
资料下载

适用于AWS的M5Core2/Core2上的亚马逊Alexa
描述
适用于 M5Core2 的亚马逊 Alexa
适用于 M5Core2 的亚马逊 Alexa
一、简介
一、简介

M5Core2和M5Core2 for AWS上的Amazon Alexa
您可以像使用真正的 Amazon Echo 一样使用 M5Core2Alexa(有时,并非总是如此)。您可以向 M5Alexa 询问诸如“Alexa,日出时间是几点?”之类的问题。或者让她说日语「アレクサ、今天何时候ですか?」,或者你可以控制你的灯和风扇(我没有任何支持 Alexa 的物联网设备)。
2.开发设置
2.开发设置
本节讨论如何设置您的开发主机、获取 git 存储库以及构建和闪存的说明。
2.1 主机设置
2.1 主机设置
您应该为您的开发主机安装驱动程序和支持包。Windows、Linux 和 Mac OS-X 是受支持的开发主机。有关主机设置说明,请参阅入门。
2.2 获取存储库
2.2 获取存储库
git clone --recursive https://github.com/espressif/esp-idf.git
cd esp-idf; git checkout release/v4.2; git submodule init; git submodule update --init --recursive;
./install.sh
cd ..
git clone https://github.com/IcingTomato/AlexaM5Core2.git
git clone --recursive https://github.com/espressif/esp-idf.git
cd esp-idf; git checkout release/v4.2; git submodule init; git submodule update --init --recursive;
./install.sh
cd ..
git clone https://github.com/IcingTomato/AlexaM5Core2.git
2.3 构建固件
2.3 构建固件
cd AlexaM5Core2/examples/amazon_alexa/
export ESPPORT=/dev/ttyUSB0 (or /dev/ttycu.SLAB_USBtoUART macOS or COMxx on MinGW)
export IDF_PATH=/path/to/esp-idf
. $IDF_PATH/export.sh
cd AlexaM5Core2/examples/amazon_alexa/
export ESPPORT=/dev/ttyUSB0 (or /dev/ttycu.SLAB_USBtoUART macOS or COMxx on MinGW)
export IDF_PATH=/path/to/esp-idf
. $IDF_PATH/export.sh
为 M5Core2 和 AWS_EDUKIT_PATH 设置 audio_board 路径:
export AUDIO_BOARD_PATH=/path/to/AlexaM5Core2/components/audio_hal/audio_board/audio_board_m5_core2_aws
export AWS_EDUKIT_PATH=/path/to/AlexaM5Core2/components/core2forAWS
export AUDIO_BOARD_PATH=/path/to/AlexaM5Core2/components/audio_hal/audio_board/audio_board_m5_core2_aws
export AWS_EDUKIT_PATH=/path/to/AlexaM5Core2/components/core2forAWS
Menuconfig 是可用的,你也可以更改一些组件:
idf.py menuconfig
idf.py menuconfig
三、配置步骤
三、配置步骤
以下是配置 M5Core2 的步骤:
首次启动时,M5Core2 处于配置模式。这由橙色 LED 模式指示。在继续之前,请确保如上所述看到 LED 模式。
- 首次启动时,M5Core2 处于配置模式。这由橙色 LED 模式指示。在继续之前,请确保如上所述看到 LED 模式。
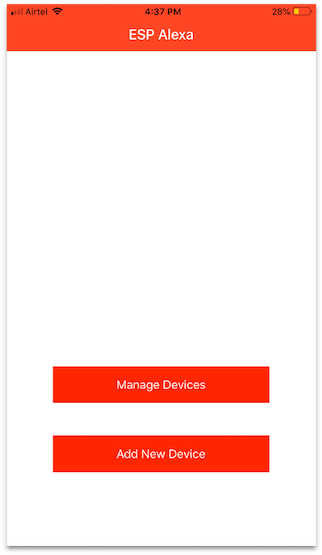
启动电话应用程序。
- 启动电话应用程序。
选择添加新设备选项。
- 选择添加新设备选项。

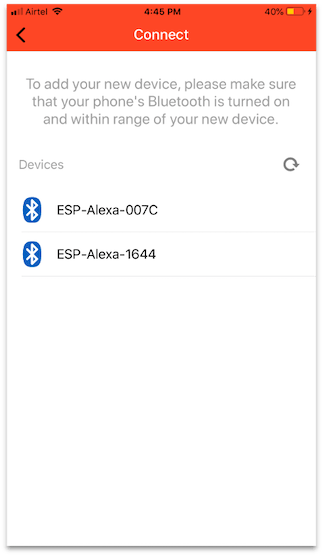
显示处于配置模式的设备列表。请注意,这些设备可通过 BLE(低功耗蓝牙)发现。请确保手机应用程序具有访问蓝牙的适当权限(在 Android 上,启用蓝牙也需要位置权限)。
- 显示处于配置模式的设备列表。请注意,这些设备可通过 BLE(低功耗蓝牙)发现。请确保手机应用程序具有访问蓝牙的适当权限(在 Android 上,启用蓝牙也需要位置权限)。

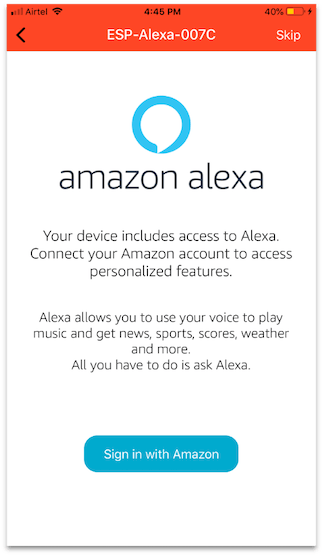
现在您可以登录您的 Amazon Alexa 帐户。如果您在同一部手机上安装了亚马逊购物应用程序,应用程序将自动使用购物应用程序登录的帐户登录。否则它会在手机的默认浏览器上打开一个登录页面。(建议在您的手机上安装亚马逊购物应用程序,以避免任何其他与浏览器相关的错误。)
- 现在您可以登录您的 Amazon Alexa 帐户。如果您在同一部手机上安装了亚马逊购物应用程序,应用程序将自动使用购物应用程序登录的帐户登录。否则它会在手机的默认浏览器上打开一个登录页面。(建议在您的手机上安装亚马逊购物应用程序,以避免任何其他与浏览器相关的错误。)

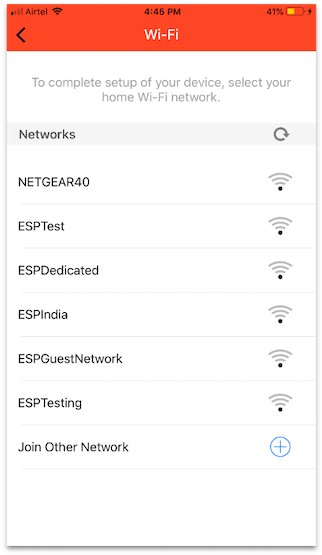
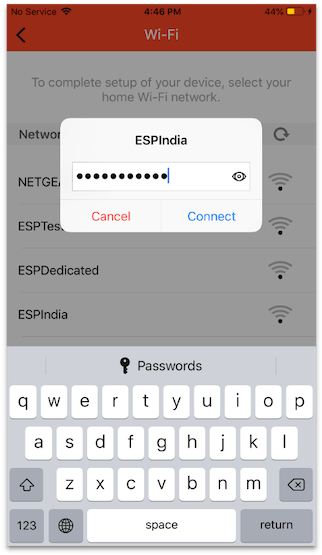
您现在可以选择 M5Core2 应连接的 Wi-Fi 网络,并输入此 Wi-Fi 网络的凭据。
- 您现在可以选择 M5Core2 应连接的 Wi-Fi 网络,并输入此 Wi-Fi 网络的凭据。


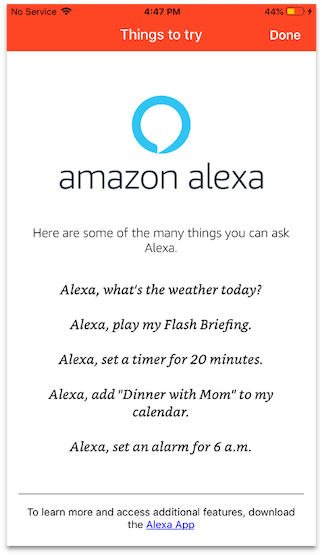
成功连接 Wi-Fi 后,您将看到可以使用 M5Core2 尝试的一些语音查询列表。
- 成功连接 Wi-Fi 后,您将看到可以使用 M5Core2 尝试的一些语音查询列表。

您现在已完全设置。你现在可以说“Alexa”,然后说你想问的问题。
- 您现在已完全设置。你现在可以说“Alexa”,然后说你想问的问题。
4. 故障排除
4. 故障排除
4.1 此设备不支持音乐和广播播放(Audible 或 Podcast)。
4.1 此设备不支持音乐和广播播放(Audible 或 Podcast)。
据乐鑫官方称,非亚马逊官方产品不支持音乐和广播播放(Audible 或 Podcast)服务。不幸的是,亚马逊音乐功能需要列入白名单的产品。只有商业产品被亚马逊列入白名单。如果您要将其商业化,请告诉我们。
4.2 告警解除不生效。
4.2 告警解除不生效。
当闹钟开启时,您不能说“Alexa,停止闹钟”来关闭闹钟。我不知道为什么... 所以,如果你想停止闹钟,你可以触摸 M5Core2 中间的“按钮”。中间的“按钮”也可以唤醒 Alexa。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





