
资料下载

如何设计和操作声级计
描述
声级计是一种能够表示在给定时间出现在某个地方的“噪音水平”的设备。它由一个麦克风和一个将声波压力转换为电信号的电子换能器组成。然后将电信号的电平转换为特定的标准值,即分贝。在目前的标准中,20 dB 对应耳语,30 dB 对应乡村背景噪音,45 dB 对应谈话,60 dB 对应繁忙公共场所的噪音等等。
现在,我们的 Seeeduino Wio 终端具有内置麦克风、模拟输入、ADC 转换器、显示器和编译器作为标准:那么为什么不尝试构建自己的声级计呢?
该项目
带有 Seeeduino Wio 的声级计通过使用 USB-C 电缆将 Wio 连接到电源完美工作,但显然需要便携式电源系统才能在现场操作。
SeeedStudio 生产的 Wio 终端有一个集成麦克风,连接到威廉希尔官方网站 板的模拟引脚,定义为 WIO_MIC。此引脚上的值可通过命令访问
值 = 模拟读取(WIO_MIC);
并给出 0 到 1023 之间的整数答案。
然后可以使用经典命令将此响应转换为分贝 (dB):
dB = 地图(值,0, 1023, 0, 100);
显然,WIO 随附的麦克风不具有高保真灵敏度,在获得有效读数之前,我们必须执行适当的校准,本文稍后将对此进行描述。
读数是通过移动平均系统获取的,它允许丢弃峰值并使返回的值更加均匀。
此时,将转换为分贝的计算值传递给下一段中描述的图形表示例程就足够了。
该软件
该软件可通过 GitHub 免费下载,需要 SPI 库与集成显示交互。
我们首先定义相对于窗口大小的常数,用于计算移动平均值,以及图形例程所需的一些变量。
该程序广泛使用了 Wio终端提供的 TFT_Meters 示例代码。我们将仪器的图像旋转了 90 度并修改了它的测量值,然后我们消除了线性仪器,并在底部添加了一个精灵,表示计算的 dB 的浮点值。
setup() 部分初始化显示,定义景观表示,初始化与计算的声压值相关的精灵,第一次绘制仪器并更新计时器。
loop() 部分只是调用委派的函数来更新显示。
仪器校准
如上所述,集成在 Wio 终端中的麦克风没有出色的灵敏度。因此,有必要设计和应用基本程序的一系列校正测试以获得更接近现实的结果,通过将 map() 函数中存在的值范围从 0..1023 减小到范围更窄。从后续测量我们发现ADC读取的值一直高于150,低于850。因此我们使用了专业的声级计,测量了不同情况下存在的噪声(dB)和转换器报告的电平我们的Wio。最后,我们在数据之间创建了一条线性回归线,并应用了映射公式的下游系数。
结果令人兴奋:仪器的指针非常忠实地再现了专业仪器发现的峰值,而数值读数则表示移动平均值。由于插值,较低的精度保持在 30 dB 以下和 70 以上。需要补充的是,仪器还受到热漂移问题的影响:WIO_MIC 端口读取的值随着时间的推移而趋于减小。
项目扩展
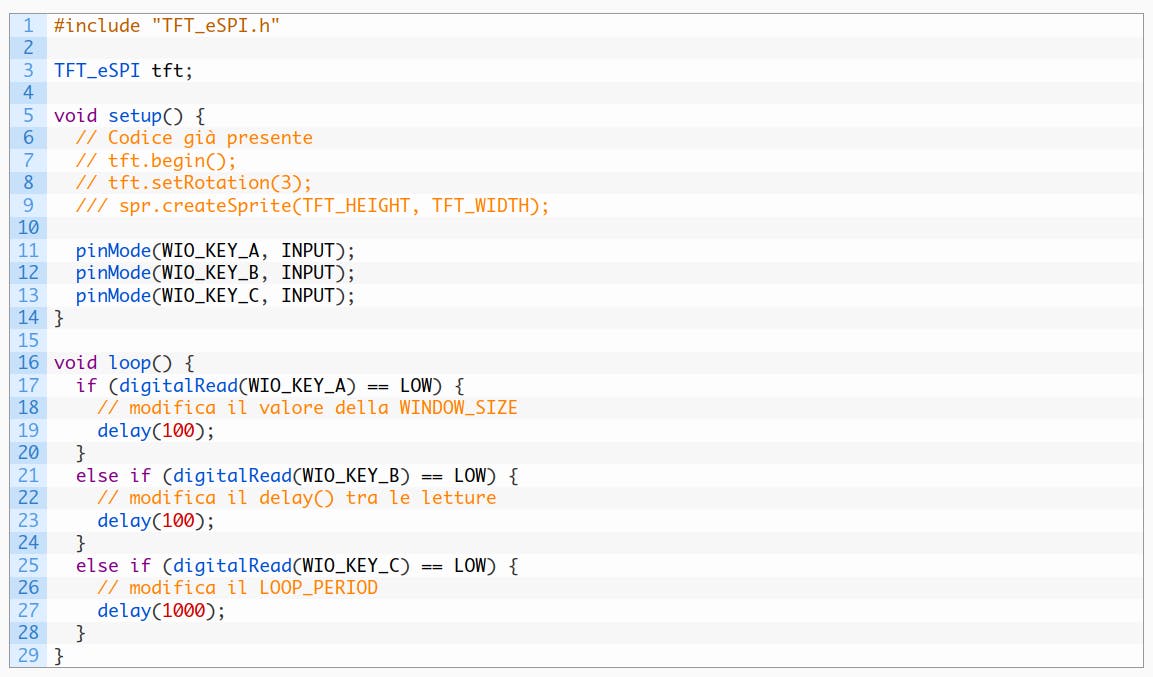
Seeeduino Wio 终端具有 3 个软件可编程按钮。因此,如果您想添加不同的数据收集系统(例如,通过扩大计算移动平均值的窗口,或通过作用于调节两次连续读数之间的间隔的计时器),在该程序:

最后的考虑
一旦你吸收了创建图形界面的功能,项目就显得非常简单:
- 获取模拟值,
- 将值转换为适当的格式
-
将值传递给图形例程。它是意大利语和英语的隐藏字幕。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







