
资料下载

×
从SD卡获取伺服电机位置
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-01-31
描述
第 1 步:您需要什么
- Arduino UNO(或任何其他 Arduino)
- SD卡模组
- SD卡存储文件
- 伺服电机
- 跳线
- 面包板
- Visuino 程序:下载 Visuino
第 2 步:由 PCBWay 带来
感谢 PCBWay 支持本教程并帮助用户了解更多电子产品。
我喜欢 PCBWay 的一点是,您可以以大约 5 美元的价格购买 10 块威廉希尔官方网站 板,这对于专业制造的威廉希尔官方网站 板来说确实具有成本效益,更不用说您节省了多少时间!
去这里看看。他们还提供许多其他东西,以备您可能需要时使用,例如组装、3D 打印、CNC 加工等等。
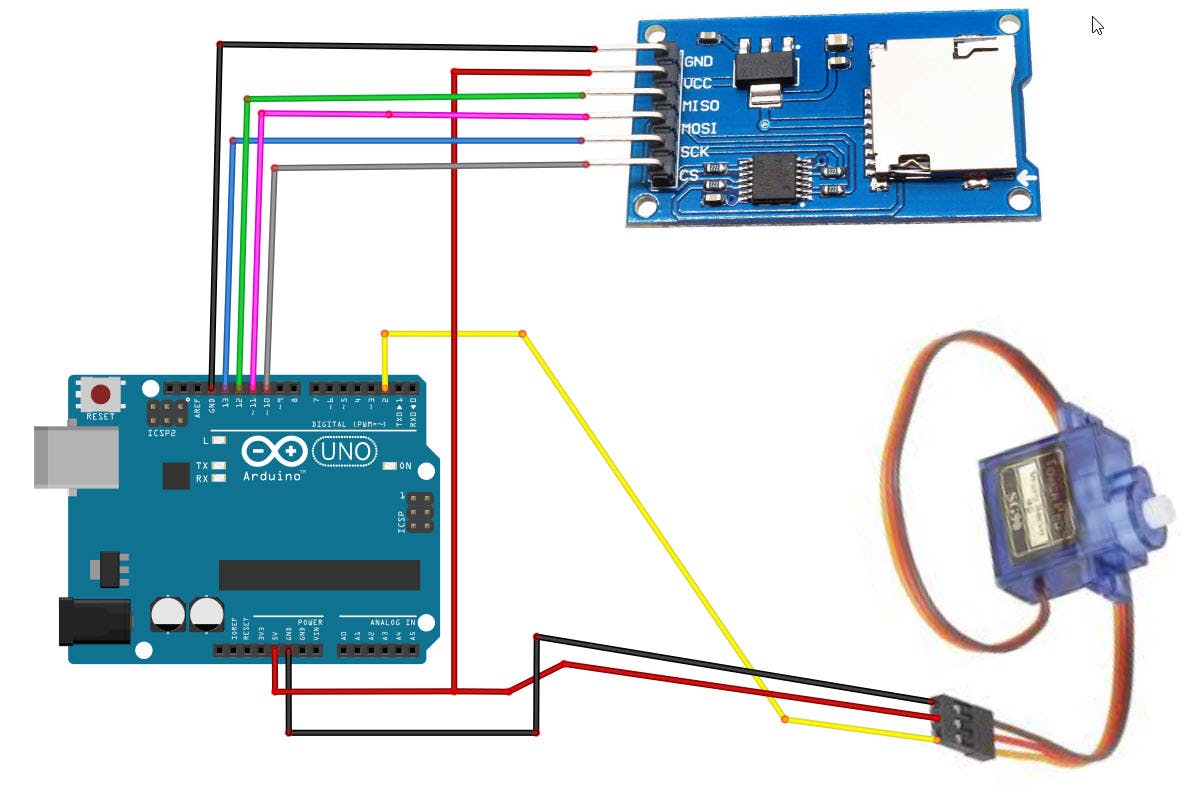
第 3 步:威廉希尔官方网站

- 将 SD 卡模块引脚 GND 连接到 Arduino 引脚 GND
- 将 SD 卡模块引脚 VCC 连接到 Arduino 引脚 5V
- 将 SD 卡模块引脚 SCK 连接到 Arduino 数字引脚 13
- 将 SD 卡模块引脚 MISO 连接到 Arduino 数字引脚 12
- 将 SD 卡模块引脚 MOSI 连接到 Arduino 数字引脚 11
- 将 SD 卡模块引脚 CS 连接到 Arduino 数字引脚 10
- 将伺服电机“橙色”(信号)引脚连接到 Arduino 数字引脚 [2]
- 将伺服电机“红色”引脚连接到 Arduino 正引脚 [5V]
- 将伺服电机“棕色”引脚连接到 Arduino 负极引脚 [GND]
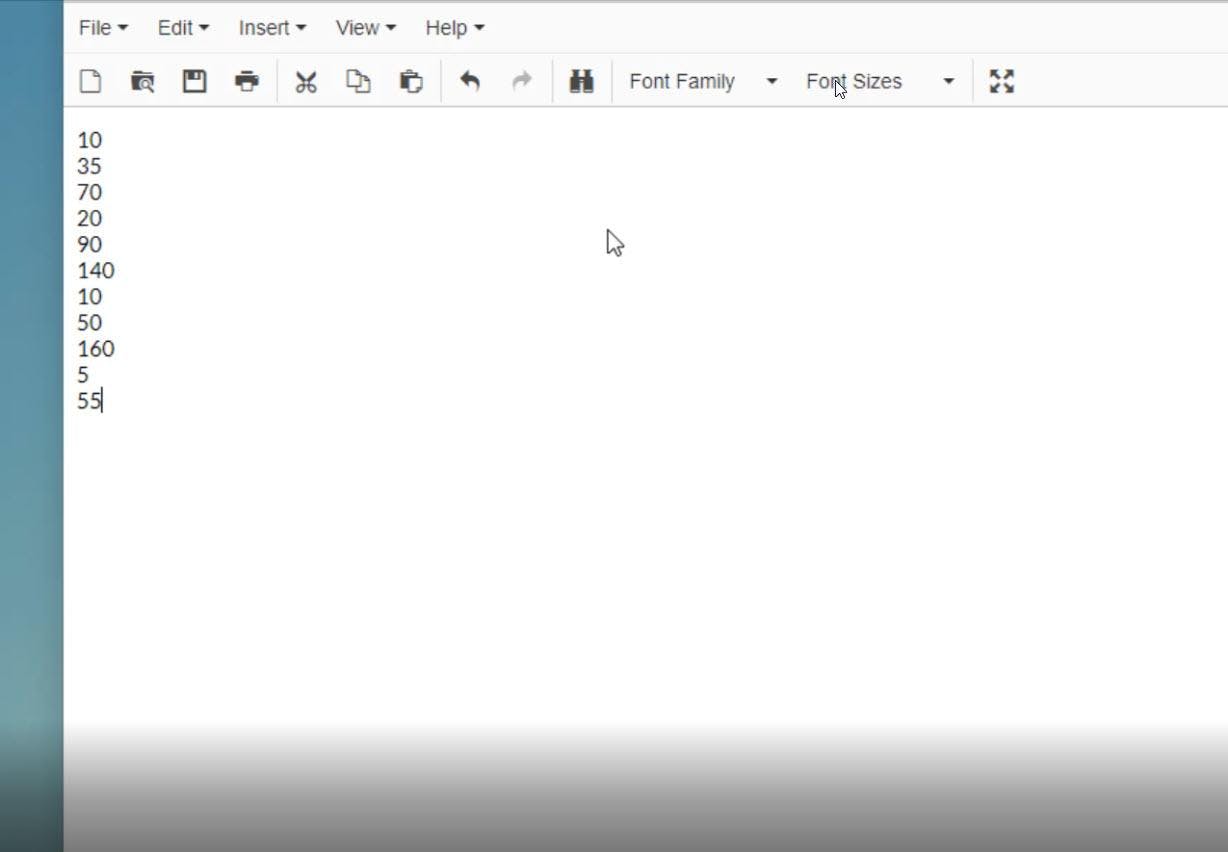
第 4 步:准备 SD 卡

在记事本类型的角度位置从 0 到 180,并将其保存到文件“SERVO.TXT”中的 SD 卡中
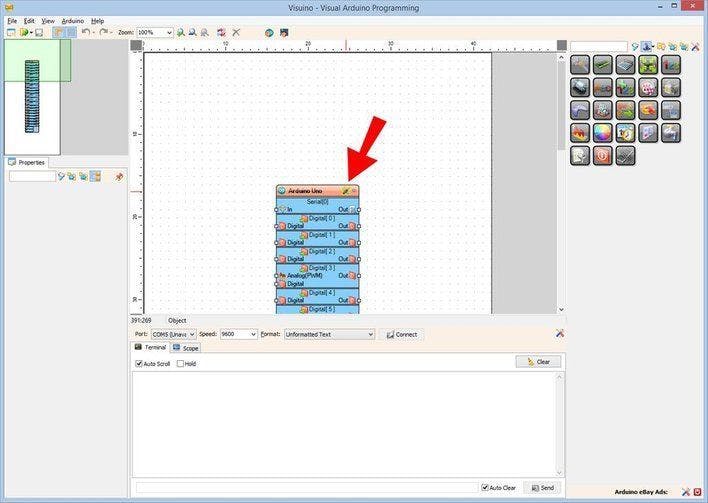
第 5 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
需要安装Visuino:如图所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 6 步:在 Visuino 中添加组件

1 / 6
- 添加“脉冲发生器”组件
- 添加“计数器”组件
- 添加“Micro SD卡模块”组件
- 添加“文本到模拟”组件
- 添加“按值划分模拟”组件
- 添加“伺服”组件
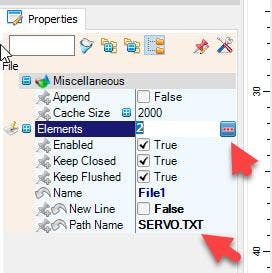
第 7 步:在 Visuino 中设置组件

1 / 6
- 如果您想更快或更慢地设置伺服电机位置,请调整“PulseGenerator1”的频率
- 选择“DivideByValue1”并在属性窗口中将“Value”设置为 180
- 双击“SDCard1”,在“Elements”窗口中将“File”拖到左侧,在属性窗口中将“Path Name”设置为 SERVO.TXT
- 选择“元素”并单击三点按钮,然后在新的“元素”窗口中:
- 将“Read Seek”拖到左侧,在属性窗口中选择“Position”,然后单击图钉图标并选择“Cardinal SinkPin”
- 将“阅读文本行”拖到左侧
- 关闭两个“元素”窗口
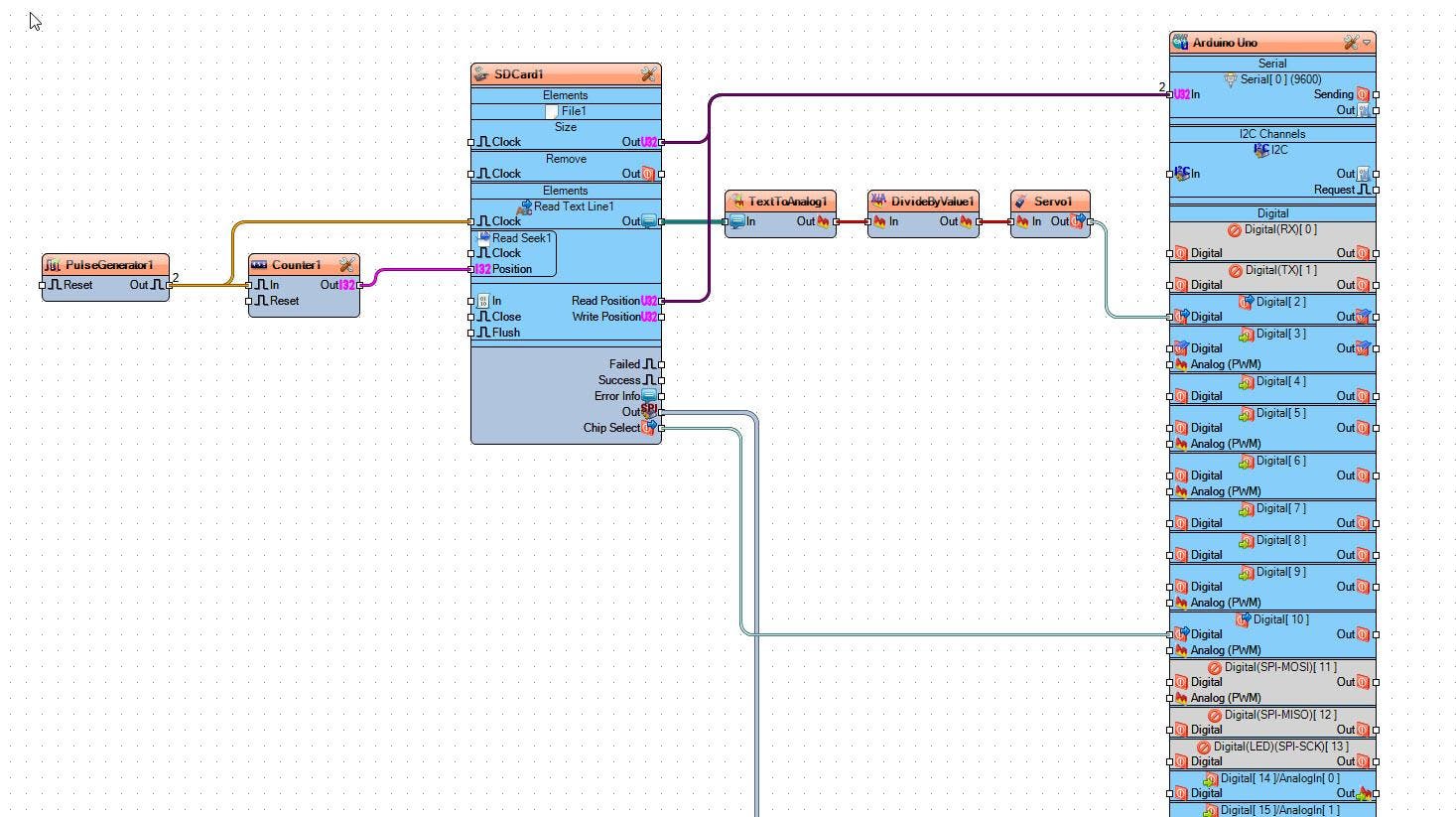
第 8 步:在 Visuino Connect 组件中

1 / 2
- 将“ PulseGenerator1 ”引脚 [Out] 连接到“ SDCard1 ”>“ Read Text Line1 ”引脚 [Clock]
- 将“ PulseGenerator1 ”引脚 [Out] 连接到“ Counter1 ”引脚 [In]
- 将“ Counter1 ”引脚[Out]连接到“ SDCard1 ”>“ Read Seek1 ”引脚[Position]
- 将“ SDCard1 ”>“ Read Text Line1 ”引脚[Out]连接到“ TextToAnalog1 ”引脚[In]
- 将“ TextToAnalog1 ”引脚 [Out] 连接到“ DivideByValue1 ”引脚 [In]
- 将“ DivideByValue1 ”引脚 [Out] 连接到“ Servo1 ”引脚 [In]
- 将“ Servo1 ”引脚 [Chip Select] 连接到“ Arduino ”数字引脚 [2]
- 将“ SDCard1 ”引脚 [SPI] 连接到“ Arduino ”引脚 [SPI]
- 将“ SDCard1 ”引脚 [Chip Select] 连接到“ Arduino ”数字引脚 [10]
第 9 步:生成、编译和上传 Arduino 代码

在 Visuino 中,单击底部的“ Build ”选项卡,确保选择了正确的端口,然后单击“Compile/Build and Upload”按钮。
第 10 步:播放
如果为 Arduino 模块供电,伺服电机的位置将每隔 1 秒从 SD 卡加载一次。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






