
资料下载

使用Arduino Uno控制LED矩阵
描述
该项目展示了如何使用 Arduino Uno 控制 8x8 LED 矩阵阵列。本指南可用于为您自己的项目创建一个简单(且相对便宜)的显示。这样您就可以显示字母、数字或自定义动画。
以我们的一个机器人项目(“Robô da Alegria”)中使用的 5 矩阵阵列为例来说明该技术。您可能有兴趣在以下链接中了解有关此项目的更多信息:
成分

请注意,您需要两种类型的跳线:母对母用于矩阵之间的连接,公对母用于第一个矩阵与 Arduino 的连接。
组件的数量可能会根据您想要的结构而有所不同。
集会

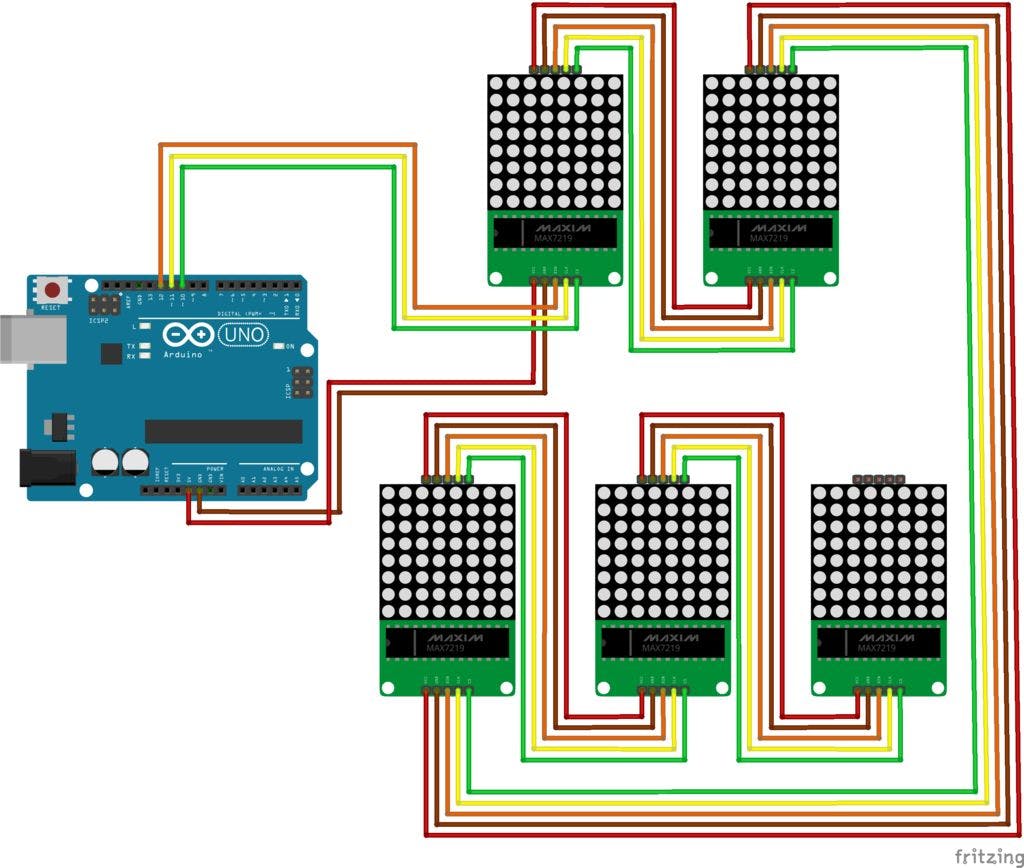
根据原理图连接所有组件。您需要一些跳线将第一个矩阵连接到 Arduino,并将每个矩阵连接到阵列中的下一个矩阵。
Arduino 引出线:
- Arduino 数字引脚 13 = 第一个显示器的 DIN
- Arduino 数字引脚 12 = 第一显示器的 CLK
- Arduino 数字引脚 11 = 第一个显示器的 CS
- Arduino 5V 引脚 = 第一个显示器的 Vcc
- Arduino GND pin = 第一个显示器的 Gnd pin
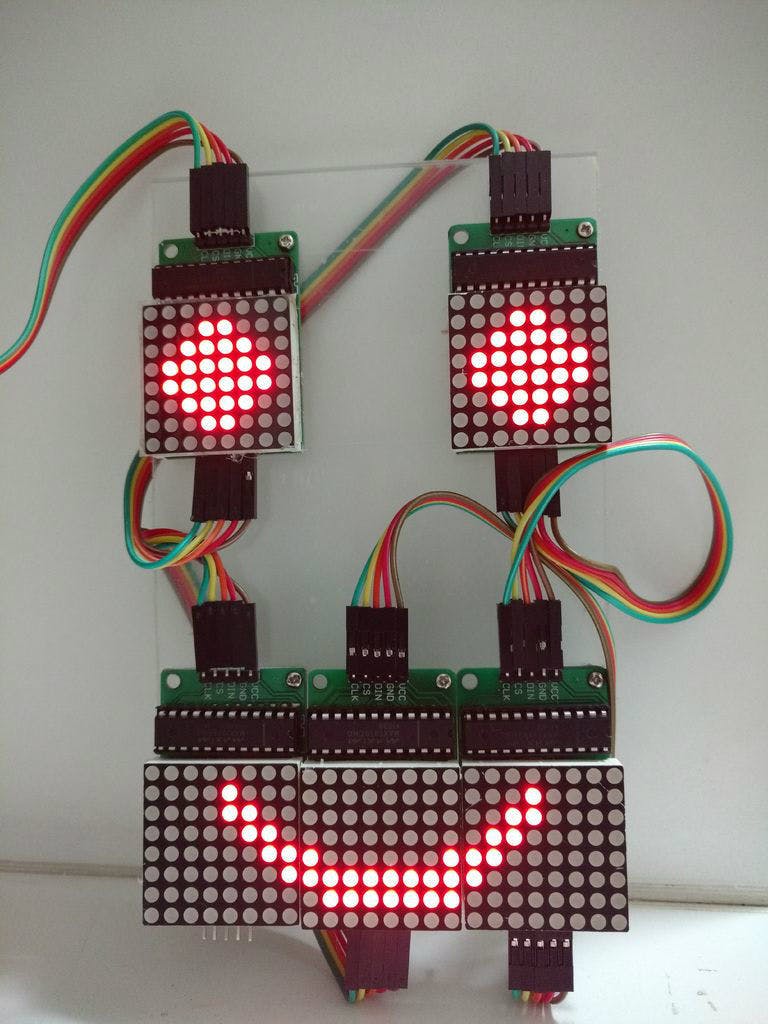
您可能还想将每个显示安排在给定位置。为此,您可以使用亚克力板、一些螺丝和螺母(每个显示器四个)并将每个组件放置到位。组装威廉希尔官方网站 不需要任何工具,但如果您希望将显示器固定在表面上,则需要一把螺丝刀。在我们的例子中,五个显示器被放置在一个面部图案中(两只眼睛和一张嘴)。将 USB 电缆插入 Arduino Uno 板并继续下一步。
编码

安装最新的 Arduino IDE 版本后,添加用于控制 LED 的LedControl.h库。下载、编译和上传 Arduino 代码,代码分为 4 部分:
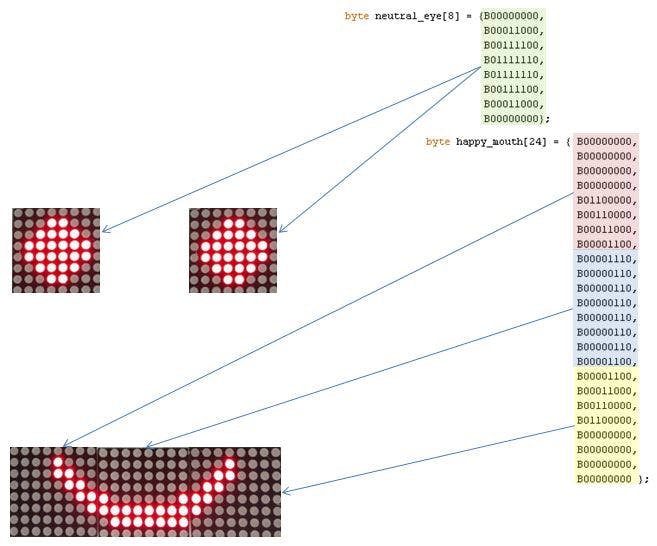
- 1.眼睛和嘴巴的定义:每只眼睛配置一个8字节的数组。mouths 被定义为一个 24 字节的数组
- 2. 设置:配置显示并开始通信
- 3. Main:等待串口通讯指令,选择要显示的人脸
- 4.辅助功能:设置眼睛和嘴巴显示的功能。setRow函数用于设置 LED 显示屏的每一行。它被用来代替setColumn ,因为它运行速度快八倍!这样,每个显示器的图纸都必须声明为逆时针旋转 90 度。
setIntensity用于限制 LED 的亮度。它被设置为 1(范围从 0 到 15),以便将模块的功耗降低到 USB 端口可接受的水平。
用法

上传后保持 Arduino 连接到计算机的 USB 端口并打开串行监视器。代码被编程为在 LED 表面显示一组表情符号,具体取决于串行端口接收到的消息。配置了以下命令:
对于眼睛
- : (正常眼睛)
- ; (眨)
- 8 (幽灵般的眼睛)
对于嘴巴:
- )(高兴)
- | (中性的)
- ( (难过)
- D或d (非常高兴)
- O或o (惊讶)
- P或p (伸出舌头)
在串口监视器中输入一对字符(一个代表眼睛,另一个代表嘴巴),按回车键,显示将根据您的命令更新。
您可以根据需要更改图纸(例如添加新面孔)或更改控制方式(包括蓝牙或 Wi-Fi 接口)。
玩得开心!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





