
资料下载

×
Arduino之基于网络的MP3播放器
消耗积分:2 |
格式:zip |
大小:0.06 MB |
2023-02-01
描述
我有一个类似的项目,这里只使用 PHPoC 。
MP3 播放器在博物馆或展览中可能很有用,可以按需向参观者提供基于语音的信息。该项目展示了如何使用 Arduino Uno 通过网页控制 MP3。
如果您是初学者,可以在这里了解Arduino。
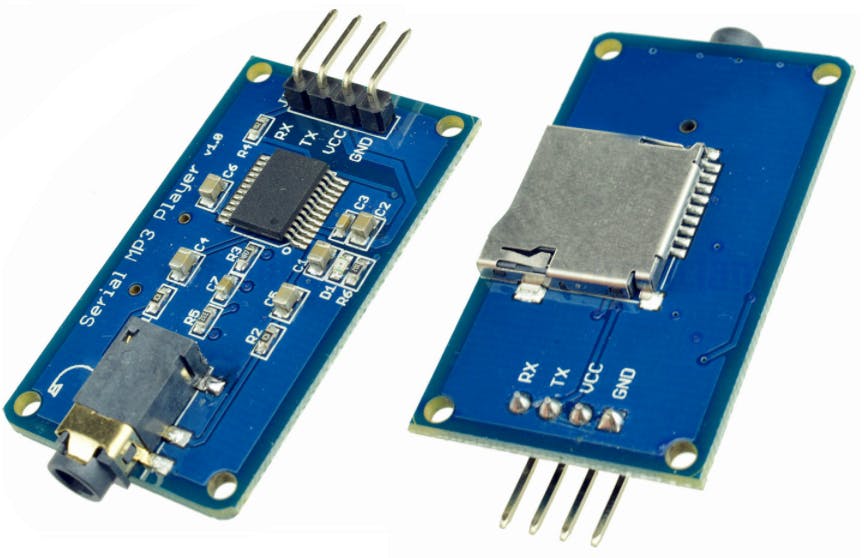
串行 MP3 播放器

串口MP3播放器有两种接口:
- 插孔到扬声器
- 微控制器接口(在这个项目中是Arduino)
当收到来自微控制器的命令(例如播放、暂停、音量增大...)时,MP3 播放器从 SD 卡读取 .mp3 文件并根据命令执行操作。
使用前,需要先将.mp3文件复制到SD卡,然后挂载到MP3播放器。
接线
- 在 Arduino 上堆叠 PHPoC 扩展板
- 将MP3播放器的GND、VCC TX和RX分别接到Arduino的GND、5V、8脚和9脚。
数据流
Web 浏览器 ---> PHPoC WiFi Shield ---> Arduino
Web 浏览器上的 Web 应用程序将基于触摸或单击事件通过 WebSocket 向 PHPoC shield 发送命令和数据。当收到命令时,PHPoC shield 将其传递给 Arduino。Arduino 根据从 PHPoC Shield 收到的命令向 MP3 播放器发送命令。
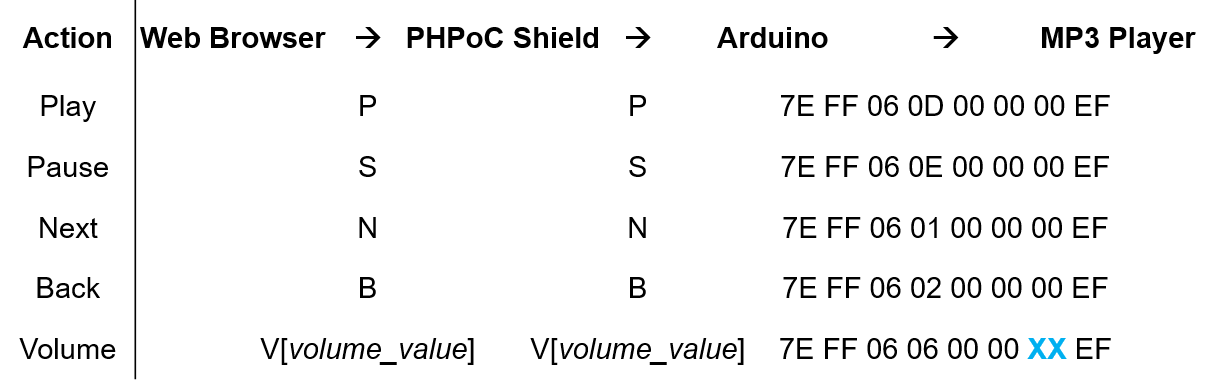
命令集

其中,XX 为体积值。
请注意: PHPoC shield 有一个内置程序可以将数据从网络浏览器传递到 Arduino。因此,我们不需要关心它。
我们需要做什么
- 为PHPoC shield设置Wifi信息(SSID和密码)
- 将新的 UI 上传到 PHPoC shield
- 编写 Arduino 代码
为 PHPoC Shield 设置 Wifi 信息
请参阅此说明。
将新的 Web UI 上传到 PHPoC Shield
请注意:此 Web UI 包含要发送到 Arduino 的命令集。
编写 Arduino 代码
- 在 Arduino IDE 上安装 Arduino 库(参见说明)并重启 Arduino IDE。
- 在 Arduino IDE 上,转到文件 -> 示例 -> Phpoc -> WebRemoteSlide。
- 我修改了示例(请参阅代码部分中的源代码)。
测试
- 单击 Arduino IDE 上的串行按钮以查看 IP 地址。
-
打开网络浏览器,输入
http://replace_ip_address/remote_mp3.php - 单击连接按钮并进行测试。
适合初学者的最佳 Arduino 入门套件
函数引用
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






