
资料下载

如何制作声控LED面罩
描述
声控 LED 面罩连接说明
防范措施:
制作声控灯面罩时,威廉希尔官方网站 焊接时请小心,以免被焊机烫伤皮肤!请正确连接威廉希尔官方网站 并选择好的充电宝。威廉希尔官方网站 短路和电流输入不良可能引起事故!声光口罩是要贴在脸上的,所以口罩面料的选择很重要,请选择防火面料!最后请小孩子在大人陪同下制作。
所需工具:
焊接
烙铁
织物胶水或针线包
护目镜
胶带
剪
可选有用的东西
热缩管(电工胶带可以在紧要关头使用,但热缩管很好)
数字万用表(用于确保您的连接正确且电子设备正常工作)
焊垫
阿杜诺纳米
零件
LED 矩阵 8x8 WS2812B
麦克风max4466
阿杜诺纳米
330Ω电阻
24号线
热收缩
5V移动电源
KCD1开关
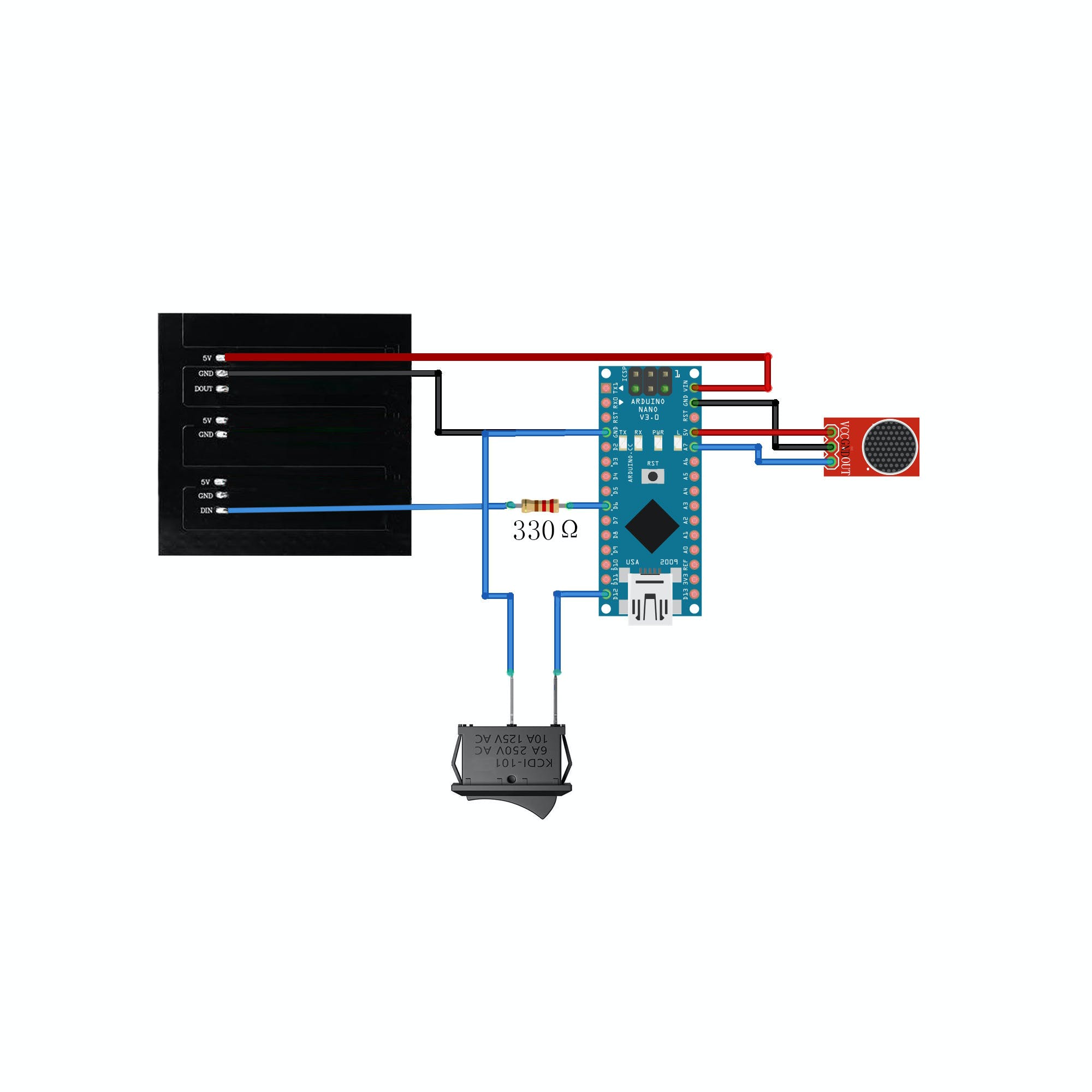
物理威廉希尔官方网站 图

威廉希尔官方网站 连接
LED 矩阵 8x8 WS2812B DIN 引脚------------330Ω 电阻
330Ω电阻------------Arduino Nano D6 Pin
max4466麦克风VCCpin--------------Arduino Nano 5V Pin
max4466麦克风GNDpin------------Arduino Nano GND Pin
max4466 麦克风输出引脚--------------Arduino Nano A7 引脚
LED 矩阵 8x8 WS2812B 5V 引脚------------ Arduino Nano VIN 引脚
LED 矩阵 8x8 WS2812B GND pin------------ Arduino Nano GND pin
KCD1开关------------ Arduino Nano D12引脚
Arduino Nano GNDpin------------ KCD1开关
生产
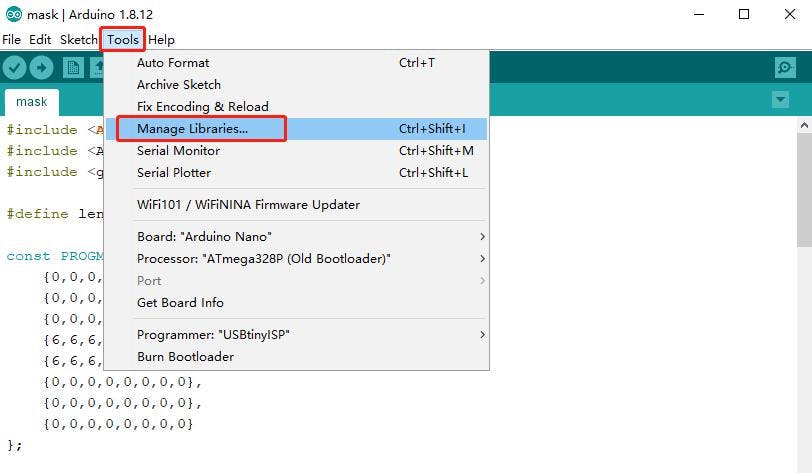
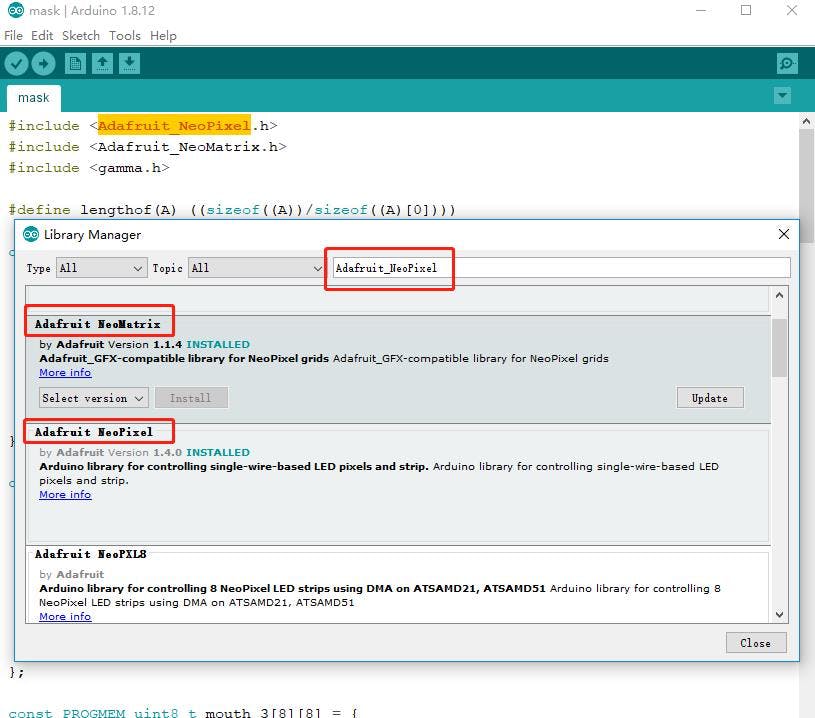
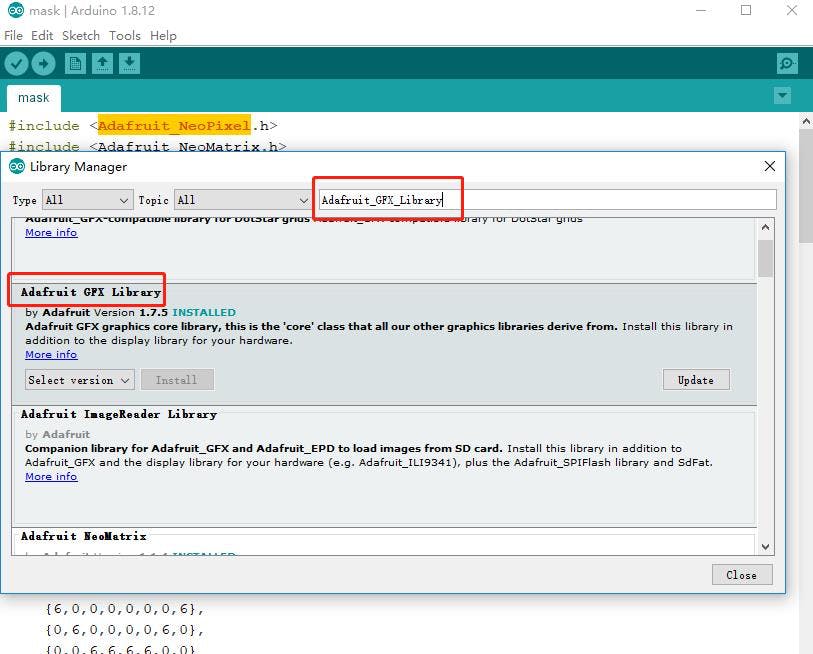
1、安装库文件:打开Arduino开发软件中的“工具”-“库管理器”,然后搜索Adafruit_NeoPixel、Adafruit_NeoMatrix、Adafruit_GFX_Library,然后安装这三个库



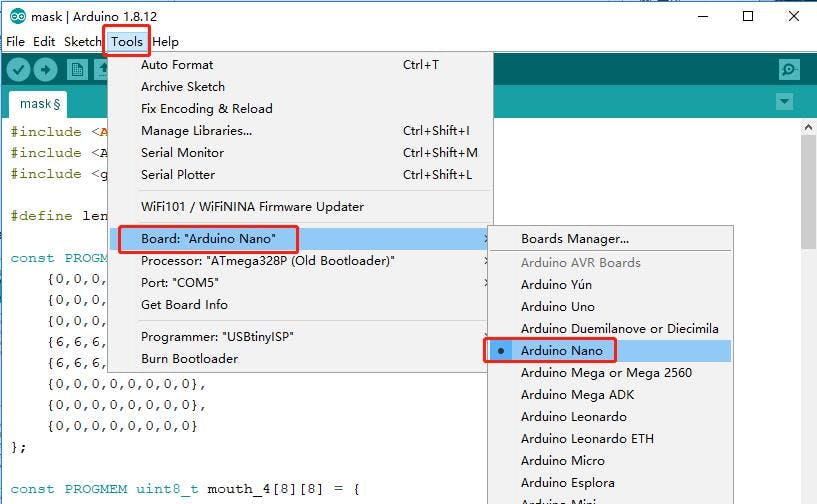
2.选择开发板为Arduino Nano,这个是选对了。

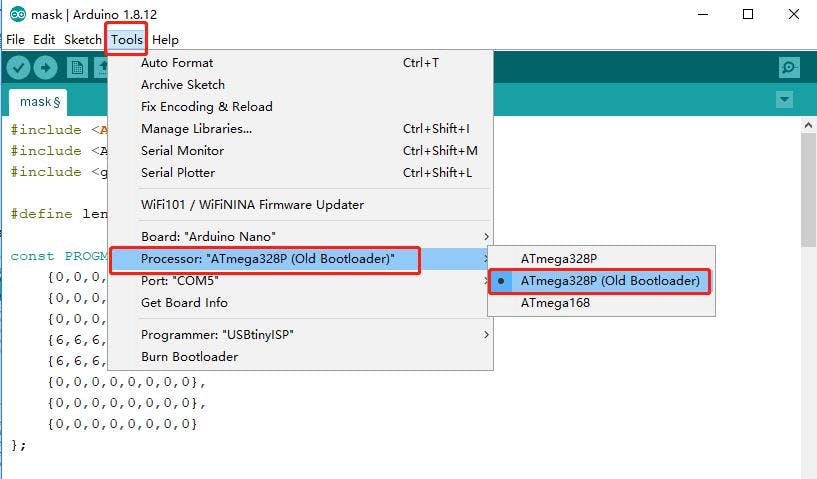
3.选择处理器为ATmega328P(Old Bootloader),这个是选对了。

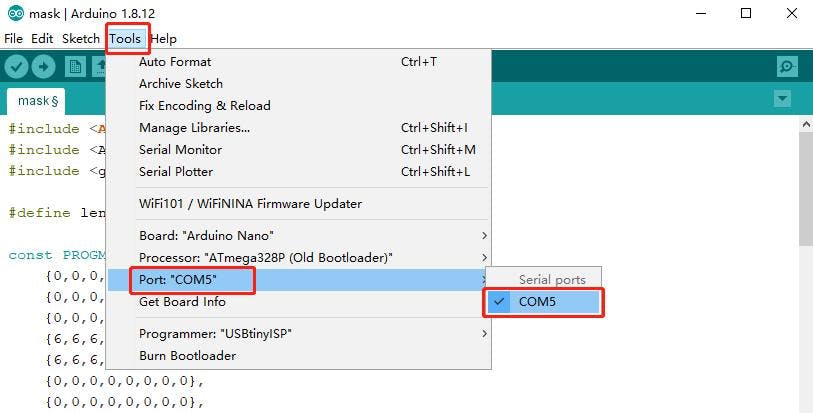
4、然后选择端口,这个端口要和你在设备管理器里看到的一样,这样你就可以把代码烧进开发板了。

#include #include #include #define lengthof(A) ((sizeof((A))/sizeof((A)[0])))
#define button 12
int oldstate=HIGH;
const PROGMEM uint8_t mouth_0[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,6,6,6,6,0,0},
{0,6,6,6,6,6,6,0},
{6,6,0,0,0,0,6,6},
{6,0,0,0,0,0,0,6},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
const PROGMEM uint8_t mouth_4[8][8] = {
{0,0,7,7,7,7,0,0},
{0,7,0,0,0,0,7,0},
{7,0,0,0,0,0,0,7},
{7,0,0,0,0,0,0,7},
{7,0,0,0,0,0,0,7},
{7,0,0,0,0,0,0,7},
{0,7,0,0,0,0,7,0},
{0,0,7,7,7,7,0,0}
};
const PROGMEM uint8_t mouth_3[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,7,7,7,7,0,0},
{0,7,0,0,0,0,7,0},
{7,0,0,0,0,0,0,7},
{7,0,0,0,0,0,0,7},
{0,7,0,0,0,0,7,0},
{0,0,7,7,7,7,0,0},
{0,0,0,0,0,0,0,0}
};
const PROGMEM uint8_t mouth_2[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,7,7,7,7,7,7,0},
{7,0,0,0,0,0,0,7},
{7,0,0,0,0,0,0,7},
{0,7,7,7,7,7,7,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
const PROGMEM uint8_t mouth_1[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,7,7,0,0,0},
{7,7,7,0,0,7,7,7},
{7,7,7,0,0,7,7,7},
{0,0,0,7,7,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
const PROGMEM uint8_t mouth_smile[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{2,0,0,0,0,0,0,2},
{2,2,0,0,0,0,2,2},
{0,2,2,2,2,2,2,0},
{0,0,2,2,2,2,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
const PROGMEM uint8_t off_set[8][8] = {
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
uint16_t palette[8] = {};
Adafruit_NeoMatrix matrix1 = Adafruit_NeoMatrix(8, 8, 6,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
Adafruit_NeoMatrix matrix2 = Adafruit_NeoMatrix(8, 8, 7,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
Adafruit_NeoMatrix matrix3 = Adafruit_NeoMatrix(8, 8, 2,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
Adafruit_NeoMatrix matrix4 = Adafruit_NeoMatrix(8, 8, 0,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
void drawImage(short image_addr){
for(int x = 0; x<8; x++){
for(int y = 0; y<8; y++){
uint8_t index = pgm_read_byte(image_addr+x+y*8);
matrix1.drawPixel(x, y, palette[index]);
matrix2.drawPixel(x, y, palette[index]);
matrix3.drawPixel(x, y, palette[index]);
matrix4.drawPixel(x, y, palette[index]);
}
}
matrix1.show();
matrix2.show();
matrix3.show();
matrix4.show();
}
int pop_detection = 0;
bool smiling = false;
unsigned long smiletimer = 0;
unsigned long last_face = 0;
float vol = 0;
const uint16_t samples = 128;
void setup() {
Serial.begin(9600);
matrix1.begin();
matrix2.begin();
matrix3.begin();
matrix4.begin();
palette[0] = matrix4.Color(0,0,0); //No color
// palette[1] = matrix.Color(0,0,255); //blue
palette[2] = matrix3.Color(255,0,255); //purple
// palette[3] = matrix.Color(0,255,0); //green
// palette[4] = matrix.Color(255,255,255); //white
// palette[5] = matrix.Color(255,0,0); //red
palette[6] = matrix1.Color(0,255,255); //yellow
palette[7] = matrix2.Color(255,255,0); //cyan
pinMode(button,INPUT_PULLUP);
}
void loop() {
int newstate=digitalRead(button);
if(newstate == LOW){
float nvol = 0;
int previous_peak = -1;
for (int i = 0; i auto analog = analogRead(A7);
auto micline = abs(analog - 512);
nvol = max(micline, nvol);
}
vol = (nvol + 1.0*vol)/2.0;
if(nvol > 200){
pop_detection += 1;
if(pop_detection > 5) {
smiling = false;
last_face = millis();
}
} else {
if(pop_detection > 0 && pop_detection <= 5) {
if(millis() > last_face + 500){
smiling = true;
smiletimer = millis() + 2000;
}
}
pop_detection = 0;
}
if(millis() > smiletimer)
smiling = false;
if(smiling){
drawImage(mouth_smile);
} else if(vol < 200){
drawImage(mouth_0);
} else if(vol < 250 && vol > 200){
drawImage(mouth_1);
} else if(vol < 350 && vol > 250){
drawImage(mouth_2);
} else if(vol < 450 && vol > 350){
drawImage(mouth_3);
} else {
drawImage(mouth_4);
}
}
else
{
drawImage(off_set);
}
}
;>
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






