
资料下载

带有WeMo开关和Amazon Echo语音功能的Sonos控制器
描述
我没有编辑我的原始文章。但是做了相当大的改动。如果 Sonos 状态发生变化,我没有使用 IFTTT 打开/关闭 WeMo,而是使用粒子的直接 SOAP 命令来完成它。这种方法更健壮,因为:
- 避免延迟,使用 IFTTT 可能会延迟 5 秒以上
- 有一个循环引用,在某些情况下使以前的解决方案不稳定(WeMo 开关的更改通过 IFTTT 触发了 Particle 上的功能,进而触发了 WeMo 开关)
我不会编辑所有的文章,但会指出一些主要差异。新的软件在 github 上。
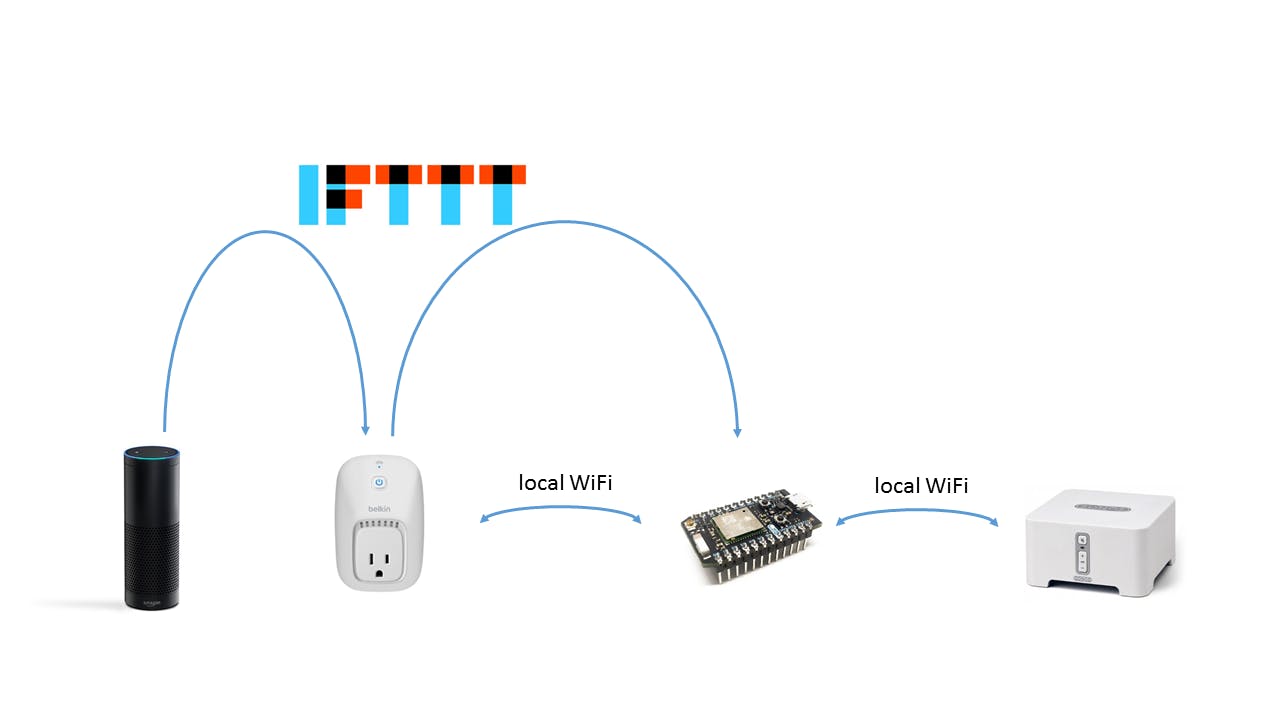
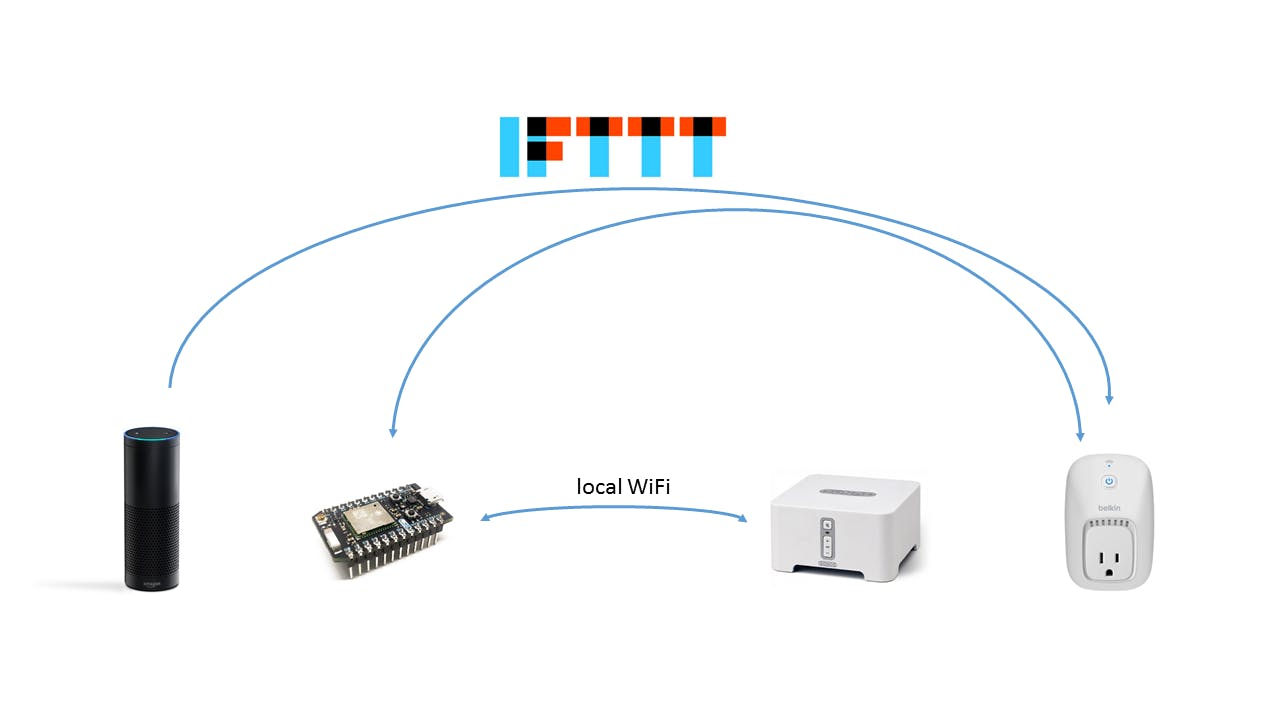
高级系统视图如下图所示。

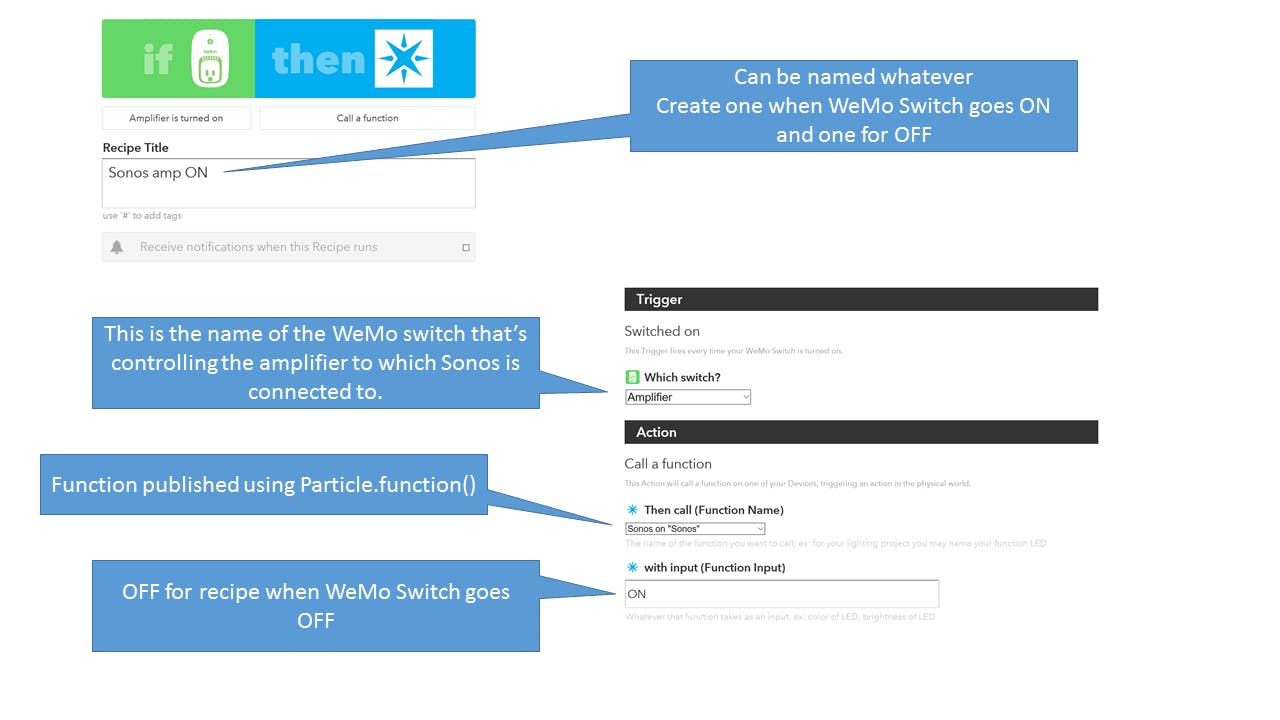
只需要这个 IFTTT 配方(请注意显示 ON,也需要 OFF,只需在所有字段中将 ON 与 OFF 交换)。如果您根据我最初的文章 (IF Particle THEN WeMo) 创建了另一个,请删除或禁用那个。

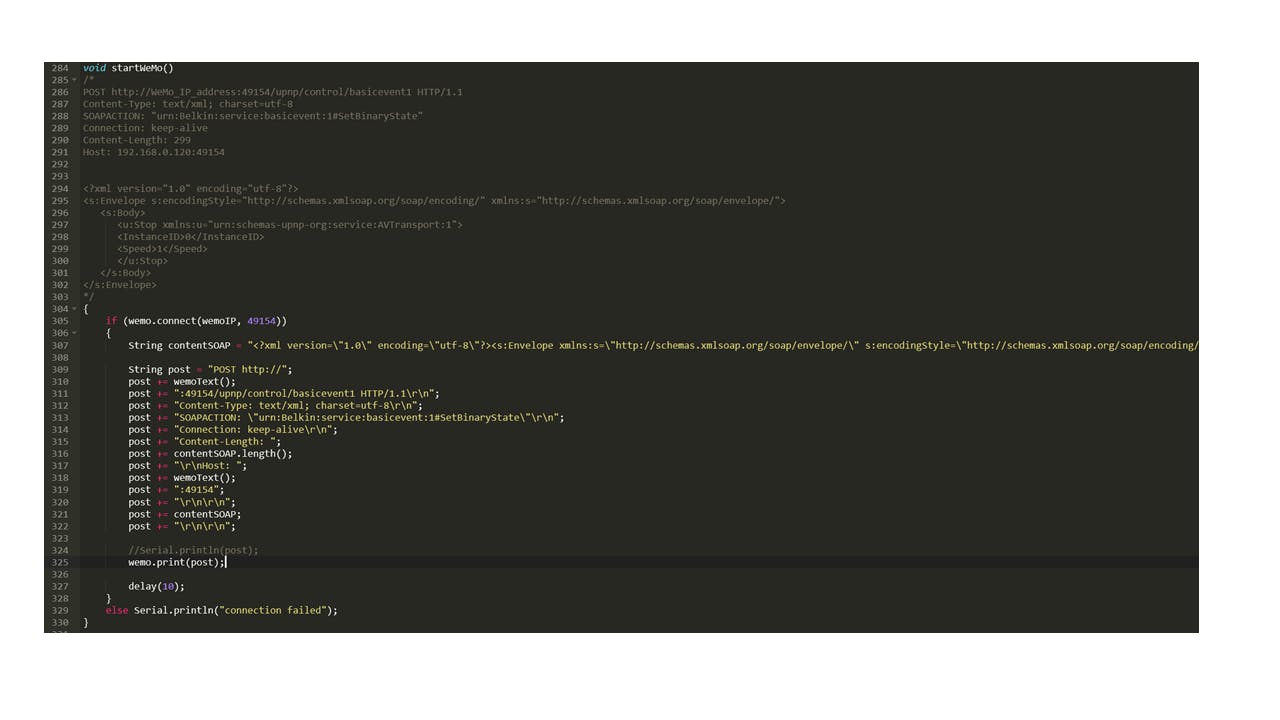
我对软件做了一些整体更改,但主要区别在于添加了 SOAP 调用以启动/停止 WeMo 开关),示例如下

对于 SW 使用 NewController 文件
请注意,使用此配置,您还需要为 WeMo 交换机创建一个静态地址。按照“如何获取和锁定 Sonos IP 地址”的说明进行操作
************************原始未经编辑的项目
我家里的一个 Sonos 是 CONNECT,这是我的家庭放大器音乐来源。挑战在于在播放 Sonos 时打开/关闭放大器。伸手去拿遥控器的需要在很大程度上消除了在我的应用程序中点击始终可用的 Sonos 的便利性。当然,CONNECT:AMP 旨在成为始终在线的集成放大器的组件。但可能有多种原因导致这不是选项:
- 家里的立体声可能更高级,带有发烧级放大器和扬声器;只需要源来驱动它(顺便说一句——也有这样的安装;Sonos 有点完美,但它有相当高的抖动;这可以通过介于两者之间的抖动消除带 DAC 设备来克服,有效地使 Sonos 成为高质量联网 CD;我只希望能支持 44.1kHz 以上的气流)
- 安装支持带吸顶扬声器的多个区域;理论上可以用多个 CONNECT:AMP(s) 代替,但这太麻烦了
放大器通常不会一直保持开启状态。它要么消耗太多能量,要么就像我的情况一样,另外它被安置在一个柜子里,所以让它 24/24 供电只会产生相当多的热量。
我查看了市场上的解决方案,发现有可以检测音乐信号并能够打开/关闭开关的模拟开关。除了不是很便宜,我发现它非常有限,并开始寻找更好的方法。
我的解决方案是使用 Particle Photon 检测 Sonos 状态并基于此做一些事情。基本上,Photon 每隔几秒就会对 Sonos 执行一次 ping 操作,并检测状态是否发生了变化(可能是 PLAYING、PAUSED_PLAYBACK、STOPPED、TRANSITIONING)。
一旦我有了那个,不同的选择是可能的。一种解决方案是向 Photon 的 GPIO 添加一个继电器。虽然可能是最便宜和更简单的(这可以转化为更好的可靠性),但我采用了略微不同的方式与 WeMo 开关集成。我的 POV 的最大优势是能够添加简单的 Alexa Echo 集成。我选择的方法的一些优点和缺点:

优点:
- 无焊接;我只是使用开箱即用的组件
- 可以做更多;我不仅可以通过 Sonos 应用程序切换系统,还可以通过 WeMo 应用程序或只需按下 WeMo 开关上的按钮,这也将激活 Sonos
- 最后但同样重要的是,我可以间接但以一种简单的方式集成 Amazon Echo,并通过语音命令打开放大器和 Sonos
缺点:
- 可能更贵,WeMo 开关大约是 50 美元
- 复杂的云解决方案;我遇到了 5 秒以上的延迟才能检测到 IFTTT 事件;通常,更多的事情可能会出错;话虽如此,到目前为止似乎工作正常
亚马逊回声整合

这是最好的部分 - 在您完成项目中的所有其他操作之后,这部分就变得微不足道了。只需转到 Alexa 应用程序,在设置部分找到 Connected Home 并添加 WeMo 开关。以一些独特但可识别的方式命名,以便 Echo 可以理解。我将它命名为“扬声器”,所以当我说“Alexa 扬声器打开”时,WeMo 开关被激活,这反过来又让 Sonos 开始播放。
IFTTT 集成
这并不难,但如果您是 IFTTT 的新手,您可能需要先阅读他们的教程。实际上有两组不同的命令:由 Particle Photon 触发,打开 WeMo 开关和相反的操作。
在开始创建食谱之前,您需要连接到 Particle 和 WeMo Switch 通道。在 ifttt.com 中, 注册/登录后,转到“频道”,搜索上述频道(分别),按“连接”并按照说明进行操作:
- 对于 Particle,您需要先在 particle.io 上注册一个帐户,然后将您要使用的 Photon 注册到您的帐户
- 对于 WeMo Switch,您需要激活开关;在手机上 WeMo 应用程序的设置部分,您需要生成一个用于 IFTTT 注册的 Pin
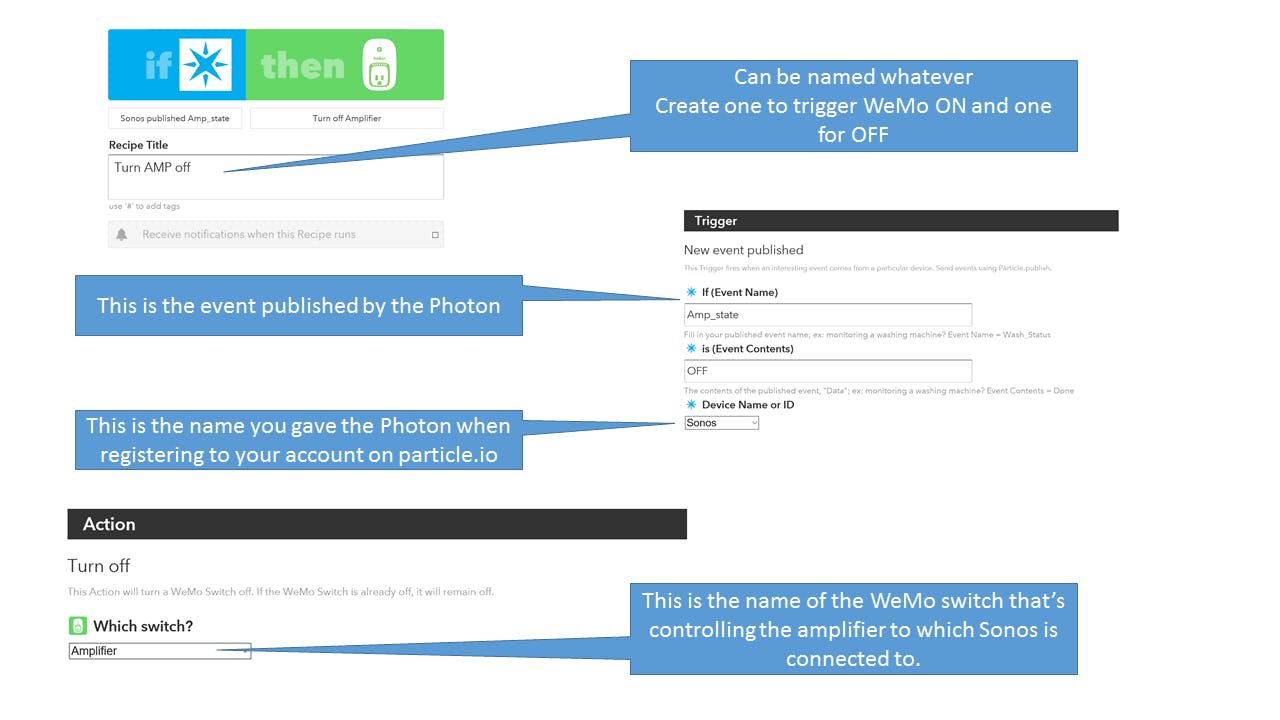
粒子光子触发 WeMo 开关

创建两个食谱。一个如下所示,另一个类似(将 OFF 替换为 ON)

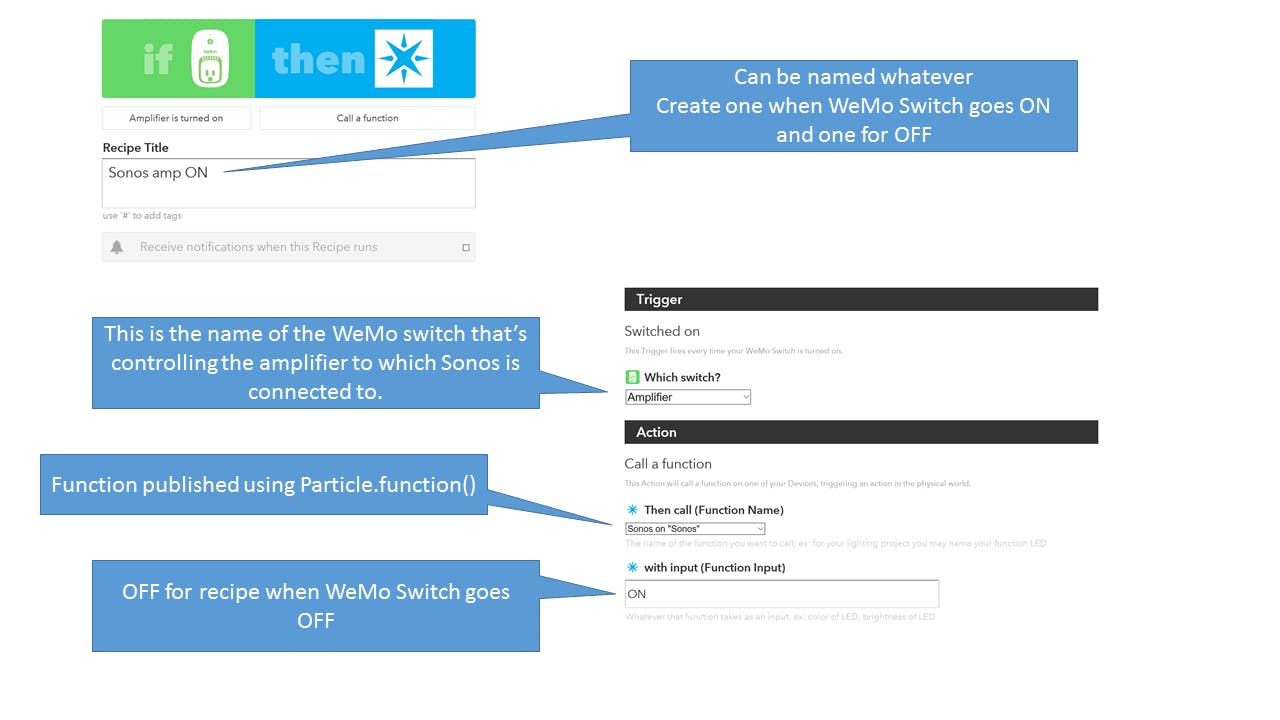
WeMo Switch 触发 Particle Photon 云功能
创建两个食谱。一个如下所示,另一个类似(将 ON 替换为 OFF)。请注意,在 Photon 上运行该程序之前,云功能在 IFTTT 中不可见。

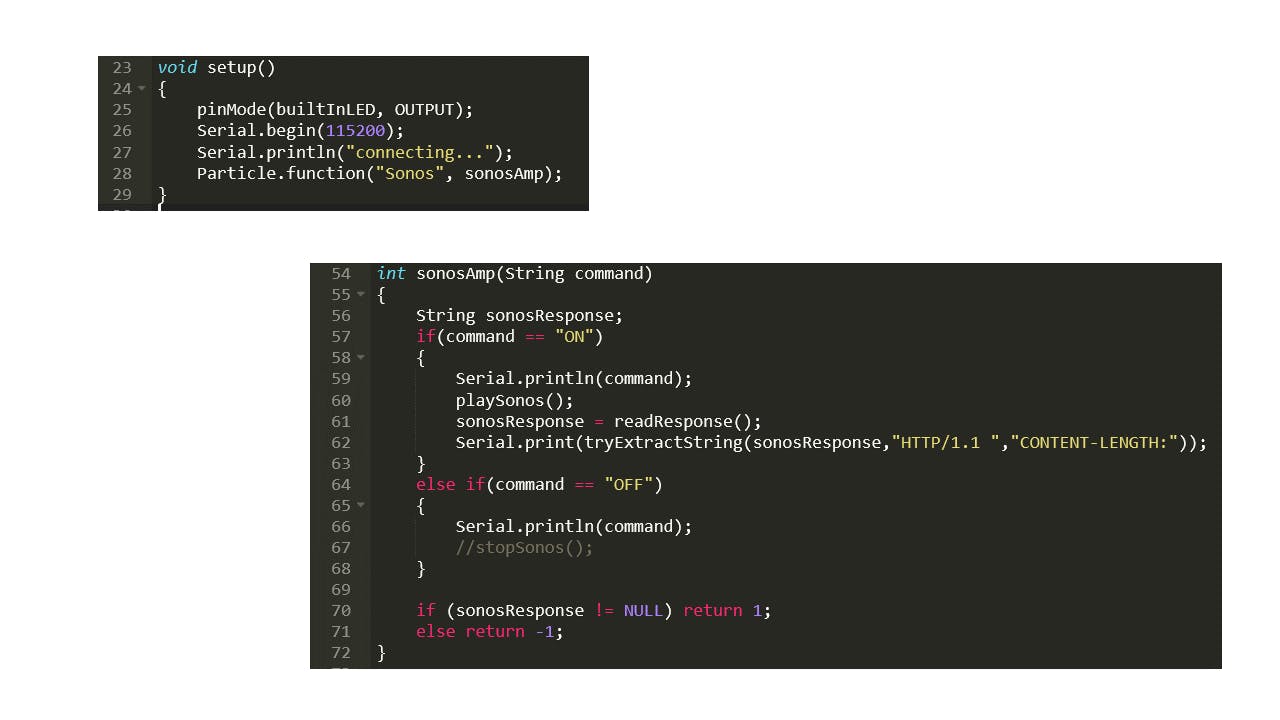
节目亮点
不会逐行解释,只解释最重要的部分
云功能

该功能是 Sonos 在设置中注册并在打开或关闭 WeMo 开关时调用。请注意,我创建的它不是对称的。如果 Switch 打开(可以通过 WeMo 应用程序或 Amazon Echo 手动打开),它就会开始播放 Sonos。请注意,我并没有试图让它变得太复杂,它只是从停止的地方开始。例如,在我的例子中,我正在收听 TuneIn Radio,因此它将启动该电台。我可以在早上告诉“Alexa 扬声器打开”。如果要选择要播放的音乐,请转到 Sonos 应用程序。如果开关关闭,我不会向 Sonos 发送停止命令。不对称是有意的。如果一个人有多个 Sonos 安装并且它们被组合在一起,可能是为了关闭连接到放大器的 Sonos。
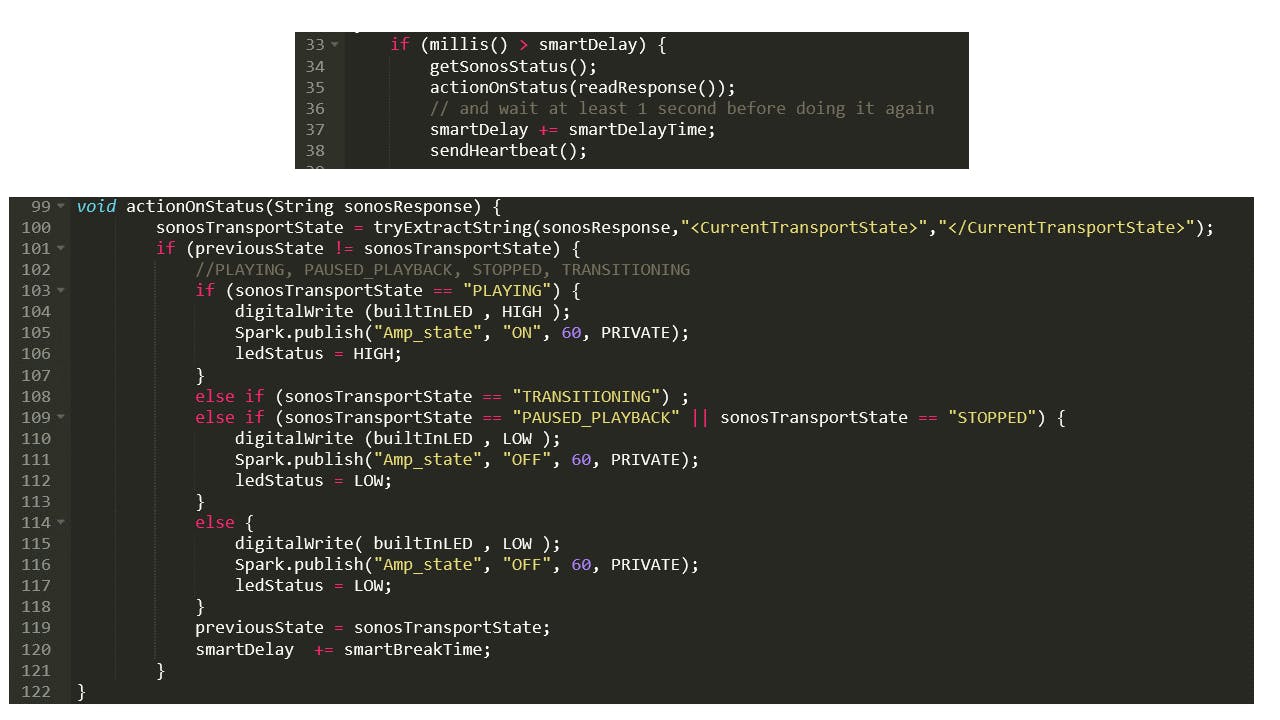
主循环

在主循环中,每隔几秒请求一次 Sonos 状态并进行响应处理。如果发生变化,则会生成 IFTTT 触发器以打开或关闭 WeMO 开关。
板载 LED 用于基本状态指示。如果 Sonos 正在播放,则打开,否则关闭。此外,还有一个叠加的短闪烁(“心跳”),表示该装置正在工作。

我还添加了所谓的冗余检查。可能完全没有必要,但考虑到系统的复杂性,我认为最好再做一次检查。所以每隔 5 分钟,如果 Sonos 没有播放,就会向 WeMo 开关发送一个命令(通过 IFTTT)将其关闭。通常情况下,这种情况不应发生,但万一命令丢失,这会阻止放大器保持打开状态。
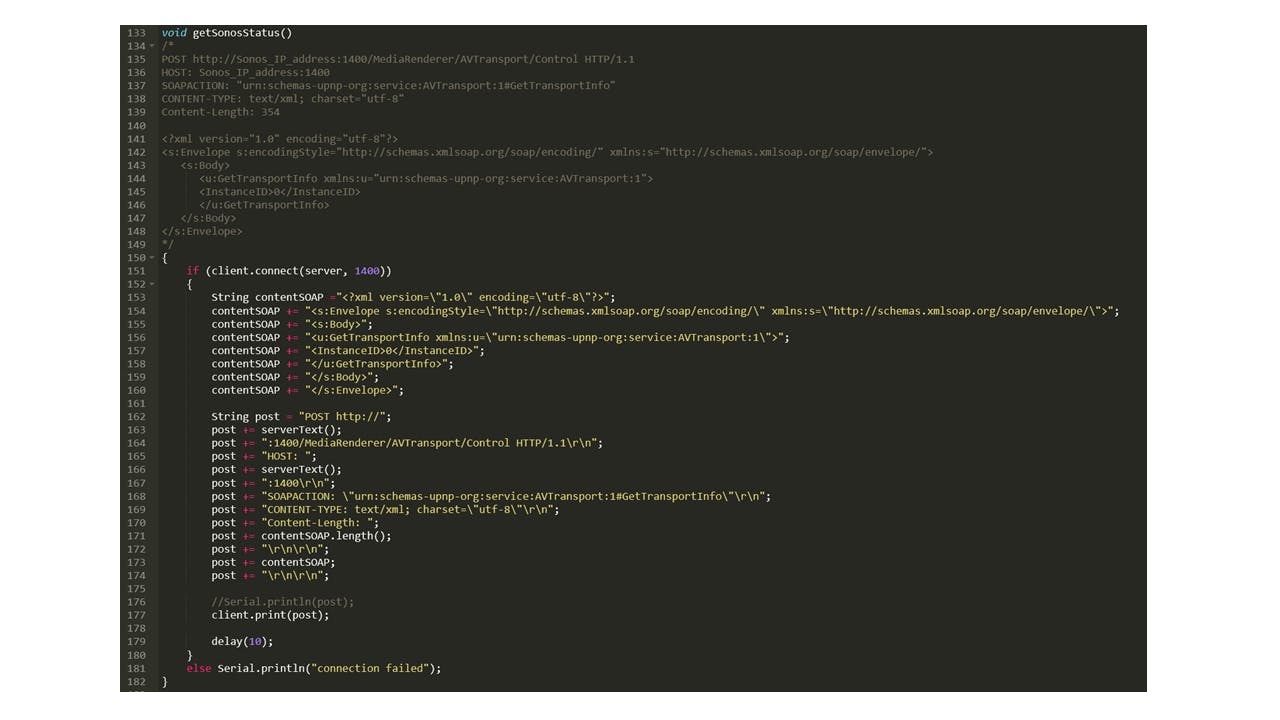
Sonos 的 SOAP API

Sonos 可以通过 SOAP API 调用进行控制。我已经实现了 3 个基本功能:检查 Sonos 状态(是否正在播放),从上次播放的内容开始和停止。对于我的项目来说,这已经足够了,我发现我需要更复杂的交互,我会恢复到 Sonos 应用程序。但理论上,更复杂的解决方案是可行的。
如何获取和锁定 Sonos IP 地址
第 6 行:
字节服务器[] = { 192, 168, 0, xxx }; //输入你的 Sonos_IP_address
需要更改以反映您的系统 IP 地址。根据您的家庭路由器,可能需要查看手册。
通常,如果您没有更改管理员密码,通常在路由器的标签上会有说明。例如,对于 TP-Link 路由器,可以从 Web 浏览器转到 192.168.0.1 并使用 admin 作为用户名和密码登录。
进入路由器界面后,查看 DHCP 客户端列表并找到 Sonos,其地址可能类似于 192.168.0.173。
为确保地址不变,将其作为保留地址,基本上将其锁定到 Sonos。TP-
粒子光子威廉希尔官方网站

好吧,没有。正如我在介绍中提到的,可以用继电器构建这个项目,在这种情况下,使用 Photon 上的 GPIO 来控制继电器。使用我所做的设置,只需要安装是将 Photon 连接到电源。任何微型 USB 手机充电器都可以。至于光子,以某种方式保护它是个好主意。可以留在面包板上。或者买一个小容器。我自己使用了 Loctite 绝缘和密封包装,您可以从亚马逊或 Home Depot 购买。它具有透明的优点 - 因此 LED 状态可见,并且灵活,因此在必要时可以按下重置/重启按钮。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







