
资料下载

远程控制Launchpad机器人
描述
这个项目是在里斯本创客节的日期越来越近(实际上还有 2 周)时开始的,而我没有看到我正在参加足够的项目的机器人俱乐部。那为什么不再做一个呢?
它必须是交互式的,所以我开始浏览我们拥有的材料。我个人有满满一手的 TI 发射台,我记得俱乐部有一些 RF 收发器和一个操纵杆。还有一堆类似于我使用的机器人平台。所以决定使用遥控小车。
因为我从未使用过 nRF24L01,所以我使用了 Energia,这是一个用于 TI 启动板的类似于 Arduino 的 IDE。当我需要时,我仍然可以使用 TivaWare,所以没什么大不了的。它会快得多。
汽车:
在整个项目中,汽车没有太大变化。只是一个 Tiva 发射板、一个收发器、一个 5V 稳压器(发射板然后有 3.3V 稳压器)、一个 DRV8833 电机驱动器、2 个电机、2 个编码器、2 个轮子和 2 个脚轮,当然还有电池和底座。
首先必须开发速度控制。我从来没有真正使用过enconders。幸运的是,Tiva 本身有一个 QEI,一个用于编码器的硬件接口。为此需要 Tivaware。设置它真的很容易,然后它会给我电机的速度、位置和方向。为此我只使用了速度和方向,然后我将速度加上车轮周长并获得以厘米/秒为单位的速度。通过测试,我发现在自由运行时电机可以达到 200cm/s,但我通常将其上限设置为 120,因为它是最大值。
然后我应用了一个真正简单的 PID,也就是一个 PI。需要进行一些调整,尤其是对于 I。
循环速度如此之快,以至于 I 的值会飙升。因此,我没有使用下面的 Ki,而是使用一个计数器来经常增加 I。这很好用。
然后我只需要让我们如何解释接收到的数据包。稍后会看到。
传输数据包
完成后,我只需要开发通过 RF 发送的数据包。我决定像一个特定的数字,一个命令号(如果将来我想添加更多),左电机方向,左电机速度,右电机方向和右电机速度。
所以基本上设置机器人以 50 的速度向前移动是 {15, 3, 1, 50,1,50}。
请注意,这些是数字,而不是数字的字符表示。所以如果我发送 speed 0 让它停止,它就不会工作。数字 0 代表字符串的空终止符,因此库不会在 0 之后发送任何内容 - 为了解决这个问题,255 将成为 0,255 意味着为该电机发送的速度为 0。
现在的方向,向后和向前。这是第 3 和第 5 个数字。1 向前。但是 -1 不是倒退 - 我出于某种原因改为使用 2,现在我只是顺其自然。
控制器
好吧,机器人很简单。它只需要接收电机速度并交付。
为此,我想使用新的 Educational Boosterpack MKII。它的组件和形状看起来很完美。
为了控制一切,我首先使用 Tiva 进行测试,但对于像这样的电池供电设备来说,这会消耗太多电量。我想使用 MSP432 launchpad,但不幸的是,用于 LCD 的 Energia 库存在一些错误。所以下一个最好的东西 - MSP430F5529 启动板。
但是让我们再看看开发过程:
控制器是需要更多功能的地方。
所以首先我从操纵杆开始。
仅操纵杆控制
我尝试使用 Y 轴控制机器人的速度和移动方向(向前和向后),而 X 轴控制转动。
Y很简单。设置中间值,应该在2047左右。做Y_Value-MiddleValue就行了。这将在前进时为您提供正值,在后退时为负值。将其转换为百分比:(Y_Value-MiddleValue)/2048,您可以乘以电机的最大速度,从而可以像这样控制当前速度。
如果百分比是负数,那么它就会倒退。
现在是 X。请注意,这个机器人像坦克一样转动,而不像汽车。它没有可以转动的轮子。您需要将一个轮子转得比另一个轮子转得快才能转弯,或者一个轮子朝一个方向转动,另一个轮子朝另一个方向转动。
因此,对于转弯,我采用了相同的方法来获得百分比。完全相同的。
现在取决于该值是负值还是正值,它会乘以其中一个电机的速度,从而降低它。
如果你把操纵杆向左推,那么左边的电机就会变慢,如果你把它向右推,那么右边的电机就会变慢。
我不太喜欢这种类型的控制。因为您对转弯和速度都没有太多控制权。如果你将操纵杆向前推得太多,那么你就不能将它向两侧推太多——这是一个圆圈,它不能那样工作。
后来我用总半径而不是 Y 轴控制速度进行了测试。但只有在测试了下一个模式之后,我才会提到——我也反对半径速度控制的原因。
为速度控制添加一个电位器
所以我决定加一个锅来控制速度。电位器是单圈线性的,比操纵杆提供更大的分辨率和控制。使用与 Y 轴相同的数学运算。
唯一不幸的是没有弹回中间位置。
操纵杆 X 轴仍用于转动。
为了避免机器人失控,操纵杆按钮被用作紧急停止装置。片刻之后,您可以再次按下它以重新开始。
但是很难知道速度是否设置为停止,所以它不会有太大帮助。LCD 用于向用户提供速度反馈。
倾斜模式 > 然后使用加速度计添加了 2 种模式。
首先,您将通过倾斜来控制整个事情。向前和向后倾斜是为了控制机器人移动的速度和方向(向前或向后)。向两侧倾斜会告诉它转动。
第二种倾斜模式将使用操纵杆向前或向后移动,倾斜只会控制转向。使用这种倾斜模式比以前更容易。
添加 LCD 以获取反馈>我打算将 TI boosterpack 与 LCD 一起使用,所以为什么不使用它来提供反馈。最有用的是通过电位器设置速度,但它也允许为所需的控制模式提供一个选择菜单。
您可以在最终产品中看到非常简单的菜单:

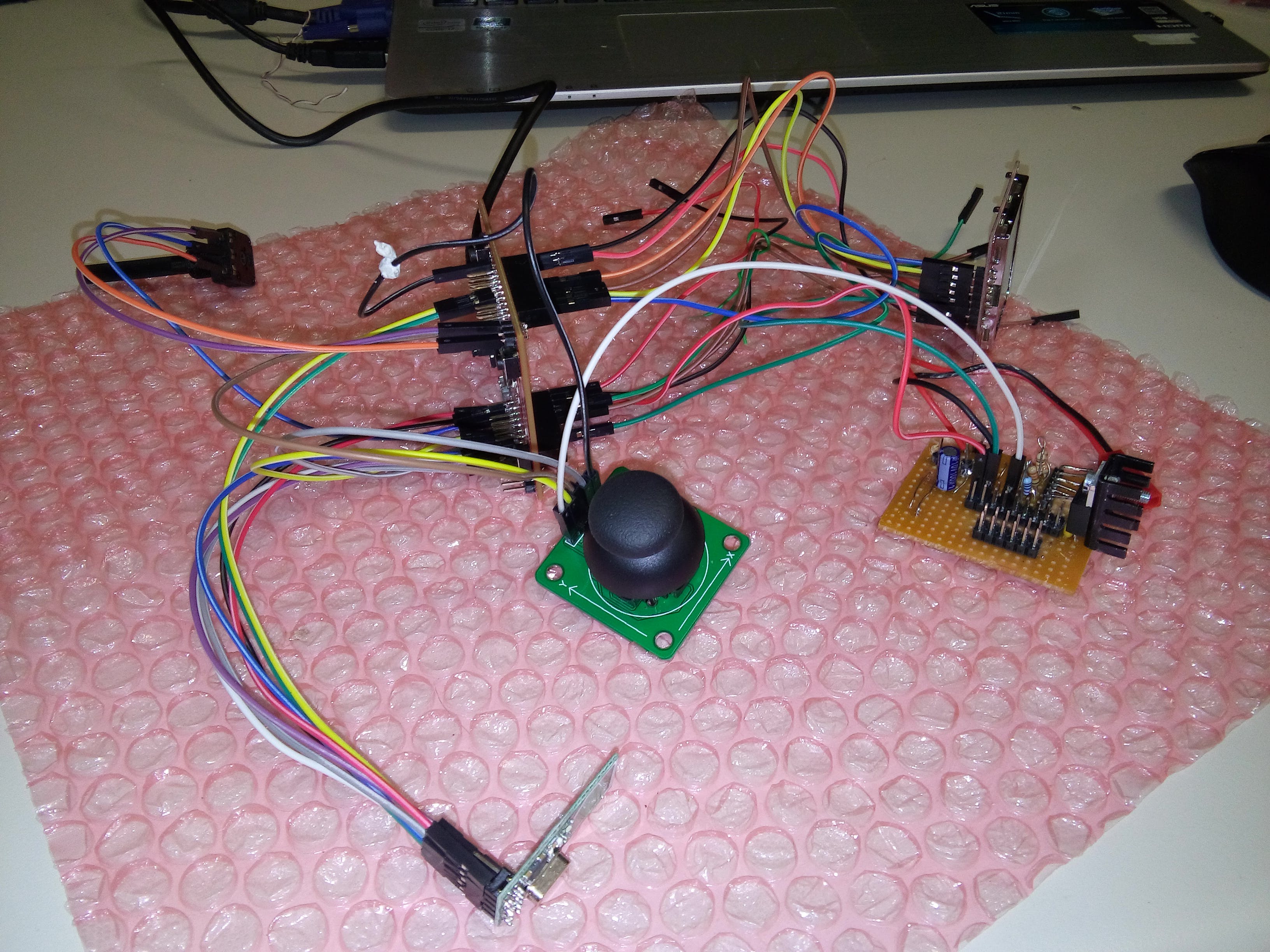
在获得 boosterpack 之前的所有这一切都生成了这个令人困惑的原型:

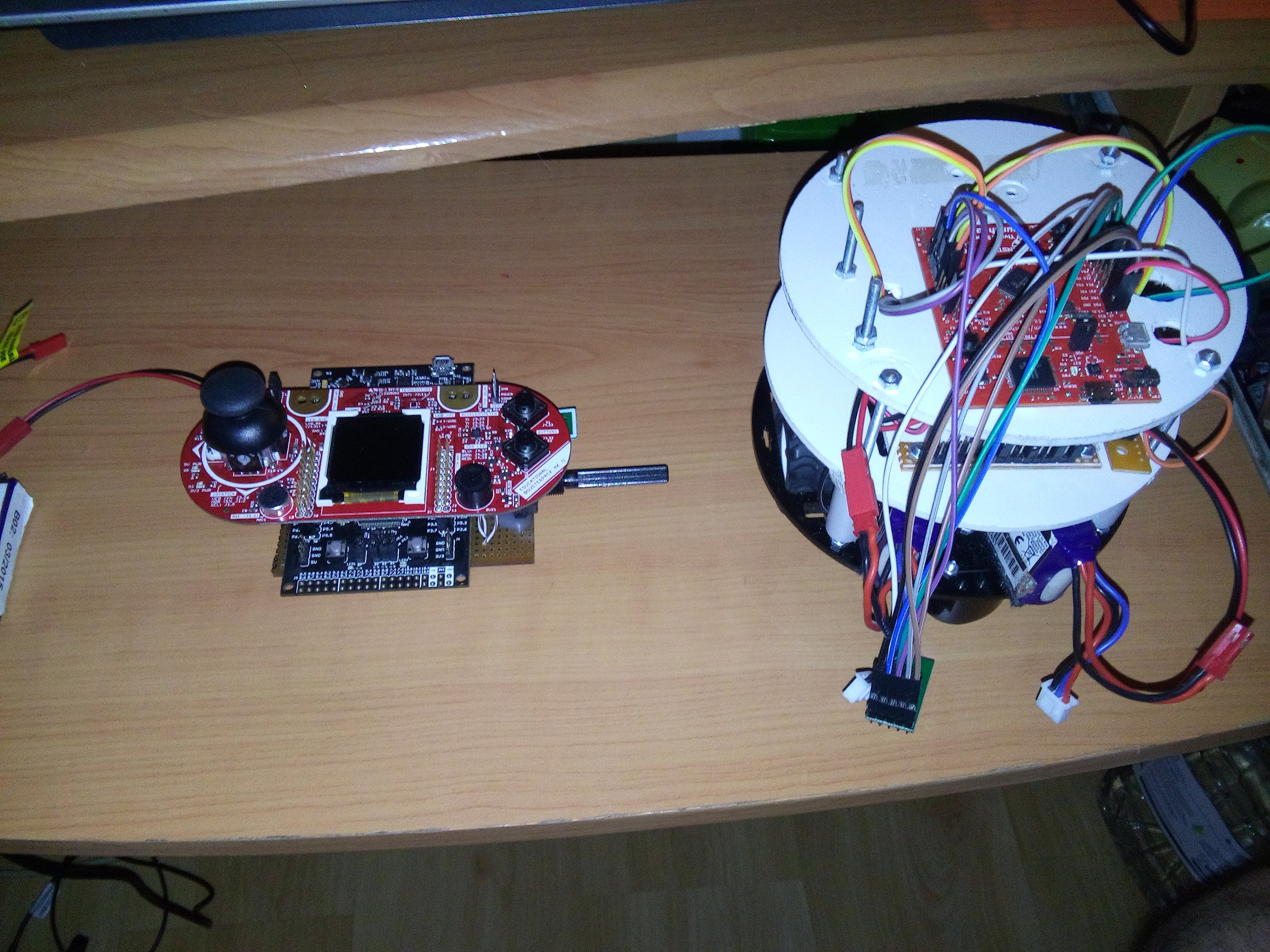
将其全部集成到一个控制器中
好了,Boosterpack 到了,它很容易安装在发射台的顶部。但是 5V 和 3.3V 电源呢?收发器?锅呢?
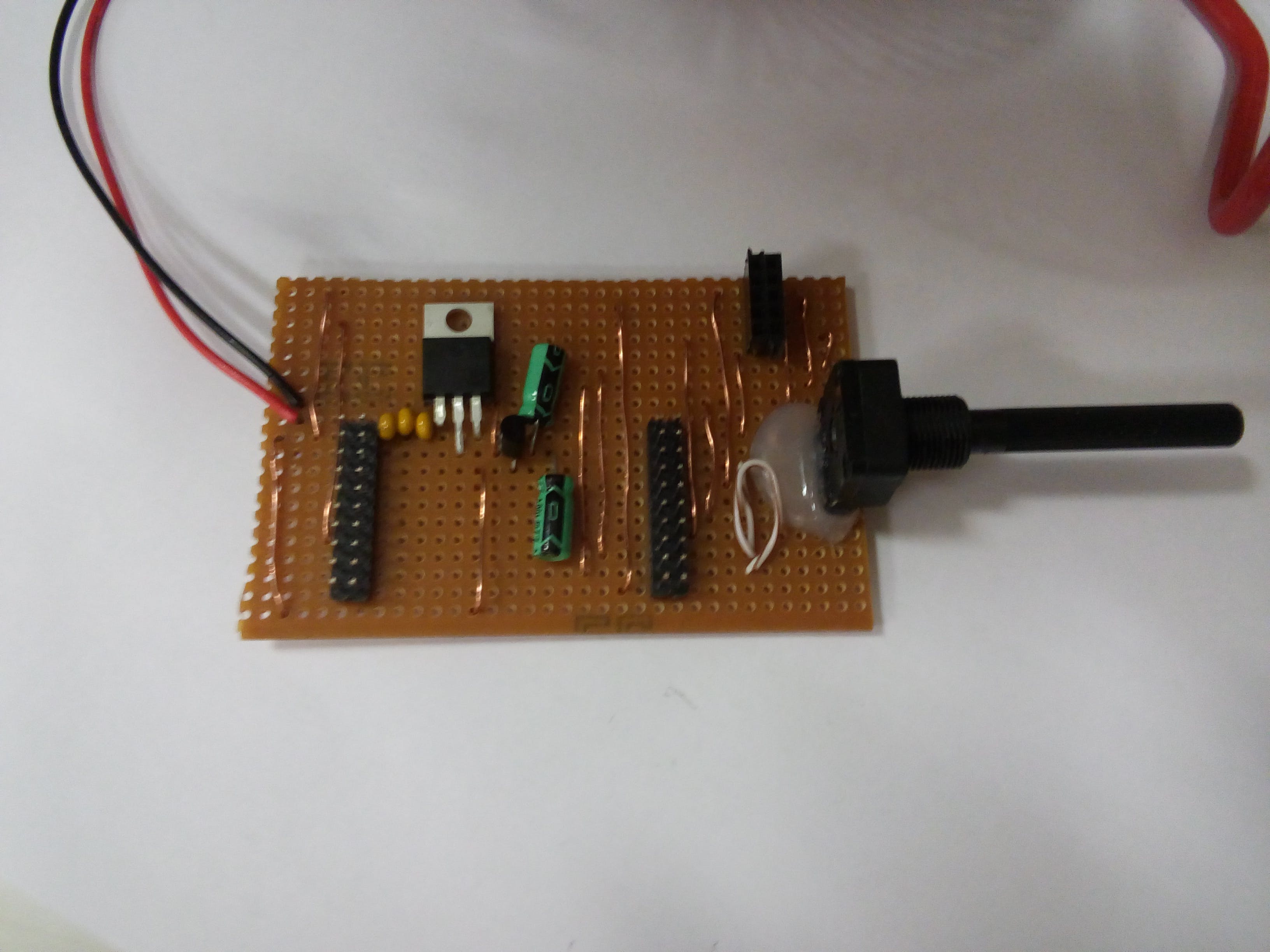
必须制作一个小的助推器包:

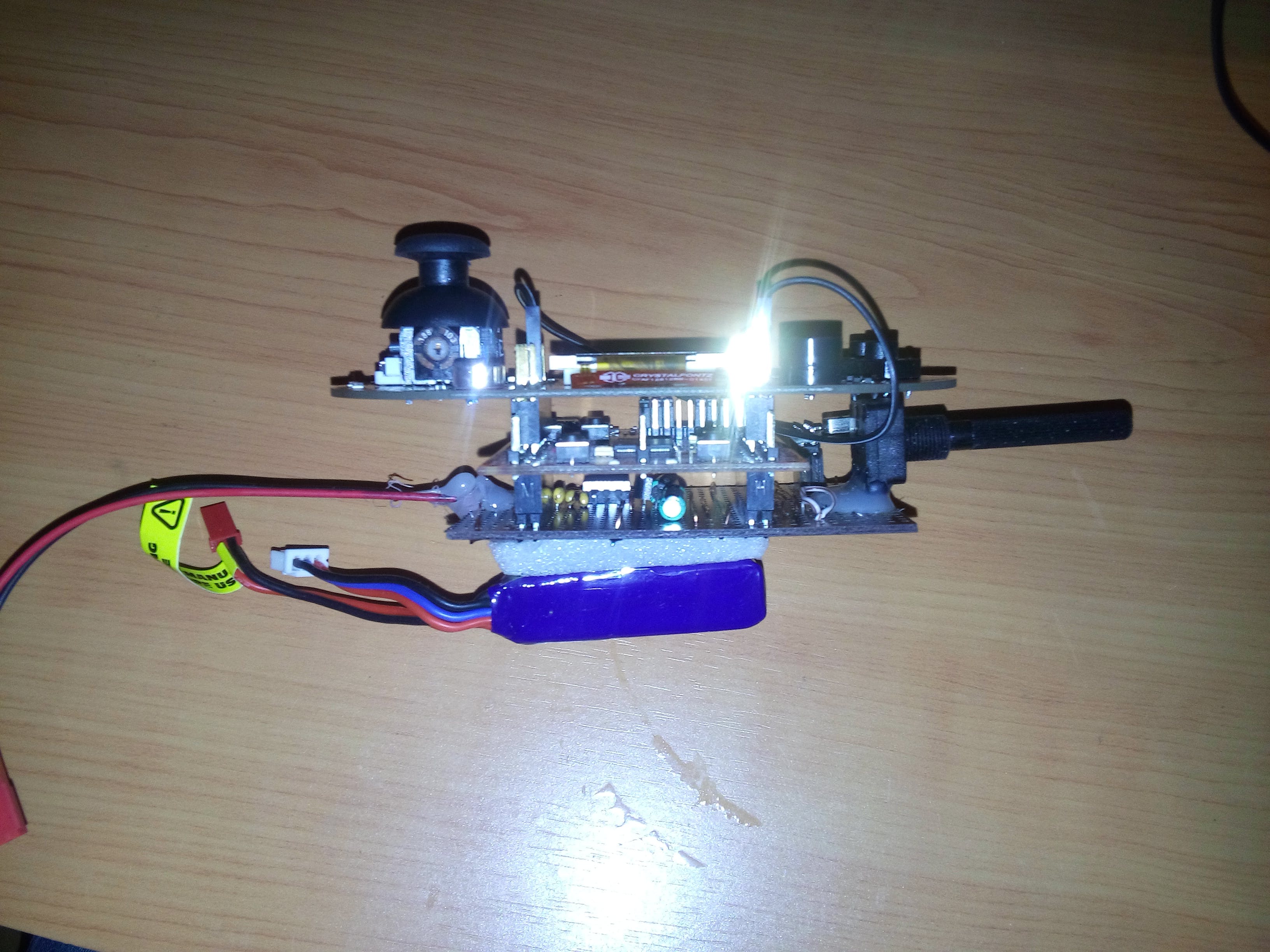
之后是时候安装它了:


最后的结果:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






