
资料下载

使用Arduino和X9C104控制555定时器
描述
Intersil 的 X9C 数字控制电位器 (XDCP™) 系列芯片允许通过三线数字接口对可变电阻器进行数字控制。
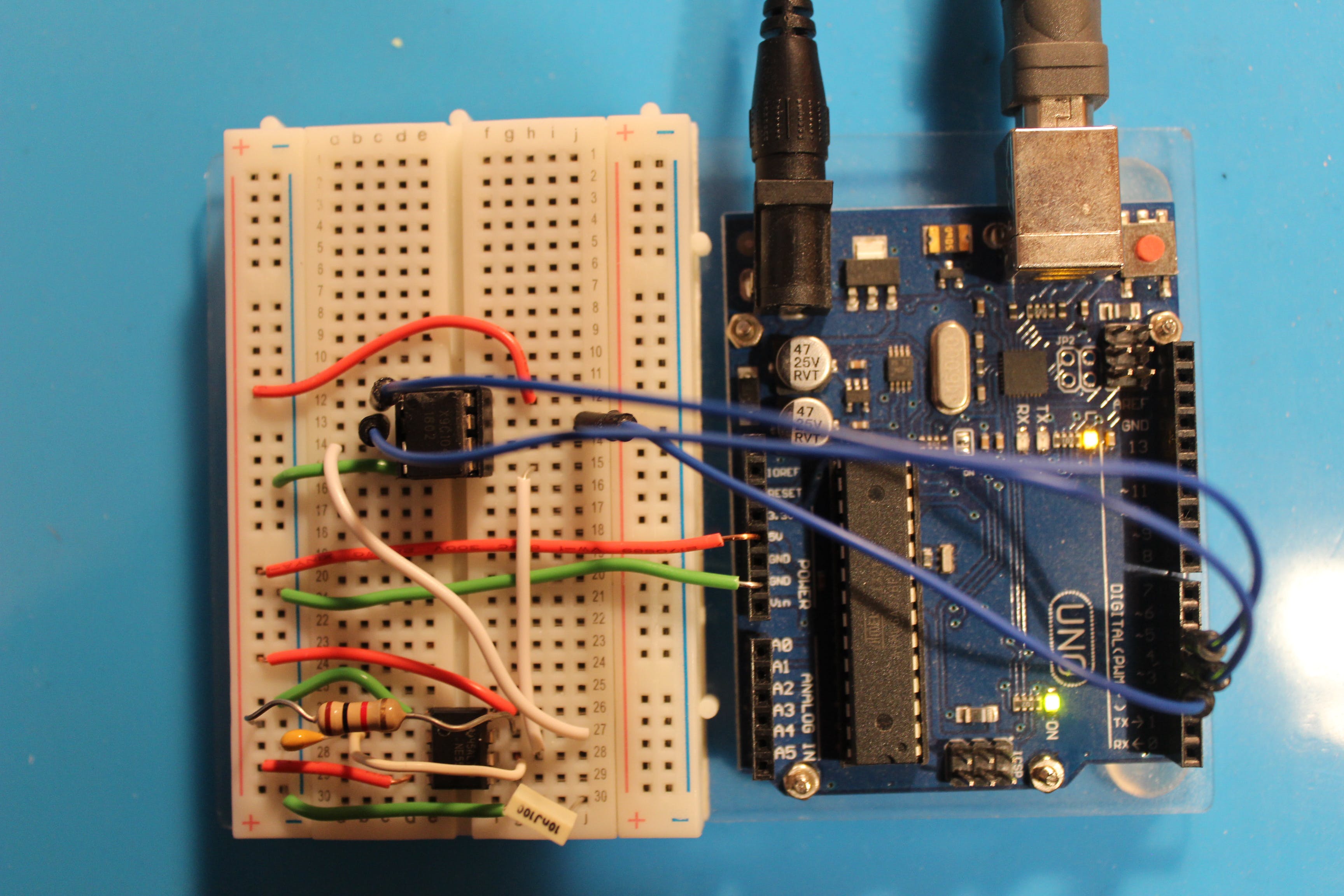
该项目展示了一个简单的威廉希尔官方网站 ,其中 X9C104 IC 由 Arduino 控制,由此产生的可变电阻用于控制由在不稳定模式下运行的 555 定时器生成的方波的频率。

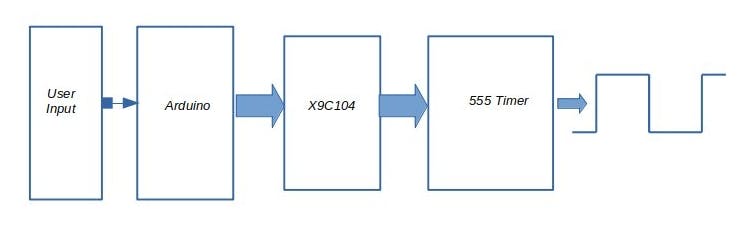
威廉希尔官方网站 的简化框图如下所示:

基本操作原理:
- 用户通过 Arduino 串行监视器输入可变电位器设置。
- Arduino 接受输入并将 X9C104 编程为设置
- 555定时器威廉希尔官方网站 中的X9C104电阻调节振荡频率
- 555定时器的输出方波变为用户在步骤1中设置的值
X9CXXX 数控电位器 (XDCP)
X9CXXX 集成威廉希尔官方网站 由 Intersil(最近被 Renesas 公司收购)制造,代表了他们的数字控制电位器系列。该装置包括电阻阵列、控制部分和非易失性存储器。阵列的电阻由三线数字接口控制。
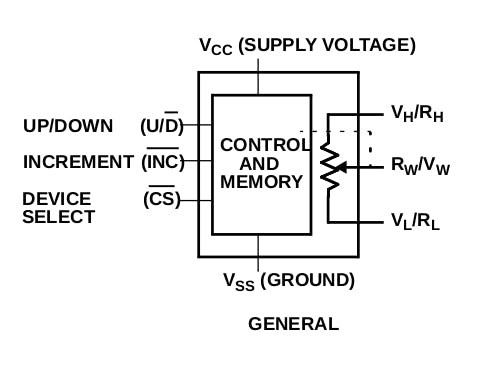
来自 Intersil 数据表的框图:

该器件可用作二端可变电阻器或三端电位器。它包括非易失性存储器,可在掉电时保存最后一个电阻值,并在随后的上电时将电阻器阵列设置为此值。
滑动器位置的控制以及电阻由三个数字输入决定:
- 通过将 CS 拉低来选择设备
- Up/Down (U/D) 的状态决定了滑动器是移动到更靠近 Vh/Rh 还是 Vl/Rl
- 每次 INC 被拉低然后返回高电平时,滑动器移动一步。
- 滑动器有 100 个可能的位置 (0 – 99),允许以总阻力的 1% 为增量步长。
- 当游标到达顶部或底部(Vh/Rh 或 Vl/Rl)时,它不会再移动,也不会环绕到另一个极端。
重要的是要记住,对于每个 INC 周期,滑动器移动一个增量。擦拭器不能跨越多个步骤。这意味着从第 10 步移动到第 20 步需要 10 个 INC 周期。
Vh 和 Vl 不能超过 Vcc 和 Vss。
可在 Renesas 网站上找到设备的完整规格。
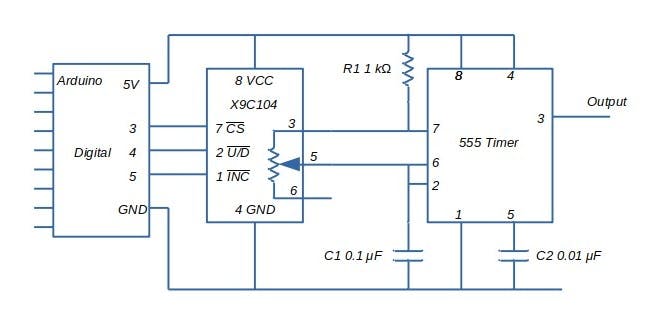
555定时器威廉希尔官方网站
本项目中使用的 555 定时器威廉希尔官方网站 是标准的非稳态振荡器。有多篇文章记录了该威廉希尔官方网站 的工作原理,快速搜索即可获得相关解释。

在高层次上,操作如下:
- 引脚 7 为高电平并阻塞时,电容器 C1 通过 R1 和 X9C104 中的可变电阻器充电
- 在某个阈值电压下,555 定时器内部触发器 s1 开关和引脚 7 变为低电平
- 然后电容 C1 通过 X9C104 中的可变电阻放电
- 在较低的阈值电压下,555 定时器内部触发器切换回来并重复循环
频率和占空比的公式如下:

在此处使用的威廉希尔官方网站 中,R2 为 100 kΩ (X9C104),R1 为 1 kΩ。由于存在差异,威廉希尔官方网站 的频率和占空比实际上由 R2 的值设置,除非 R2 的值非常低。
选择 R1、R2 和 C1 的值,以便威廉希尔官方网站 生成可听频率范围内的方波。
Arduino代码
该代码使用 Arduino 的 Fast X9CXXX 库。该库可在 GitHub 上找到:
https://github.com/GitMoDu/FastX9CXXX
在编译代码之前,请确保代码已下载并包含在您的 Arduino 库文件夹中。
程序的设置部分使用 Arduino 的引脚 3、4 和 5 启动 X9C104 对象。电位器设置为 0 步。
主循环等待用户通过串口监视器输入;此输入必须介于 0 和 99 之间。对于合法输入,电位器步进设置为此值,555 定时器威廉希尔官方网站 将稳定到由步进电阻确定的方波频率。
步进输入和估计电阻被打印到串行监视器上。
结果与结论
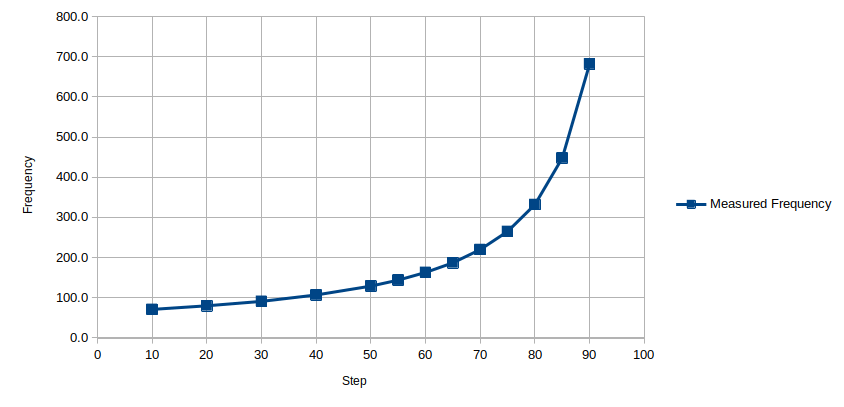
威廉希尔官方网站 的频率测量是在不同的阶跃值下进行的。结果列于所附电子表格中。第一个选项卡显示使用实际 100 kOhm 可变电位器的结果。第二个选项卡显示了 XC9104 阶跃产生的测量频率与理论计算值的比较。

当然,有更简单的方法可以从 Arduino 实现可变频率方波,但该项目转向了数字控制电位器的实际使用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







