
资料下载

Kria KV260 AI视觉套件入门
描述
Xilinx 最近为其全新的 SoM(模块上系统)芯片组系列发布了第一款开发板,即Kria KV260 Vision AI Starter 套件。它专为开发高级视觉人工智能应用程序而设计和构建,这些应用程序需要硬件加速,但不需要开发人员/工程师拥有复杂的硬件设计知识来从头开始实现硬件加速。
我通常会带着我得到的任何新的 Xilinx 开发板直接前往 Vivado。然而,Kria KV260 开发板开箱即用,以至于我什至没有打开 Vivado,就让 USB 网络摄像头正常工作,并将视频流式传输回我的主机 PC,并成功使用人脸检测 AI 应用程序识别任何进入框架的面孔。(要充分理解这一点,请在此处查看我在过去的项目中为使用 MicroZed 的网络摄像头付出了多少工作)。
Kria KV260 开发入门套件随附安装在基板上的 Kria SoM,其外围设备包括 USB 3.0、以太网、HDMI、PMOD 等。它需要 12V 筒形插孔电源。如果您还没有,可以在此处与购买入门套件一起购买。还需要 USB 或 MIPI 摄像头,以及 micro-USB 电缆、以太网电缆和 microSD 卡。
建议使用 HDMI 电缆,但对于基本的智能相机应用程序不是必需的,因为可以选择通过实时流协议通过有线以太网传输视频馈送。Xilinx 还将所有这些物品捆绑在一个可选附件包中,如果您还没有所有物品,可以与 Kria 一起购买。
使用 KV260 启动套件映像加载 SD 卡
在Kria KV260 的入门门户上,有一个链接可以专门下载KV260 的嵌入式 Linux 映像。我专门针对 KV260 板说,因为 Kria SoM 本身可以安装在其他底板上,但 KV260 是 Kria SoM 与这个特定底板的组合。由于 Linux 中的设备树期望在此基板上实时看到的大多数外围设备,Linux 映像在具有不同基板的 Kria 上将无法正常工作。
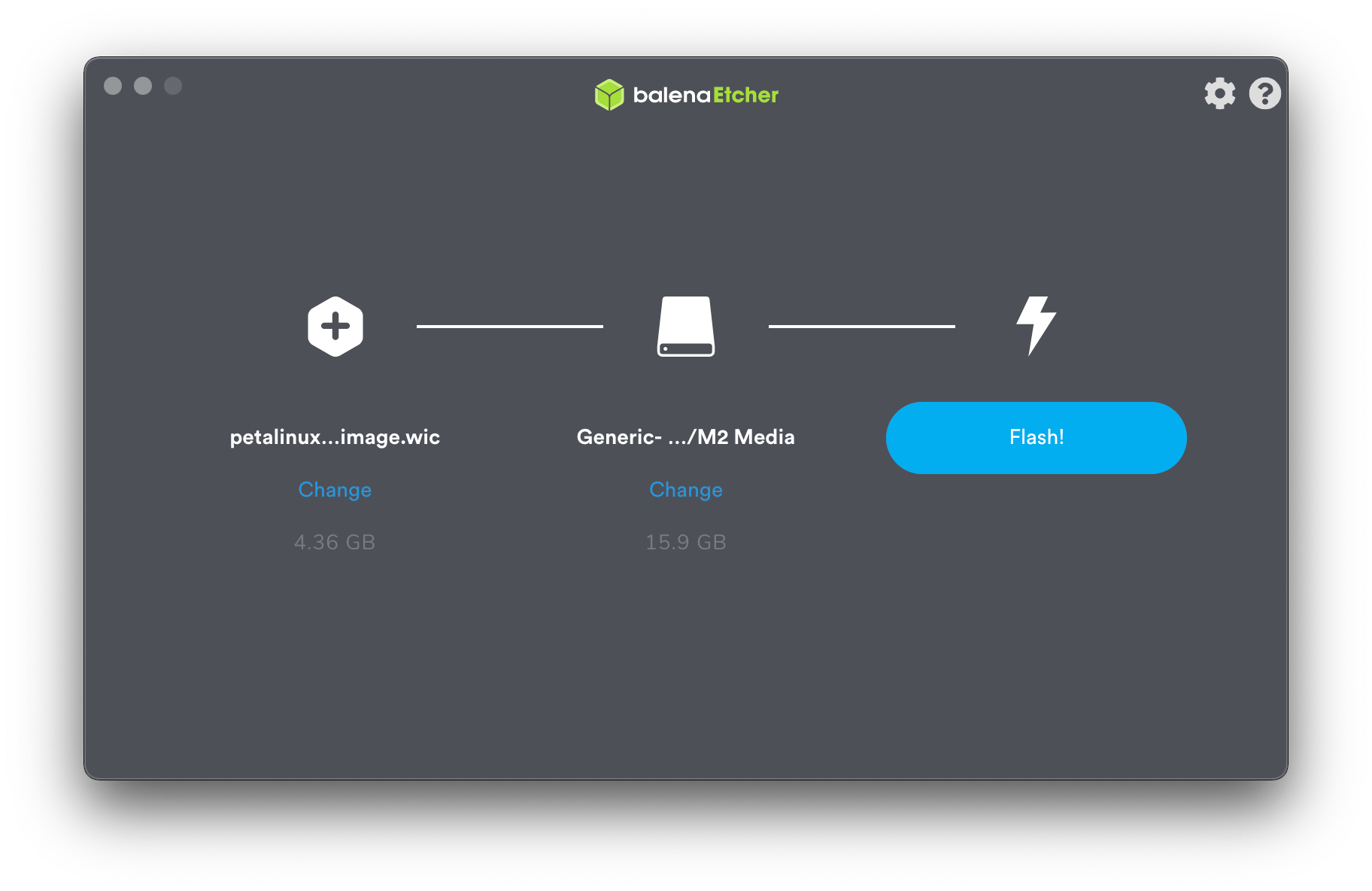
下载 Linux 映像并使用 balenaEtcher 之类的映像工具将其编程到至少 16GB 大小的 10 类 SD 卡上。我在 Kria 的基本附件包中收到的 SD 卡是空白的,请注意那些也购买了基本附件包的人。

连接一切
对 SD 卡进行映像后,将其安装在位于底板顶部的 SD 卡插槽中。连接微型 USB 电缆、以太网电缆和相机。我正在使用 Logitech Brio 网络摄像头,因此我将它连接到 KV260 上的四个 USB 3.0 端口之一。
有两个选项可以查看来自连接到 KV260 的摄像机的视频流:通过 HDMI 电缆在外接显示器上,或在主机 PC 上使用能够处理RTSP源的媒体播放器,例如通过以太网电缆处理VLC或ffplay . 我个人选择通过以太网路由进行 RTSP 馈送,因为我的显示器是 USB C 并且我不想使用适配器处理潜在的转换问题,因为这仍然是驱动它的嵌入式 Linux 映像。
将微型 USB 连接到主机 PC,将以太网连接到路由器/调制解调器,但暂时断开筒形插孔电源线。
打开 COM 端口和上电板
将 micro-USB 电缆连接到主机 PC 后,至少会出现两个枚举的串行端口。编号较低的 COM 端口是与 KV260 的 UART 相关联的端口,用于连接选择的串行终端(例如 TeraTerm、Putty、Serial 等)。
我个人有四个 COM 端口出现在我的计算机上(我在我的机器的 Mac OS 端运行),而编号第二低的一个最终是 KV260 的 UART。
使用波特率 115200 的串行终端打开 COM 端口,然后通过将电源连接到筒形插孔来打开 KV260。

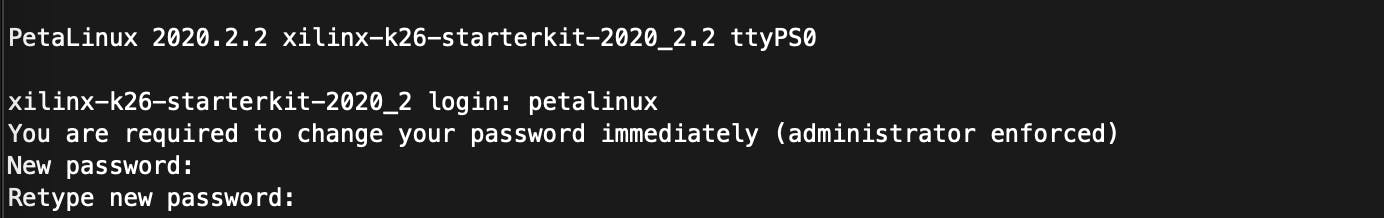
第一次启动 KV260 的 Linux 映像时,它会要求您设置自己的密码。用户名已设置为petalinux 。
连接到互联网
随着 Kria SoM 的推出,其他令人兴奋的事情之一是 Xilinx 推出了第一个嵌入式应用商店。用于驱动带有面部识别算法的 USB 网络摄像头的 Smart Camera 加速应用程序可在 Xilinx 的嵌入式应用商店免费获得,并且 KV260 需要连接到互联网才能下载。
将 KV260 连接到 Internet 的最简单方法是将以太网电缆插入路由器/调制解调器,Linux 映像将使用 DHCP 为自己分配 IP 地址。
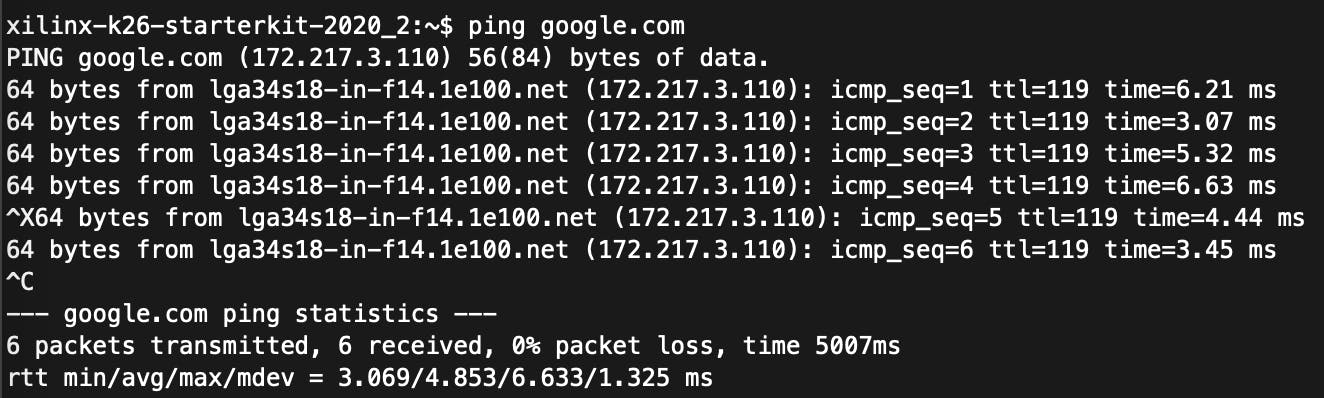
通过对google.com的简单 ping 验证互联网连接
root@xilinx-k26-starterkit-2020_2:~# ping google.com

从 Xilinx 嵌入式应用商店下载智能相机应用
Xilinx 还开发了自己的平台管理实用程序xmutil来处理加速的应用程序包/文件。因此,从 Embedded App Store 下载新应用程序到在 Linux 映像中将它们切换出来,大多数事情都是使用xmutil命令完成的。
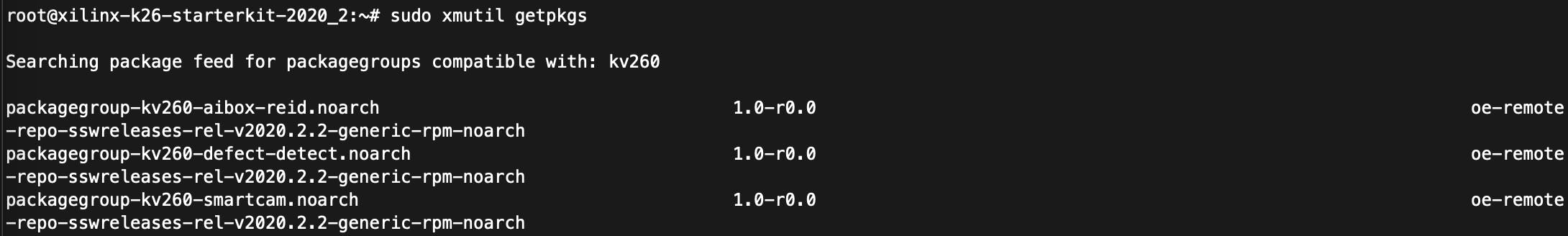
查看 Xilinx 嵌入式应用商店中可用的加速应用列表(仅显示免费应用,付费应用必须直接下载)。
root@xilinx-k26-starterkit-2020_2:~# sudo xmutil getpkgs

目前,嵌入式应用商店提供三款免费的加速 AI 视觉应用。使用dnf命令下载并安装 Smart Camera 加速应用程序。KV260 的 Linux 映像配置为使其镜像已指向 Embedded App Store。
root@xilinx-k26-starterkit-2020_2:~# sudo dnf install packagegroup-kv260-smartcam.noarch
这部分可能需要几分钟,具体取决于您的互联网速度。

加载智能相机加速应用
虽然可以安装多个应用程序,但一次只能在 KV260 上运行一个加速应用程序。这是xmutil用来处理诸如检查当前加载哪个应用程序以运行并将它们切换出来之类的事情的地方。
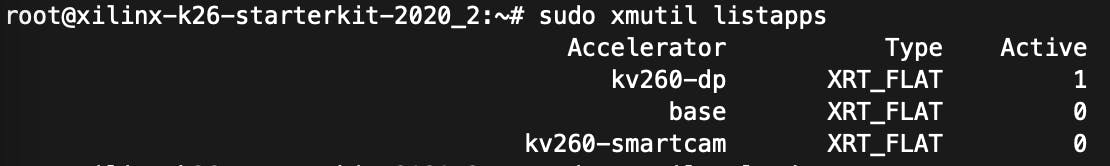
root@xilinx-k26-starterkit-2020_2:~# sudo xmutil listapps
listapps选项显示当前安装在Kria上的所有应用程序,并显示当前处于活动状态的应用程序(即当前加载的应用程序)。

使用unloadapp选项卸载默认的 kv260-dp 应用程序:
root@xilinx-k26-starterkit-2020_2:~# sudo xmutil unloadapp
并使用loadapp选项加载 Smart Camera 应用程序:
root@xilinx-k26-starterkit-2020_2:~# sudo xmutil loadapp kv260-smartcam
一旦显示 Smart Camera 应用程序已成功加载的行出现,请按 Enter 以返回命令行。

运行智能相机加速应用程序
每个加速应用程序都有自己的一组命令来控制它,这些命令将在应用程序安装和加载后可用。Smart Camera 应用程序由smartcam命令控制。
运行以有线以太网连接为目标的智能相机应用程序并指定网络摄像头的 USB 设备编号(如果通过 MIPI 连接器使用相机,则使用 --mipi 标志而不是 --usb 标志)。
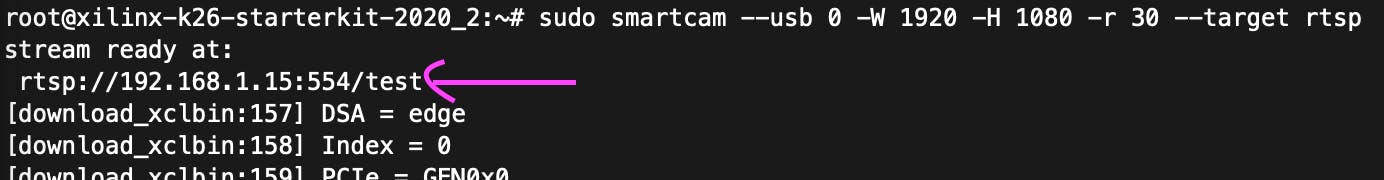
root@xilinx-k26-starterkit-2020_2:~# sudo smartcam --usb 0 -W 1920 -H 1080 -r 30 --target rtsp
在 --target 标志之后传递的 rtsp 选项告诉智能相机应用程序通过以太网电缆发送视频馈送,如果您使用带有 HDMI 电缆的外接显示器,请传递 dp 和目标选项。
root@xilinx-k26-starterkit-2020_2:~# sudo smartcam --usb 0 -W 1920 -H 1080 -r 30 --target dp
当使用以太网流式传输视频源时,智能相机应用程序将通过 UART 回显的第一件事是 RTSP 源的 IP 地址、端口号和通道名称。

设置 VLC 以查看视频流
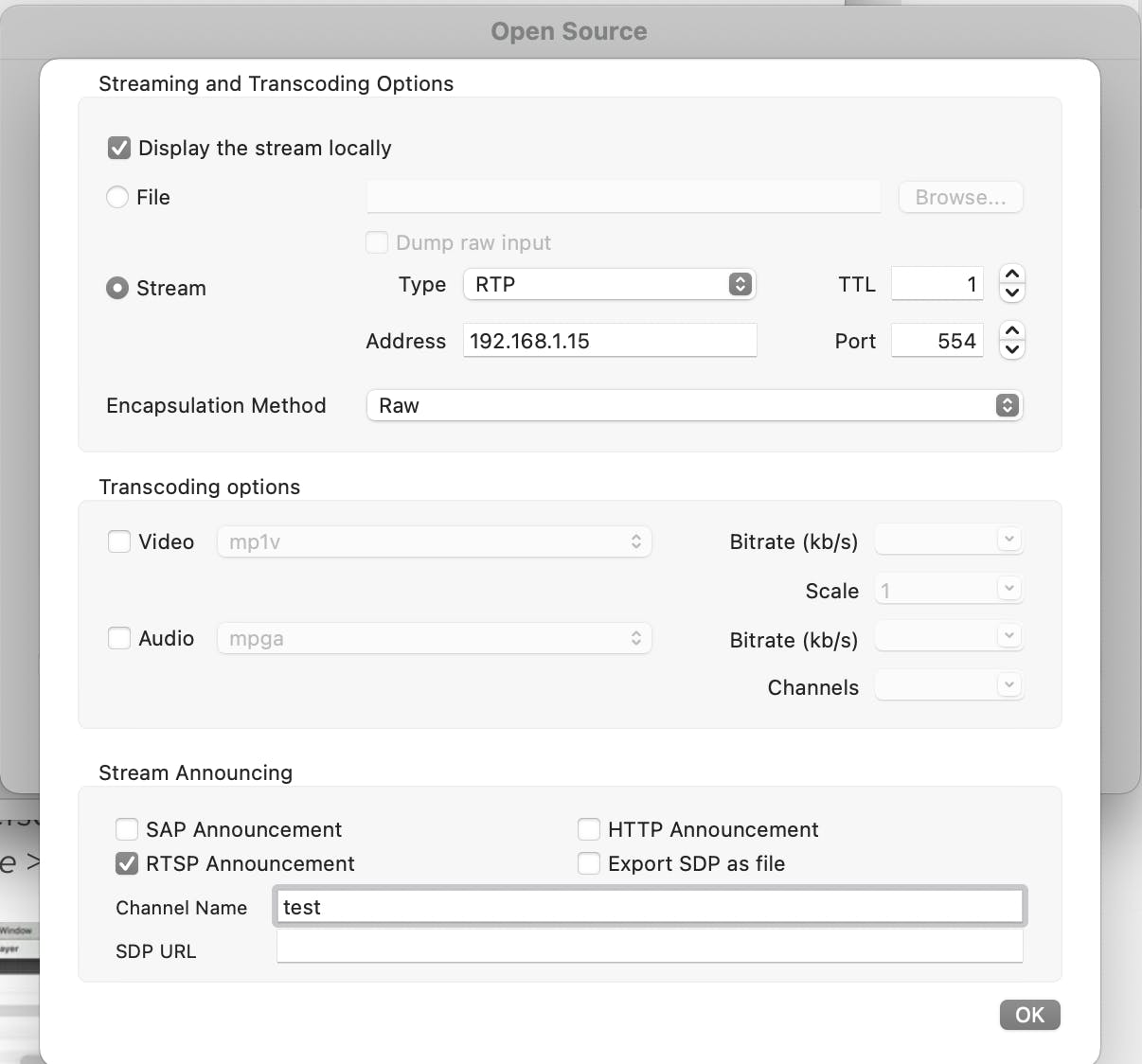
要查看 RTSP 提要,我个人选择使用 VLC 播放器。设置 VLC 播放器以查看流,方法是转到文件>打开网络...选中流输出框:然后单击其右侧的设置...按钮。
配置 feed 流并在本地显示流(播放流时会自动弹出视频 feed 窗口)。使用从 Smart Camera 应用程序输出到 UART 的 IP 地址、端口号和通道名称来配置 VLC 中的流,如下所示:

通过从播放列表中选择流并单击播放按钮来查看视频流。有时我确实必须在视频源窗口弹出之前单击播放几次,但一旦这样做,它就会立即识别帧中的任何面孔。
下一步
让 KV260 在摄像头和 AI 视觉应用程序运行的情况下轻松启动并运行,我感到非常兴奋。我目前正计划使用 KV260 使用实时网络摄像头项目重新访问我的咖啡店数字菜单。我想看看我如何通过使用对象检测来识别某些糕点何时用完并将它们从链接到二维码的数字菜单中删除来改进该项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




