
资料下载

Vivado 2021.2中的TE0727入门
描述
您可能已经注意到,从版本 2021.1 开始,Vivado 中板预设文件的处理方式与 Xilinx Board Store 的引入略有不同。这是一个方便的添加,因为它意味着不再需要手动安装各种常见 Xilinx、Digilent、Avnet 和 Trenz Electronics 板的板预设文件。您可以通过简单地从板选择中单击“下载”来将它们安装在创建新项目菜单中。
然而,由于Xilinx Board Store比较新,并且有其他供应商提供的基于 Xilinx 的开发板,因此仍然需要手动安装板预设文件。这让我有点难过,因为 Vivado 的文件结构也发生了变化,以前版本中手动安装的旧目录板预设文件不再存在。然而,在升级到 Vivado 2021.2 之后,我需要再次使用我的 ZynqberryZero,它恰好不在Xilinx Board Store 存储库中,这迫使我弄清楚板预设手动安装。我在 Ubuntu 18.04 上运行 Vivado 2021.2。
添加威廉希尔官方网站 板预设文件
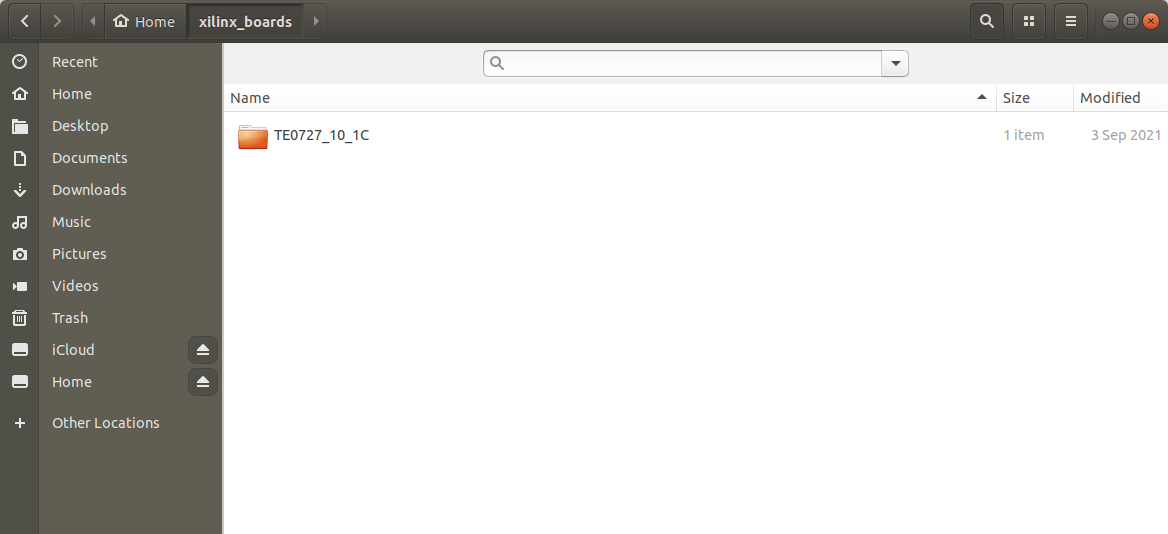
在易于记忆/访问的地方为威廉希尔官方网站 板预设文件创建本地目录:
~$ mkdir -p xilinx_boards
将目标开发板的板子预设文件复制到其中:
~$ cp -R ./Downloads/zbzerodemo1/board_files/TE0727_10_1C ./xilinx_boards

获取 Vivado 环境并启动 Vivado,但不要打开项目。
~$ source /tools/Xilinx/Vitis/2021.2/settings64.sh
~$ vivado
从工具菜单中选择设置。
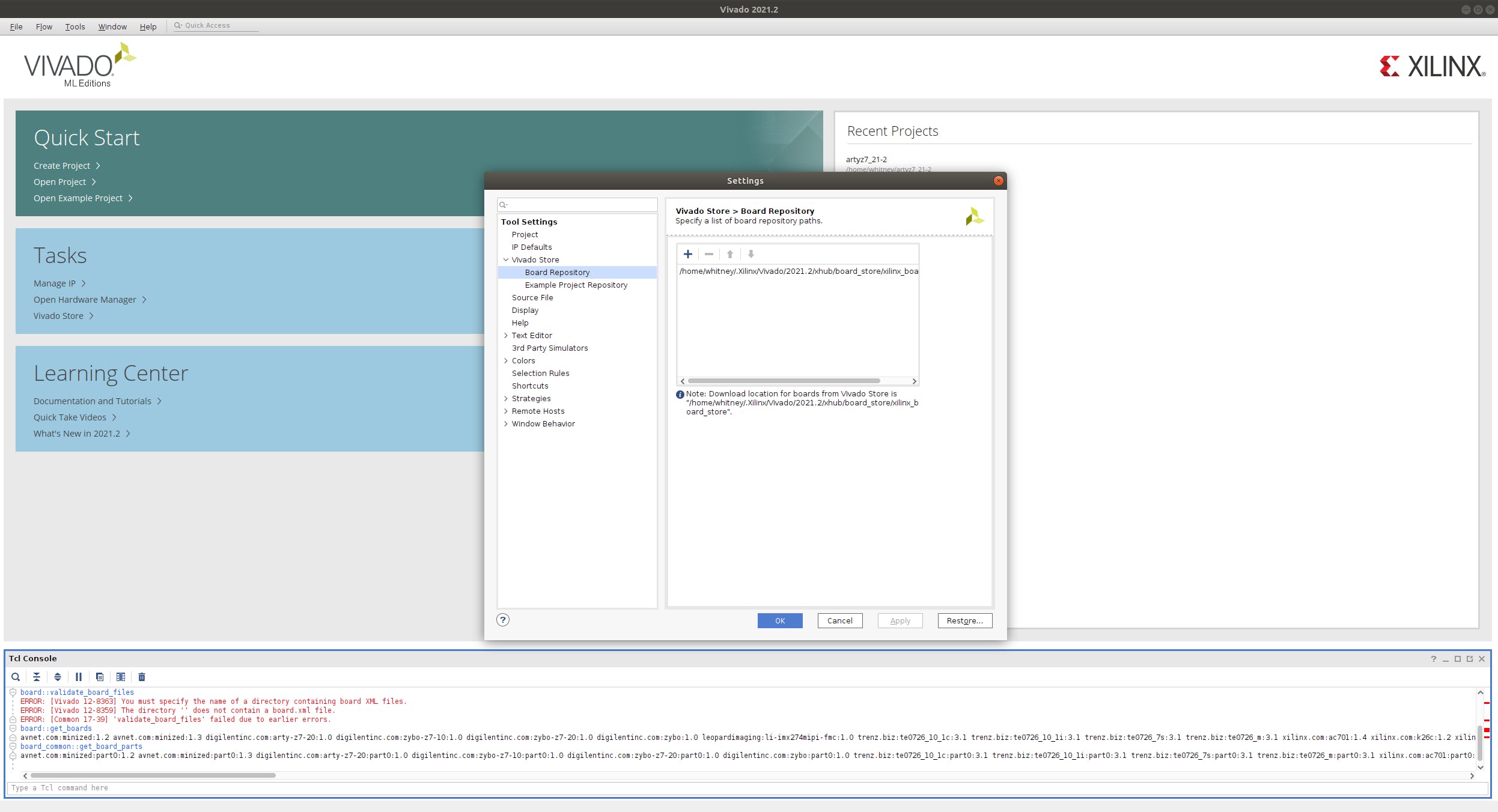
在“设置”菜单中,导航至Vivado Store > Board Repository 。
单击+图标并指向我们刚刚在弹出窗口中为威廉希尔官方网站 板预设文件创建的本地目录。单击“选择”返回“设置”窗口。
单击Apply ,然后单击 OK将更改保存到 Vivado 并关闭Settings窗口。

您会注意到已经指定了从Xilinx Board Store下载的威廉希尔官方网站 板文件所在的目录,刚刚创建的本地目录将是 Vivado 在其中查找威廉希尔官方网站 板预设文件的第二个位置。您现在可以简单地复制任何新的威廉希尔官方网站 板预设将文件复制到本地目录,以便在以后的项目中使用。
创建 Vivado 项目
要测试新的本地板预设目录,请单击创建项目。为其指定所需的名称和项目位置,将其指定为RTL 项目并选中选项Do not specify sources at this time 。
对于Default Part ,切换到Boards选项卡并搜索TE0727 。选择它并单击下一步。

和成功!本地板预设存储库正在运行!
ZynqberryZero IP 存储库
由于 ZynqberryZero 的官方 IP 库和块设计 TCL 脚本尚不可用,我继续手动升级它们并将它们附加到该项目。
在继续 Vivado 项目中的设计之前,将下面附带的 IP 库复制到某个可访问的位置。我个人喜欢将这样的项目特定 IP 库复制到我正在使用它们的相应 Vivado 项目目录中。如果我使用一个来创建块设计,我也会将块设计 TCL 脚本放入 Vivado 项目目录中在这种情况下。
将 IP 库存储库和块设计 TCL 脚本复制到项目中:
~$ mkdir -p //docs
~$ cp ./Downloads/zsys.tcl //docs
~$ cp -R ./Downloads/ip_lib //
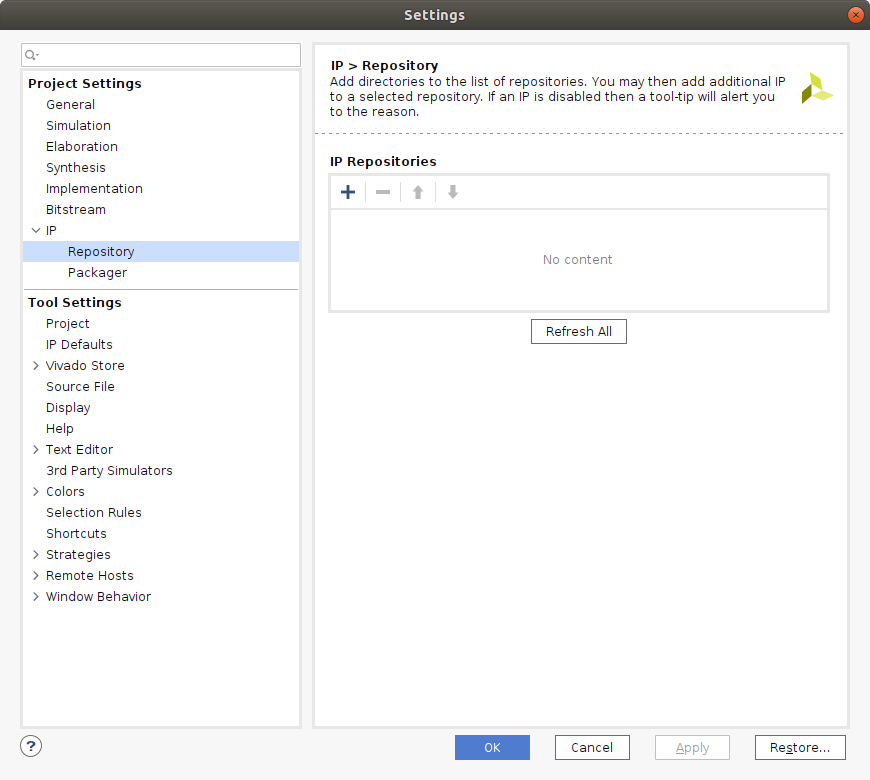
将 IP 库复制到 Vivado 工程目录后,需要将其作为有效的 IP 存储库添加到 Vivado 工程设置中。
在 Vivado 中打开设置,然后导航到IP下的存储库。单击+按钮并指向 IP 库文件夹。

区块设计
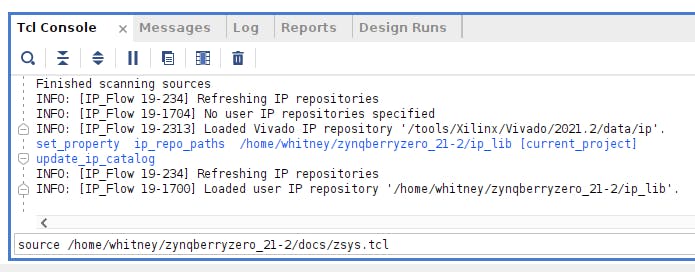
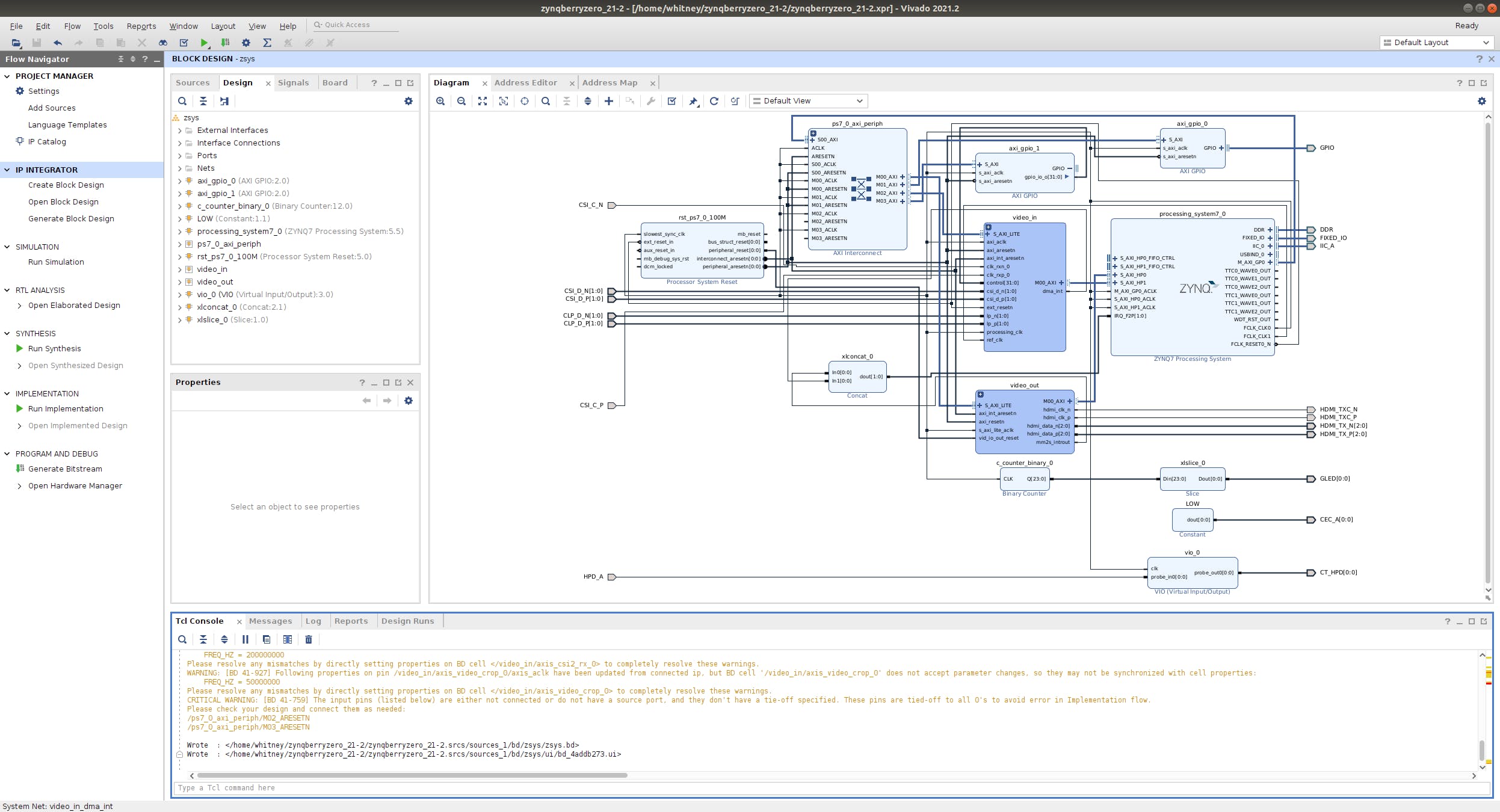
通过从 Vivado 项目的 TCL 控制台运行以下命令,从 TCL 脚本为 ZynqberryZero 重新创建块设计(从空白的新项目执行此操作,在运行此脚本之前不要单击创建块设计):
source //docs/zsys.tcl

等待设计完全填充并发生所有连接。将有几个关于如何连接重置线的严重警告,但现在可以忽略这些警告。

重新生成设计,使其看起来不那么凌乱:

该脚本已经运行了设计验证,但我仍然喜欢手动运行验证以确保。

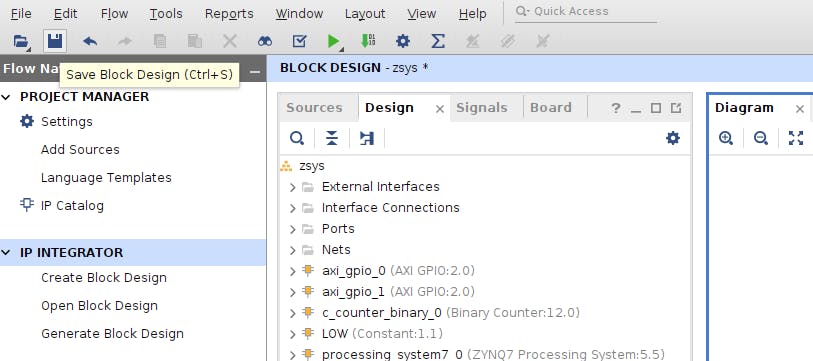
保存块设计。

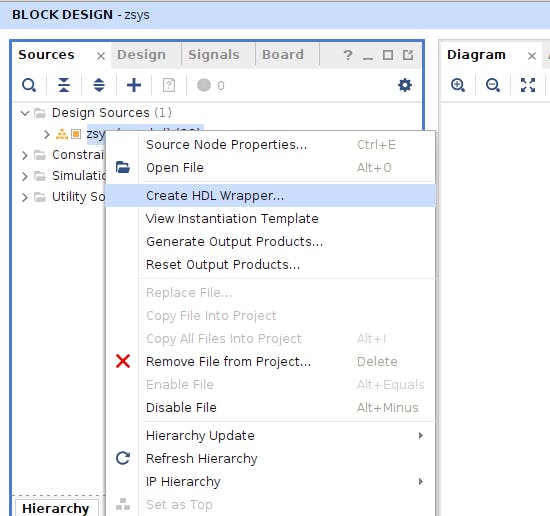
创建 HDL 包装器以实例化项目中的模块设计。右键单击Sources选项卡中的模块设计并选择Create HDL Wrapper...

块设计完成且顶层 HDL 包装器就位后,需要添加设计约束以指定信号映射到 FPGA 上的封装引脚等内容。
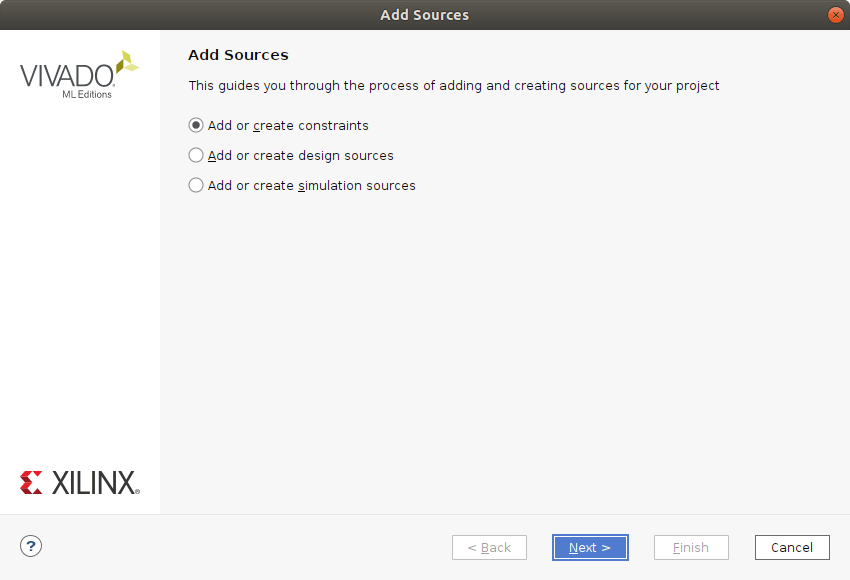
在Flow Navigator窗口中,单击Add Sources 。选择添加以创建约束,然后选择添加文件并使用附加到本文的约束文件。确保在单击Finish之前选择了Copy constraints files into project选项。

由于存在多个约束文件,因此需要将一个约束文件指定为目标约束文件,以便 Vivado 知道在需要时将新约束写入何处(但所有约束都会读入设计中)。右键单击Sources选项卡中的vivado_target.xdc约束文件,然后选择Set as Target Constraint File 。
生成比特流
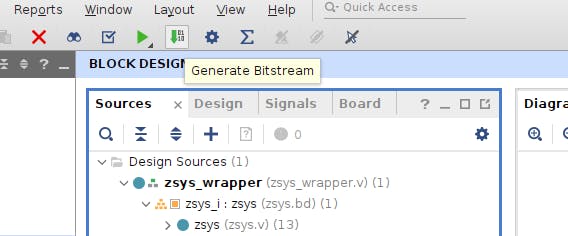
现在 ZynqberryZero 的完整硬件设计已经到位,是时候对其进行综合、布局和布线并生成比特流了。您可以点击Generate Bitstream ,Vivado 也会自动运行综合和实现。

成功生成比特流后,导出用于 Vitis 的硬件,为 Zynq SoC 的 ARM 内核处理器开发软件(是的,会有一些时序违规,但我还没有看到任何问题,并且我仍在努力弄清楚如何修复它们)。
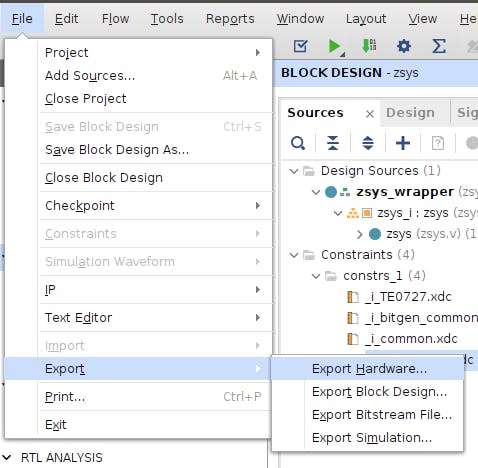
单击文件>导出>导出硬件...
请务必选择Include bitstream选项。我总是将硬件平台导出到 Vivado 项目目录的顶层(默认),但您可以选择您喜欢的任何目录。

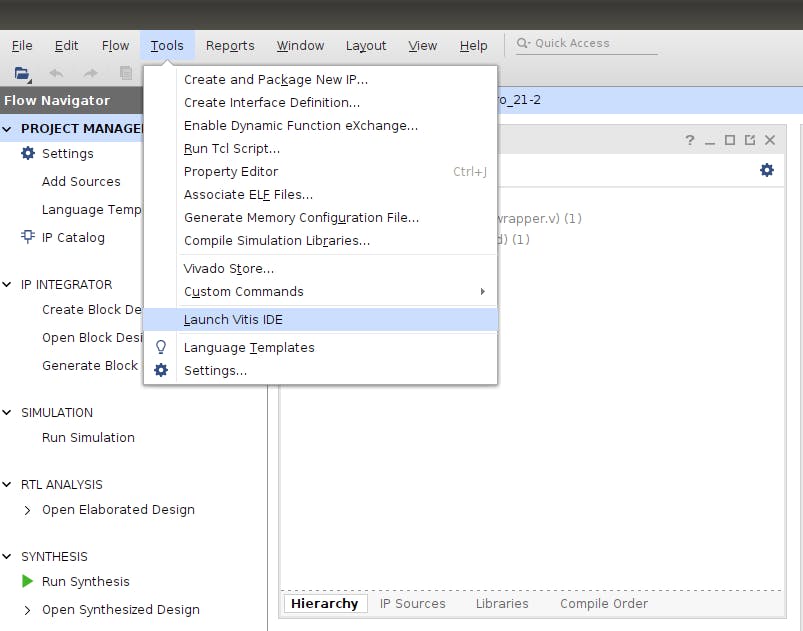
从 Vivado 导出硬件平台后,通过在 Vivado 中选择工具>启动 Vitis IDE来启动 Vitis 。

同样,您可以选择任何所需的目录来启动 Vitis 工作区,但我个人喜欢在 Vivado 项目目录的顶层为其创建一个名为vitis_workspace的文件夹。
Vitis 平台项目
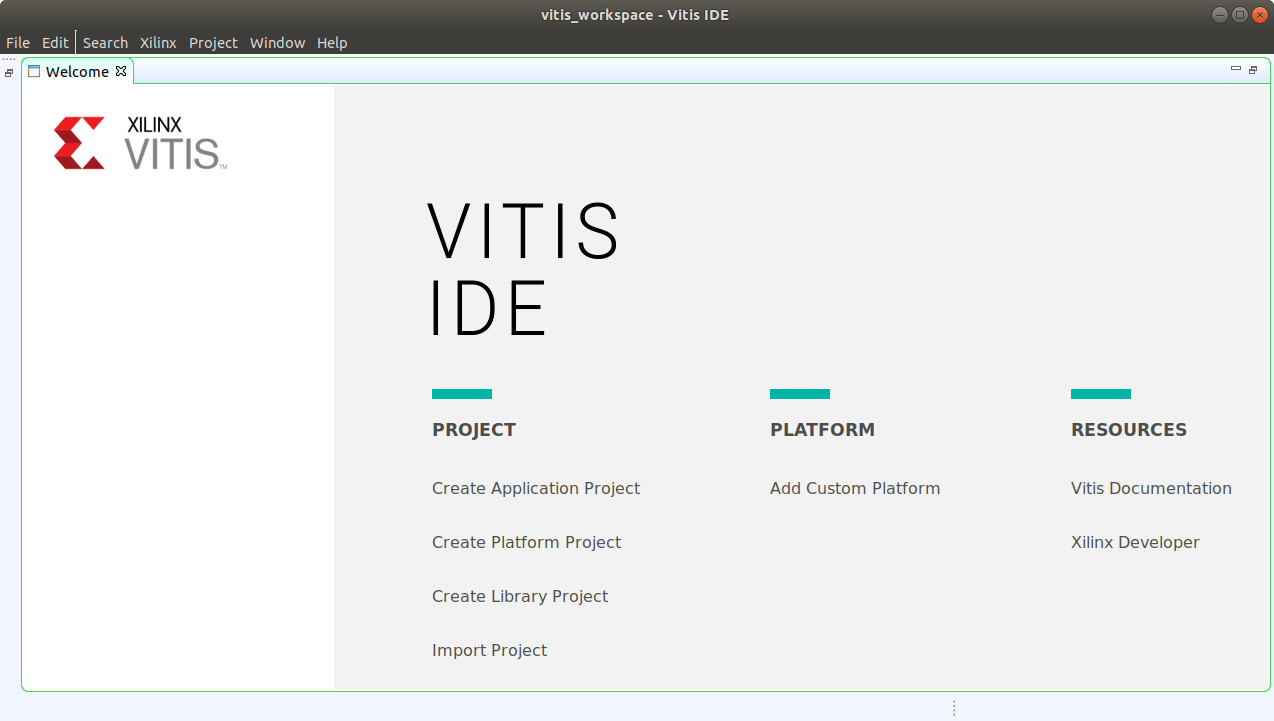
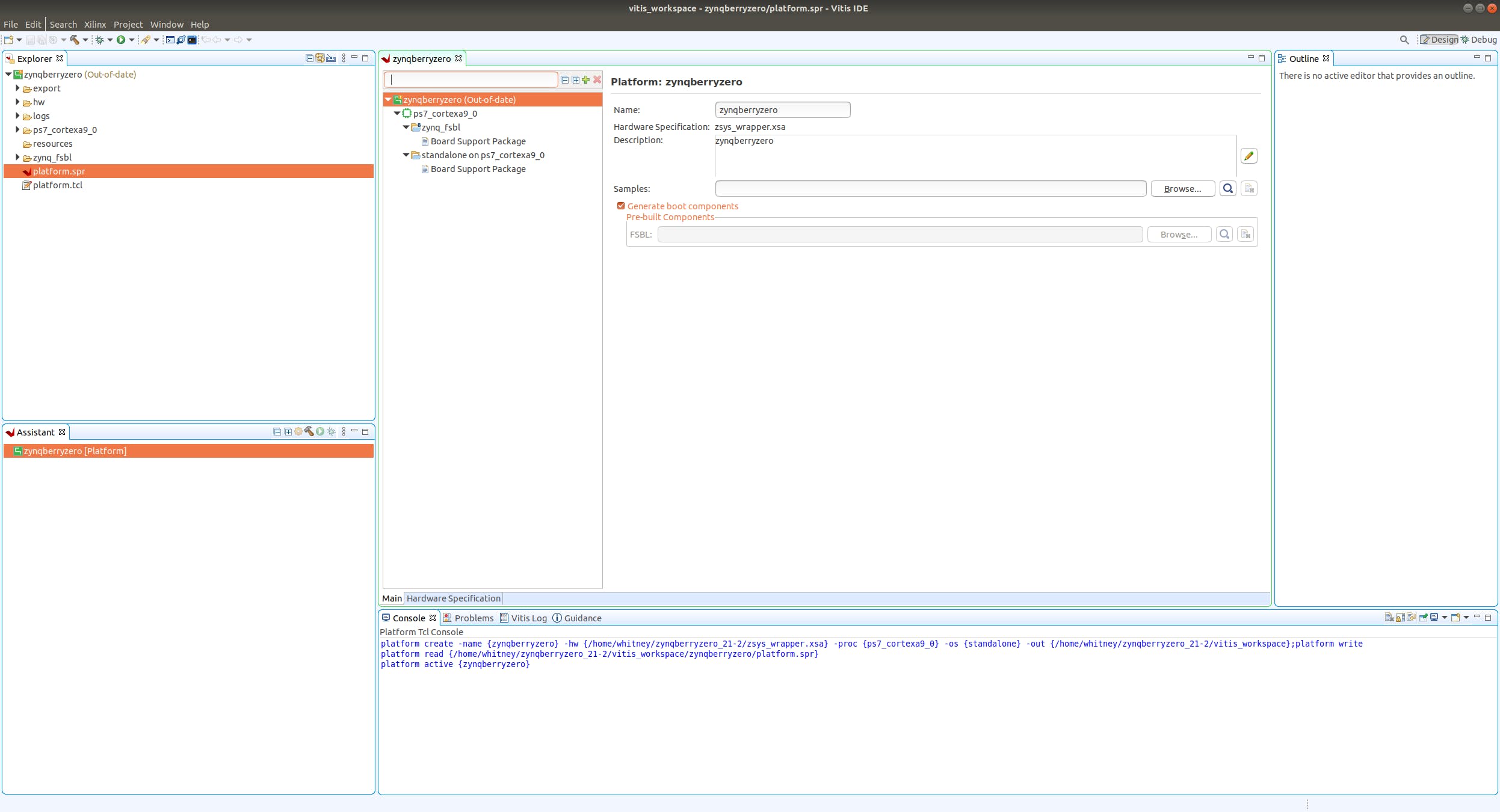
Vitis 启动到新工作区后,通过选择 Create Platform Project 创建新的平台项目。为其指定所需的名称,并指定从 Vivado 导出的硬件(XSA 文件)以用于要从中创建的平台项目。

在平台生成后构建平台(因为它一开始会显示过时)。

Vitis 应用项目
通过平台项目准备好硬件平台和 BSP(板级支持包)后,创建要在其上运行的应用项目。
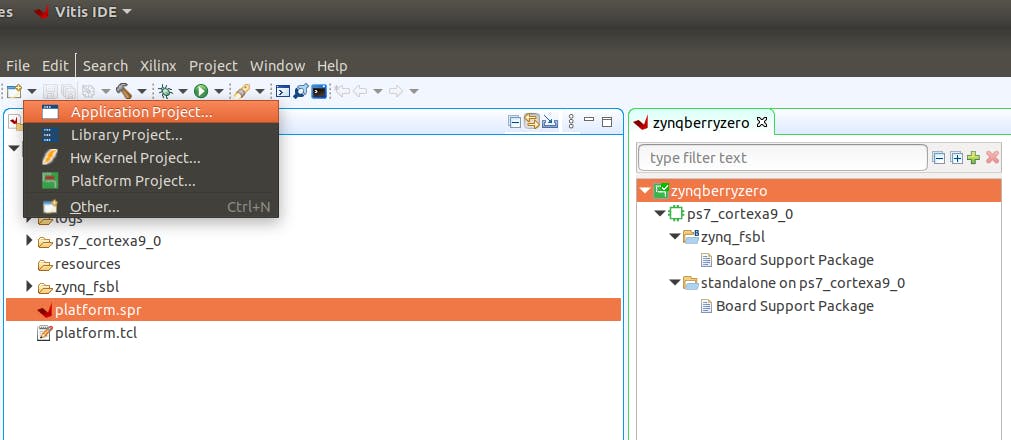
选择新建>应用程序项目...
选择上一步中由平台项目创建的平台,并为应用程序指定所需的名称。使用Hello World应用程序模板。

生成后构建应用程序。

Zynq FSBL 应用项目
为了将 Hello World 应用程序刷入 ZynqberryZero 的 QSPI 闪存,需要创建和修改 Zynq 第一阶段引导加载程序应用程序项目以从 JTAG 引导。Zynq 芯片需要从 JTAG 引导,以便主机 PC 可以将引导映像编程到 QSPI 闪存上。
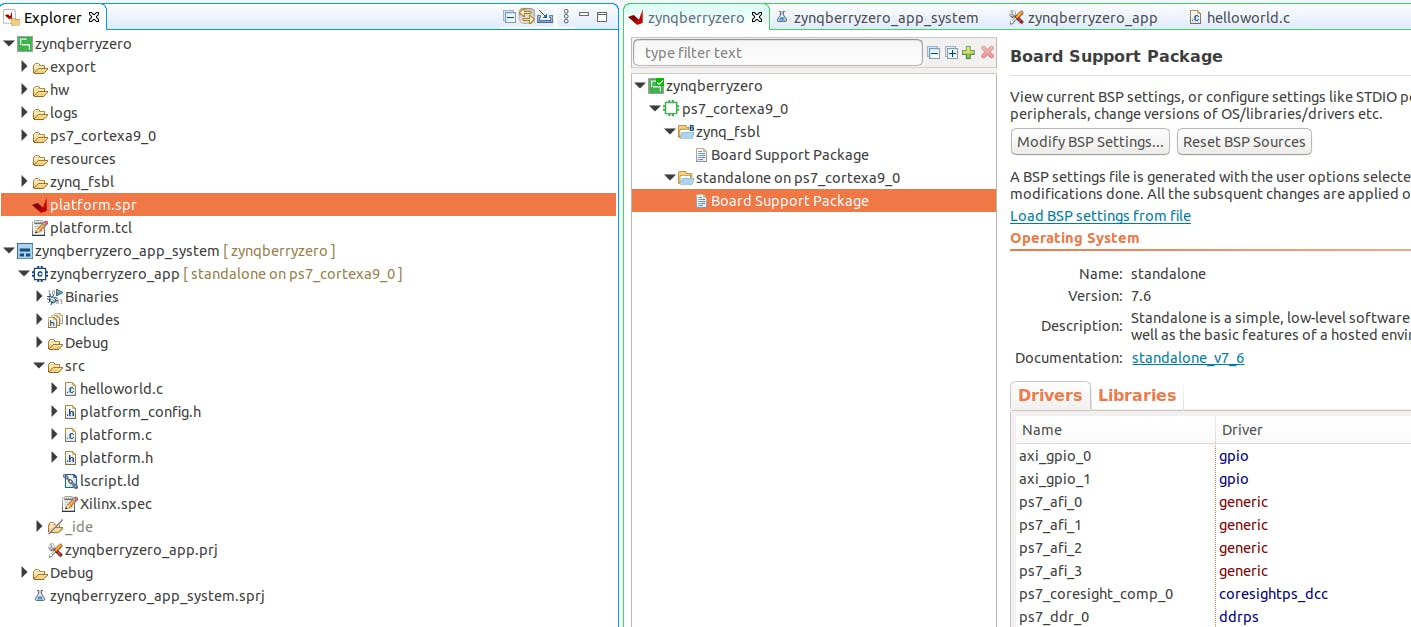
在创建 Zynq FSBL 应用程序之前,在平台项目的独立 BSP 中启用通用 FAT 文件系统库 (xilffs)。
从Explorer窗口中选择 .xpr 文件,然后在 standalone on ps7_cortexa9_0下选择Board Support Package 。单击Modify BSP Settings...并选中xilffs旁边的框。

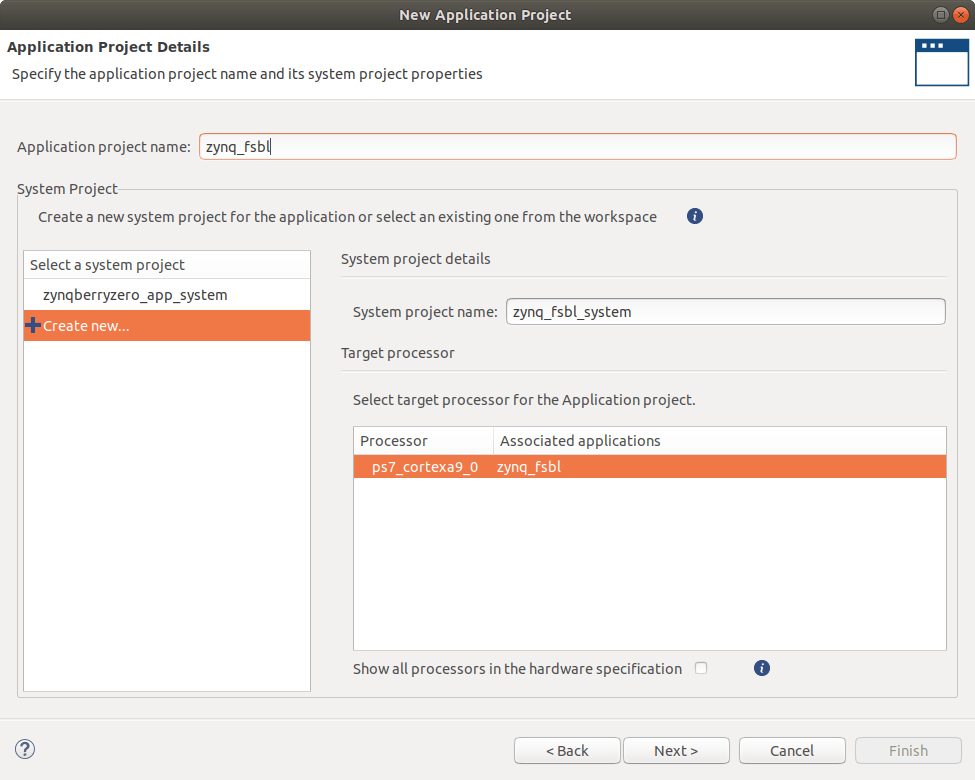
基于Zynq FSBL模板,按照之前的方法再创建一个应用工程:

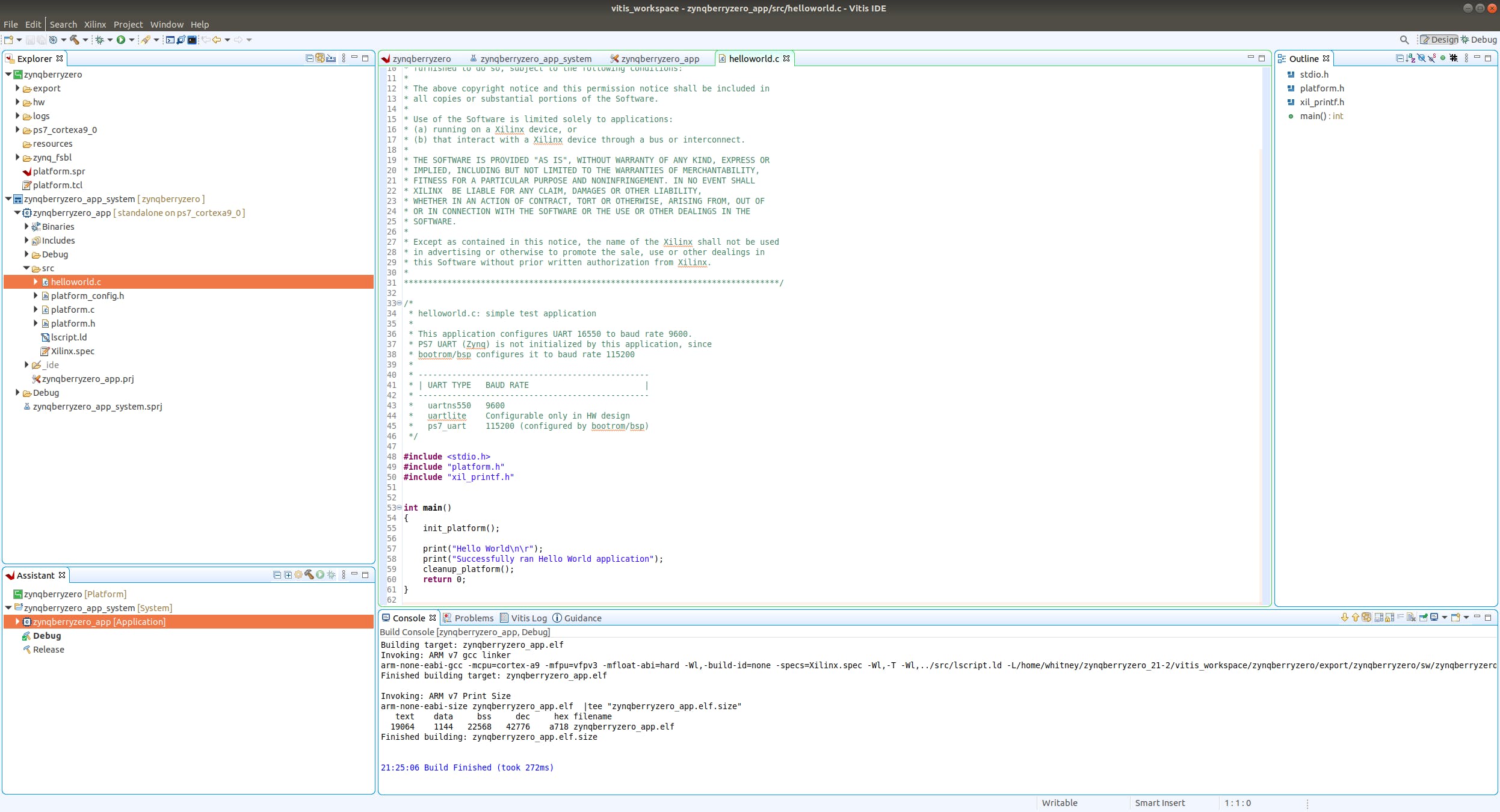
等待 Zynq FSBL 的应用项目生成。

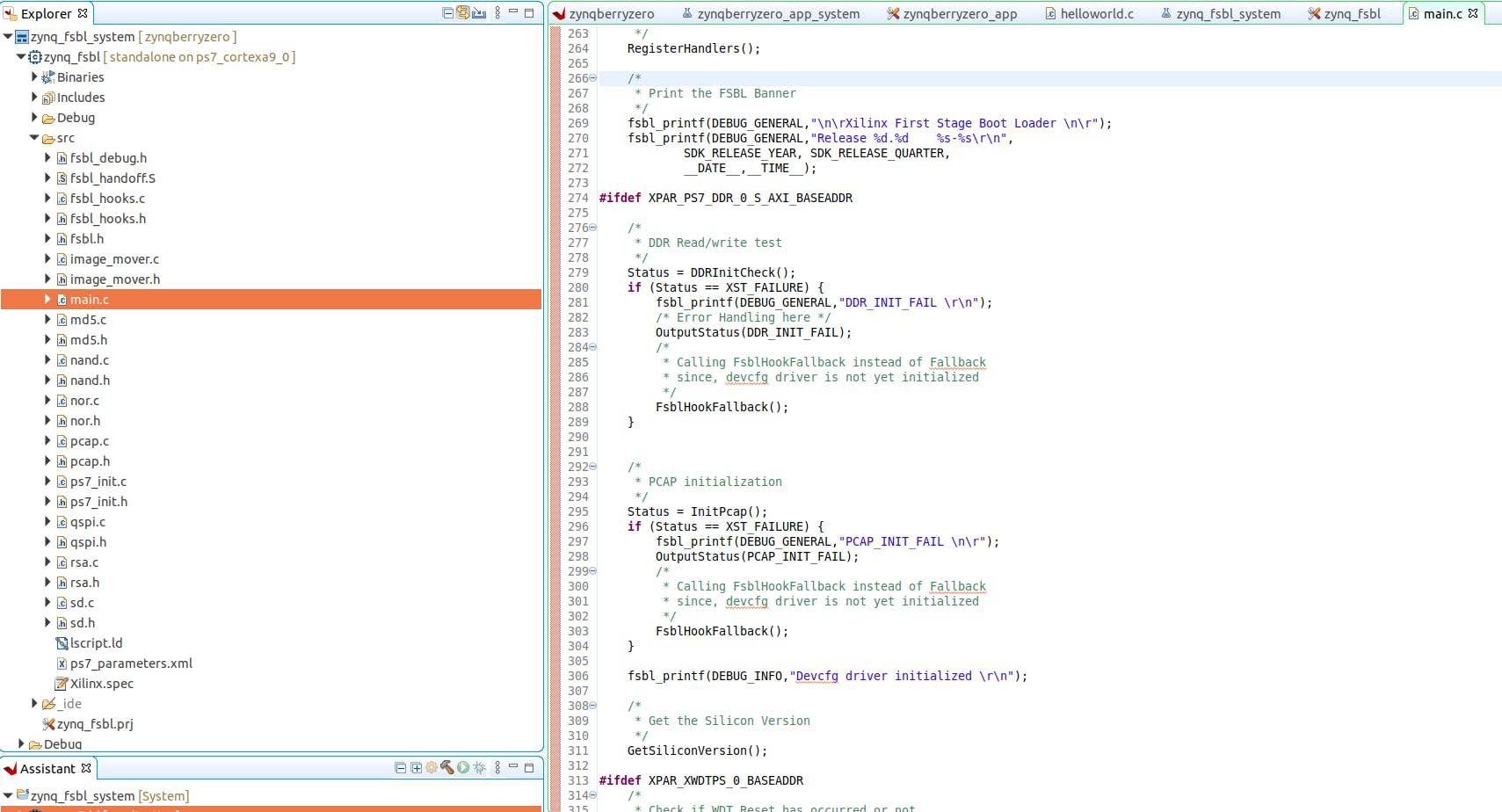
打开 main.c 并将启动模式更新为 JTAG 启动模式并跳过内存外设测试。

您还可以在下面找到修改后的 main.c。
闪存 Zynqberry 零内存
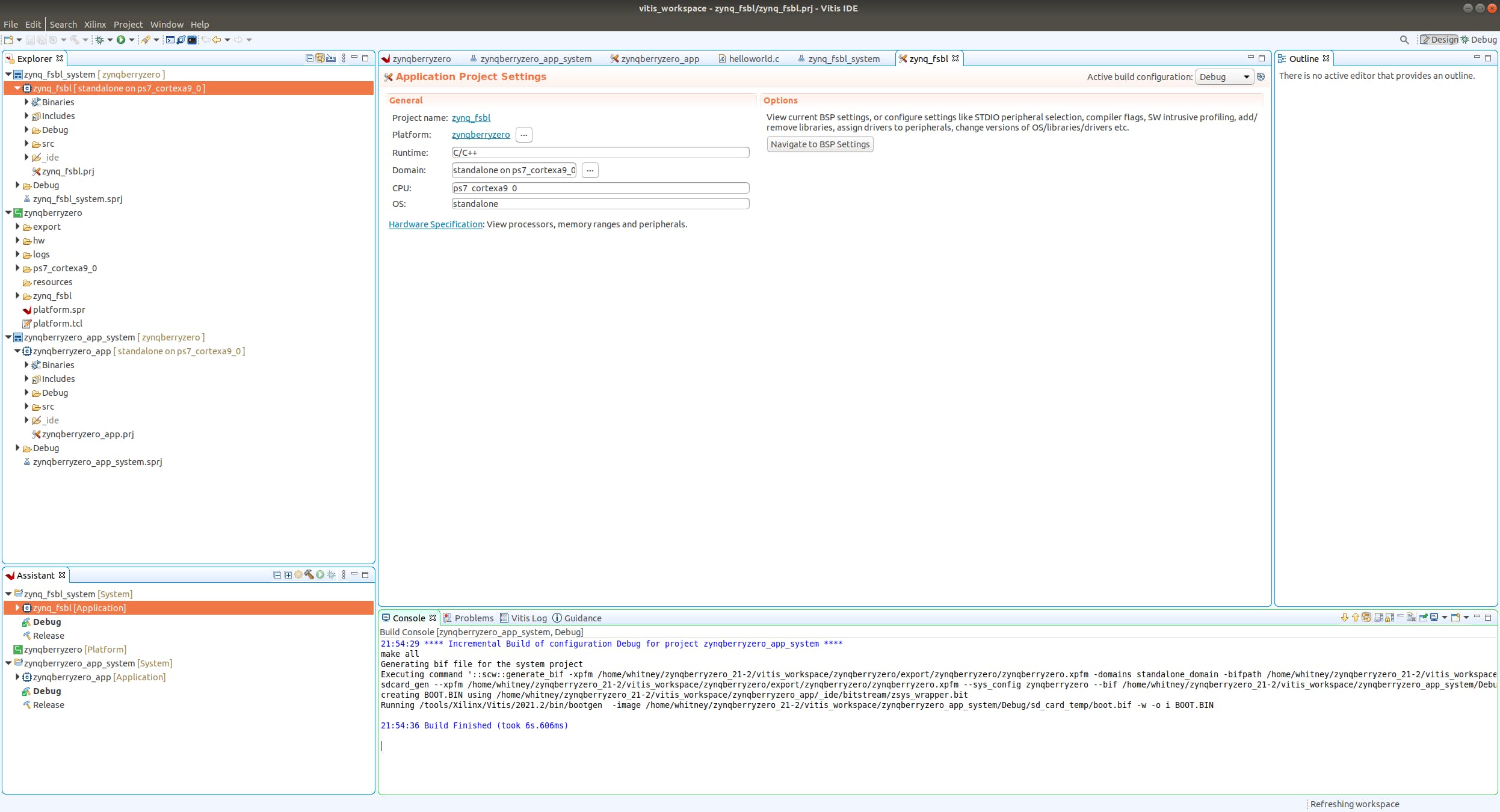
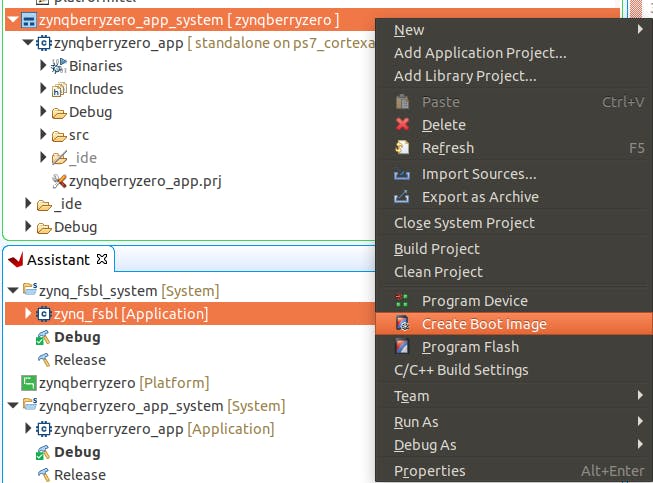
通过在资源管理器窗口中右键单击 Hello World 应用程序并选择Create Boot Image来为 ZynqberryZero 创建启动映像。由于从 Hello World 应用程序的右键单击菜单中选择了创建启动映像选项,因此将自动生成启动分区和文件路径。
您可以看到 FPGA 比特流、Hello World ELF 和 QSPI Zynq FSBL 是构成 ZynqberryZero 的启动二进制文件 (BOOT.BIN) 的启动分区。
单击创建图像。

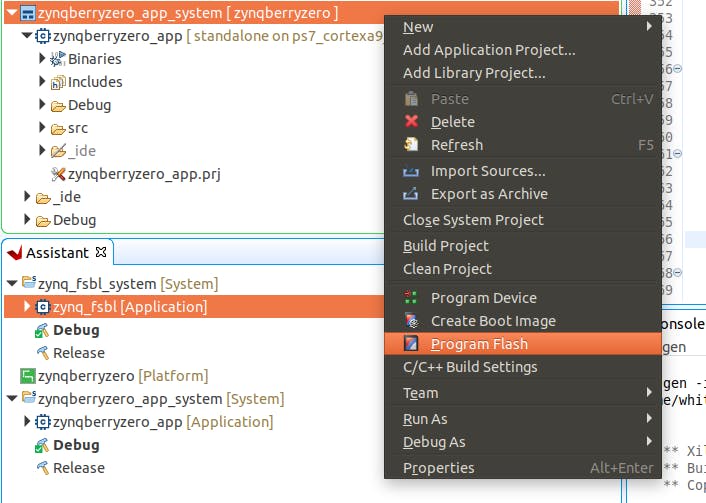
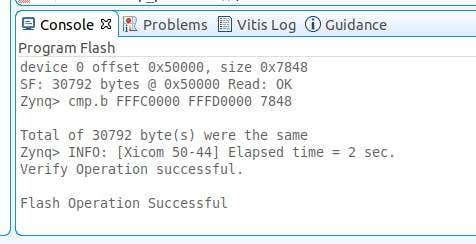
通过再次右键单击资源管理器窗口中的 Hello World 应用程序并选择Program Flash来对 ZynqberryZero 的 QSPI 闪存进行编程。

使用刚刚创建的引导二进制文件 (BOOT.BIN) 作为映像文件。设置Offset为0x0,Flash Type为qspi-x4-single,使用JTAG Zynq FSBL的ELF文件作为Init File 。还要选中Verify after flash选项。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






