深度学习应用程序可能需要如此多的计算资源,很容易超出本地机器所能提供的范围。云计算服务使您可以使用更强大的计算机更轻松地运行本书的 GPU 密集型代码。本节将介绍如何使用Amazon SageMaker来运行本书的代码。
23.2.1. 报名
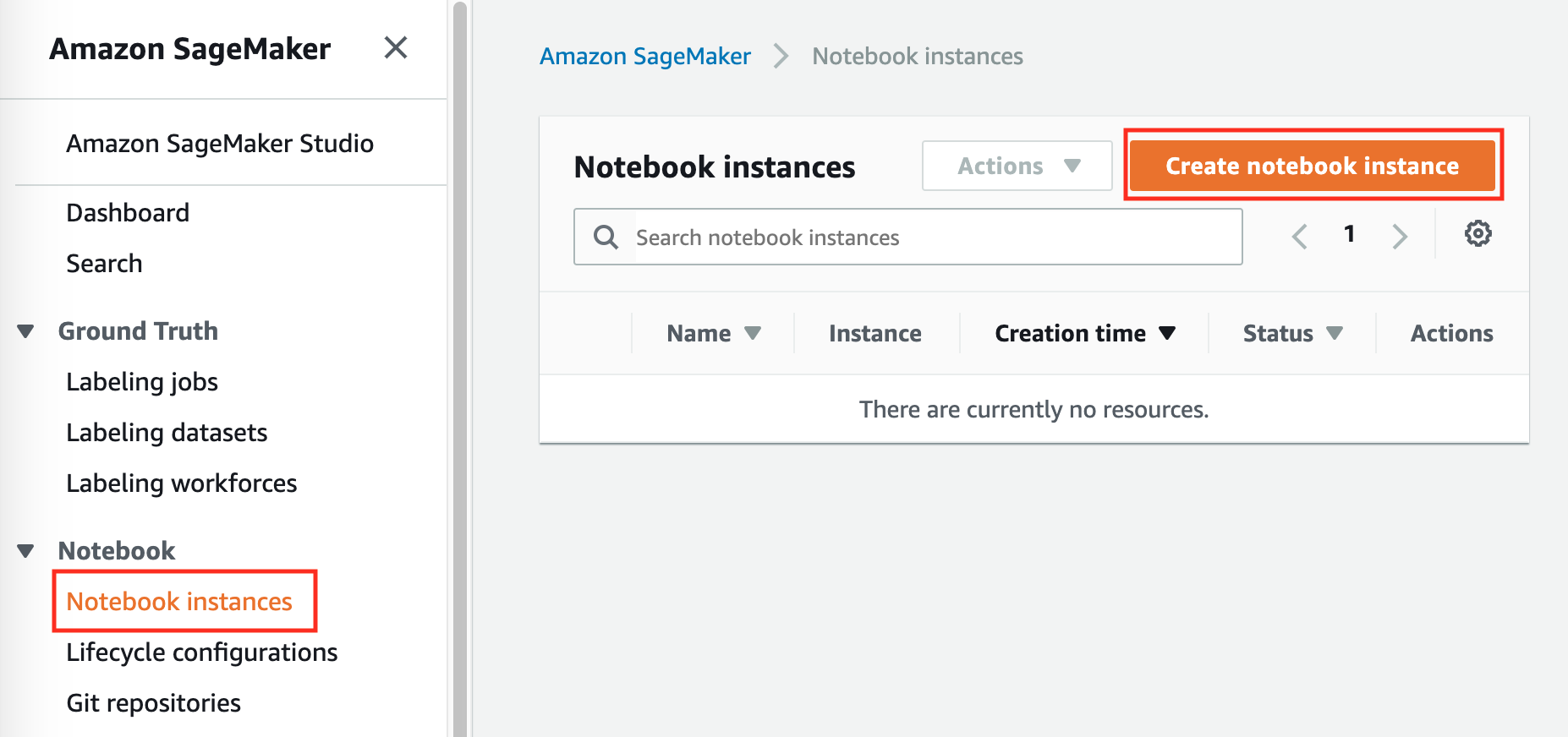
首先,我们需要在https://aws.amazon.com/注册一个账户。为了提高安全性,鼓励使用双因素身份验证。设置详细的账单和支出警报以避免任何意外情况也是一个好主意,例如,当忘记停止正在运行的实例时。登录您的 AWS 账户后,转到您的 控制台并搜索“Amazon SageMaker”(见图23.2.1),然后单击它以打开 SageMaker 面板。
23.2.2。创建 SageMaker 实例
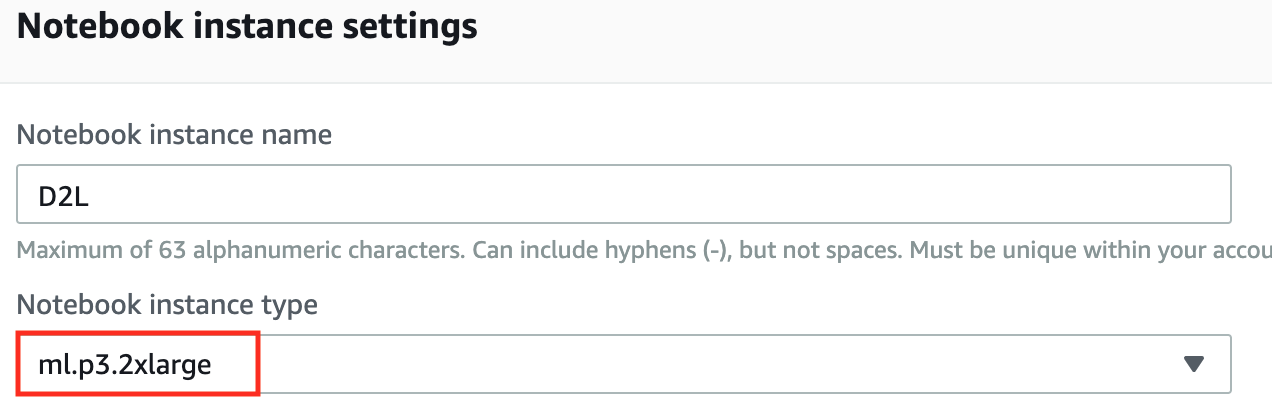
SageMaker 提供多种具有不同计算能力和价格的实例类型。创建笔记本实例时,我们可以指定其名称和类型。在 图 23.2.3中,我们选择ml.p3.2xlarge:使用一个 Tesla V100 GPU 和一个 8 核 CPU,这个实例对于本书的大部分内容来说已经足够强大了。
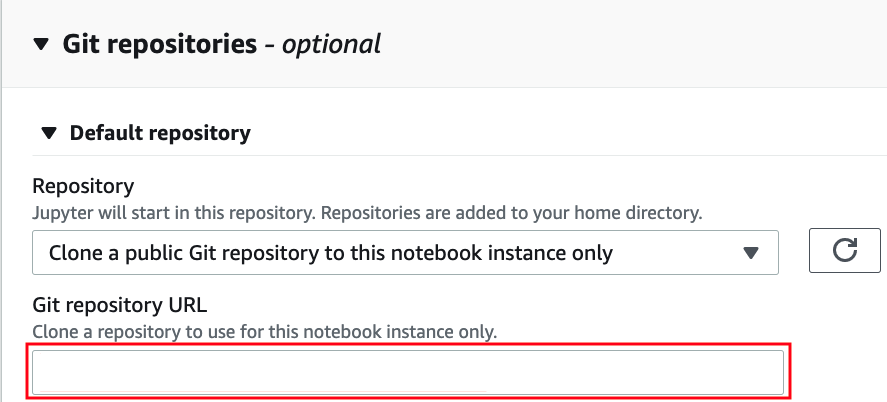
可以在https://github.com/d2l-ai/d2l-pytorch-sagemaker上找到用于与 SageMaker 一起运行的 ipynb 格式的整本书。我们可以指定此 GitHub 存储库 URL(图 23.2.4)以允许 SageMaker 在创建实例时克隆它。
The entire book in the ipynb format for running with SageMaker is available at https://github.com/d2l-ai/d2l-en-sagemaker. We can specify this GitHub repository URL (Fig. 23.2.4) to allow SageMaker to clone it when creating the instance.
The entire book in the ipynb format for running with SageMaker is available at https://github.com/d2l-ai/d2l-tensorflow-sagemaker. We can specify this GitHub repository URL (Fig. 23.2.4) to allow SageMaker to clone it when creating the instance.
23.2.3。运行和停止实例
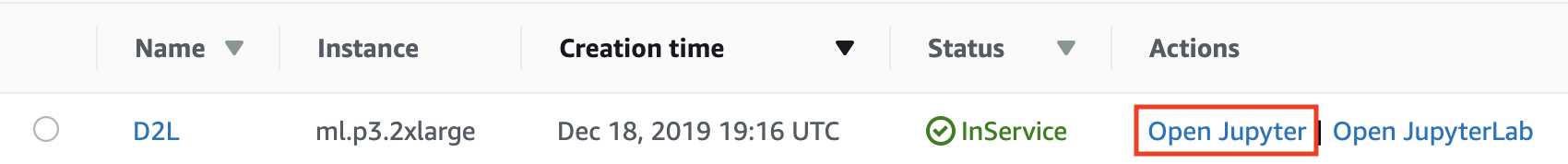
创建实例可能需要几分钟时间。当实例准备好后,点击它旁边的“打开Jupyter”链接(图23.2.5),这样你就可以在这个实例上编辑和运行本书的所有Jupyter笔记本(类似于 23.1节中的步骤)。
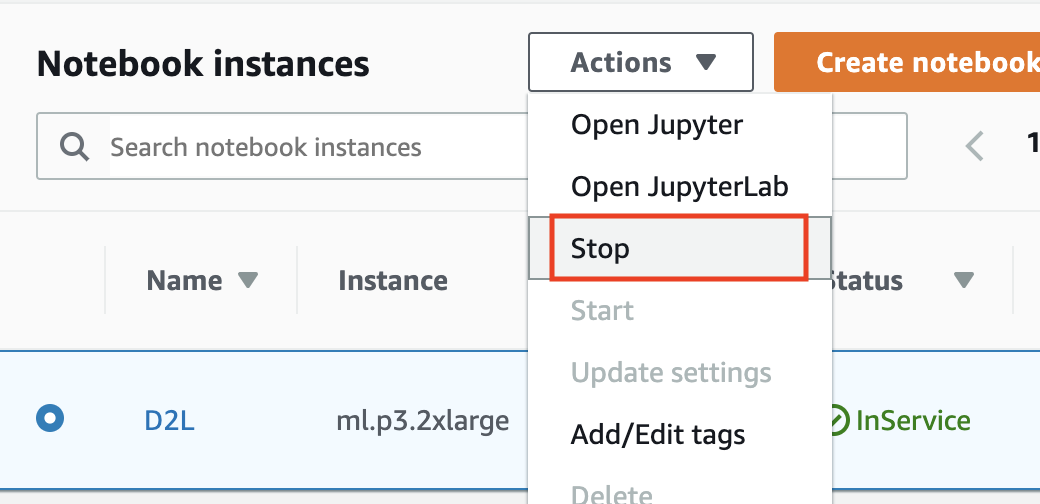
完成您的工作后,不要忘记停止实例以避免进一步收费(图 23.2.6)。
23.2.4。更新笔记本
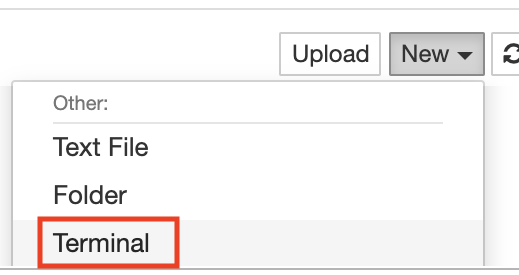
这本开源书籍的笔记本将在 GitHub 上的d2l-ai/d2l-pytorch-sagemaker 存储库中定期更新。要更新到最新版本,您可以在 SageMaker 实例上打开一个终端(图 23.2.7)。
Notebooks of this open-source book will be regularly updated in the d2l-ai/d2l-en-sagemaker repository on GitHub. To update to the latest version, you may open a terminal on the SageMaker instance (Fig. 23.2.7).
Notebooks of this open-source book will be regularly updated in the d2l-ai/d2l-tensorflow-sagemaker repository on GitHub. To update to the latest version, you may open a terminal on the SageMaker instance (Fig. 23.2.7).
您可能希望在从远程存储库中提取更新之前提交您的本地更改。否则,只需在终端中使用以下命令丢弃所有本地更改:
23.2.5。概括
-
我们可以使用 Amazon SageMaker 创建一个笔记本实例来运行本书的 GPU 密集型代码。
-
我们可以通过 Amazon SageMaker 实例上的终端更新笔记本。