
资料下载

带和不带微控制器的运动触发威廉希尔官方网站
描述
问候
这是一个教程,介绍如何在检测到任何运动时使用带和不带微控制器的 HC-SR505 PIR 模块来驱动 XYZ 负载。
本教程包含三种不同类型的设置,我们可以使用它们来准备基于运动检测的项目,例如自动走廊灯或运动检测安全系统等。
让我们开始吧。
所需材料
以下是此建筑中使用的材料 -
- PIR HC-SR505模块
- 阁楼13A
- TTGO T显示板
- 发光二极管
- 跳线
- BC547
- 面包板
- USB 微型端口分线板
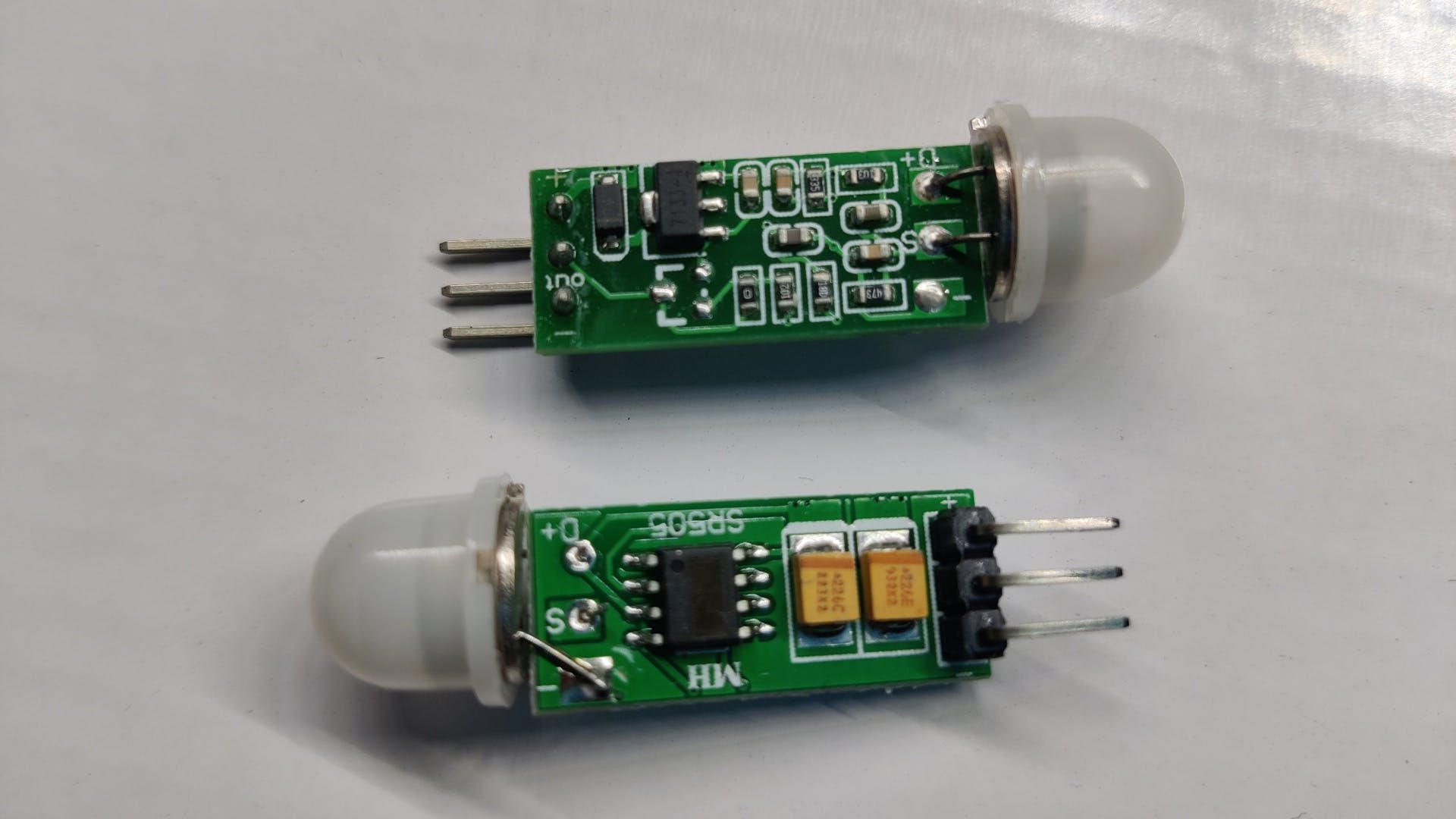
HC-SR505

HC-SR505 是一种 PIR 传感器,它接收人体发出的红外线辐射,然后根据人体的运动输出信号。
你看,当我们移动时,我们的身体会发出越来越多的红外辐射,这些红外辐射会被这个传感器接收到。
以下是其电气参数和特性-
- 工作电压范围:DC4.5-20V
- 静态电流:<60uA
- 输出电平:高3.3V/低0V
- 触发器:可重复触发器
- 延时时间:默认8S+-30%(可定制范围零点几-几十分钟)
- 印刷威廉希尔官方网站 板尺寸:10 * 23mm
- 感应角:<100度锥角
- 感应距离:3米
- 工作温度:-20-+80度
- 传感器镜头尺寸:直径:10mm
至于它在实际项目中的工作和实现,我们为该模块的 VCC 和 GND 提供 5V。
我们在本模块的信号管脚上增加一个LED的VCC管脚,并将LED的GND与模块的GND相连。

这将是我们可以使用此模块准备的第一个也是最基本的设置。
只要站在这个传感器附近,它就会点亮 LED,LED 会保持点亮 8 秒然后熄灭,如果我们靠近这个模块的 3M 半径,LED 会再次点亮。
至于采购 HC-SR505,我是从 PCBWAY 的礼品店买的。
除了 PCB 服务,PCBWAY 还设有专门的元器件商店。
PCBWAY GIFTSHOP 是一个在线市场,我们可以从中采购所有主要的电子产品,例如 Arduino 板、Raspberry Pi 板、模块、传感器等。
PCBWAY 有这个系统,可以让我们通过 beans 从他们的礼品店购买任何东西,Beans 就像一种可兑换的货币或优惠券,我们通过在 PCBWAY 上下订单或通过在社区中分享您的项目来获得 beans。
检查 PCBWAY,从这里获得出色的 PCB 服务 - https://www.pcbway.com/
带微控制器 TTGO T 显示器

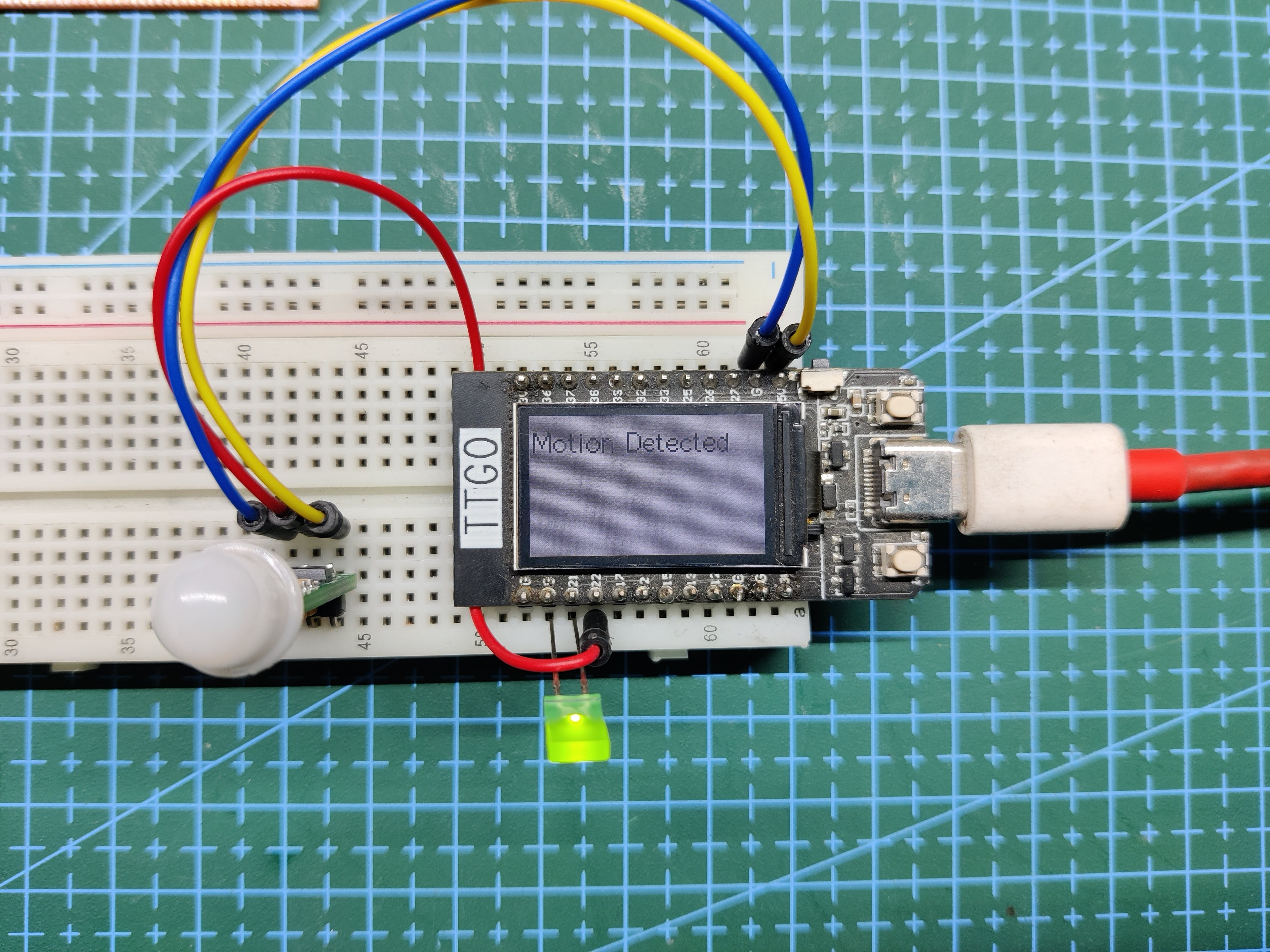
这是第二个设置,它使用 TTGO T 显示板打开和关闭 LED,并在其板载 RGB 显示器上检测到运动时显示一条消息。
为 Arduino IDE 准备 TTGO 板

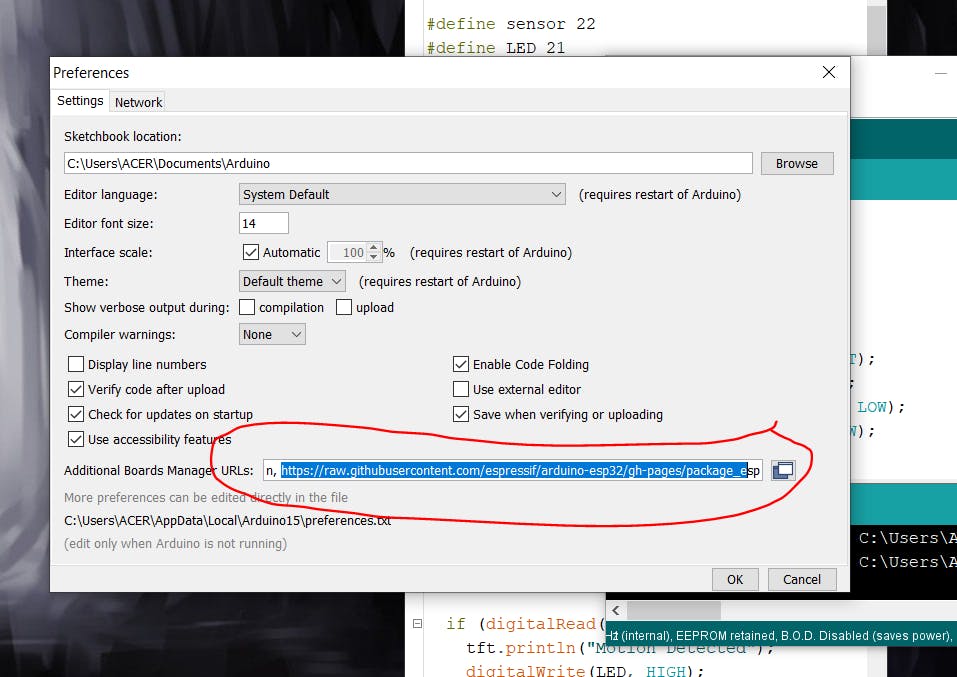
我们首先必须通过将此链接放入 Arduino IDE 设置的首选项中,然后通过板管理器安装板来为 ESP32 安装板文件。
安装 TFT_eSPI 库并在用户设置中进行更改

- 然后我们继续下一步,即安装 TFT_eSPI 库,使我们能够使用板载显示器。
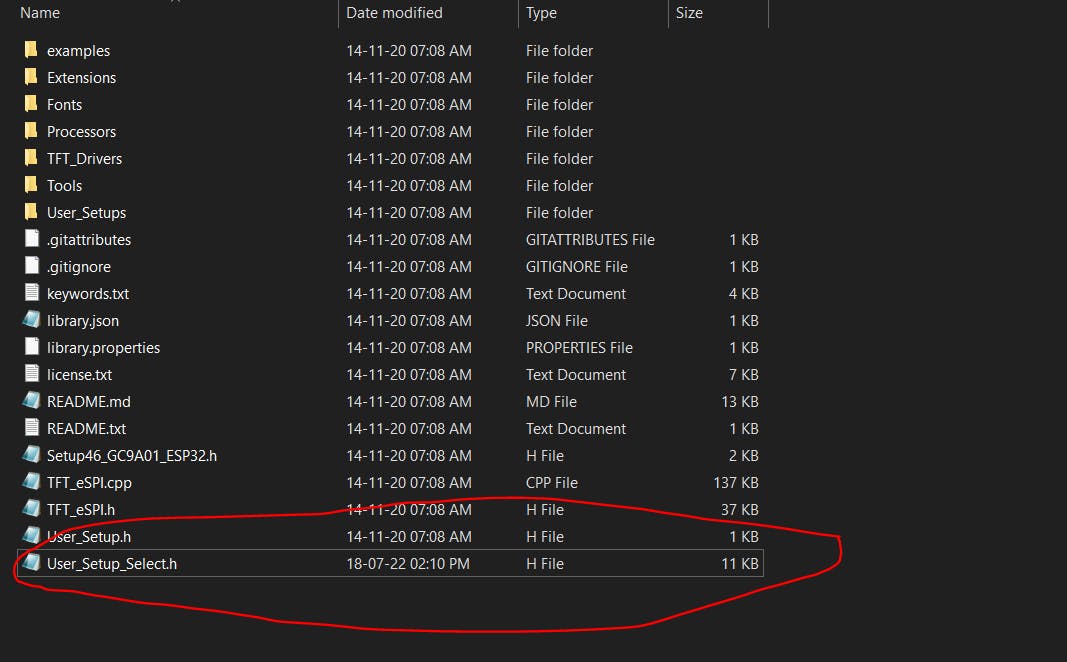
- 接下来,我们转到C:\Users\ACER\Documents\Arduino\libraries\TFT_eSPI并在 User Setup.h 中进行更改,将其替换为 TTGO T Display 的用户设置。
- 默认设置是为 ILI9430 显示器设置的,我们通过在 ILI9430 用户设置前面添加 // 并在 TTGO T 显示器前面删除 // 来将其更改为 TTGO T 显示器。
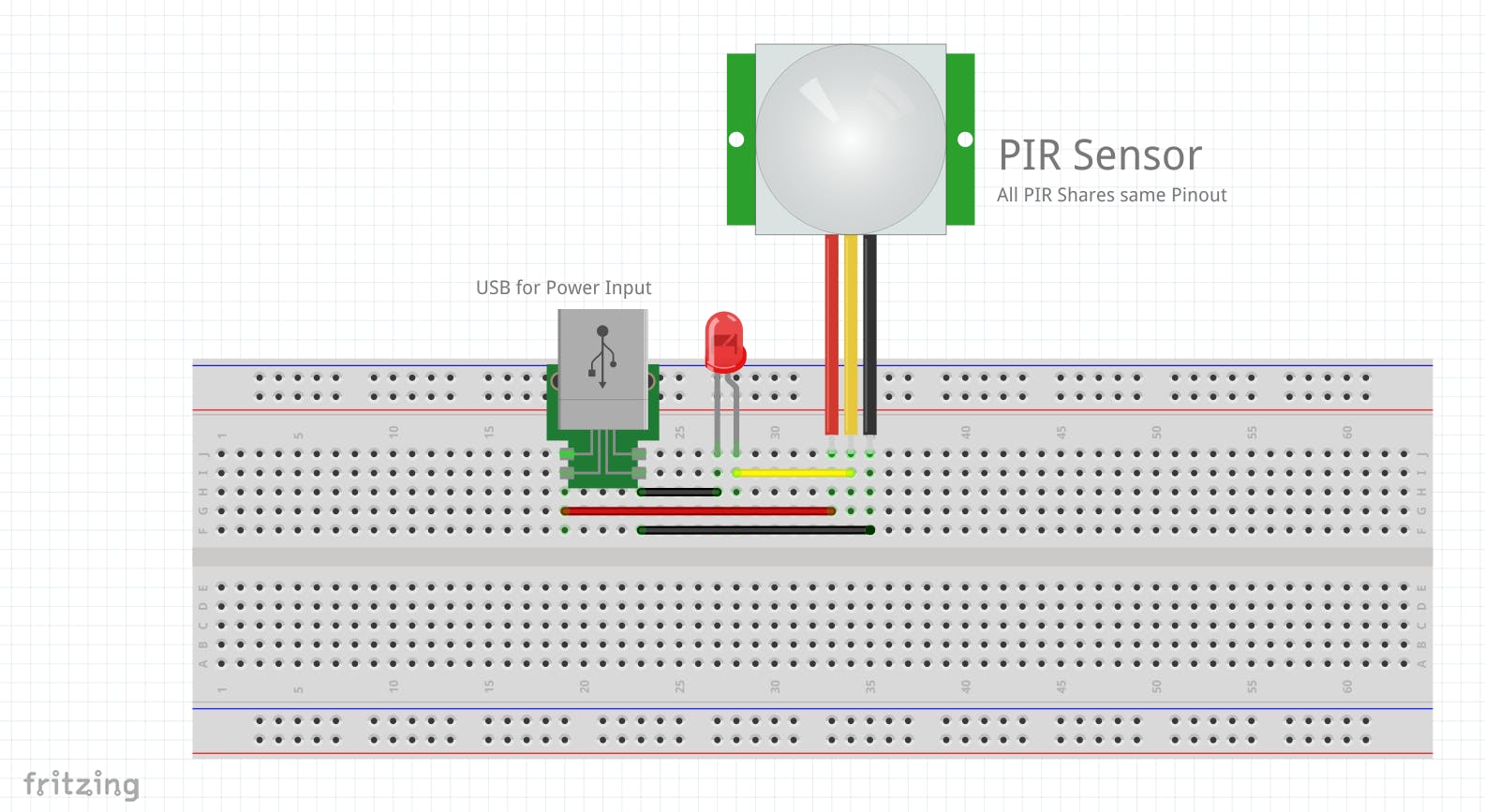
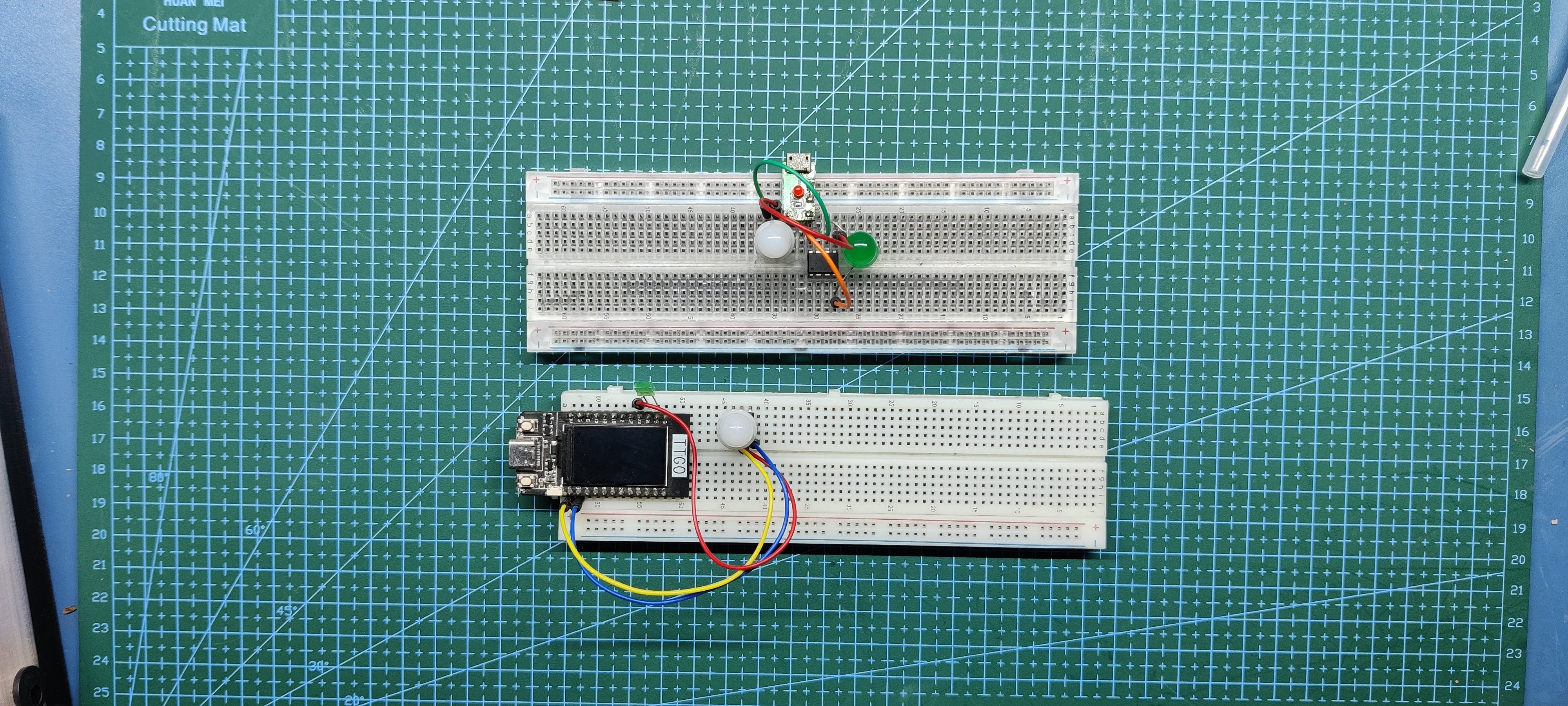
连接 - 接线

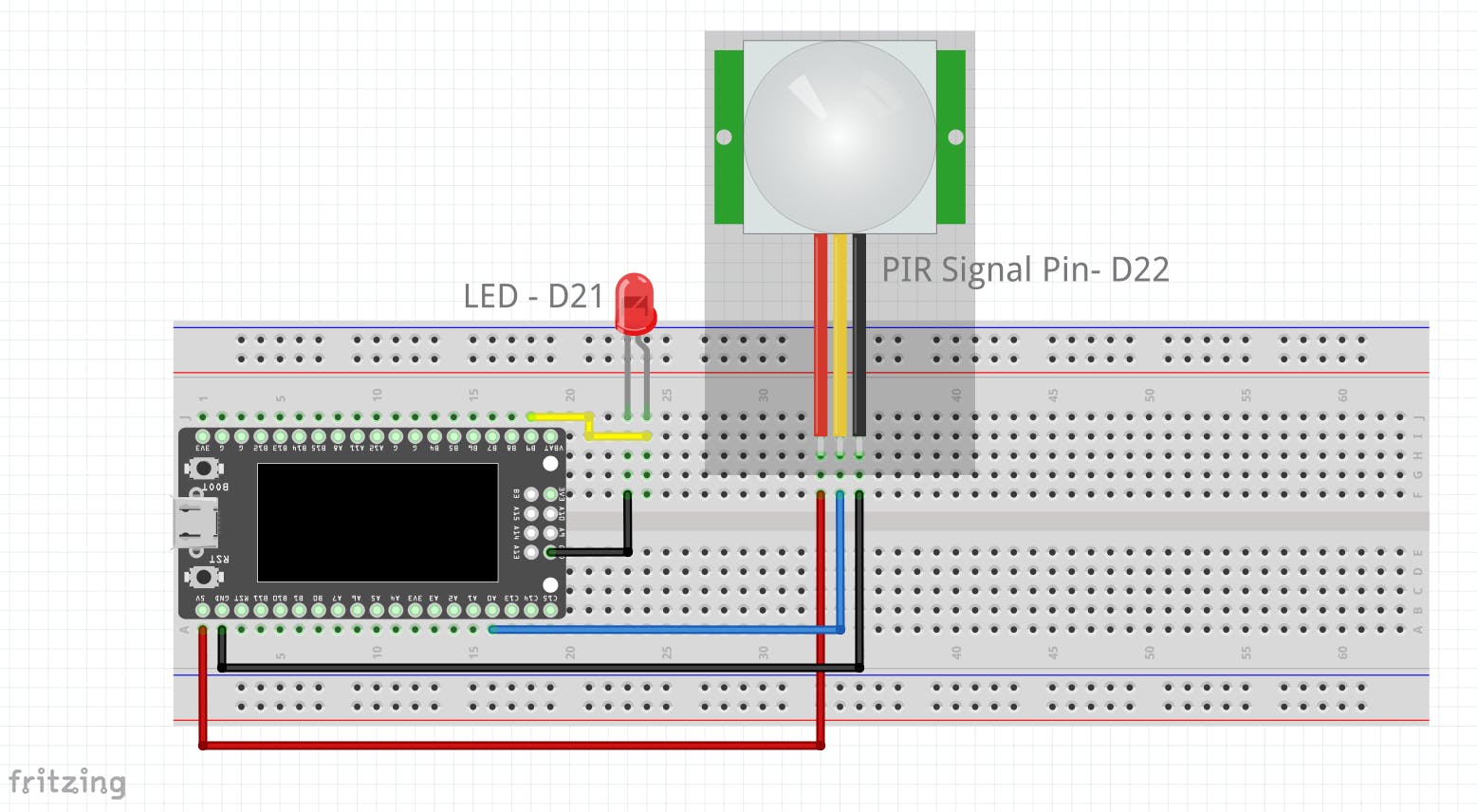
接下来,我们按照随附的接线图图像连接所有内容。
- PIR 的 VCC 到 TTGO 的 5V
- 接地到接地
- PIR 到 D22 的信号引脚
- LED 的 VCC 到 D21
- LED GND 到 GND
TTGO素描
这是我们使用的代码。
#define sensor 22
#define LED 21
#include // Graphics and font library for ST7735 driver chip
#include
#define TFT_GREY 0x5AEB // New color
TFT_eSPI tft = TFT_eSPI(); // Invoke library, pins defined in User_Setup.h
void setup()
{
Serial.begin(9600);
pinMode(sensor, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(sensor, LOW);
digitalWrite(LED, LOW);
tft.init();
tft.setRotation(1);
}
void loop()
{
tft.fillScreen(TFT_GREY);
tft.setCursor(4, 10, 2);
tft.setTextColor(TFT_BLACK,TFT_GREY);
tft.setTextSize(2);
if (digitalRead(sensor)) {
tft.println("Motion Detected");
digitalWrite(LED, HIGH);
}
else {
tft.setCursor(4, 10, 2);
tft.setTextColor(TFT_BLACK,TFT_GREY);
tft.setTextSize(2);
tft.println("No Movement");
digitalWrite(LED, LOW);
}
delay(50);
}
一旦板从 PIR 模块接收到信号,它就会使用TFT_eSPI 库在板载 RGB 显示器上显示消息,并且板还会根据接收到的信号触发 LED。
在职的
我们通过 USB 电缆为威廉希尔官方网站 板提供 5V 电压,设置将开始正常运行。当我们在模块前方 3M 半径范围内移动时,PIR 检测到移动并向 TTGO 板发送信号,TTGO 板显示信号检测消息,同时点亮 D21 上连接的 LED。
Attiny85 独立设置
这是另一个与 TTGO 版本类似的设置,但使用单个 Attiny85 MCU,可显着减少组件数量。
Attiny85 是一款 AVR MCU,具有 8 KB ISP 闪存、512B EEPROM 和 512B SRAM,足以驱动带有 PIR 传感器的负载,因为它的草图尺寸很小,因此在此项目中使用 ESP32 设备未免太过分了.
连接 - 接线

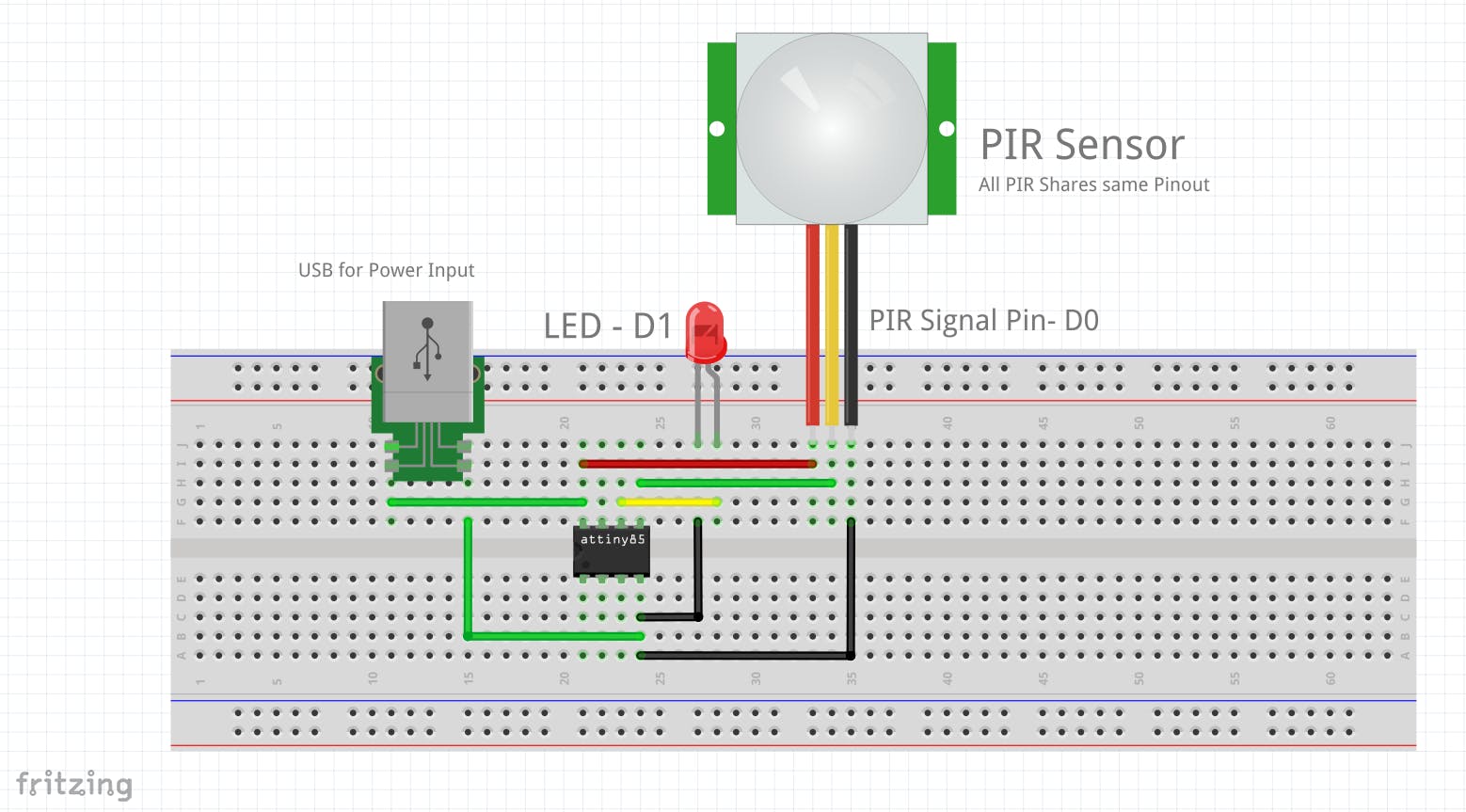
我们按照随附的接线图图像连接所有内容。
- PIR 的 VCC 到 Attiny 的 VCC
- 接地到接地
- PIR 的信号引脚到 Attiny 的 D0
- LED 的 VCC 到 Attiny 的 D1
- LED GND 到 GND
- USB Micro Breakout 的 VCC 到 Attiny 的 VCC
- USB Micro Breakout 的 GND 到 Attiny 的 GND
阁楼素描
这是我用来刷新 attiny85 的代码。
#define sensor 0
#define LED 1
void setup()
{
pinMode(sensor, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(sensor, LOW);
digitalWrite(LED, LOW);
}
void loop()
{
if (digitalRead(sensor)) {
digitalWrite(LED, HIGH);
}
else {
digitalWrite(LED, LOW);
}
delay(50);
}
传感器与 D0 引脚相连,LED 与 D1 引脚相连。
当传感器检测到任何运动时,它会向 D0 发送信号,MCU 会触发 D1 引脚以打开 LED。
结果
这是 Attiny85 设置的结果。
使用此设置的优点是它的大小和外形,它可以很容易地用于定制板,而且它很小,我们不需要任何其他组件来正确运行它,这是在照明中使用这个小型 MCU 的一个加分点-我已经在做的相关项目。
无微控制器
这是与第一个类似的第三个设置,这里唯一的区别是一个额外的 NPN 晶体管,它通过 PIR 信号引脚改变晶体管基极的状态来驱动负载。
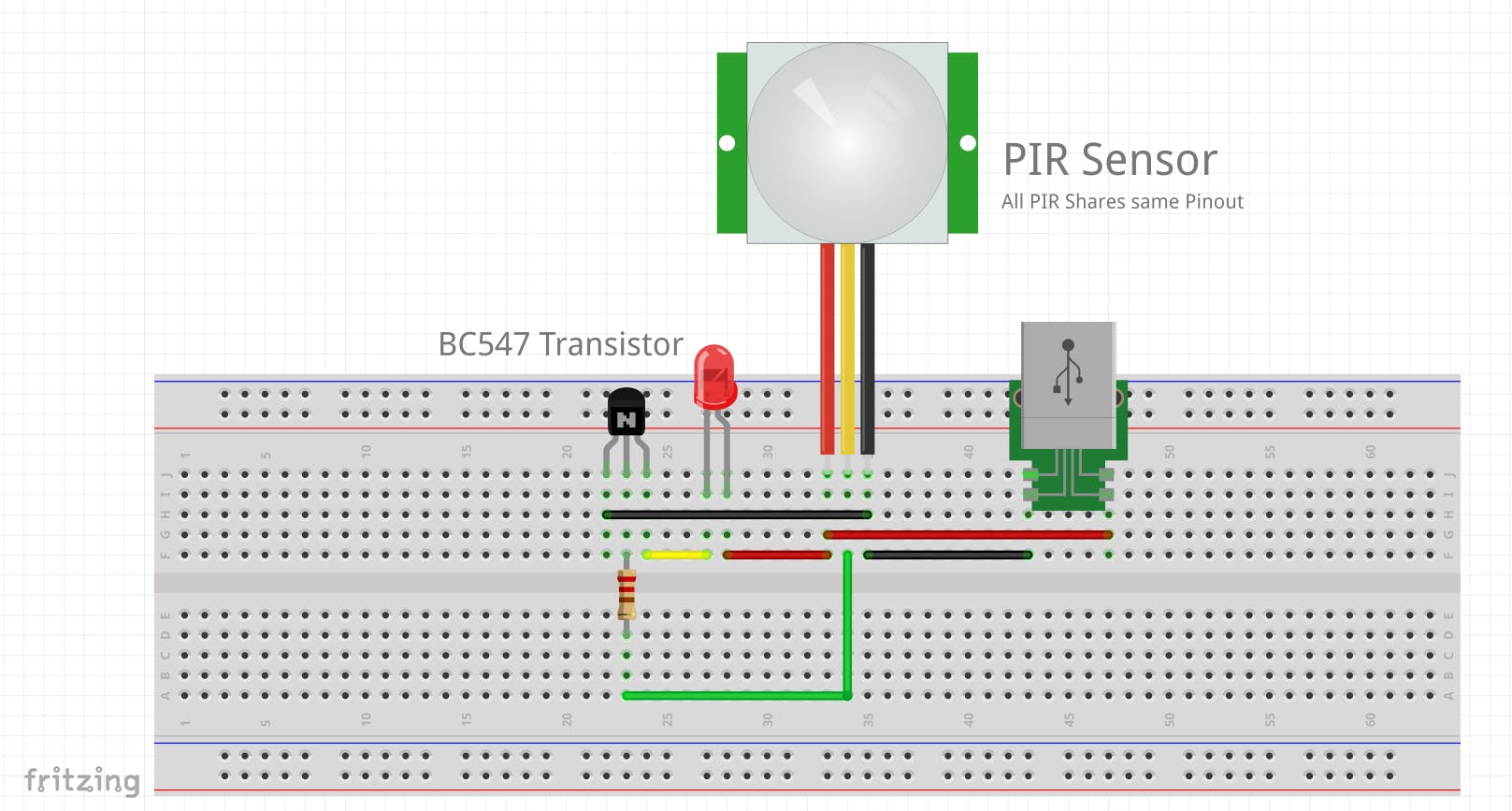
连接-接线

我们通过集电极连接负载并将其基极与 PIR 模块的信号引脚连接,从而将 NPN 晶体管与 PIR 设置连接起来。
在这里,BC547 晶体管设置为“晶体管作为开关”配置,通常用于打开 - 关闭 XYZ 东西,如 LED、继电器等。
结果
这是结果,设置正在运行并且负载正常工作。
同样,我们可以添加一个 Mosfet 代替晶体管来驱动更大的负载,如电机或大功率 LED,甚至继电器。
结论

PIR 适用于所有三种设置,但最好的一种是 attiny85 设置,因为我们可以控制 ON 时序,甚至可以在三个 I/O 引脚空置时增加三个负载。
至于 TTGO T 显示板,使用它很有趣,因为它有显示功能,但由于它的尺寸太大,而且对于如此低的级别来说,它并不适合在小型照明相关项目中实施。
使用 NPN 晶体管的简单设置也可以工作,但存在负载时序无法控制的问题,只有我们添加另一个可以控制输出持续时间的运算放大器设置才能对其进行控制。
通过利用 Attiny85 和晶体管,我将准备一个自动走廊灯板,它可以通过继电器打开和关闭交流灯。
请继续关注下一个项目!
如果您需要有关此项目的任何帮助,请私信我或发表评论。
感谢PCBWAY对这个项目的支持,如果您需要以更低的成本提供优质的 PCB 服务,你们可以查看它们。
和平出去。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





