
资料下载

如何制作USB转TTL转换器(CH340)
描述
你好呀
要将代码上传到 Arduino pro mini、esp12e 或 Atmel 微控制器,我们需要一个外部 USB 转串口或 TTL 转换器。市场上有许多低价转换器,如 CP2102、F2232R、PL2303 和 CH340。我只想构建自己的转换器。所以我决定做一个USB转TTL转换器。所以在本教程中,我将展示我是如何设计和制作这个可爱的 USB 转 TTL 转换器的。让我们开始吧。
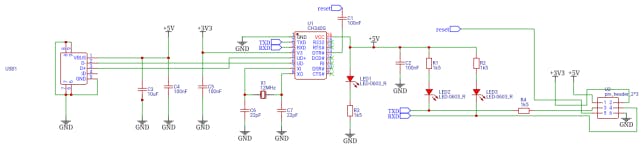
一如既往,一切都从威廉希尔官方网站 开始,这就是威廉希尔官方网站 。所以我使用 easyeda.com 设计了基本威廉希尔官方网站 图,为此我使用了 ch340 ic。我选择 ch340ic 是因为该 ic 易于焊接并且具有 3.3.volt 输出。所以我们也可以用 3.3v 逻辑芯片编程
威廉希尔官方网站 原理图

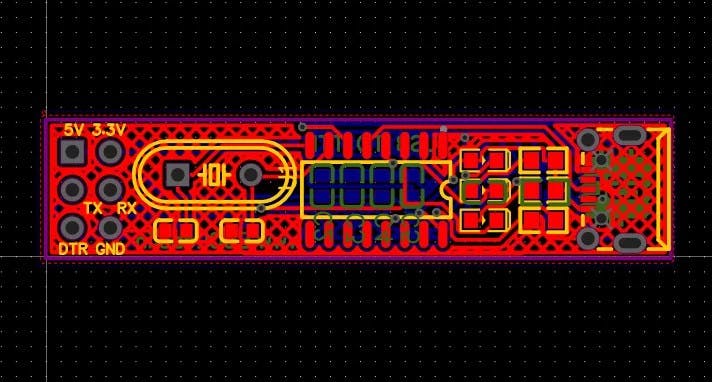
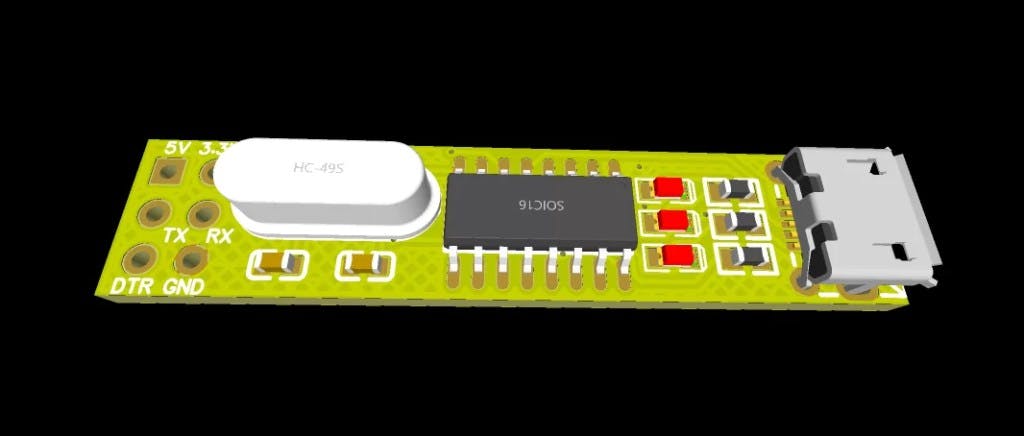
威廉希尔官方网站 板设计
设计威廉希尔官方网站 后,我将威廉希尔官方网站 转换为 PCB,然后布置元件并制作 PCB。设计我们的 PCB 后看起来像这样。



来自 JLCPCB.COM 的 PCB 制造
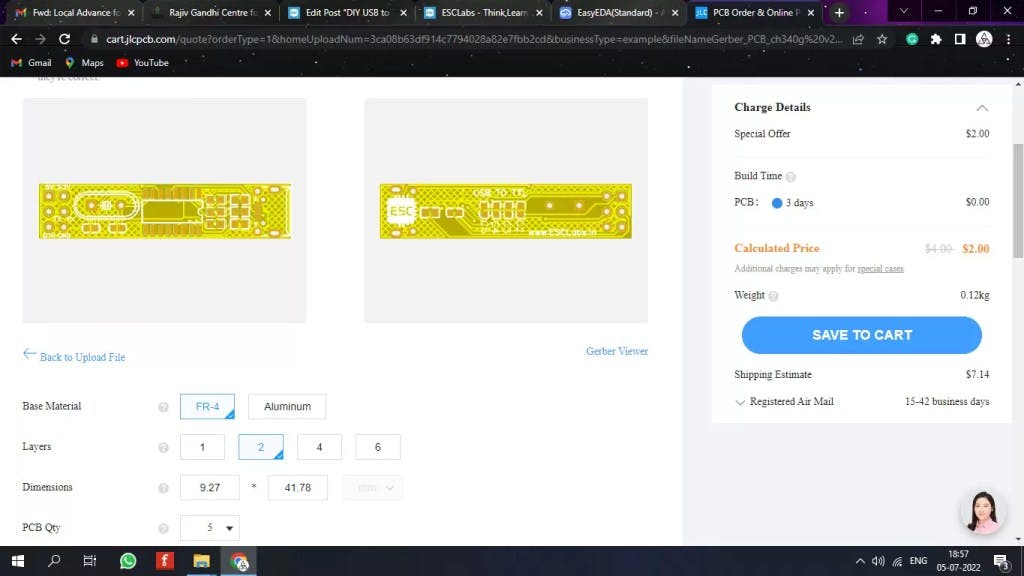
接下来,我下载了用于 PCB 制造的 Gerber 文件。为了制造 PCB,我去了jlcpcb.com ,您只需 2 美元即可从JLCPCB获得 5 个很棒的 PCB ,它们的 PCB 组装从 0 美元起。
领取JLCPCB $54新用户优惠券:https ://jlcpcb.com/ ESC
要订购,请点击立即订购并上传您的 Gerber 文件。上传后我们可以选择数量,厚度颜色等,然后您就可以下订单了。

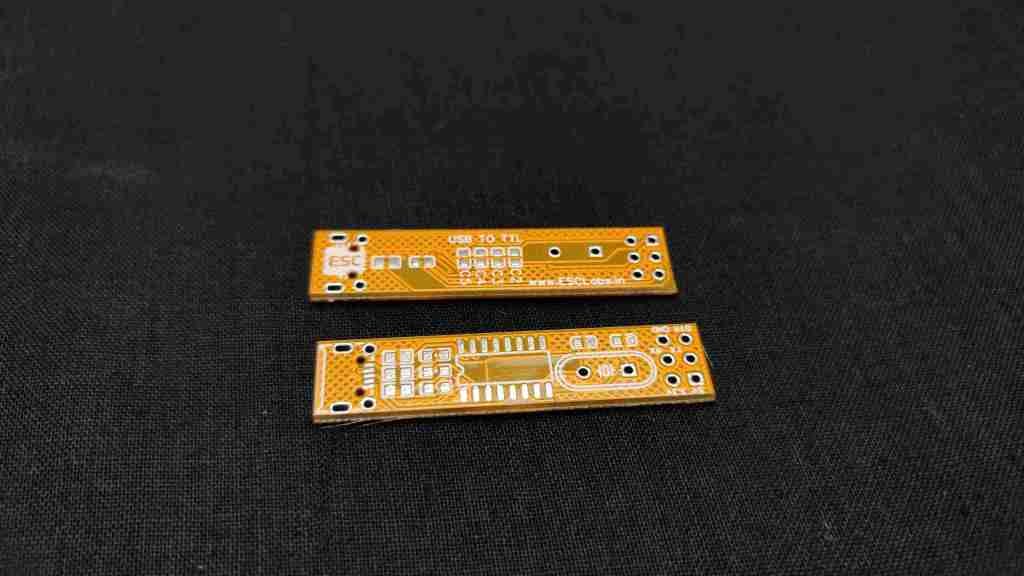
两周后,我收到了 JLCPCB 的 PCB。这是印刷威廉希尔官方网站 板,印刷威廉希尔官方网站 板看起来很可爱,质量也很棒。


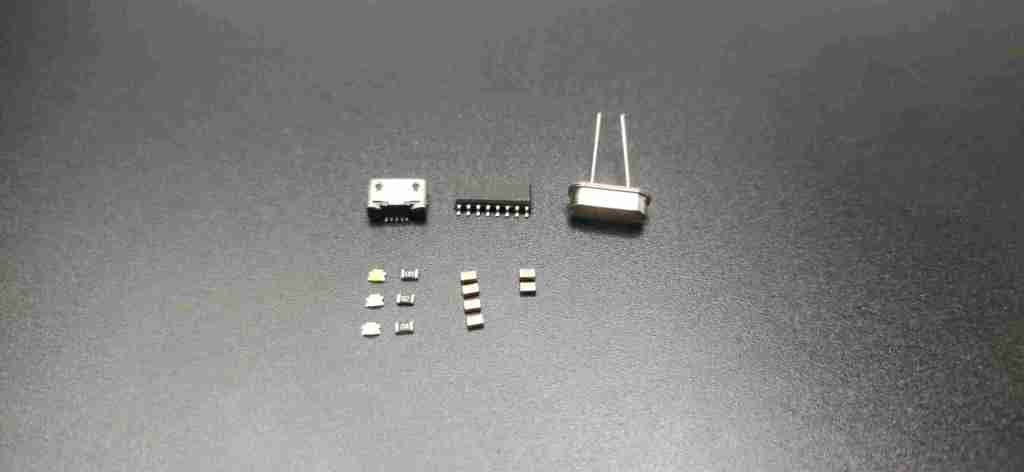
成分

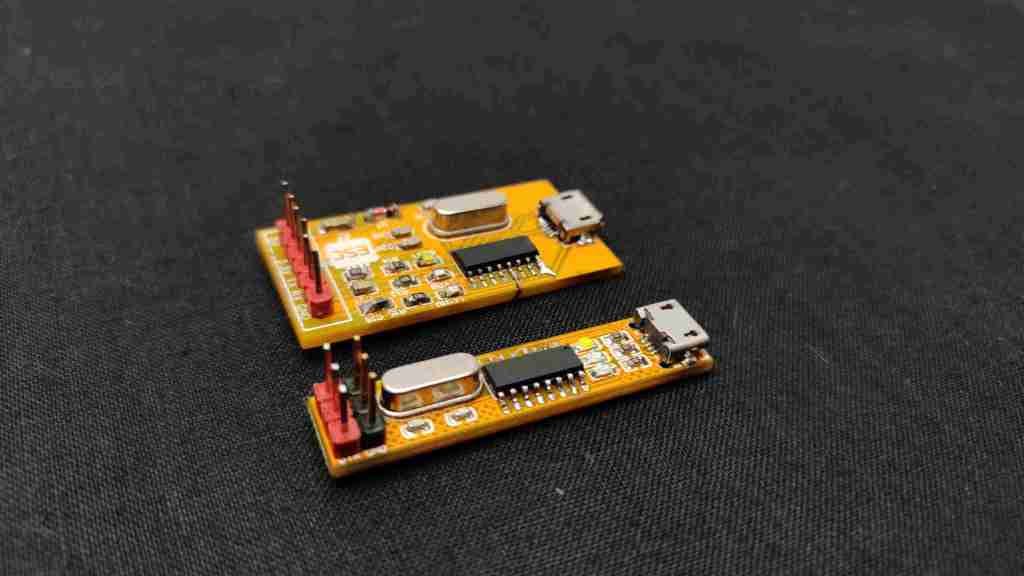
现在我抓取了 ch340、crystal、micro USB 端口和其他组件。在这里,我将采用回流焊接方法,所以首先,我在放置元件后将焊膏分配到 PCB 焊盘上。现在是回流焊的时候了。所以我将准备好的 PCB 放在我的 DIY 电炉上,现在看到回流后的过程,你可以看到 PCB 正在烹饪。接下来,我放置了其他组件并用烙铁焊接它们。完成焊接工作后,我们的 PCB 看起来像这样。看看我们的新 PCB 只有旧 PCB 的一半尺寸。太棒了。

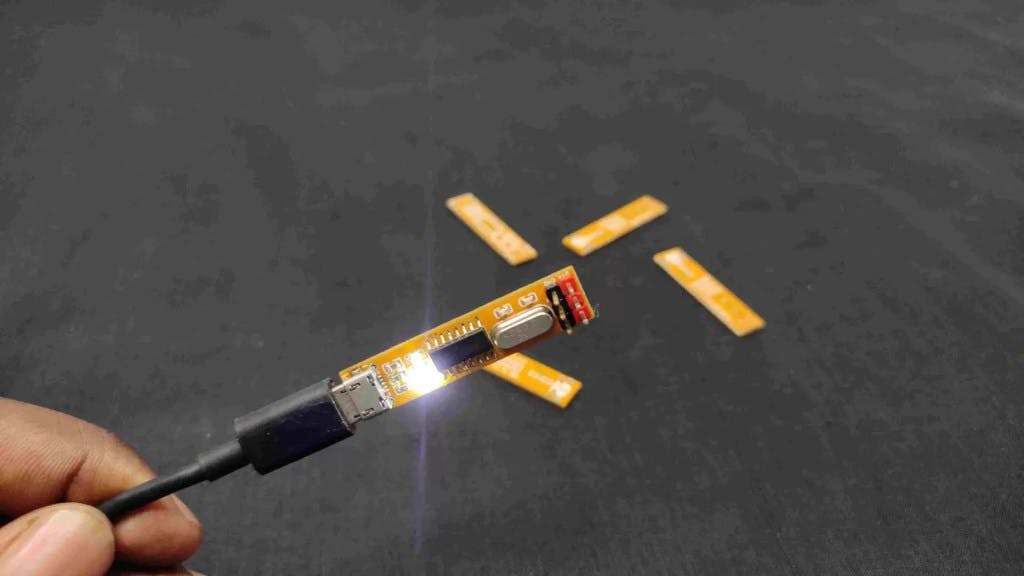
现在让我们连接一根微型 USB 数据线。并见光。现在在计算机上,您可以看到计算机检测到我们的转换器。现在让我们将示例代码上传到这个 USB 无端口 Arduino pro mini。所以我将电线连接到 Arduino pro mini 现在我将 VCC 连接到 5v 接地到接地 tx 到 RX RX 到 tx 和 DTR 到 DTR。在 Arduino IDE 中进行此连接后,我打开了 blynk 示例代码并将 blynk 延迟更改为 100 毫秒,之后我选择了端口和威廉希尔官方网站 板并将代码上传到 pro mini 现在你可以看到 pro mini 的 LED 完美闪烁。我们的 USB TO TTL 转换器工作正常。

这就是今天的全部内容,希望您喜欢我的教程并从中学到一些东西。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






