
资料下载

Arduino RC汽车向北行驶并使用指南针调整位置
描述
当方向不是北方时,它会调整自己的位置,直到找到北方。
这种方法在 GPS 不可用或需要更精确定位的环境中非常有用。在此处下载项目文件、接线和完整教程:
如果你想进一步开发这个项目,一个想法可能是添加车轮转向计数器来测量距离,也许在一段距离后改变方向向南等
享受探索这个项目的乐趣!
另请查看这两个教程以获得更多想法:
第 1 步:您需要什么

- Arduino UNO(或任何其他 Arduino 或 ESP)
- MPU9250(是加速度计、陀螺仪、磁力计传感器)
- 适用于 Arduino 套件的 Adafruit 电机/步进器/伺服扩展板 - v1.2了解更多信息(您也可以使用可在线购买的其他克隆扩展板)在此处获取
- 2WD 或 4WD RC 汽车底盘套件
- 跳线
- 面包板(用于连接 MPU9250)
- Visuino 程序:下载 Visuino
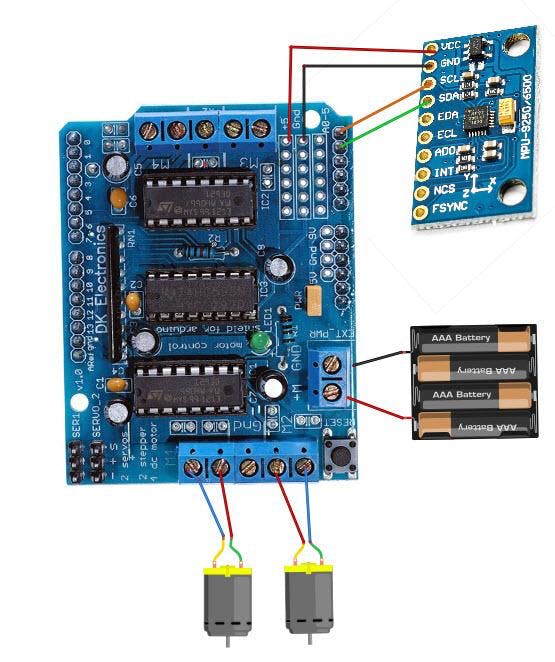
第 2 步:威廉希尔官方网站

- 将电机护罩连接到 Arduino 板上
- 将 MPU9250 传感器引脚 [SCL] 连接到电机屏蔽引脚 [A5]
- 将 MPU9250 传感器引脚 [SDA] 连接到电机屏蔽引脚 [A4]
- 将 MPU9250 传感器引脚 [VCC] 连接到电机屏蔽引脚 [5v]
- 将 MPU9250 传感器引脚 [GND] 连接到电机屏蔽引脚 [GND]
- 将直流电机 1 线连接到电机屏蔽蓝色引脚 [M1]
- 将直流电机 2 线连接到电机屏蔽蓝色引脚 [M2]
- 将电池红线 (+) 连接到电机屏蔽蓝针 [M+]
- 将电池黑线 (-) 连接到电机屏蔽蓝色引脚 [GND]
- 当您为电机护罩供电时,绿色 LED 应该亮起
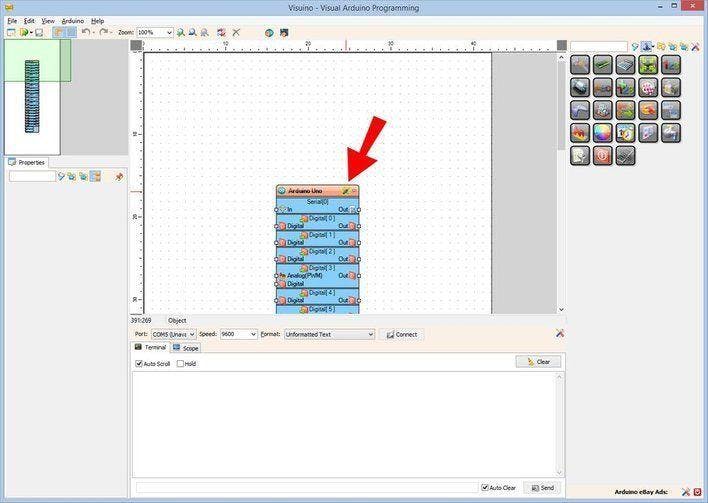
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

Visuino: h ttps://www.visuino.eu需要安装。如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加组件

- 添加“加速度计陀螺仪罗盘MPU9250 I2C”组件
- 添加“罗盘航向”组件
- 添加“比较模拟范围”组件
- 添加“模拟值”组件
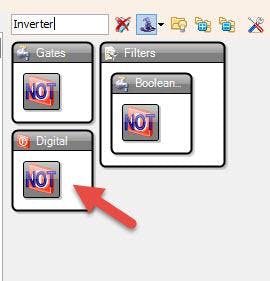
- 添加“数字(布尔)反相器(非)”组件
- 添加 2X“Speed and Direction To Speed”组件
第 5 步:在 Visuino 中添加 Motor Shield

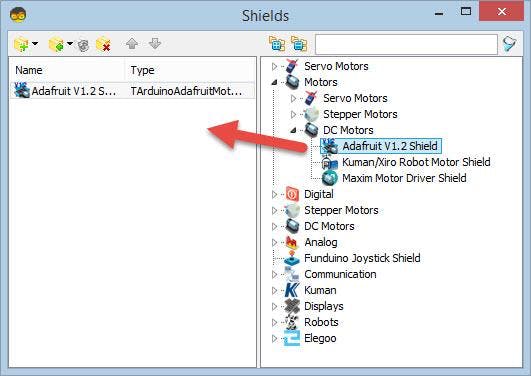
- 鼠标右键点击Arduino开发板,在弹出的菜单中选择“ Add Shields ”(见图1)
- 在“ Shields ”窗口中选择“ Adafruit V1.2 Shield ”并将其拖动到左侧(见图2)
- 关闭“盾牌”窗口
第 6 步:在 Visuino 中设置组件
- 选择“模拟值”并在属性窗口中将“值”设置为 0.6 <
- 选择“ SpeedAndDirectionToSpeed1 ”并在属性窗口中将“ Initial Reverse”设置为 True
这将反转启动方向,根据您的电机接线,您可以将其保留为 False
- 选择“ SpeedAndDirectionToSpeed2 ”并在“属性”窗口中将“ Initial Reverse ”设置为“True”
这将反转启动方向,根据您的电机接线,您可以将其保留为 False
- 选择“CompareRange1”并在属性窗口中设置
- “范围”>“最大”到 350
- “范围”>“最小值”至 10
- “包括限制”为真
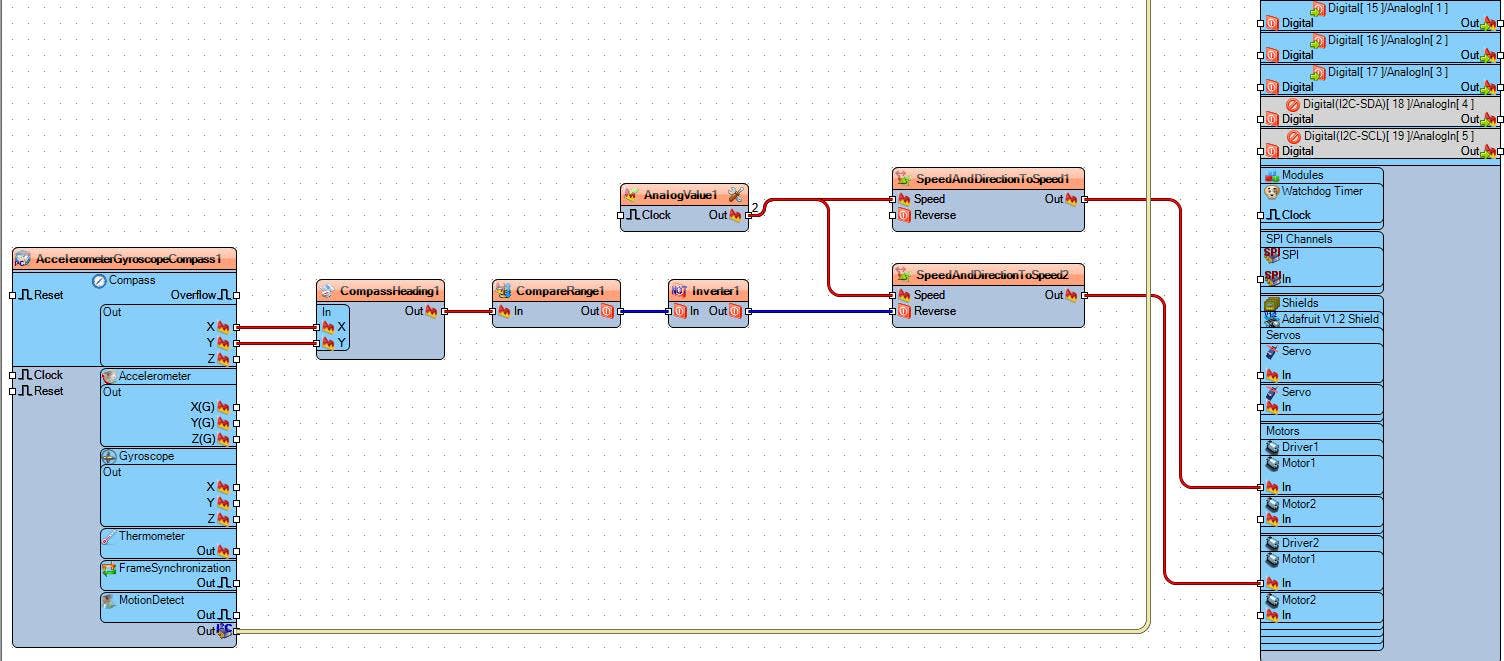
第 7 步:在 Visuino Connect 组件中

- 将“AccelerometerGyroscopeCompass1”罗盘引脚 [X] 和引脚 [Y] 连接到“CompassHeading1”引脚 [X] 和引脚 [Y]
- 将“AccelerometerGyroscopeCompass1”引脚 I2C [Out] 连接到 Arduino 板引脚 I2C [In]
- 将“CompassHeading1”引脚 [Out] 连接到“CompareRange1”引脚 [In]
- 将“AnalogValue1”引脚 [Out] 连接到“SpeedAndDirectionToSpeed1”引脚 [Speed]
- 将“AnalogValue1”引脚 [Out] 连接到“SpeedAndDirectionToSpeed2”引脚 [Speed]
- 将“CompareRange1”引脚 [Out] 连接到“Inverter1”引脚 [In]
- 将“Inverter1”引脚 [Out] 连接到“SpeedAndDirectionToSpeed2”引脚 [Reverse]
- 将“SpeedAndDirectionToSpeed1”引脚 [Out] 连接到“Arduino” > “Driver1”引脚 [Motor1]
- 将“SpeedAndDirectionToSpeed2”引脚 [Out] 连接到“Arduino”>“Driver2”引脚 [Motor1]
第 8 步:在 Visuino 中,这一切意味着什么

- “ AccelerometerGyroscopeCompass1 ”会给我们 X 和 Y 值
- “ CompassHeading1 ”会将 X 和 Y 转换为我们将用于设置方向的度数
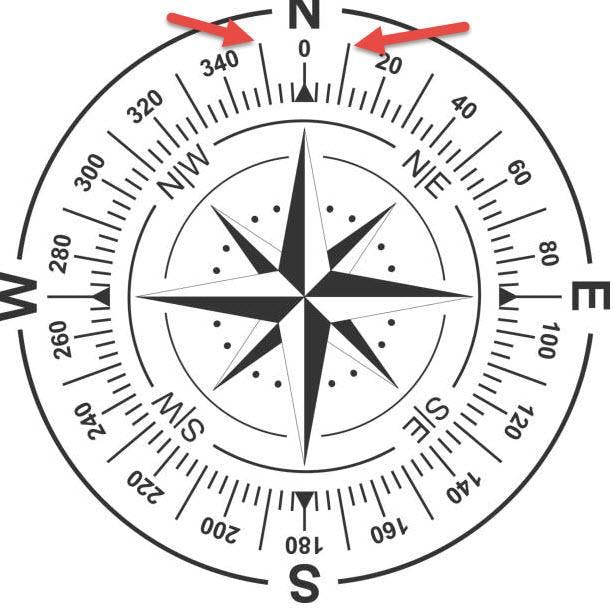
由于最佳度数为 0(见图 1),我们会说如果度数小于 10 或大于 350,我们将认为这是北方,其他一切都会触发电机反转。
- “ CompareRange1 ”将确定它是否在 10-350(考虑不是北方)它将触发逆变器,然后触发“SpeedAndDirectionToSpeed2”引脚 [Reverse]
注意:您可以降低范围,但由于电机旋转得非常快,罗盘传感器可能不会那么快地记录位置,这是需要试验的。
如果需要,您还可以更改其他方向的范围,对于南方,您可以将“CompareRange1”Max 设置为 190,Min 设置为 170
第 9 步:生成、编译和上传 Arduino 代码

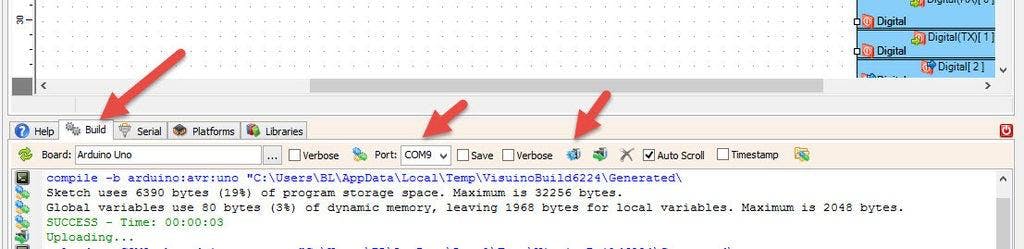
在 Visuino 中,点击底部的“ Build ”选项卡,确保选择了正确的端口,然后点击“C ompile/Build and Upload ”按钮。
第 10 步:播放
如果为机器人汽车和 Arduino 模块/Shield 提供动力,车轮将开始旋转,如果方向不在“北”范围内,则一个车轮将开始反转,汽车将转圈直到定位向“北”方向继续直行。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






