
资料下载

arduino可编程OLED面板仪表



描述
迷你 OLED 面板仪表
介绍
这是一款 arduino 可编程 OLED 面板仪表,使用 INA226 电源监控芯片来感应电压和电流,然后显示在 SSD1306 OLED 显示屏上。通常亚马逊/ebay 上便宜的其他小型面板仪表非常不准确,其中一些带有可以改变电压和电流的电位器,但这仅在很小的值范围内准确,并且通常会弄乱电压/电流读数。为了避免这种挫败感,我构建了自己的面板表,可以准确显示电压和电流,非常小,易于使用,可以测量瓦特,并可以更改任何测量单位。
教科书链接
工作准则
电流和电压测量的背景
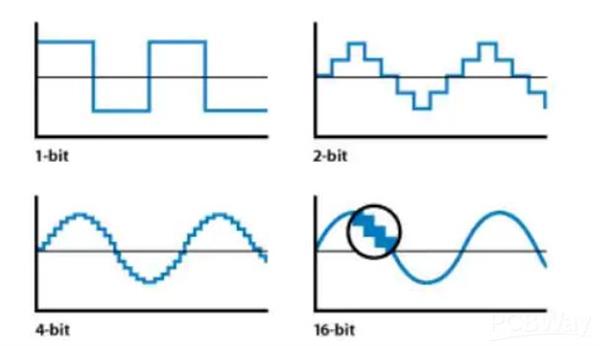
测量电压非常简单,您只需将要测量的电压连接到 ADC(模数转换器),以便微控制器读取并显示值。ADC 几乎可以在特定时间点对模拟电压进行采样,并将这些值存储为位。位分辨率越高,即 ADC 对模拟电压进行的采样数量,精度就越高。可以通过多种不同的方式测量电流,但我将只关注本项目使用的一种使用电流分流器的方法。电流分流器只是一个与您正在测量的负载串联的电阻器,根据欧姆定律,流过该电阻器的电流将在电阻器上产生等于 I 乘以 R 的压降。通过分流器的电流将与流经负载的电流相同,因为它与负载串联。如果分流器的值已知,则通过负载的电流将等于分流器两端的电压降/分流器的电阻。分流器可以连接在高侧或低侧,当电流分流器连接到负载的正侧时,高侧就是高侧,而低侧连接到负载的接地侧。我为这个项目选择了高端传感。分流器可以连接在高侧或低侧,当电流分流器连接到负载的正侧时,高侧就是高侧,而低侧连接到负载的接地侧。我为这个项目选择了高端传感。分流器可以连接在高侧或低侧,当电流分流器连接到负载的正侧时,高侧就是高侧,而低侧连接到负载的接地侧。我为这个项目选择了高端传感。

关于组件
该项目使用 INA226 电源监控 IC 来测量电压和电流。它通过测量分流电阻器两端的电压来实现这一点,并计算流经负载的电流,因为电压仅由 INA226 的 ADC 测量。这个项目的核心是 ATMEGA328p,因为它通过 I2C 从 INA226 读取值,并再次通过 I2C 将这些值显示到 OLED 显示器。电流分流器是一个 5mΩ 电阻器,容差为 1%,额定功率为 2W,它会产生 INA226 测量的压降。SSD1306 是一种典型的显示器,随处可用,常用于 arduino 项目,您只需为其加电,并通过 I2C 线为其提供信息。
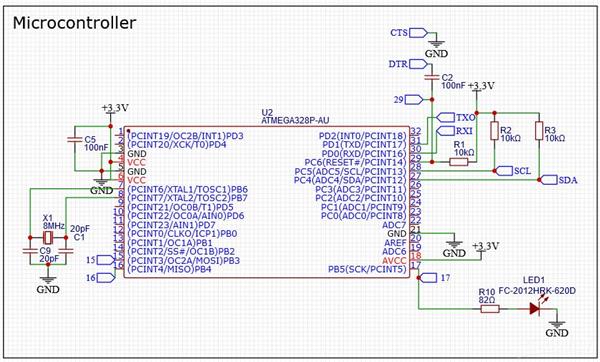
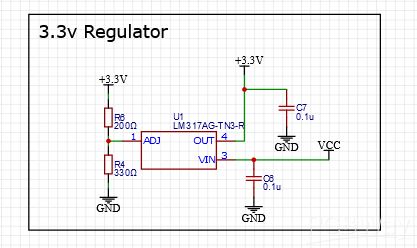
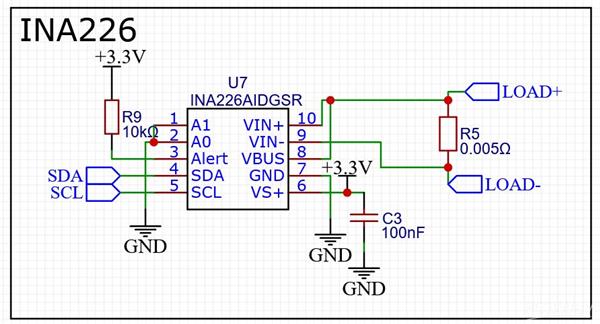
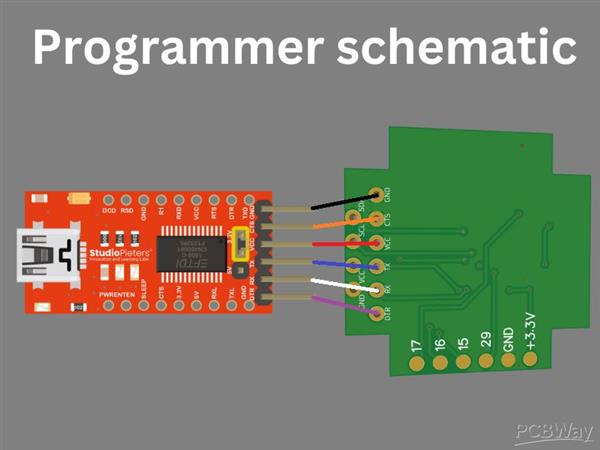
示意图
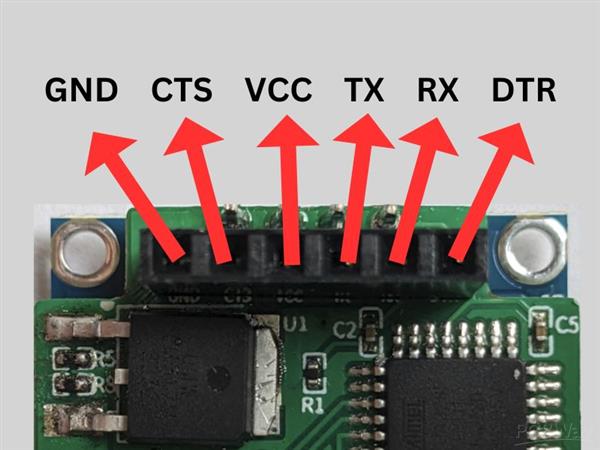
ATMEGA328p 与 Arduino mini 几乎相同,要对 Arduino mini 进行编程,您需要 FTDI 编程器才能将 USB 转换为串行通信。为了对 ATMEGA328p 进行编程,FTDI 编程器需要使用引脚 DTR、RX、TX、CTS、POWER 和 GROUND 连接到 ATMEGA。您不仅需要对 ATMEGA 进行编程,而且由于芯片是空白的,因此需要进行引导加载,并且要引导加载芯片,您需要使用引脚 15、16、17 和 29 将 Arduino uno 连接到芯片。编程,和引导加载芯片将在下面的步骤中解释。两个 10k 电阻位于 ATMEGA 的引脚 28 和 27 上,因为它们是 I2C 引脚(SDA 和 SCL)。这两个引脚需要一个上拉电阻才能在显示器的位置正常工作,INA226 使用 I2C 通信,这就是为什么它们的引脚标有 SDA,和 SCL(串行数据和串行时钟)。INA226 的 VBUS 是您测量电压的点(相对于地),IN+ 连接到分流器的正极,IN- 连接到分流器的负载侧,警报引脚用于提醒故障条件的用户。



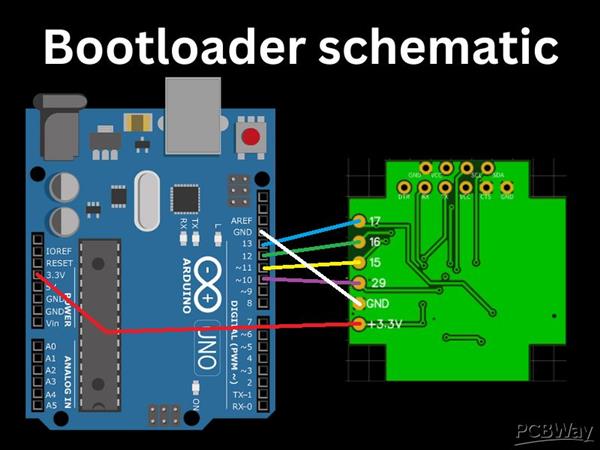
引导加载和编程 PCB
引导加载
D11 → 15
D12 → 16
D13 → 17
+3.3v → +3.3v
接地 → 接地
然后打开 Arduino IDE,打开一个名为“ArduinoISP”的示例草图,并上传代码。在此之后,转到工具,然后选择“Programmer”,然后选择“Arduino as ISP”。最后,转到工具并选择“Burn Bootloader”,如果它被引导加载,板将在引导加载时快速闪烁 3 次,您将在命令窗口中收到一条消息,告诉您它已被引导加载。
编程
引导加载后,威廉希尔官方网站
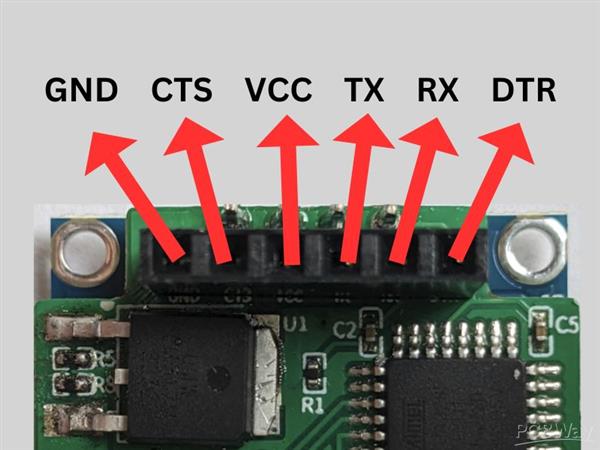
板现在可以进行编程了。首先,拿到 FTDI 编程器,并连接到上图所示的母头,或者您可以按照母头的引出线,通过跳线将 FTDI 板连接到它。确保将 FTDI 编程器设置为 3.3v。当一切都连接好后,只需在第 4 步中上传代码即可。

校准
请记住,您可能需要修改“setResistorRange”函数的电阻值,因为电阻器并不完美。为了校准传感器,您必须运行代码,并打开串行监视器,它首先读取 0 或接近 0,然后您必须连接负载,并让已知电流通过它。通过这个已知电流会给你一个串行监视器上的读数。将此数字除以 1000(因为它以 mV 为单位),然后除以已知电流(以安培为单位),这应该会给出实际电阻值。将实际电阻值插入“setResistorRange”函数以校准威廉希尔官方网站 板。在第 4 步中,我将该值设置为 5mΩ,但如果您使用 1% 容差电阻器,这当然需要更改,因为如果您使用 0,则很可能不需要校准它。
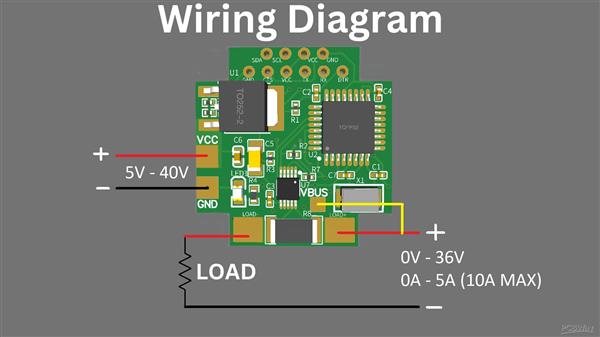
使用它
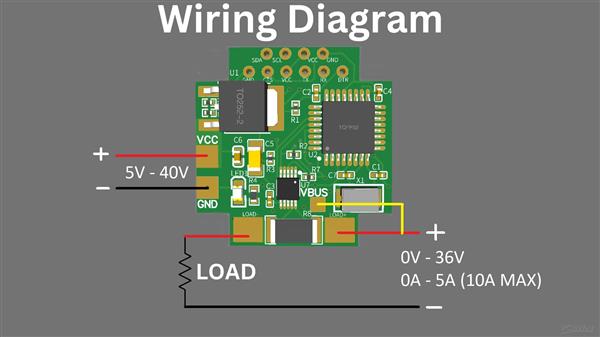
威廉希尔官方网站 板接线非常简单,只需按照上图操作即可,请记住,如果您使用两个单独的电源,则必须将地线连接在一起。该板在开始变热之前只能处理大约 5A 的电流测量,但理论上它可以测量高达 16A 的电流,因为最大感应电压只能为 80mV。然而,电阻器加热会增加其电阻,并导致不准确。由于测量线的压降,电压读数可能不准确,为避免这种情况,请确保使用粗线。该仪表只能测量最大 36v,不过,我相信可以重新设计威廉希尔官方网站 板,添加一个分压器来限制输出电压,并更改代码以获得更高的电压测量值。
我使用的图书馆:链接
有关图书馆的更多信息:链接

代码
代码
阿杜诺
| #include | |
| #include | |
| #include | |
| #include | |
| #include | |
| #include | |
| #define SCREEN_WIDTH 128 | |
| #define SCREEN_HEIGHT 64 | |
| #define OLED_RESET 4 | |
| #define I2C_ADDRESS 0x40 | |
| Adafruit_SSD1306 display(OLED_RESET); | |
| //INA226 INA(0x40); | |
| float shuntVoltage_mV = 0.000; | |
| float busVoltage_V = 0.000; | |
| float current_A = 0.000; | |
| float loadVoltage_V = 0.000; | |
| float x; | |
| float z; | |
| float y; | |
| INA226_WE ina226 = INA226_WE(0x40); | |
| void setup() { | |
| Wire.begin(); | |
| display.begin(SSD1306_SWITCHCAPVCC, 0x3C); | |
| Serial.begin(9600); | |
| ina226.init(); | |
| ina226.setResistorRange(0.00515,10.0); | |
| ina226.waitUntilConversionCompleted(); | |
| ina226.setConversionTime(CONV_TIME_140); | |
| ina226.setAverage(AVERAGE_256); | |
| pinMode(2,OUTPUT); | |
| } | |
| void loop() { | |
| // ina226.setCorrectionFactor(1); | |
| //ina226.readAndClearFlags(); | |
| shuntVoltage_mV = ina226.getShuntVoltage_mV(); | |
| busVoltage_V = (ina226.getBusVoltage_V()); | |
| current_A = ina226.getCurrent_mA()/1000; | |
| if (current_A <=0) { | |
| x = 0.000; | |
| } | |
| else{ | |
| x = current_A; | |
| } | |
| if (busVoltage_V >= 10){ | |
| z = 18; | |
| } | |
| else { | |
| z = 30; | |
| } | |
| if ( current_A >= 10){ | |
| y = 18; | |
| } | |
| else { | |
| y = 30; | |
| } | |
| display.clearDisplay(); | |
| display.setTextColor(WHITE); | |
| display.setTextSize(2); | |
| display.setCursor(z,0); | |
| display.print(busVoltage_V,3); | |
| display.setCursor(110,0); | |
| display.print("V"); | |
| display.setTextColor(WHITE); | |
| display.setTextSize(2); | |
| display.setCursor(y,18); | |
| display.print(x,3); | |
| display.setCursor(110,18); | |
| display.print("A"); | |
| display.display(); | |
| Serial.println(shuntVoltage_mV,5); | |
| } |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章









