
资料下载

RaspiPlayer-网络收音机和MP3文件夹播放器
描述
RaspiPlayer 修订版 2.53
Raspberry Pi 互联网广播播放器,带有蓝牙 MP3。或者将 Raspberry 分辨率更改为 640x480 并重试。
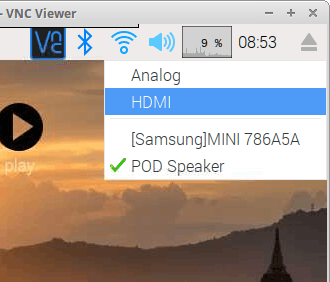
此时,RaspiPlayer 应该只能通过音频端口工作和播放互联网广播,而无需使用 VNC 查看器使用 LCD 屏幕。
桌面图标
安装文件将为网络电台创建一个示例播放列表。Raspberry 桌面上应该有一个图标。要打开 RaspiPlayer,请双击无线电快捷方式。
要更改桌面以单击转到文件管理器,单击编辑并在最底部选择首选项。选择“单击打开文件”。还要选中“不要在启动可执行文件时询问选项”框
该应用程序使用 Pygame,触摸屏只能在 lx-terminal 下运行。如果您从 SSH 运行应用程序,它将无法正常运行。我选择从桌面运行应用程序,因为我想在使用相同 LCD 屏幕的同一个 Pi 上运行其他应用程序。我无需校准屏幕即可使其正常工作。
播放列表
我包括了一些示例广播电台供您测试。要将其他广播电台添加到播放列表,请访问 http://www.radiosure.com/stations/ 并复制链接。请注意,并非所有链接都有效。有 2 种方法可以创建播放列表。
mpc add
mpc save Radio
或在以下位置编辑文件;
sudo nano /var/lib/mpd/playlists/Radio.m3u
RaspiPlayer 设置为从 USB 记忆棒读取 MP3 文件。将一些 MP3 文件放入 U 盘并插入 Pi。播放列表在应用程序启动时创建并存储在数据库中。要查看文件是否存在,请键入;
mpc listall
最新版本包括文件夹播放器功能。如果您将音乐文件放在单独的文件夹中,则会为每个文件夹生成一个播放列表。
播放列表生成器
要为 USB 驱动器中的每个子目录生成播放列表,请单击电源按钮下方的图标。该脚本将删除位于 /var/lib/mpd/playlist/ 中的旧播放列表并创建新播放列表。每次使用不同的 USB 驱动器时,您都必须运行此脚本。
昆斯特应用程序
Kunst 负责创作专辑封面。https://github.com/sdushantha/kunst 。该文件安装在/usr/bin/kunst 。Kunst 需要以下操作:sxiv、imagemagick、bash、ffmpeg、mpc、jq 和 mpd。确保全部安装。
Kunst将下载与正在播放的 MP3 歌曲相关的图像。图像存储在 /tmp 文件夹中。
mpd.conf 文件
mpd.conf文件需要显示 MP3 文件的位置和蓝牙扬声器的类型。打开mpd.conf文件。
sudo nano /etc/mpd.conf
并将文件位置更改为;
music_directory "/mnt/usbdrive"
保存并退出
蓝牙
将音乐发送到蓝牙扬声器会很好。转到 Raspberry 桌面并单击蓝牙图标,然后添加设备。选择您的蓝牙扬声器并配对。确保扬声器处于配对模式。有些扬声器需要密码,有时是 0000。您需要用鼠标右键单击菜单上的扬声器图标进行连接。

您还需要编辑 mpd.conf 文件以包含蓝牙扬声器。
bluetoothctl
devices
exit
复制音箱mac地址xx:xx:xx:xx:xx:xx
查看您的扬声器是否已连接类型;
alsamixer
应注明Bluealsa和您的扬声器的名称。
sudo nano /etc/mpd.conf
查找音频输出并更改以包含扬声器的 MAC 地址和名称。用你的mac地址替换XX
audio_output {
type "alsa"
name "bluetooth-speaker "
device "bluealsa:HCI=hci0,DEV=xx:xx:xx:xx:xx:xx,PROFILE=a2d"
mixer_type "software"
}
NOTE;对于 Buster 安装,请从设备中删除HCI=hci0 。
您可以拥有多个蓝牙扬声器,但一次只能播放一个。在桌面屏幕上选择所需的扬声器。
audio_output {
type "alsa"
name "headphone "
device "bluealsa:HCI=hci0,DEV=xx:xx:xx:xx:xx:xx,PROFILE=a2d"
mixer_type "software"
}
如果您想同时收听音频插孔和蓝牙,请按照指示添加第二个音频输出。
audio_output {
type "alsa"
name "hdmi audio jack"
}
修改后必须重新启动 mpd 服务器。
sudo service mpd restart
测试您的扬声器类型;
mpc play
mpc stop
液晶驱动器
现在安装屏幕随附的 LCD 驱动程序。大部分液晶屏相关的问题都与驱动有关。
如果没有包含驱动程序,您可以尝试 LCD-show
sudo git clone https://github.com/goodtft/LCD-show.git
cd LCD-show
sudo ./MPI3508-show
脚本所需的分辨率为 480x320,驱动程序应进行这些更改。config.txt文件应在文件底部指明您的分辨率。
nano /boot/config.txt
此时 Pi 应该启动到伸展桌面并且触摸屏工作
全屏桌面。
RaspiPlayer 脚本最初设置为 640x430 的分辨率,它将填满屏幕。如果您的 Raspberry 设置为 720x480 或 640x480 并希望看到屏幕顶部的面板栏,请打开 Player25.py文件并在文件的开头将行更改为...
screen = pygame.display.set_mode(size)
#screen = pygame.display.set_mode(size, pygame.FULLSCREEN)
当您指示全屏时,Raspberry 分辨率的大小必须与播放器分辨率匹配。Not-FULLSCREEN 在故障排除和进行更改期间可能需要。
故障排除
如果收音机无法启动,请检查mpd.conf文件是否有错误。要查看 mpd 是否正在运行,请打开终端并键入:
sudo service mpd status
如果它没有说它正在运行,那么你就有问题了。查看您的mpd.conf中的输入错误并进行更正。更改类型后重新启动mpd ;
sudo service mpd restart
并再次检查它是否正在运行。
kunst应用程序在启动时启动,如果您想禁用它,请输入;
sudo update-rc.d kunst-run.sh remove
另外,您是否尝试过重新启动?
玩得开心...
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






