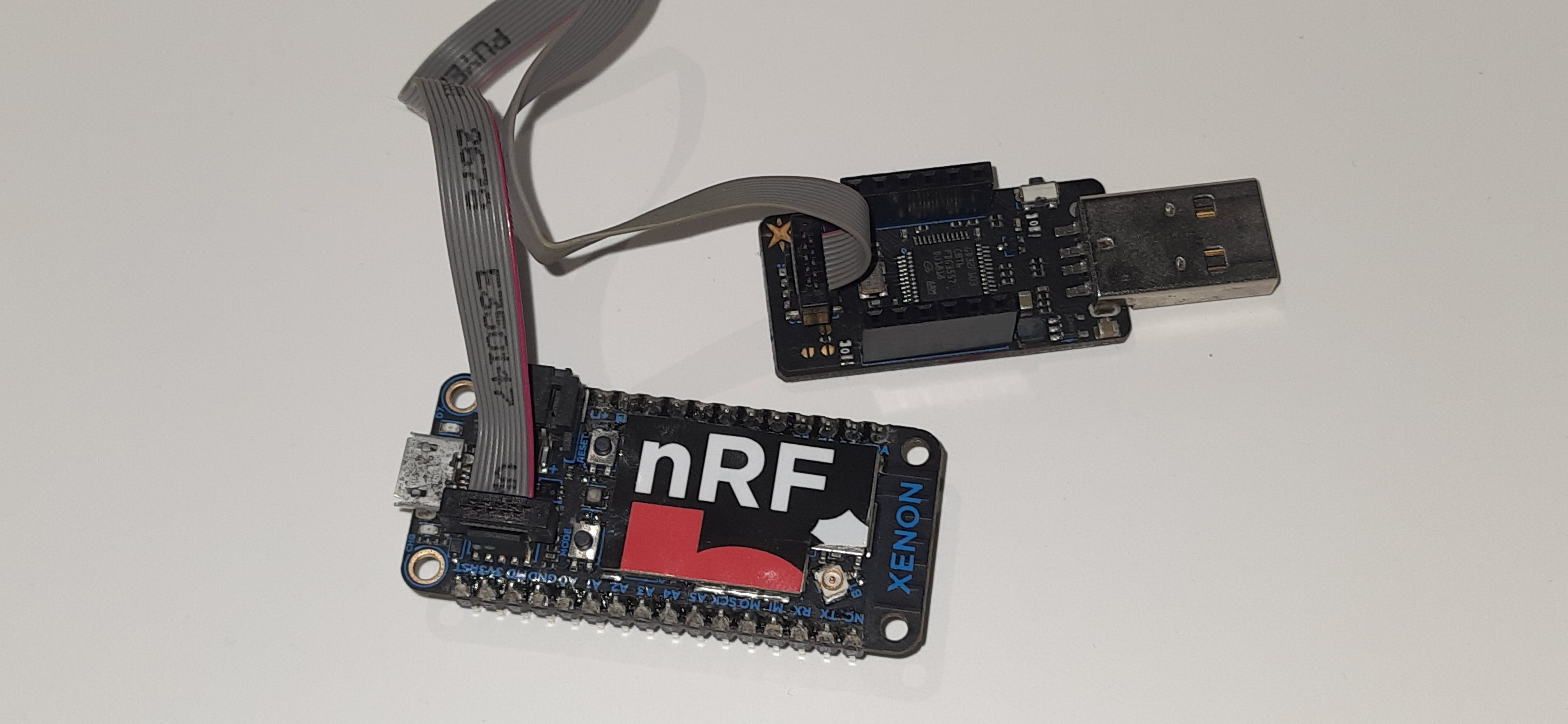
第 2 步:连接硬件
将 Particle Xenon 板连接到 SDW 编程器,将编程器连接到 PC USB 端口。大多数 Jlink/Daplink/Segger 程序员应该可以工作!

第三步:烧录Bootloader
下一部分在命令提示符中完成,通过按 Windows 键并键入 cmd 打开命令提示符
(选择并复制以下命令,使用键盘的Ctrl + V键粘贴然后按Enter键在命令提示符下执行)
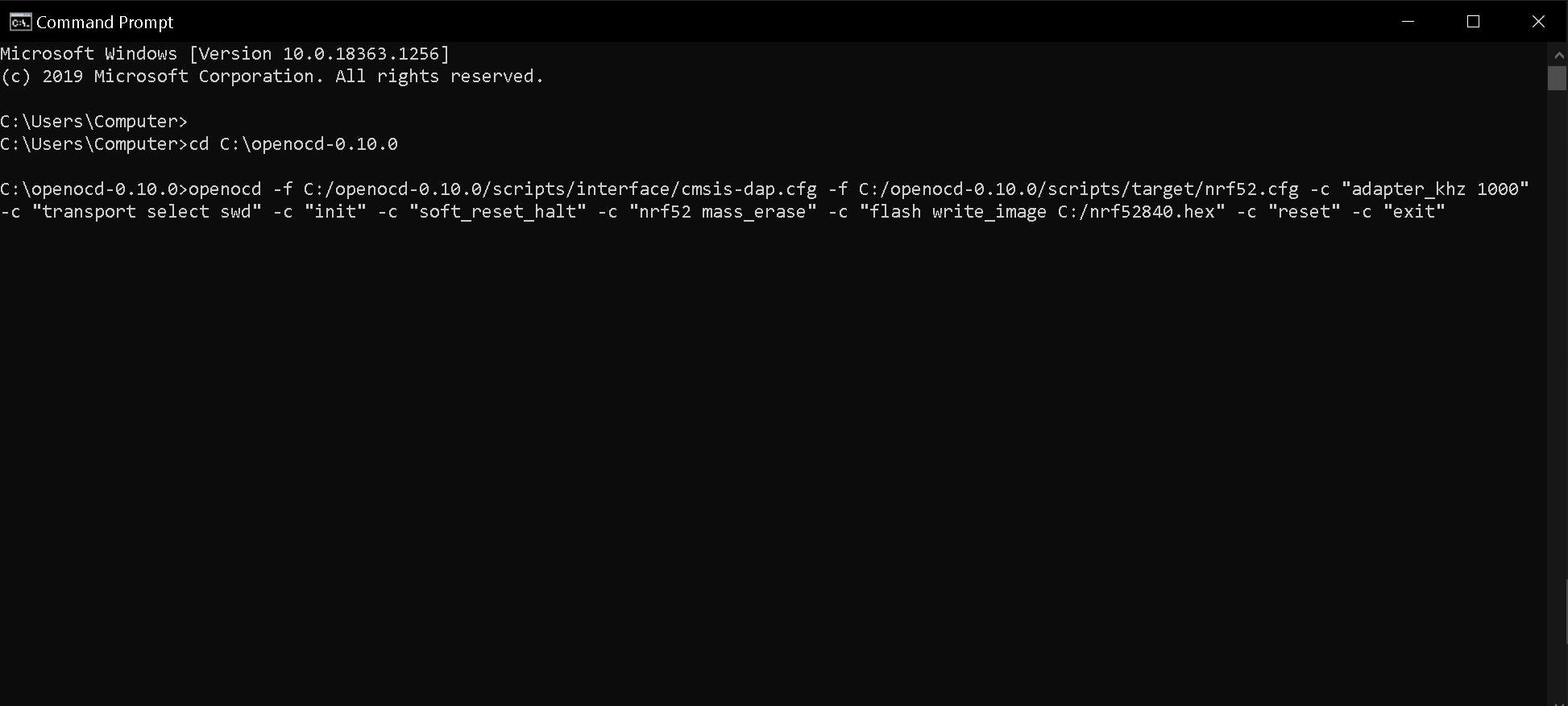
接下来使用以下命令将目录更改为 OpenOCD 位置
cd C:\openocd-0.10.0\bin\
然后通过以下命令刷新引导加载程序:
openocd -f C:/openocd-0.10.0/scripts/interface/cmsis-dap.cfg -f C:/openocd-0.10.0/scripts/target/nrf52.cfg -c "adapter_khz 1000" -c "transport select swd" -c "init" -c "soft_reset_halt" -c "nrf52 mass_erase" -c "flash write_image C:/nrf52840.hex" -c "reset" -c "exit"

如果一切顺利,您会看到 Jlink/Daplink/Segger 编程器在将 hex 文件烧录到粒子氙气中时开始闪烁,命令提示符将显示引导加载程序的进度,并闪烁不同的消息。烧录bootloader大约需要20-30秒
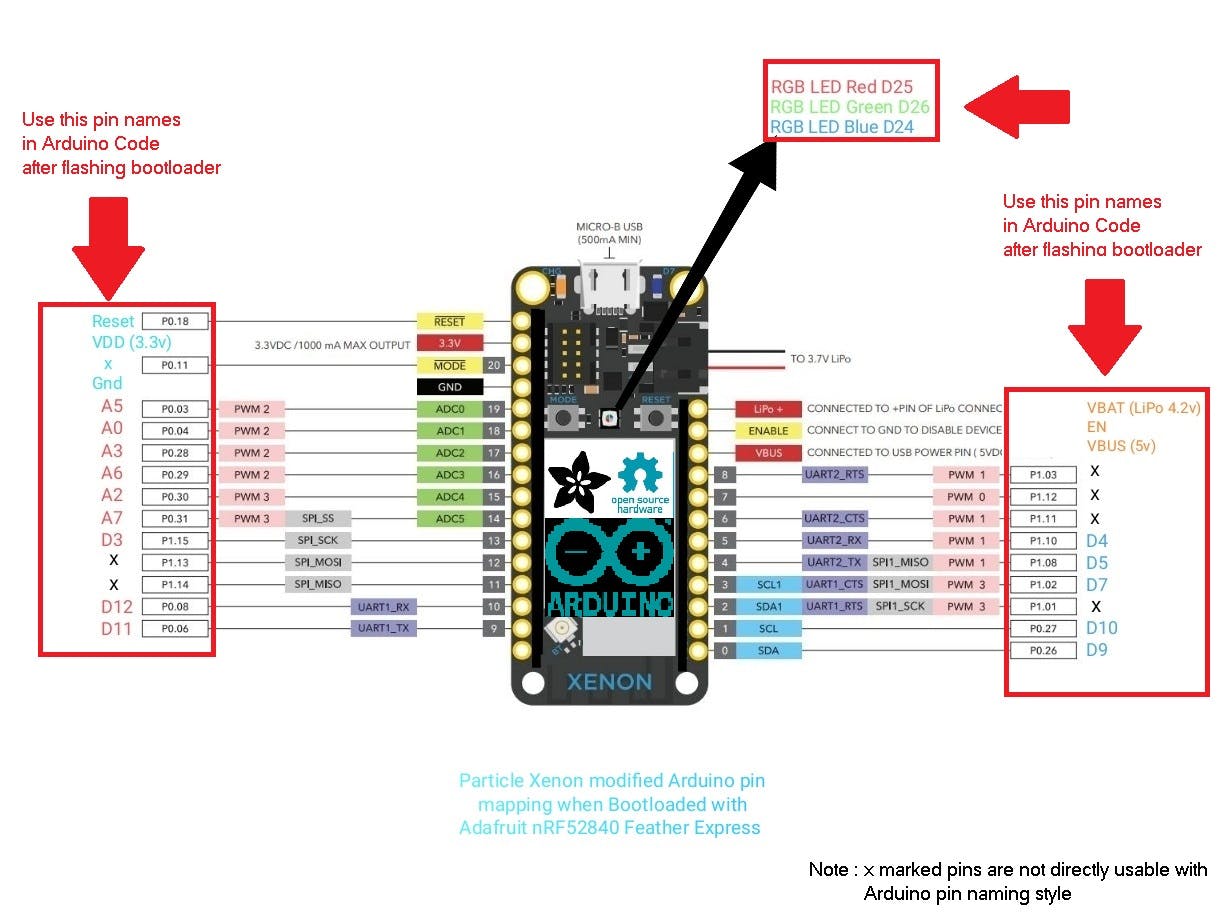
转换后引脚映射变化
我通过阅读 Particle Xenon 和 Feather Express 板的原理图绘制了这些引出线。然后,眨眼检查了每个引脚,它们都工作正常。所有标有 x 的引脚都不能直接使用,因为它们没有映射(查看威廉希尔官方网站 板原理图以了解更多信息)。但是,可以将它们与低级代码一起使用(未测试)

使用 Arduino IDE 编程
现在,Particle Xenon 可以像任何常规 Arduino 板一样通过 USB 进行编程。
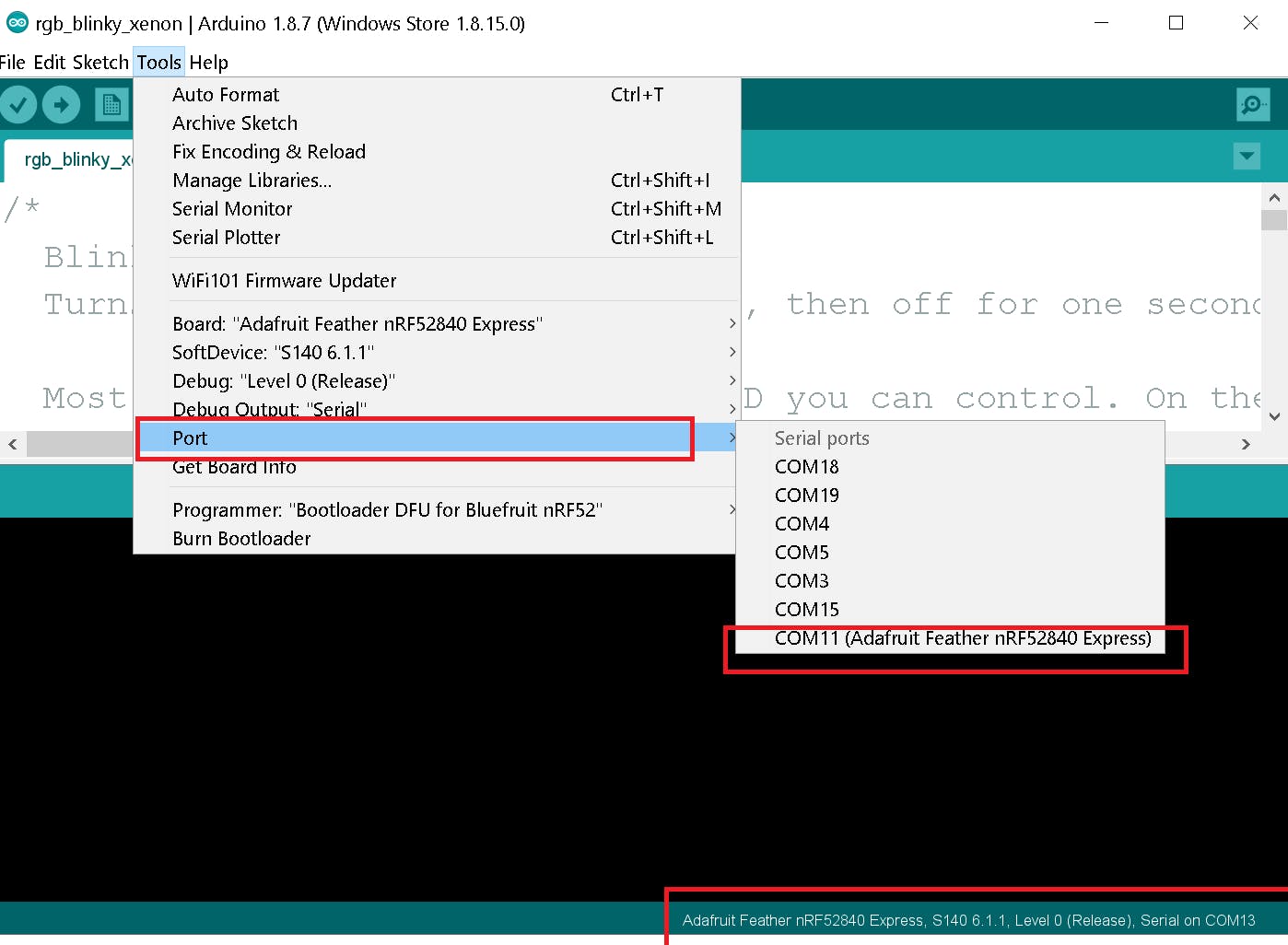
使用 USB 电缆将其直接连接到 PC USB 并且应该出现一个新的 com 端口(这个 com 端口号因 PC 不同而不同,最好在插入之前查看 Arduino IDE 中可用的 com 端口,以便您可以识别新的 com 端口)

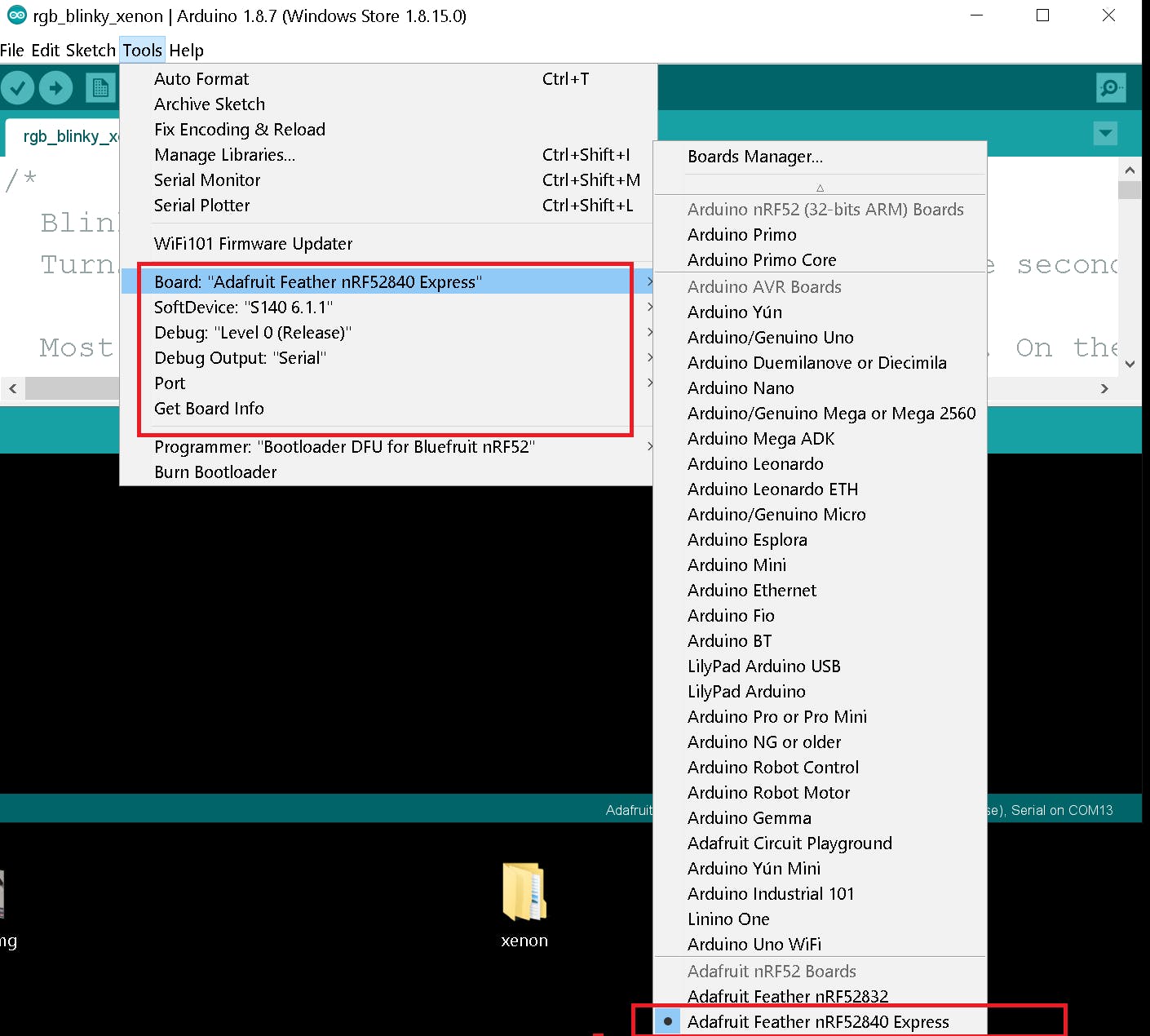
从 Arduino IDE 中选择 Adafruit Feather Express

尝试编译并闪烁下面附带的 RGB blinky。
After the very first programming, the com port will change again but this time it will show the board name as Adafruit Feather nRF52840 Express, which means Arduino IDE will detect the board automatically onwards whenever connected.

编程 RGB 闪烁后
参考
Adafruit Feather nRF52840 Express 引出线
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





