
资料下载

使用Blues Wireless将BLE传感器数据路由到云端
描述
我住的地方有社区花园,您可以在那里种植香草和小作物。我认为这是将社区聚集在一起的一项伟大举措,也是开发物联网系统的绝佳机会。
我很想监测土壤的湿度,以便知道植物何时口渴需要水。监测花园中的湿度和温度等其他数据点也可能有助于绘制植物生长情况图表。
然而,问题是这些花园通常建在公共区域,几乎没有电源或数据插座,这给我的物联网计划增加了额外的麻烦。
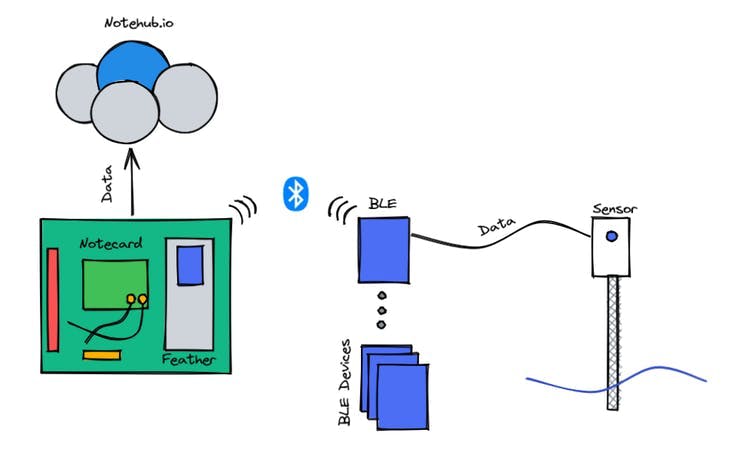
花园到云端
要使物联网系统真正独立于网点,需要解决两个问题:电源和数据。对于电力,我们有大量的能量收集解决方案,而对于花园,太阳能是完美的选择。但是对于数据,只有几种方法是真正无线的:蜂窝或卫星。卫星数据在全球范围内可用,但非常昂贵。蜂窝数据更便宜,但您的运营商必须支持它。幸运的是,Blues Wireless通过其支持 eSIM 的设备Blues Wireless Notecard使这一切变得非常简单。我不必通过复杂的流程来申请和购买 IoT SIM。更好的是,500 MB 的数据已包含在内,无需每月花费来保持 SIM 上的数据线畅通。
本地采购
拥有一个独立于电源和数据的系统是很棒的。但是我想一次监视几个区域。这个设备的几个倍数是不可扩展的,我不喜欢在花园里到处都是蜿蜒的电线来到处种植传感器。
所以我决定使用蓝牙作为将本地传感器节点桥接到由 Notecard 供电的主要设备的方法。蓝牙非常适合在本地网络内无线传输数据。它具有低开销并保持低功耗,非常适合物联网项目。来自这些传感器的数据直接桥接到 Blues Wireless 云服务Notehub,以定期处理并下载以供分析。

坚韧不拔
我将 Adafruit 的 nRF52840 Feather Express 与 CircuitPython 结合使用。它与 Blues Wireless 的 Cellular Notecard 配对,Notecarrier-AF与小型太阳能电池阵列配对以确保电源独立性。来自Volatic systems的6V 2W太阳能电池连接到Notecarrier以提供太阳能,并连接锂聚合物电池以在阳光不足的地方提供电力。
在我们出去在烈日下部署和调试传感器之前(它可能会变得非常热),我认为首先在家里制作原型是有意义的。为了模拟我的其他传感器,我使用了 Mijia BLE 温度和湿度传感器。它们是流行且便宜的家用传感器,由电池供电并通过 BLE 广播传感器数据。
我在不同的地方放置了两个这样的传感器。数据每 10 分钟收集一次,每两小时上传一次到服务器。


代码
代码是用 CircuitPython 编写的,以便于扩展和原型设计。代码的关键部分是包含 ENVservice 文件,该文件详细说明了米家广播的环境服务 GATT 条目的预期特征。
Feather 会定期扫描包含此服务的蓝牙广告,并将连接到广播此服务的任何设备。连接时,它将在关闭连接之前提取温度和湿度数据。通过向 ENVservice 文件添加新的特征,可以为不同类型的传感器捕获和表示新的数据类型,例如雨量传感器、土壤传感器等。
list_of_devices = ble_scan.scanForDevices()
print(list_of_devices)
print("Getting data from devices")
list_of_collected_data = ble_scan.getInfoFromDevices(list_of_devices)
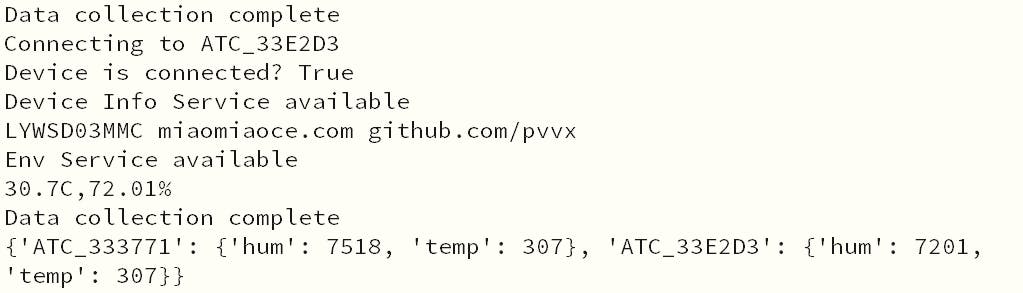
ble_scan.py文件中已经表示了两种类型的服务,其中包含用于扫描具有特定前缀的设备(在我的例子中为 ATC)并从这些设备收集数据的辅助函数。设备信息服务和环境服务作为可以探测数据的 BLE 服务的示例。

从控制台中的 Feather 收集的数据。在这个特定的收集点,温度为 30.7 度,湿度为 72.01%:确实是非常炎热的一天!我的植物肯定需要更多的水。
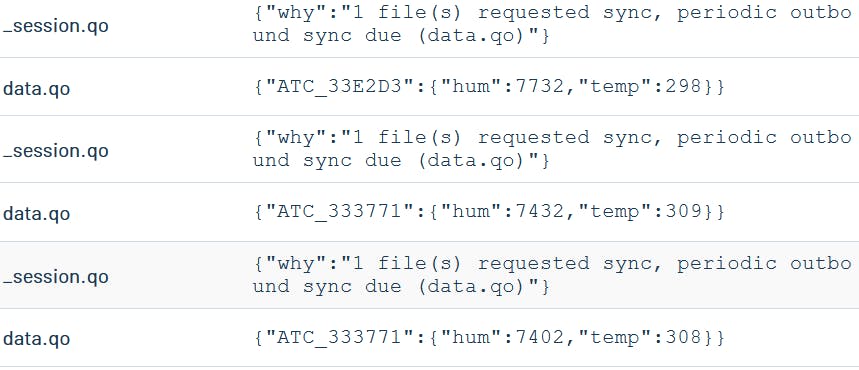
航线
以这种方式收集数据的好处在于 Notehub 已经为您处理了所有身份验证和配置。我之前推出了自己的蜂窝模块和网络服务,将数据传输到云端非常具有挑战性,因为它很难调试,但使用 Notehub,一切正常,数据正在等待我:不再需要尝试插入正确的证书进入设备。别误会我的意思,我喜欢研究物联网,但有些部分我不想花更多时间

下一步是将数据移动到我们可以解析和处理它的地方。对我来说,我选择使用谷歌云,因为我熟悉该服务,并且它与 Notehub 集成,但你可以推出自己的 webhooks,因为 Notehub 也支持它。
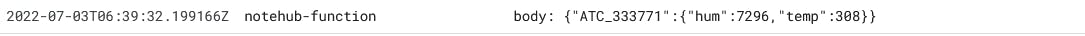
我通过使用 webhook.site 设置路由进行测试(只花了 5 分钟!),当它工作时,我启动了一个 Google Cloud Function 来接收端点请求并显示它,我们可以看到 Notehub 有已成功将数据发送给 Google。

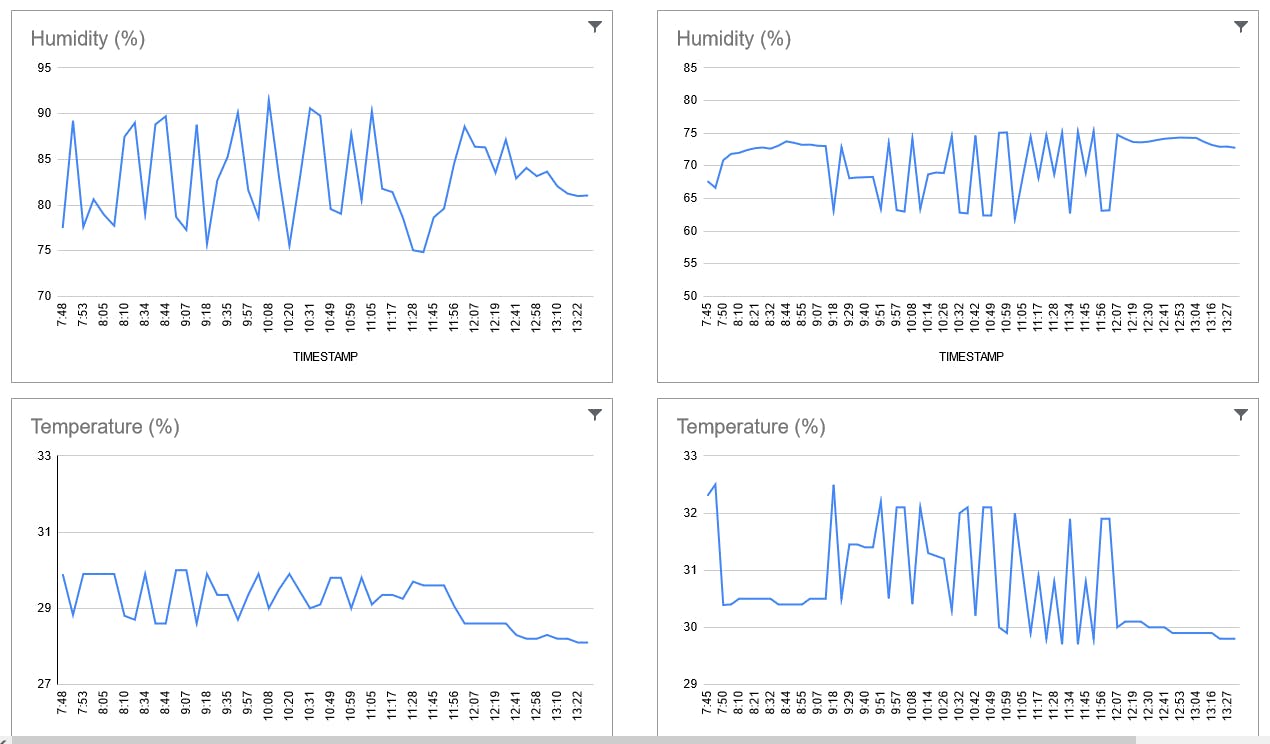
在 Google Cloud 中,我在 BigQuery 中设置了一个简单的表,并让 Cloud Function 将数据传递给它,随后在 Google 表格中连接并可视化。这是一个很棒的仪表板,可以让我快速安全地确定任何地方的温度和湿度,而无需托管网站。

如果您希望开始使用低功耗和低带宽蜂窝物联网,请查看Blues Wireless 提供的入门套件之一。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





