
资料下载

使用麦克风进行声学定位
描述
在信号处理等方面有一点经验,我想我可以尝试使用麦克风进行声学定位。
设置很简单,我们一直使用它来确定声音通过我们耳朵的位置。当然,不同之处在于,这是通过使用来自 ebay 的“廉价”现成组件来完成的,所以这在理论上一切都很好,但它真的有效吗?开门见山,这是肯定的。
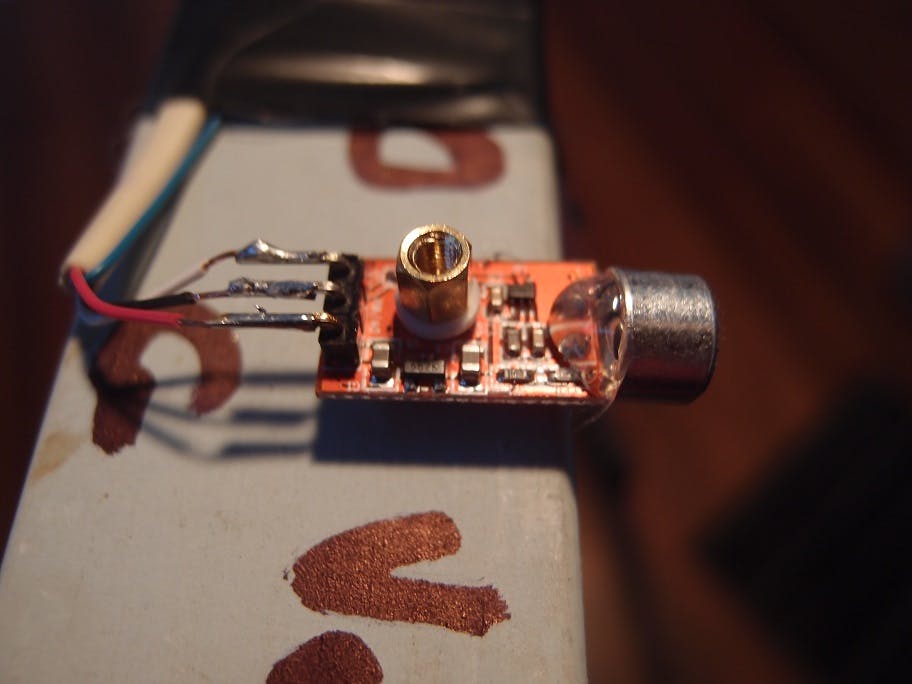
前端

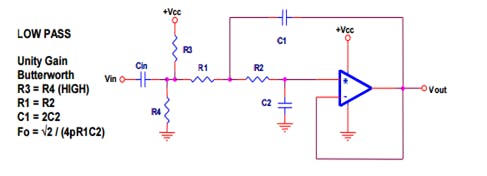
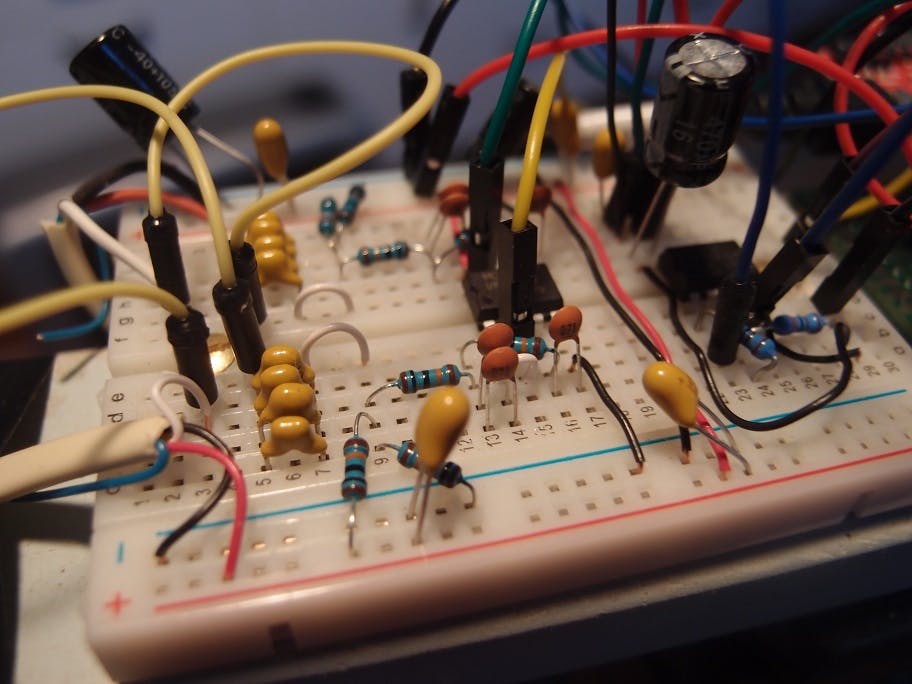
前端由两个基于 max9812 芯片的麦克风模块组成,可提供 20dB 的固定增益。理想情况下,如果增益以某种方式可编程会更好,因为我在发射台上使用 12 位 ADC(模数转换器)。信号被馈送到基于运算放大器的二阶低通滤波器中。这是使用 ADC 时所需的抗混叠低通滤波器。当然,我有便宜的陶瓷电容器,额定值为其价值的 +/- 20%,所以嗯。我使用了四个 1uF 去耦电容器并偏置在 1.65V 以输入到 ADC。


我的前端最大的问题是来自伺服电机的噪音,包括电气和机械噪音。为了解决这个问题,我把地线和电源分开了(伺服在任何情况下都使用 5V)。我还在面包板上加载了接地和 3.3V 之间的十几个电容器。顺便说一句,我使用了第二个运算放大器,通过将运算放大器驱动到轨,将 3.3V 伺服信号转换为 5V。

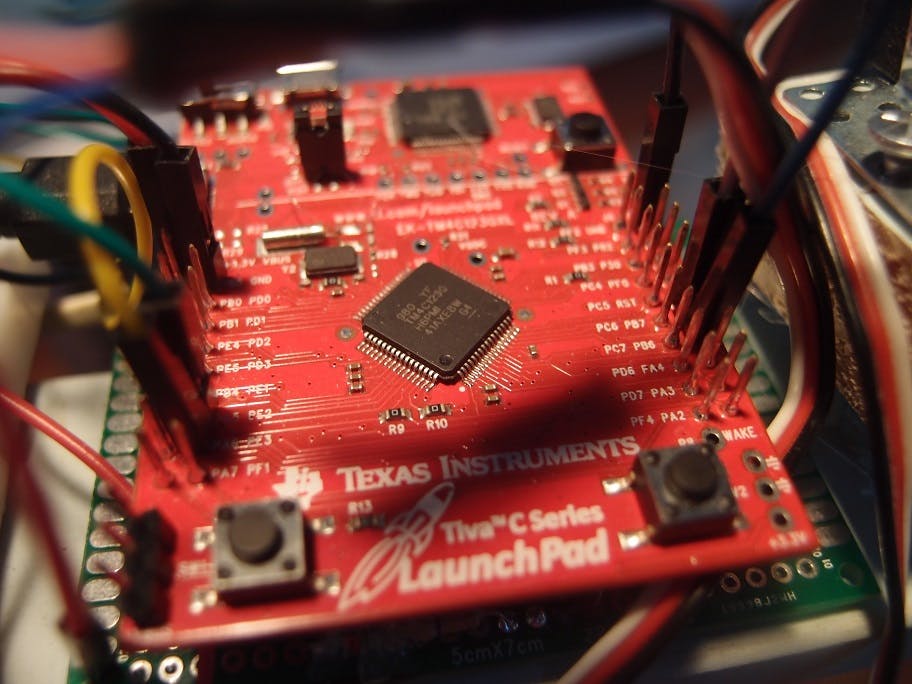
蒂瓦克
TivaC 是 Texas Instruments 的启动板,运行具有 80Mhz 32 位 Cortex-M4 内核的 TM4C123GH6PM 处理器。
TM4C123GH6PM 实际上只有 2 个物理 ADC,但您可以将输入信号多路复用到每个 ADC,因此在这种情况下,它们每个处理 8 个输入。我以最大速度(每个每秒 1 兆样本)运行两者,将它们加在一起,进行 8 次硬件平均,然后进行微型 DMA 以进入数字滤波阶段。
数字滤波器在循环缓冲器上运行并使用 63 个抽头。该滤波器旨在滤除 4kHz 以上的噪声。
它从那里直接进入 USB 缓冲区,一旦收到来自 PC 的请求就被发送出去。
我使用的 USB 协议非常非常简单。PC 向 Tiva 发送一个 6 字节的数据包,其中包含舵机位置和它需要的字节数。Tiva 响应一个 16 位 ADC 值的数据包(实际上是一个 8192 字节的数据包,大约每秒 30 次)。
TivaC 还配置为从 uart 输出调试信息。事实证明,这对于根除缓冲区溢出具有无可估量的价值。
它还将 PWM 信号驱动到伺服系统。
我提供了一份驱动 TivaC 的主要代码副本,以便您了解它是如何完成的。
上位机软件
我使用的 USB 驱动程序是带有 TI 通用批量设备驱动程序的 WinUSB。

实际的 PC 软件被编写为本地 C++ DLL(连接到设备并进行时域相关)和基于 C# 的用户界面 exe。C# exe 使用“interop”连接到本机 DLL。当然,PC 运行的是 Windows 10,不确定这是否意味着 Windows IOT,但我想在 IoT 的广义定义中,也许可以这样称呼它。

时域中的互相关非常简单。它只是两个麦克风信号的运行总和的数量,它们彼此相乘,每个信号都有不同的时间延迟。产生最高总和的时间延迟是峰值,从中可以确定两个信号之间的相位延迟。
correlation (time, n) = correlation (time - 1, n) * decay + microphone_left(time) * microphone_right(time-n) 其中 n 是相位延迟

接近 16kHz 的高采样率允许大约 2 度的分辨率。
我正在使用马尔可夫概率链来结合声源可能没有移动的信念。这似乎工作得很好。显然,多个麦克风(因此有 8 个通道)会更好。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
-
 jf_41975466
2023-02-02
0 回复 举报前排沙发 收起回复
jf_41975466
2023-02-02
0 回复 举报前排沙发 收起回复
- 相关下载
- 相关文章






