
资料下载

Vivado 2021.1中的Kria KV260入门
描述
Kria KV260 Vision AI 入门套件是今年早些时候推出的 SoM(系统级模块)开发板,我当时在一篇项目文章中介绍了最初的内容,展示了在不需要的情况下启动和运行 AI 加速应用程序设计是多么简单复杂的FPGA设计知识。就像我在那个项目中所说的那样,当我得到一个新的 Xilinx FPGA 板时,我通常会直接前往 Vivado,但我不需要为了让 Kria KV260 最初启动并运行。
但是,我立即对初始图像中的硬件设计以及如何在 Vivado 中进行设置以便将来能够添加到它感到好奇。所以我更新到 Vivado 2021.1 并加入。
创建 Vivado 项目
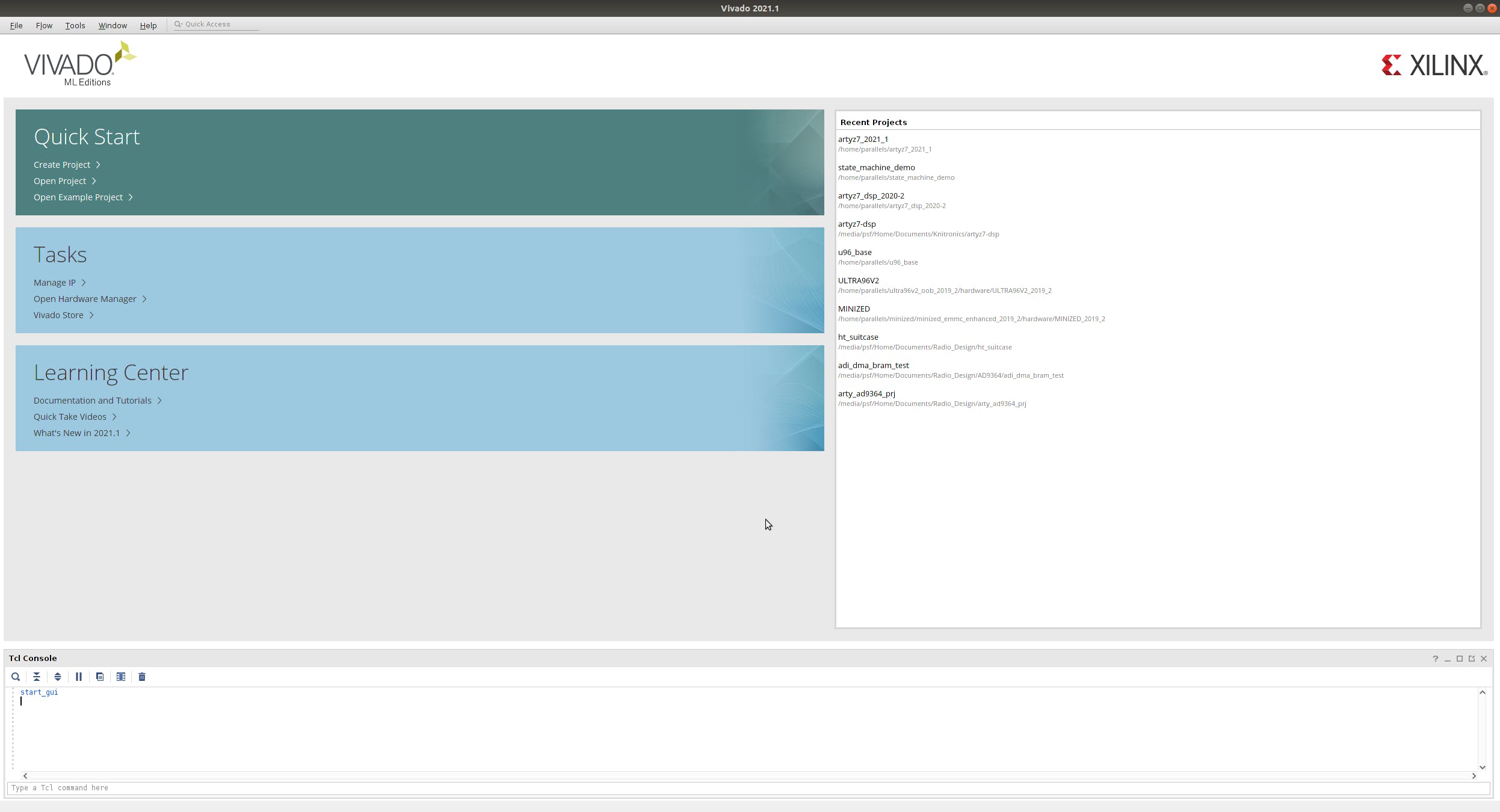
首先从命令行获取 Vivado 工具并启动 Vivado GUI:
~$ source /tools/Xilinx/Vivado/2021.1/settings64.sh
~$ vivado

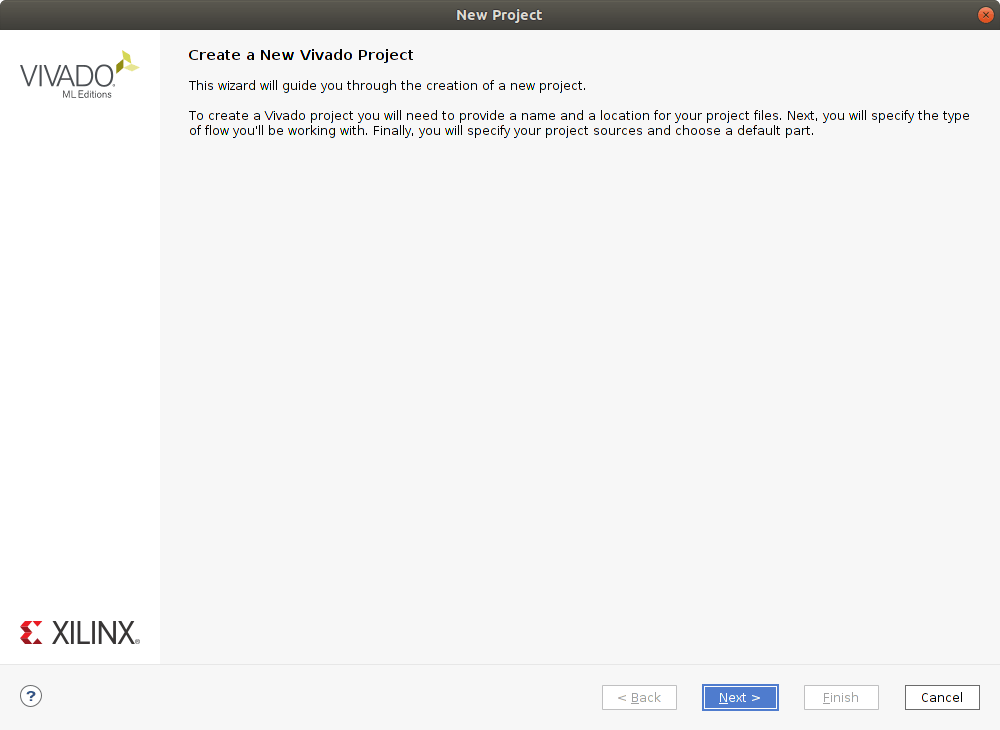
选择创建新项目的选项。为项目提供所需的名称并指定所需的文件路径。我不建议使用网络驱动器,因为 Vivado 无法很好地处理网络驱动器位置。
在下一页上,保留 RTL Project 的默认选择和暂时不指定源文件的选项处于选中状态。此外,如果您打算仅使用 Xilinx 预构建的加速应用程序,请不要选中使项目成为可扩展 Vitis 平台的选项(因此将其保留为 Xilinx 所称的固定平台)。
起初这对我来说是不直观的,因为可扩展 Vitis 平台的全部意义在于为内核提供硬件挂钩,以便内核访问它以在 Linux 等操作系统中进行硬件加速。但是,这仅是当内核需要访问的硬件经过路由或位于 FPGA 的可编程逻辑中时。当硬件通过 MIO 之类的东西直接连接到 Zynq/ZynqMP 处理系统时,硬件平台可以是一个简单的固定平台,因为内核已经可以直接访问外围设备。
当您第一次开始阅读有关如何/为什么在 Vivado 中设置硬件平台以供以后在 Vitis/PetaLinux 中使用时,我觉得这不是最清楚的,所以我认为在这里指出是很重要的。

关于 Vivado 2021.1 的另一件值得注意的事情是,安装板预设文件的原因发生了巨大变化。Vivado 2021.1 无需自己下载并手动将它们放置在Vivado 安装目录中的board_files目录中(这个文件夹实际上甚至不再存在),而是在其后端链接到 Xilinx 的 Github 存储库,您可以在其中选择和下载威廉希尔官方网站 板预设当您选择要针对项目的部件/板时,直接从开始菜单 GUI 中获取所需的文件。
块设计
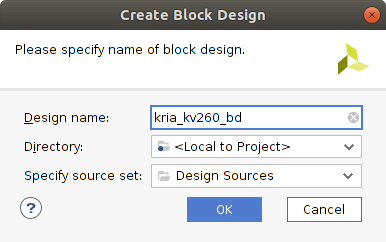
通过创建一个新的块设计开始整体设计,从 Flow Navigator 窗口中选择Create Block Design并为其命名。

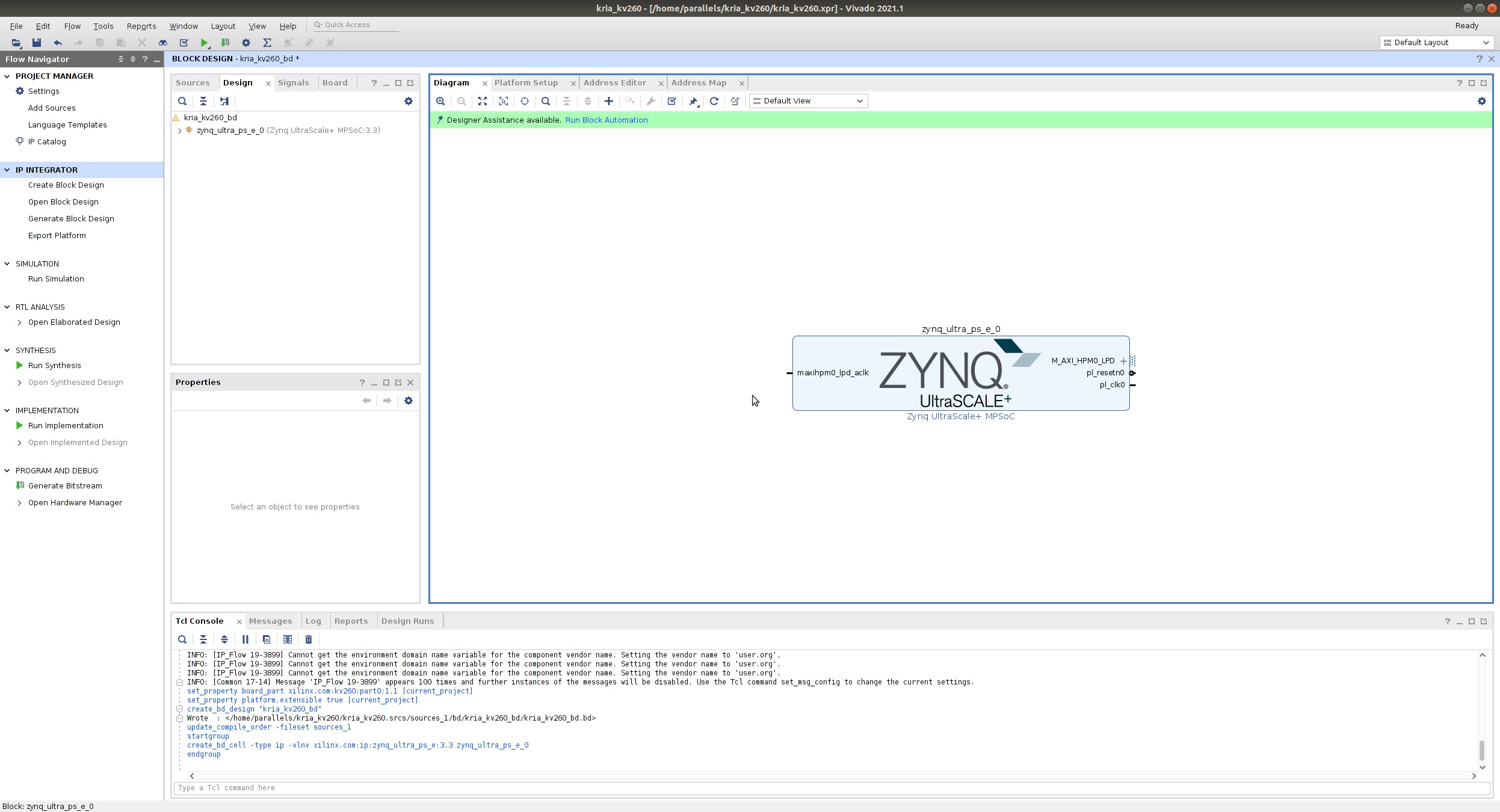
将 Zynq MPSoC IP 模块添加到模块设计中,并运行生成的模块自动化以将 KV260 板预设应用到它。KV260 PetaLinux BSP 只需要 ZynqMP 处理系统 IP 块,因为看起来 KV260 基板上的所有外设都通过 MIO/EMIO 引脚直接路由到 Zynq 处理系统。

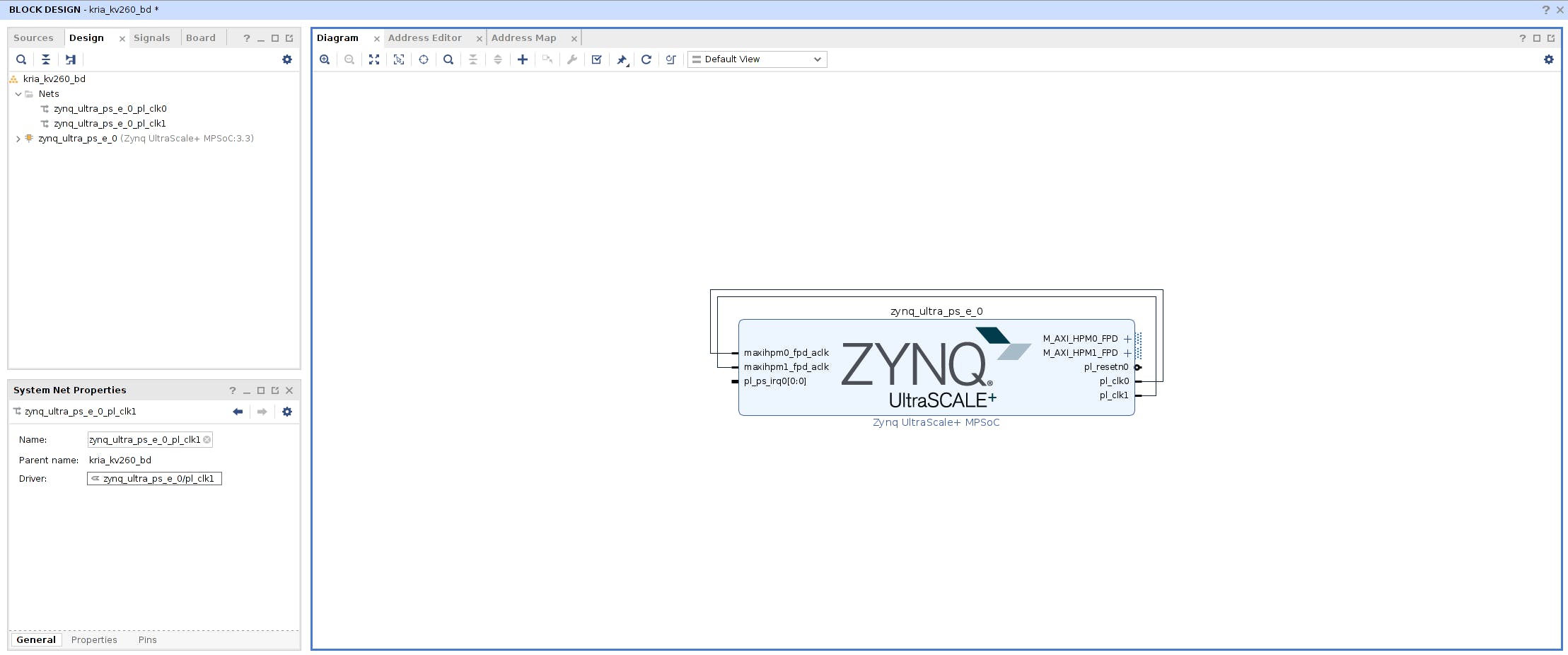
运行块自动化后,将pl_clk0连接到maxihpm0_fpd_aclk并将pl_clk1连接到maxihpm1_fpd_aclk:

我发现威廉希尔官方网站 板预设并不能完全涵盖 KV260 基板的整个配置。KV260 板上的 SD 卡、DisplayPort、UART、以太网和 USB 3.0 外设未通过运行块自动化应用板预设而配置到 ZynqMP 处理系统 IP 中。它仅适用于 Kria K26 SoM 板配置,例如 DDR4、QSPI 和 eMMC。
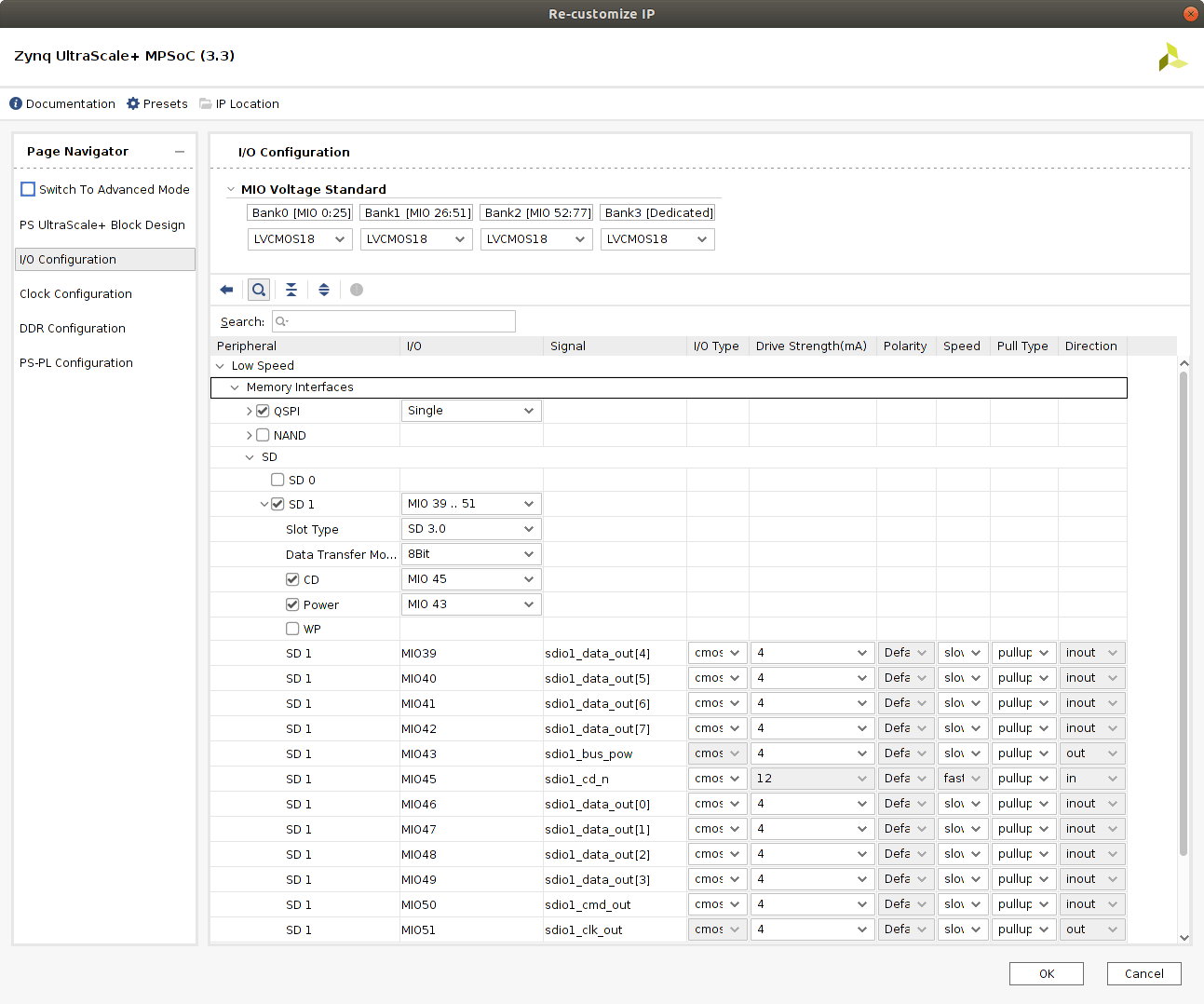
因此,要启用 KV260 基板外设,请双击 ZynqMP 处理系统 IP 块将其打开并根据以下说明启用 SD 卡、DisplayPort、UART、以太网和 USB 3.0:

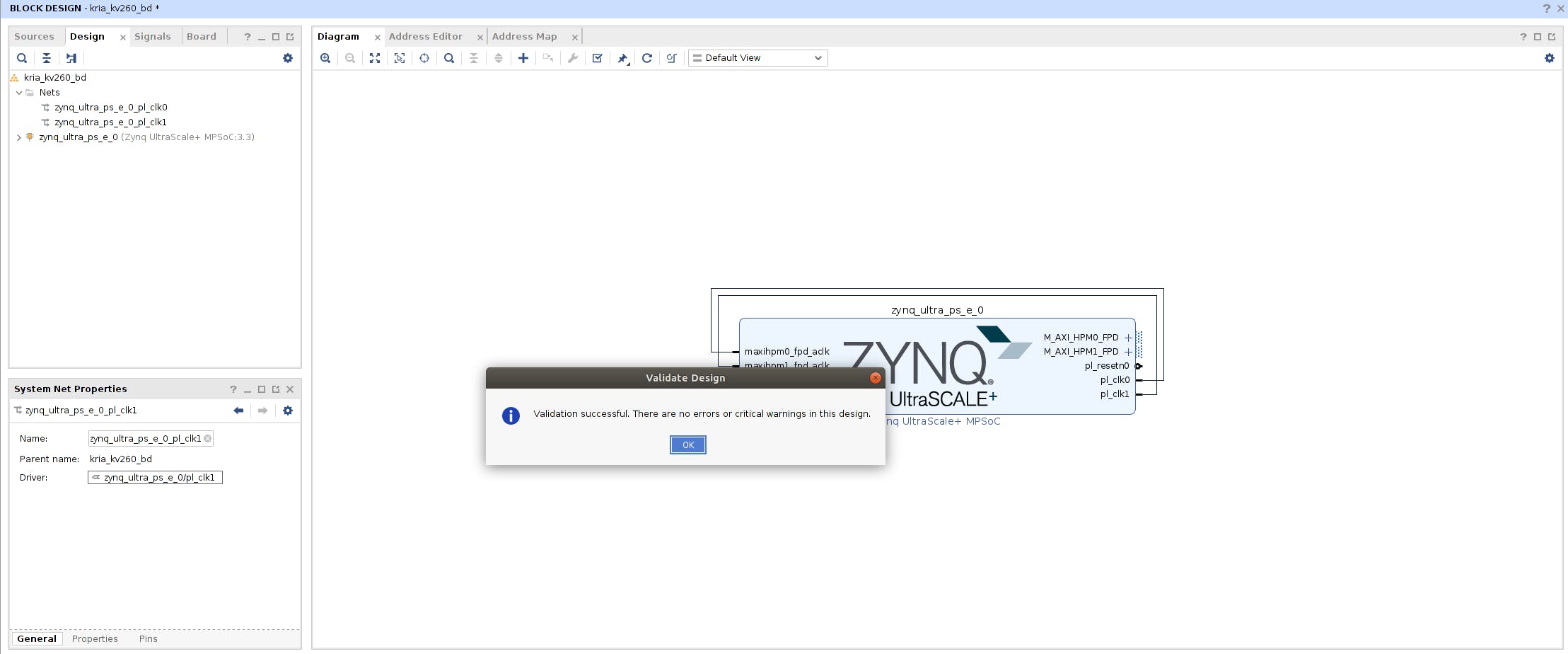
更新 ZynqMP 处理系统 IP 后,验证设计以确保没有严重错误或警告。

HDL 包装器
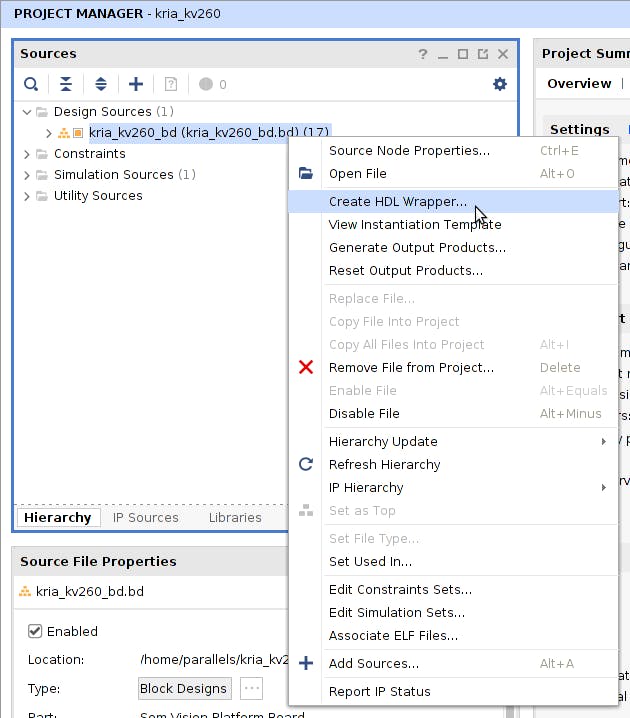
保存并关闭模块设计并切换到 Sources 窗口中的 Hierarchy 选项卡。右键单击模块设计文件并选择选项以创建 HDL 顶级包装器以在 Vivado 项目中对其进行实例化。
选择该选项以允许 Vivado 管理 HDL 封装器并自动更新它。

约束
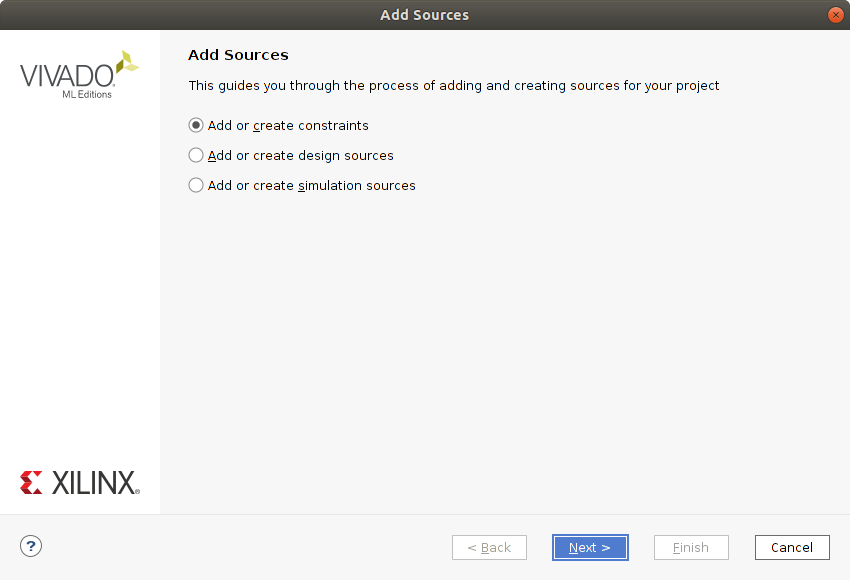
使用Flow Navigator中的Add Sources选项创建一个新的约束文件。

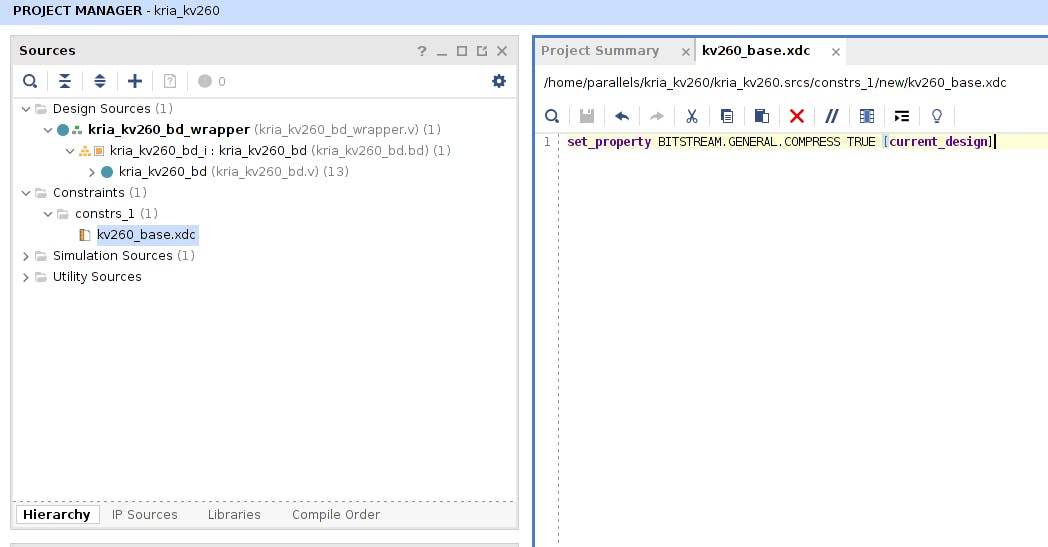
打开新创建的并添加项目约束。目前唯一的限制是比特流压缩,因为没有任何东西通过 PL 路由,所以不需要引脚分配。但是当添加自定义硬件时,这种情况会发生变化。
将以下行添加到约束文件,然后保存并关闭它:
set_property BITSTREAM.GENERAL.COMPRESS TRUE [current_design]

编译设计
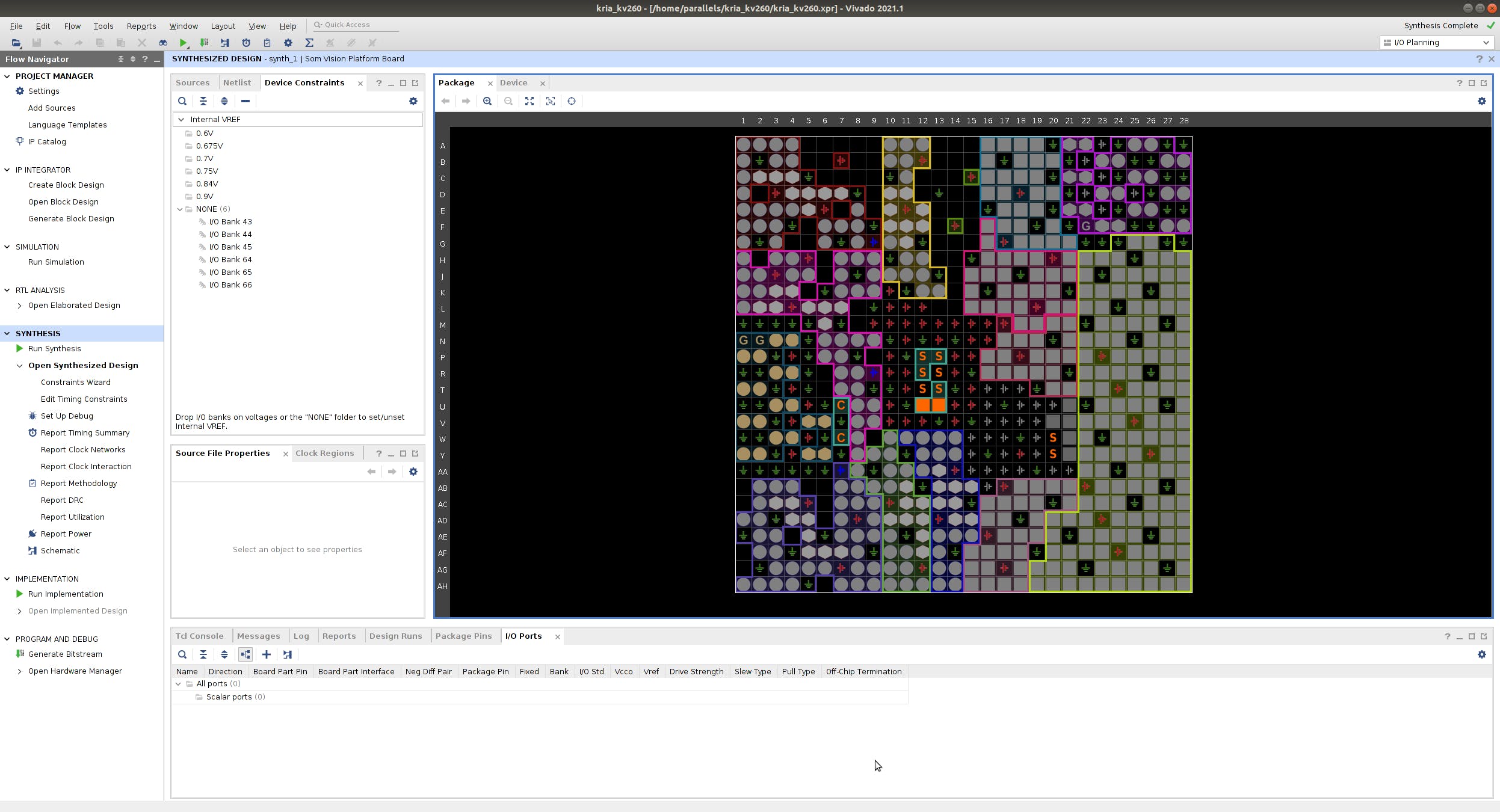
使用 Flow Navigator 窗口中的项目流程运行综合、实现并为项目生成比特流。

出口硬件
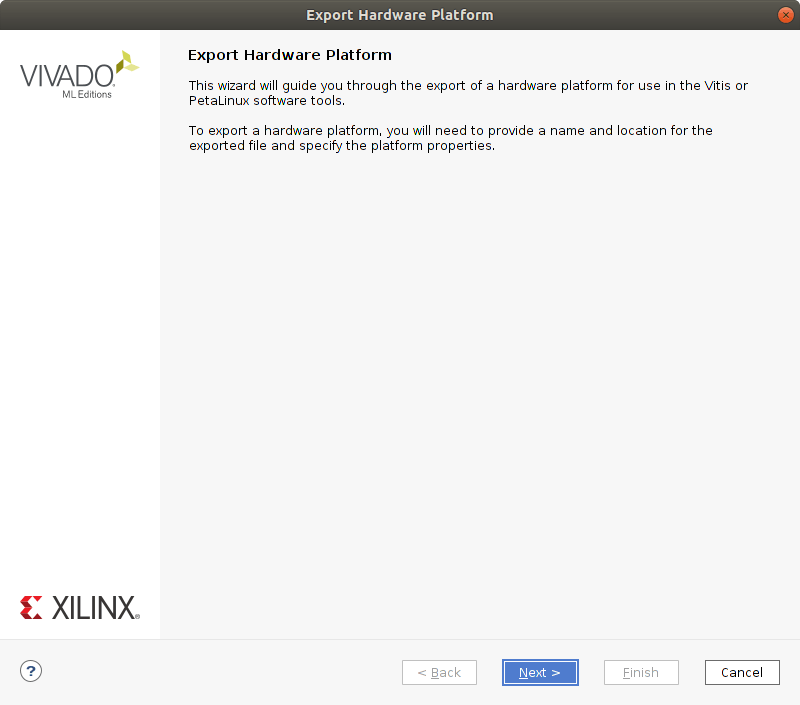
要在 Vitis 或 PetaLinux 中使用来自 Vivado 项目的硬件设计,必须将其打包在 Xilinx 专有的.XSA 包中作为硬件平台。
单击文件 > 导出 > 导出硬件...,并确保选择将比特流包含在导出的硬件平台中的选项。

对于导出位置,我个人喜欢将其设置为 Vivado 项目本身的顶级文件夹中的默认值。
打包并导出硬件平台后,下一步是创建软件以通过 Vitis 或 PetaLinux 在其上运行。Kria KV260 PetaLinux 项目是我将在我的下一个项目移植中介绍的内容。如果您正在寻找如何将您自己的定制硬件添加到 Kria KV260 入门套件的基本设计的起点,希望这个项目会有所帮助。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






