
资料下载

使用AI进行早期火灾探测
描述
介绍
最常见的人为灾难之一是火灾。该项目的重点是在加油站、其他火区和消防禁区实施。今天,我们将研究一个不寻常的 Pico 项目,该项目在检测到火源或火焰时向特定区域的人员提供快速警报响应。实时应用程序的优势在于,它可以在火灾导致烟雾蔓延之前提供快速响应。每当检测到火灾/火焰时,它都会向该区域的人们发送快速响应。
成分
硬件
跳线
Wiznet Pico板
LED灯泡
330k电阻
16*2液晶显示
蜂鸣器
I2C模块
软件
Yolov5 物体检测
开发环境
谷歌实验室
PyCharm——Python 集成开发环境
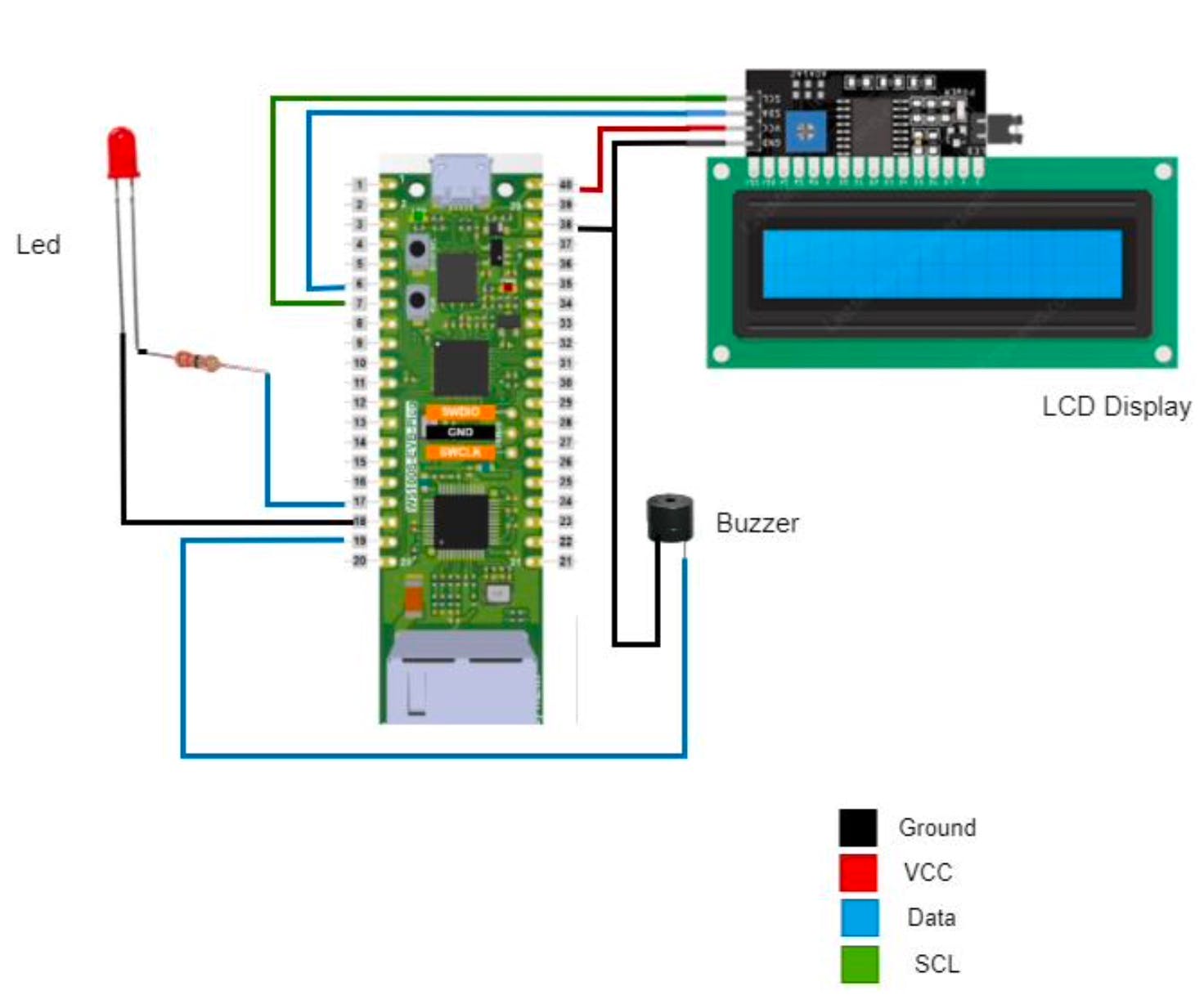
威廉希尔官方网站 原理图

LED :由 2 个引脚组成,正引脚连接到 330K 电阻和 GP13。负引脚连接到 GND(接地)。蜂鸣器:由 2 个引脚组成,其中正引脚连接到 GP14。负极引脚连接到 GND。带 I2C 模块的 16*2 LCD 显示器:由 4 个引脚组成。VCC、接地、SDA、SCL。VCC 连接到 5V。SDA 引脚连接到 GP4。SCL 引脚连接到 GP5。GND 可以连接到 pico 板的任何 GND。
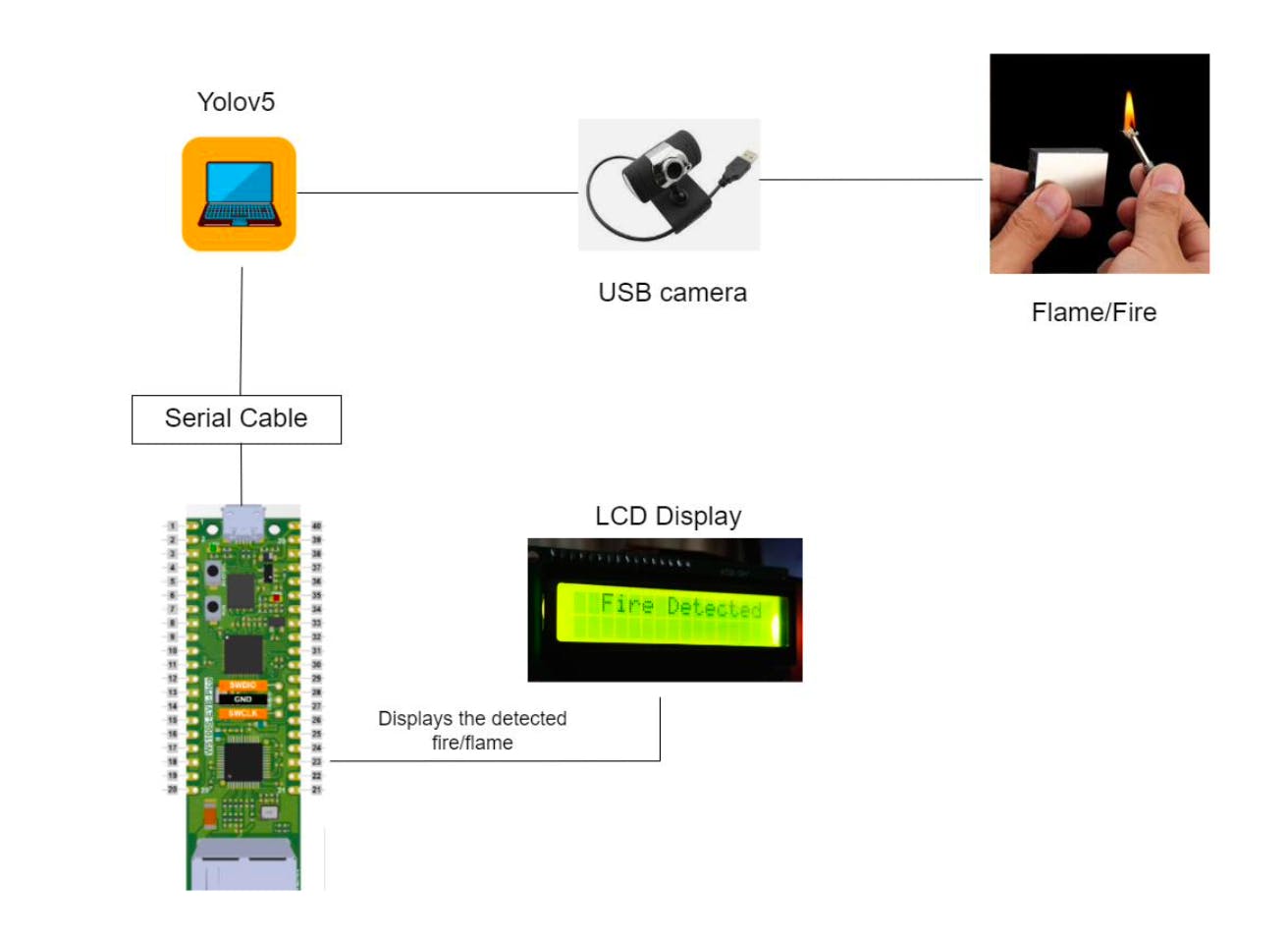
人工智能图

在这个项目中,我们在自定义训练的数据集上使用了 YOLOV5 对象检测模型,该模型可以检测何时发现火焰或火源。训练是通过各种火源进行的,例如电灯、打火机和火柴棍。注释是用收集到的实时火焰和火源完成的。然后将其提供给训练算法。确保当前工作目录是 YOLOV5 目录,并且安装了所有依赖项。coco128.yaml 文件必须使用数据集目录和使用的类进行更新。使用命令训练:
!python train.py --img 416 --batch 16 --epochs 100 --data coco128.yaml --weights yolov5s.pt --cache
已将相关权重分配给训练 [yolov5s.pt] 并以 100 个纪元运行。训练完成后,检查“运行”文件夹以检查 .jpg 文件中预测的准确性。实时检测可以使用命令:python test.py --weights best.pt --img 416 --conf 0.28 --source 1
运行此命令时,当前工作目录应该是 yolov5 文件夹的根目录。必须在 - -weight 参数中给出以“.pt”文件结尾的权重文件。源可以设置为 1 或 0,具体取决于用作内部或外部的网络摄像头。运行此命令时,会打开一个带有边界框检测的框架。通过串行通信,它发送数据并在 LCD 显示屏上显示状态,这些状态消息包括“检测到火情”,当使用相机发现火焰或火源时,如果没有检测到火情/火焰“未检测到火情”命令。通过与 raspberry pico 的串行通信接收状态后,我们检查关键字匹配。为每个状态分配一个全局变量,该状态将显示在 LCD 显示屏和串行监视器中。
代码说明:
必须将 Liquidcrystal_I2C 库添加到 arduino 草图中。第 [2 - 3] 行包含 LCD 显示所需的库,即 wire.h 和 Liquidcrystal_I2C.h。第 [7 - 10] 行初始化 LED、蜂鸣器和全局变量数据的变量。第 [12 - 20] 行无效设置包含 LED 和蜂鸣器的引脚模式。将 LED 和蜂鸣器电压电平设置为低。第 [22] 行空循环开始。[25 - 28] 行 while 循环通过串行连接读取数据。行 [31 - 44] if condition with data = h,其中 h 是通过串行通信传递的关键字。如果读取的数据是“h”,则蜂鸣器和 LED 将被激活以指示检测到火灾。在 LCD 显示屏上打印了“检测到火灾”消息。当检测到“没有火”时,第 [46 - 59] 行 else 条件。当未检测到火灾时,LED 和蜂鸣器电压电平将很低。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






