
资料下载

5V稳压器开源硬件




描述
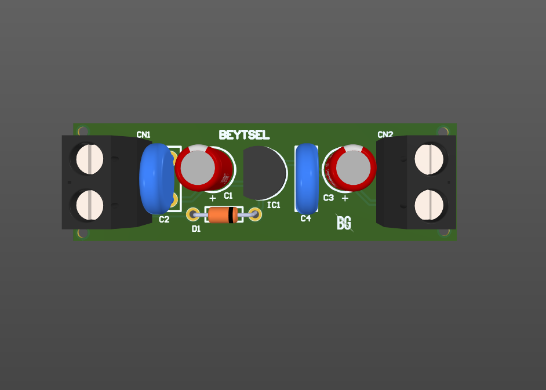
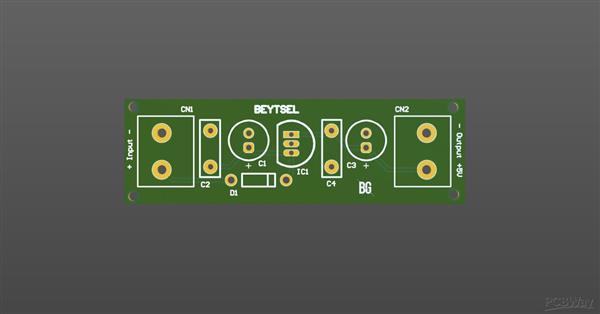
5V稳压器
5V稳压器
5 安培此组件可以连接到 7 到 35 伏特之间的任何直流电源电压,非常适合我们的需求它是 3 针脚 1 未稳压电压输入脚 2 是接地脚,脚 3 是稳压 5 伏输出,制造商建议输入端有一个电容,输出端需要输入电容,如果稳压器离电源滤波器很远,我们会使用一些长线。连接电池,所以我们将使用推荐的 0.22 微法电容,这是一种电解电容,我们可以使用容量稍大的版本,但我们不想使用较小的电容,我们将添加另一个与输入端并联的电容器,这将有助于平滑电容器电源中断这是一个旁路电容器这个稳压器非常靠近输入引脚这将是一个小陶瓷电容器,通常为 0.1 微法拉这个电容器的目的是过滤从电源中去除噪声和高频失真,因为我们可能无法始终获得完美平坦的直流电源,输出端还有另一个 0 我们将添加一个 1 微法拉旁路电容器和一个 10 微法拉电解电容器。
只是用于此目的的典型值,如果我们愿意,我们可以使用容量稍高的版本,但这会很好,这些将帮助我们在连接的威廉希尔官方网站
中获得干净的输出,我们还将在手上的输入端添加一个保护二极管 如果我们错误地连接电源,这将保护威廉希尔官方网站
它有助于展示它是如何工作的 如果我将这个白炽灯连接到电源 我可以反转会燃烧的电线如果我在上面放一个二极管它也会点亮红线并将它连接到正极它会再次点亮但是现在当我反转引线时二极管会阻止电流并且灯保持关闭所以我这样做我们可以使用它为了保护威廉希尔官方网站
,将一个 9 伏电池连接到电源,万用表在插座中显示 5 伏,如果我反转电池,我们看到零伏,万用表,即二极管保护我们的威廉希尔官方网站
,我很高兴它,所以我给它放了一个小负载。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




