
资料下载

采用4Duino的家庭安全项目
描述
介绍
家庭安全项目是一种面向密码的安全设备。这使用 4Duino 显示器作为可以输入密码的用户界面。4Duino也被用作这个项目中的主机设备。它处理一个蜂鸣器、一个超声波传感器、一个 uCAM-II 和一个磁性开关。作为家庭安全设备,当有人试图进入或任何恶意进入时,它会向主人发送警报。
最初,家庭安全接口处于空闲状态。当有人接近设备时,它就会被激活。这是使用超声波传感器实现的。HC-SR04 超声波距离传感器 能够测量从 2cm 到 400cm 的距离。超声波接收器和发射器包含在模块中。
uCAM-II 在这个项目中用于捕捉试图强行进入的人的图像。uCAM-II 是一个集成的串行相机模块,它使用CMOS VGA 颜色传感器和JPEG 压缩芯片。
另外,本项目还使用了蜂鸣器,当密码输入错误次数超过3次时,会发出报警信号或声音。
警报消息通过网络浏览器发送给所有者。这使用了 4Duino 中内置的 ESP8266 模块。
怎么运行的

执行
第一步:构建
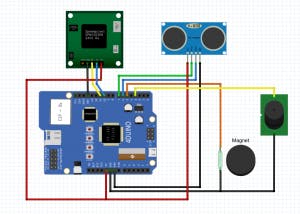
连接上面提到的组件,如下图所示。

Step2:程序
Workshop 4 – 4Duino Basic Graphics 环境用于此项目的编程。(同样可以在最新的 Arduino IDE 中实现)
该项目需要安装 Arduino IDE,因为 Workshop 调用 Arduino IDE 来编译 Arduino 草图。然而,无需打开或修改 Arduino IDE 即可对 4Duino 进行编程。
使用 Workshop 4 打开此文件。

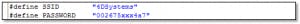
在程序中更改 SSID 和密码以适合您的路由器。

注意: 在此处下载项目代码。
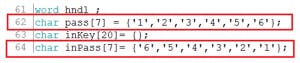
您可以在第 62 行 (char pass[7]) 中更改您的家庭安全密码,并在第 64 行 (char inPass[7]) 中更改您的反向密码。

第三步:通讯端口
使用 µUSB 电缆将 4Duino 连接到 PC。
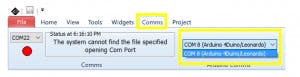
然后导航到 Comms 选项卡并选择 4Duino 连接到的 Comms 端口。

Step4:编译上传
最后,返回“主页”选项卡,然后单击“ Comp'nLoad ”按钮。

Workshop 4 IDE 将提示您将 µSD 卡插入 PC 以保存小部件图像。选择要加载的uSD卡,点击“确定”。
您需要做的就是插入 μSD 卡,将图像文件加载到 4Duino 中。
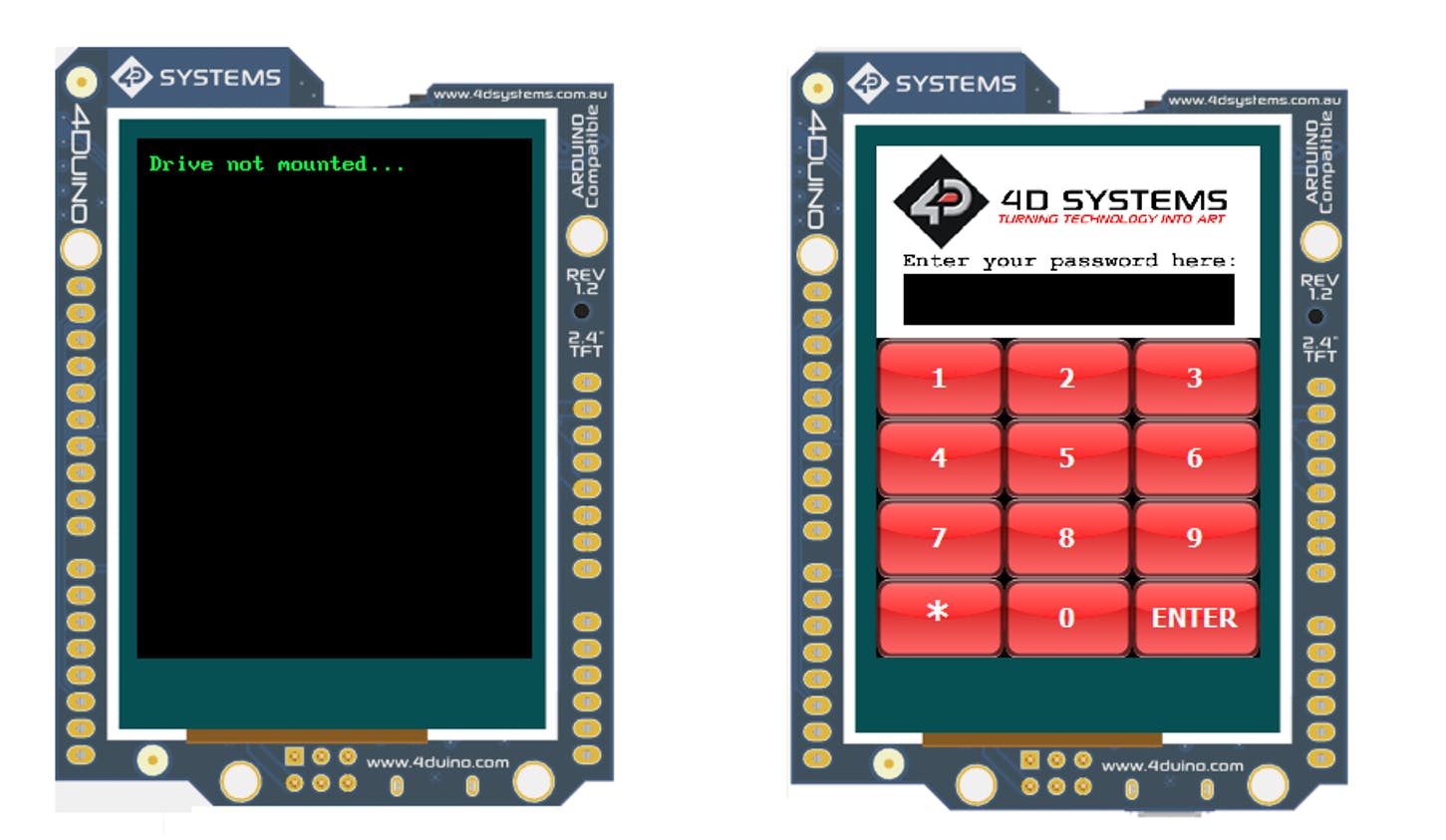
将程序上传到 4Duino 后,它会尝试挂载 μSD 卡。如果未插入 μSD 卡,它将打印一条错误消息

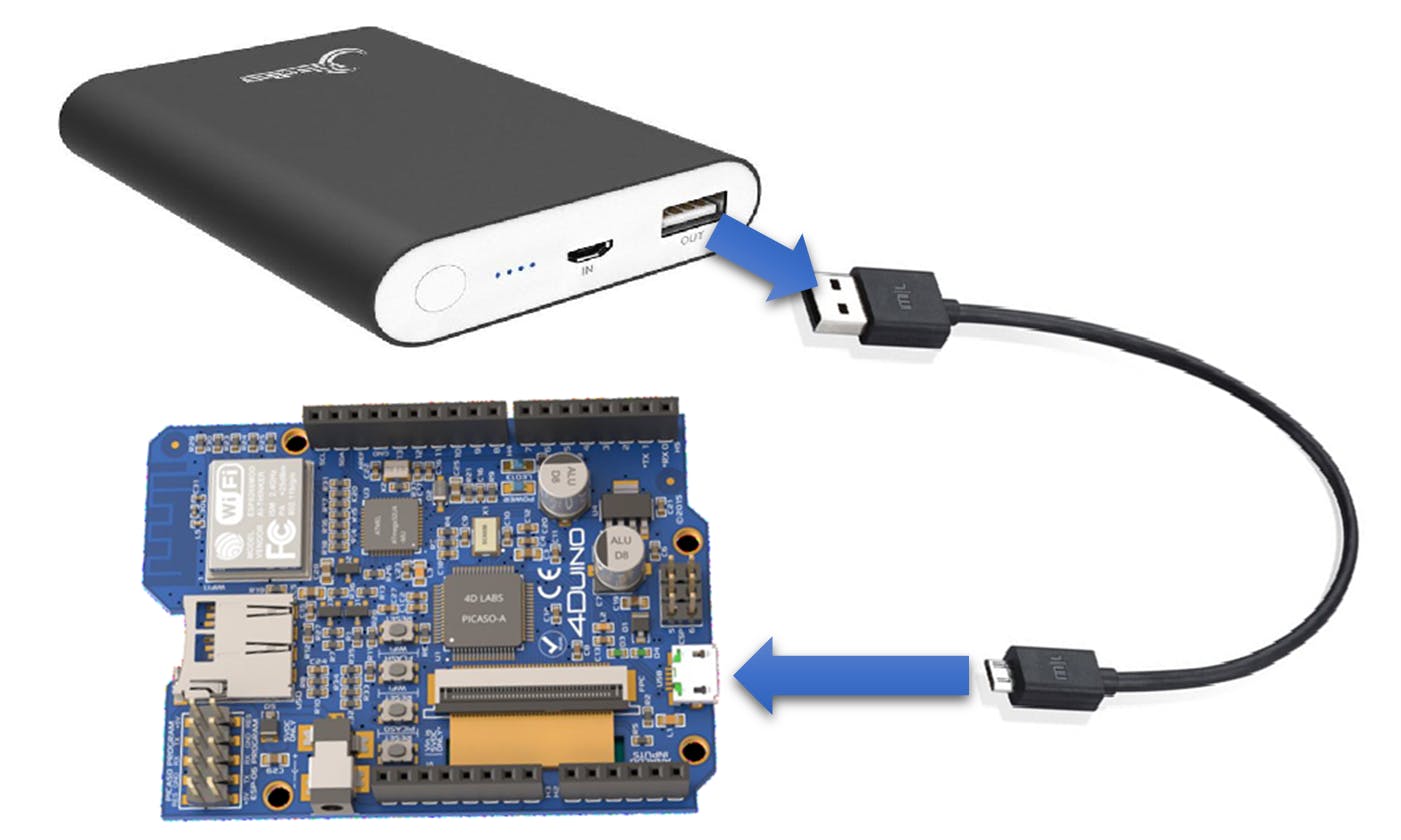
第 5 步:连接电源(可选)
如果您想在远离 PC 的地方使用项目(例如门、保险库),请为 4duino 应用便携式 5V 电源。

示范
上传 4Duino 后,您现在可以使用家庭安全项目。

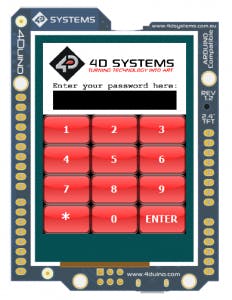
家庭防盗器表一:密码输入界面

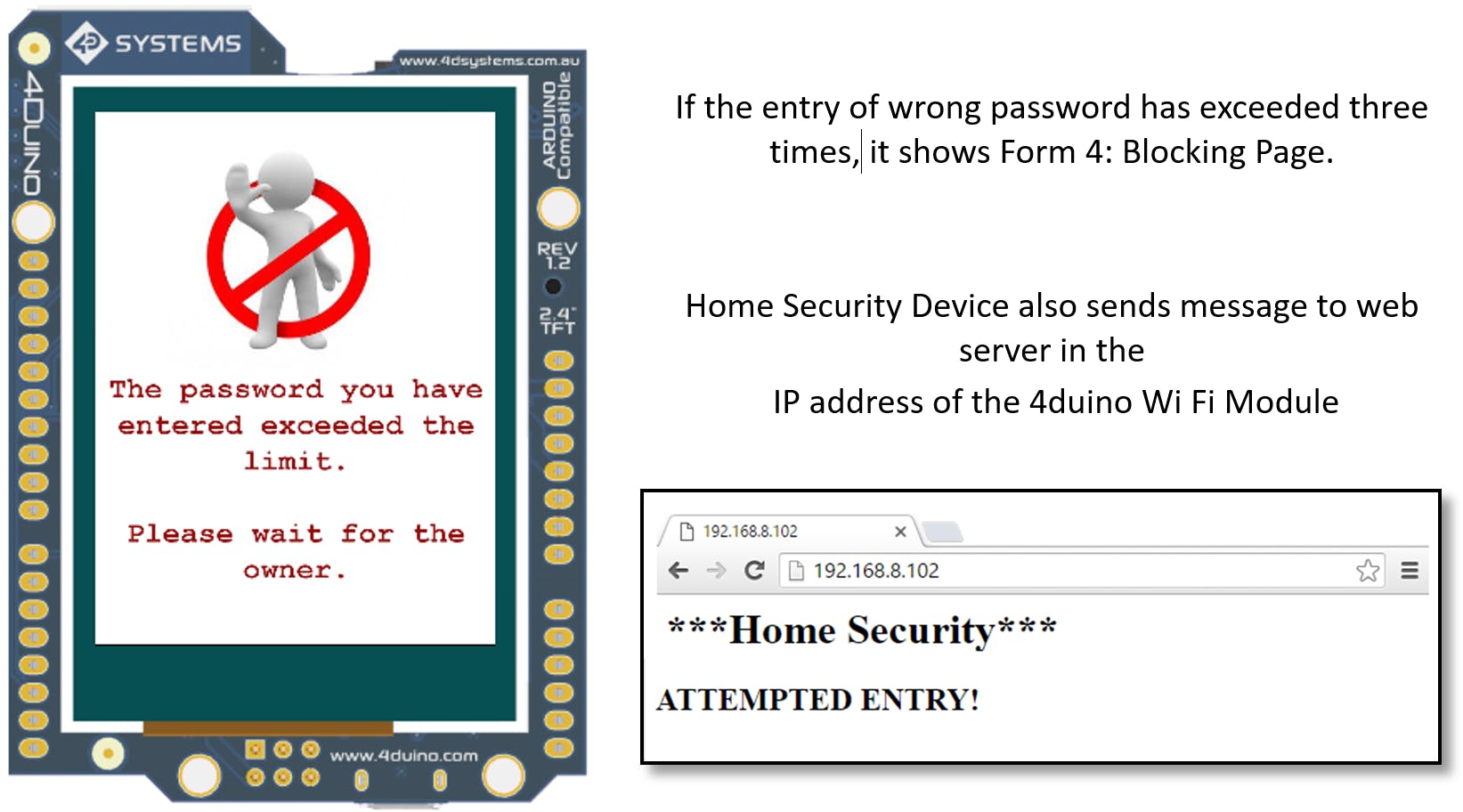
家庭安全设备表格 3。

如果输入的密码不正确,它将导航到 Form 3(错误页面)。

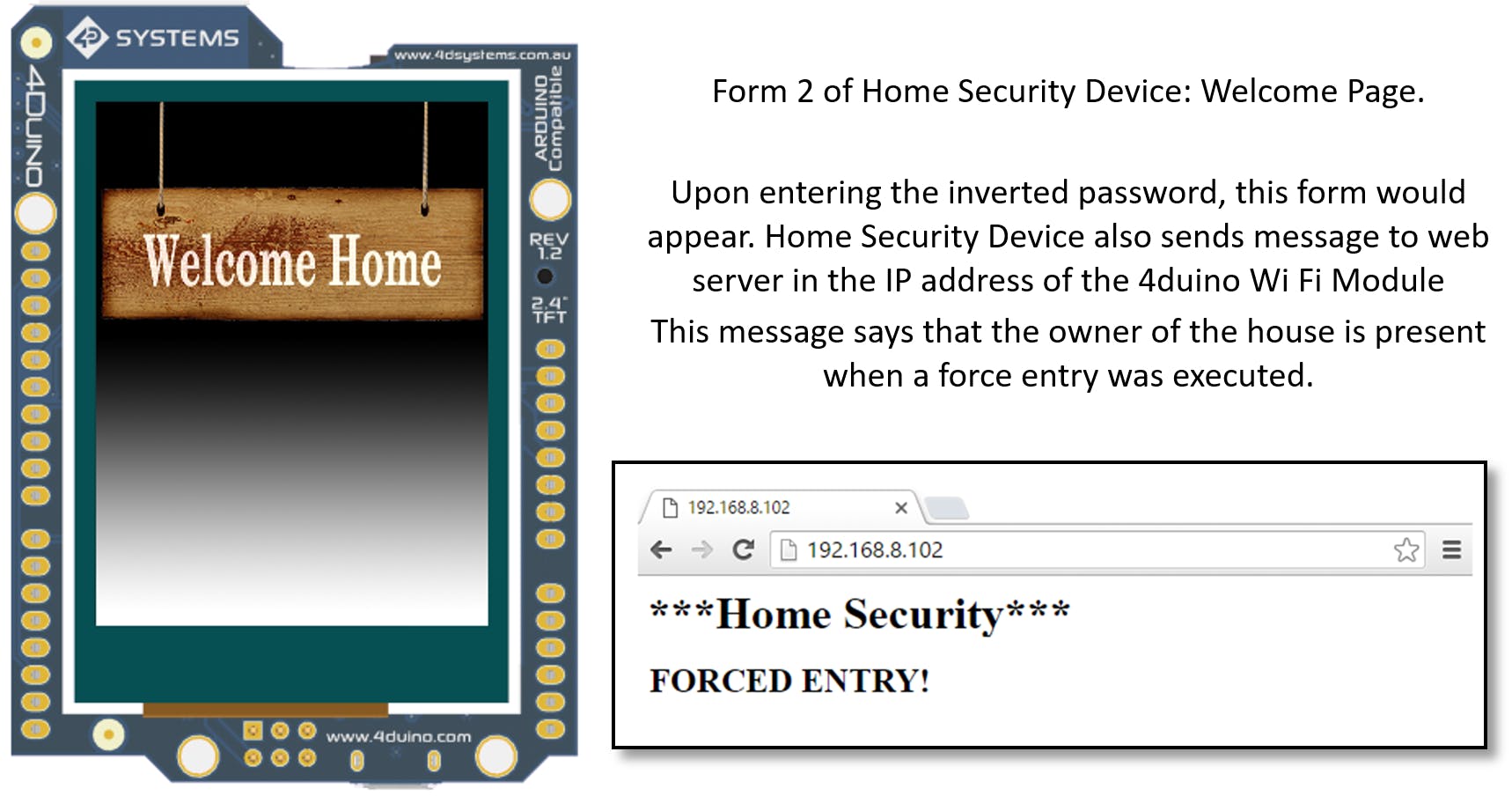
输入反向密码后,将出现此表格。家庭安全设备还通过 4duino Wi-Fi 模块的 IP 地址向 Web 服务器发送消息
此消息表示执行强制进入时房屋的所有者在场。

在这个项目中,使用了亚克力外壳。磁性开关(如图所示)可以安装在门或保险库上。蜂鸣器可以安装在亚克力外壳上。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








