
资料下载

×
制作简单的纸质威廉希尔官方网站 卡
消耗积分:0 |
格式:zip |
大小:0.02 MB |
2022-12-22
描述
概述

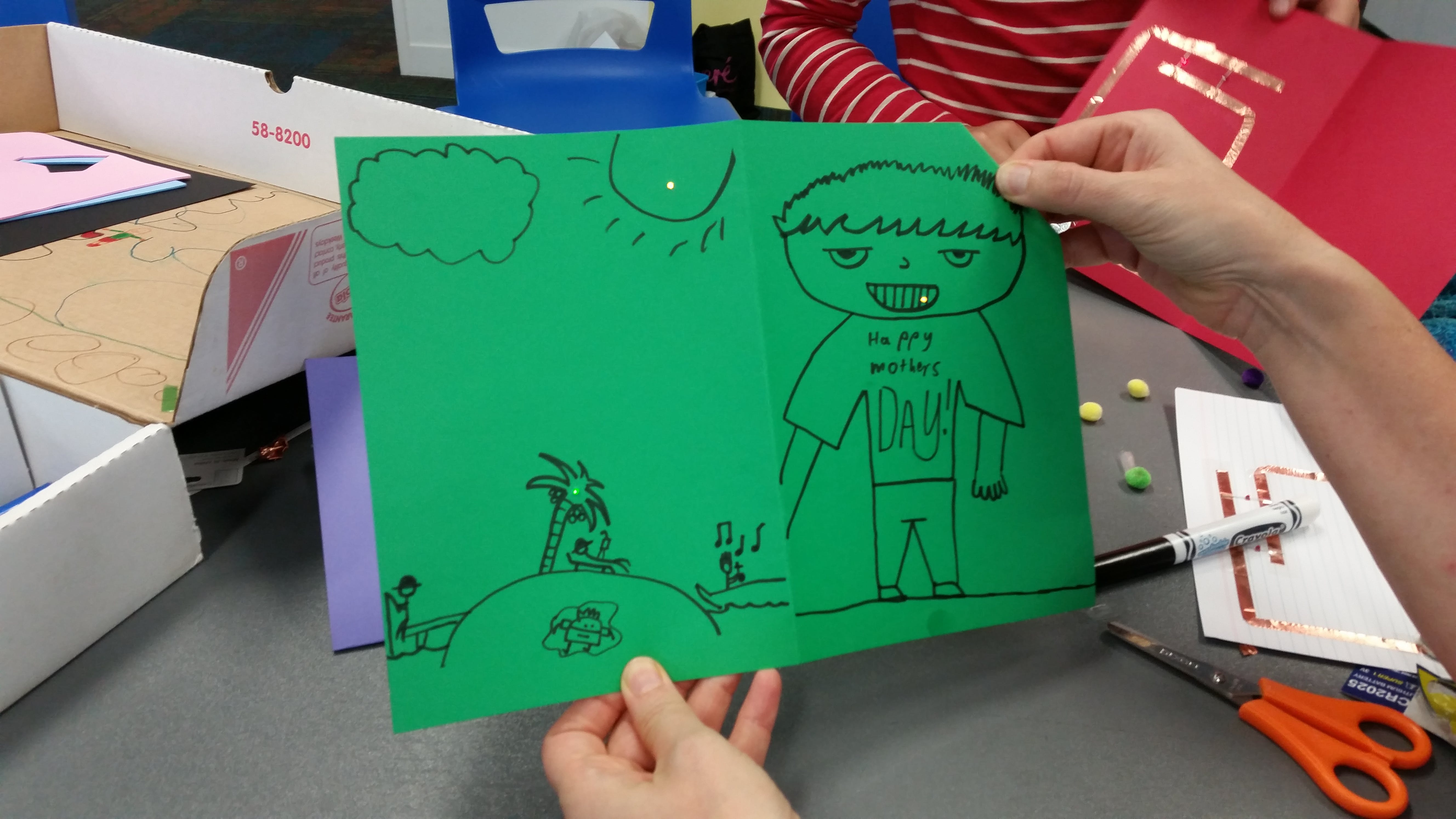
LED 照亮了棕榈树、阳光和微笑!
电子产品通常使用印刷威廉希尔官方网站 板 (PCB),这些威廉希尔官方网站 板几乎没有铜迹线
将不同的电子元件连接在一起。您可以购买或自己制作合适的 PCB,但也可以用铜带和纸板制作简单的 PCB。
第一步:制作卡片
拿一些卡片并设计你的卡片。将它对折并在正面制作图片或写一些东西。要有创意!
第二步:规划你的威廉希尔官方网站
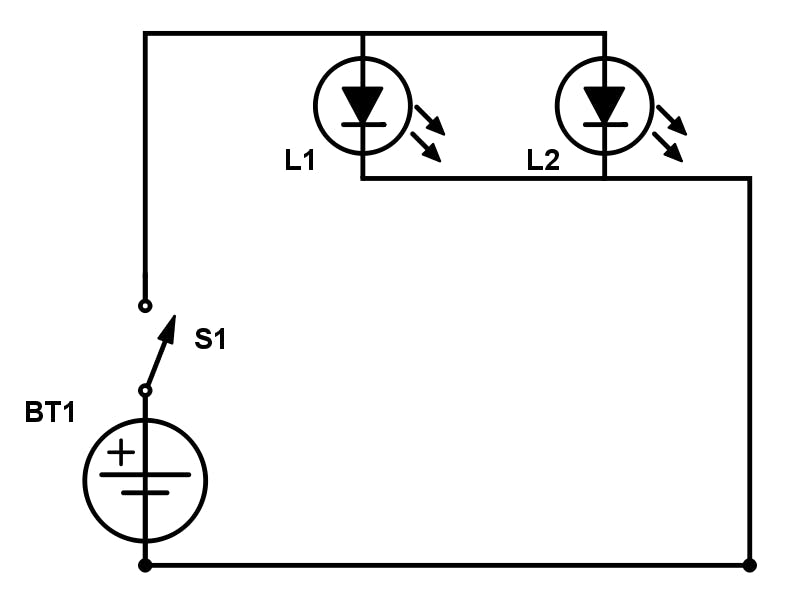
这是我们正在制作的威廉希尔官方网站 的原理图。它有一个纽扣电池 (BT1)、一个通过折叠纸板一角制成的开关 (S1) 和两个并联的 LED(L1 和 L2)。

- 想想你想让你的 LED 去哪里,有多少。还要考虑您是否希望铜带威廉希尔官方网站 可见。如果你想把它隐藏起来,你可以在卡内构建威廉希尔官方网站 并为 LED 开孔以穿透前盖。
- 想想你的电池要去哪里。制作开关以打开和关闭威廉希尔官方网站 的最简单方法是将卡的一个角折叠起来,让一块铜带接触纽扣电池的顶部,另一块铜带接触纽扣电池的顶部
- 威廉希尔官方网站 听起来像“圆”。你的威廉希尔官方网站 将从你的电池端子之一开始,通过你的 LED,然后返回到电池的另一个端子。如果您的威廉希尔官方网站 出现中断,它将无法工作。
- 威廉希尔官方网站 需要并联,而不是串联。这是因为当你用 LED 做一个串联威廉希尔官方网站 时,你需要为每个 LED 添加一个电池。我们要让生活更轻松,只需使用并联威廉希尔官方网站 。
第三步:建立你的威廉希尔官方网站

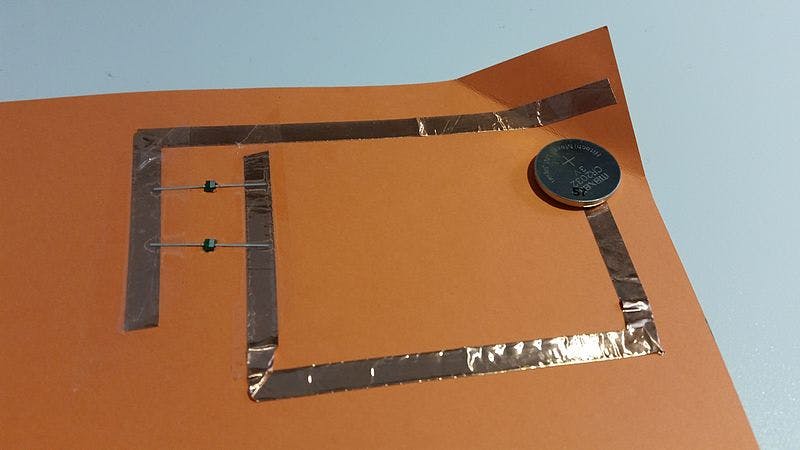
显示“折角”开关的简单并联威廉希尔官方网站
。
- 剥下铜带的背衬并粘在并联威廉希尔官方网站 的一侧。如果您使用的是简单的“折角”开关。
- 使用您的 LED 灯查看平行的铜带条需要相距多远。
- 将第二条带向下粘贴并确保您有足够的铜带回到您用作开关的角落。
- 当两条铜带之间的间隙正确时,将电池放在适当的位置并测试 LED。LED 有正极 (+) 和负极 (-) 两面,需要以正确的方式工作才能正常工作。我们使用的轴向 LED 在它们的一端有一个条纹,以显示它们应该绕着哪条路走。当你测试你的威廉希尔官方网站 时,确保 LED 的方向正确,当你对它们满意时,用胶带把它们固定到位。
尖端
- 不要用铜带将 LED 粘在纸板上,而是将它们放在胶带上并用胶带粘住。铜带底部的少量粘合剂有时会妨碍良好的连接。
- 灯不亮?检查电池是否正确。
- 只有一个 LED 工作?确保你的威廉希尔官方网站 是并联的而不是串联的,并且两个 LED 都是正确的。
- 尽量不要折断或切割铜带。如果你需要绕过一个角落,不要切割和连接,弯曲它以形成曲线。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







