
资料下载

带有Blues Wireless的蜂窝ROB
描述
熟悉的面孔
当我穿过当地的跳蚤市场时,我看到了他。一开始我不确定是不是真的是他,但当我走近时,所有童年的记忆都涌了上来!我小时候从来没有过ROB,事实上,我只见过他一次,我能记得。
我一直想和一个一起玩,现在我终于有机会了!一回到家,我就开始研究 ROB,看看他应该如何工作。你可以想象我的失望,当我发现他只在两个游戏上工作时,Gyromite 和 Stack-Up,并且只使用 CRT 电视。我不确定我期待找到什么,但我的心沉了下去。
当我继续阅读时,我偶然发现了 Adafruit 的博客以及人们如何通过使用 LED 模拟 NTSC 信号来学习控制 ROB。尤里卡!多么惊人的发现!现在我回到了我的驾驶室,一个让我感到舒适的地方,我确信和 ROB 在一起仍然会很有趣!
初步研究
我端到端阅读了Adafruit 博客文章,结果发现 ROB 的左眼有一个光电传感器,该传感器连接到他头部的集成威廉希尔官方网站 。ROB 头脑中的 IC 向他主板上的微控制器发送指令,这让他能够响应您的命令。换句话说,ROB 的工作原理是实际看你玩电子游戏,然后和你一起玩!这是我们正在谈论的 1985 年……难以置信!
Adafruit 提供了一个 Python 实现,可与他们的 Circuit Playground Express 一起使用,但我正在寻找一个标准的 Arduino 示例,但没有找到任何东西。Adafruit 博客提到了 Atari 时代william hill官网 ,特别是关于逆向工程 ROB的帖子
该线程详细介绍了每个命令所需的信号。还有一个部分的 C 实现,作者从未完全能够开始工作。我继续搜索最不起眼的帖子,但我从未找到任何有效的 C 代码来控制 ROB 好吧,我碰巧是一名实用程序/驱动程序程序员,并且知道这是我可以做出贡献的地方!
挑选 ROB 的大脑
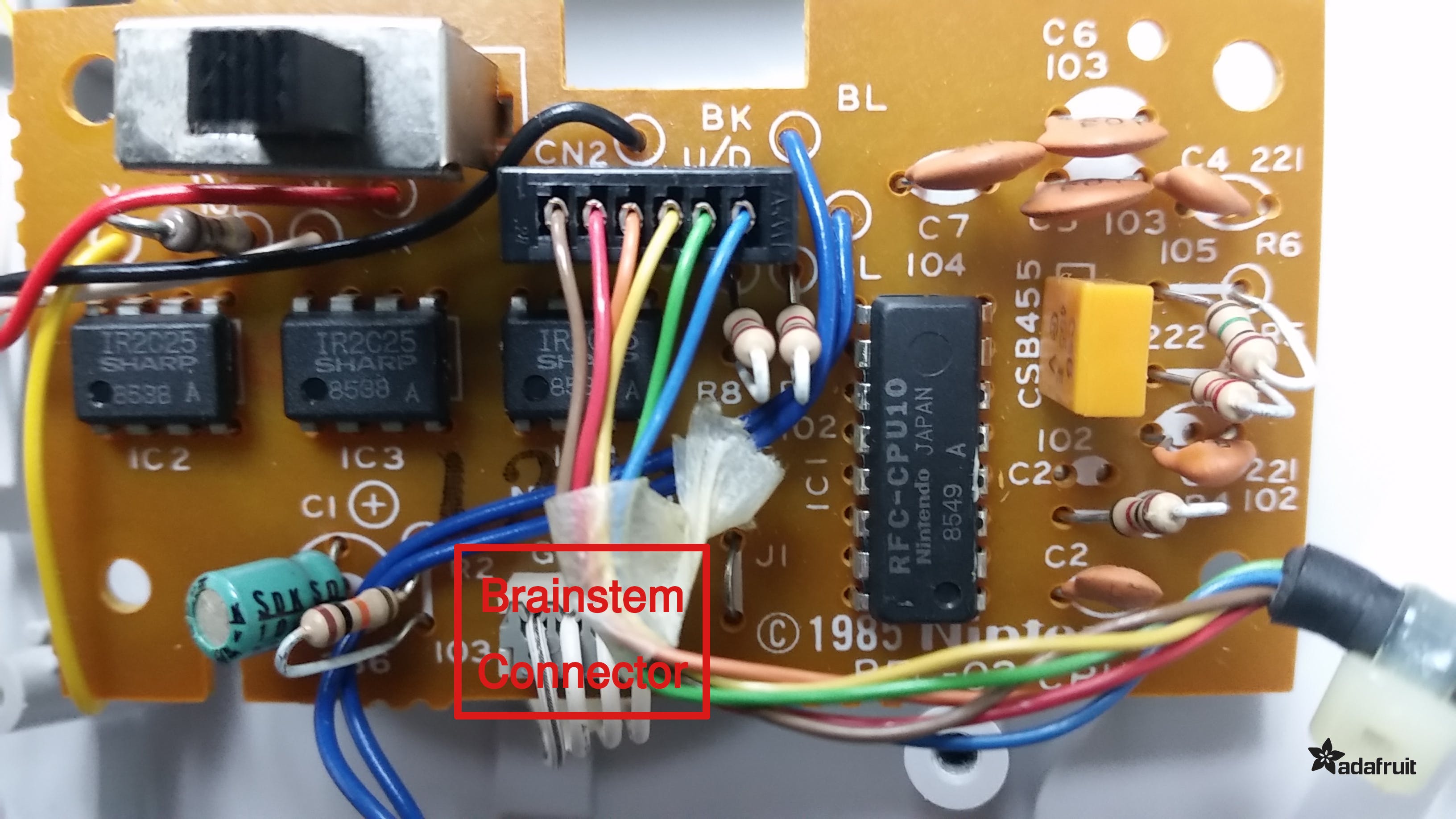
正如我之前提到的,ROB 在他的脑袋里有一个 IC,在他基地的主板上有一个 MCU。两个芯片之间有一条 4 线带状电缆,很容易被认为是脑干。有什么更好的地方可以更深入地了解 ROB 的想法?

幸运的是,ROB 是他那个时代的产物,他使用大型单层 PCB 和巨大的组件。带状电缆夹在主板上,便于连接我的示波器。
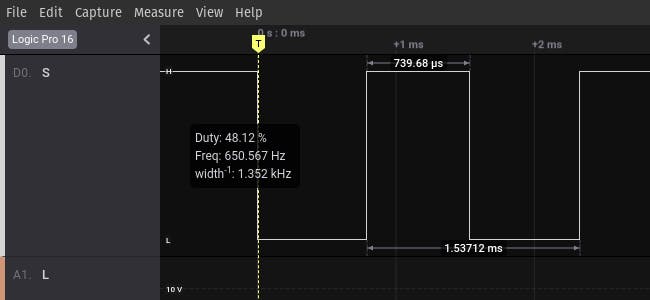
正如我所料,当 ROB 接收到来自 LED 的输入时,他头脑中的 IC 会沿着脑干向他主板上的 MCU 发送信号。该信号由一个以明确定义的间隔发送的独特标记组成。我花了更长的时间才意识到这一点,但间隔时间反映了 LED 脉冲的时间。然而,它不是光脉冲,而是独特的方波。

在识别出 W 形方波并充分了解时序后,我拥有了创建开源库所需的一切。库完成后,我向 Arduino 库存储库提交了一个 PR,NesRob库可以通过Arduino Library Manager下载到 Arduino 。如果您有兴趣,可以在 GitHub 上找到源代码以及我研究的全部详细信息
脑干接入端口
在浏览库时,我很快注意到使用 LED 是不可靠的。感觉变量太多了,比如 LED 的亮度和位置、环境照明等,所以我开始寻找更好的解决方案。其他人甚至为 ROB 制造护目镜(这是专有的,但公认相当整洁),但我认为大多数这种性质的解决方案都太脆弱且太笨重而无法实用。我唯一的限制是我不愿意修改 ROB 以使其不再像最初设计的那样运行。
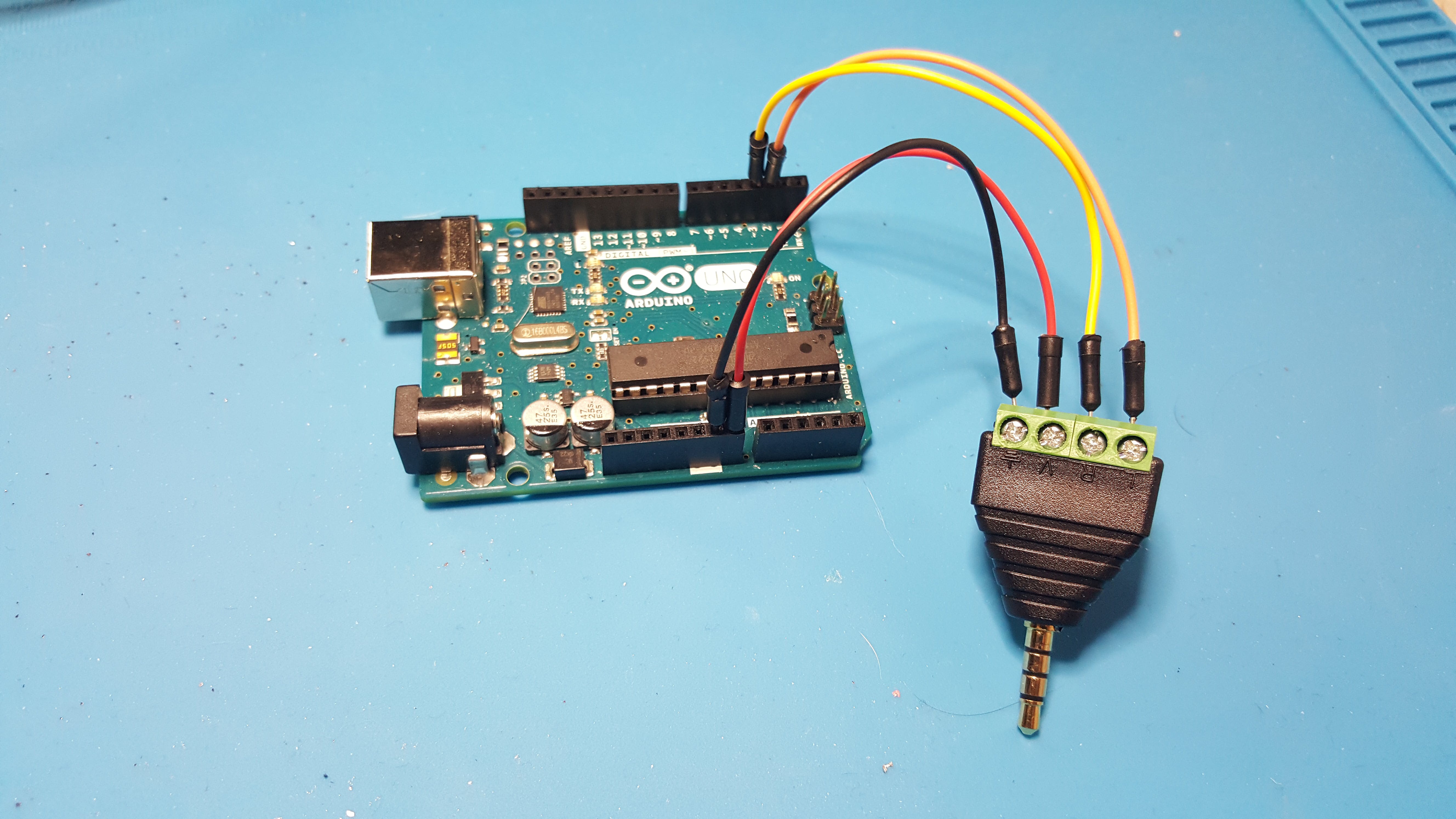
我研究了PCB,解决方案变得很明显。我可以连接到主板上脑干连接器的背面。ROB 底座有大量的空隙空间,这为解决方案提供了充足的空间。脑干有四根标记为G 、S 、V和L的导线,它们显然分别代表 (G)round、(S)signal、(V)oltage 和 (L)ED。我想到了两种类型的四针面板安装连接器,一个 RJ-45(或电话插孔)和一个 3.5 毫米 TRRS(又名耳机插孔)。TRRS 电缆的占地面积比 RJ-45 小得多,因此很容易做出决定。
通过创建脑干接入端口,我能够实现我的两个目标。首先,它并没有改变 ROB 从他的“眼睛”接收信号的方式。其次,ROB 现在有一个能够提供可靠通信的硬接线端口,而且作为额外的奖励,我们现在可以使用他的电池组。因此,ROB 可用作物联网项目的电池和机器人外围设备!然后当他不“工作”时,他仍然可以坐在你旁边,看着你玩 Gyromite,并在你旁边玩。
说 ROB 的语言
既然我们可以访问 ROB 的通信通道和他的电源,那么让他做我们想做的事情应该很容易,对吧?嗯,有点。
ROB 是围绕 4 节 AA 电池设计的。AA 电池每节提供大约 1.5V 的电压,但这可能会根据充电水平上下变化。(V) 电压线在大约 6V(或 4 x 1.5V)下运行,并且 (S) 信号线在相同电压下保持高电平,但 (L)ED 运行在略低于 2V 的电压下。
经典的 Arduino Uno 以 5V 运行,专为滥用而设计,因此它可以容忍 6V 信号(至少暂时如此)。从理论上讲,Uno 可以直接连接到 ROB 并提供控制,而无需任何额外的硬件。然而,所有较新的 Arduino 板都开始在 3.3V 上运行。考虑到这一点,我决定制作一个能够支持几乎任何威廉希尔官方网站 板的更强大的解决方案。因此,我购买了一些逻辑电平转换器来桥接 ROB 和控制 MCU 之间的分压。

在这一点上,我们可以直接、硬连线地访问 ROB 的主板,并且能够从任何常见的微控制器上操纵他。
对主要 ROB 的地面控制
与任何机器人外围设备一样,ROB 在没有外部影响的情况下效用有限。换句话说,ROB 需要响应遥控才能变得有趣。关于这一点,我最近收到了我的Blues Wireless Feather Starter Kit ,它赋予了“远程控制”的全新含义!
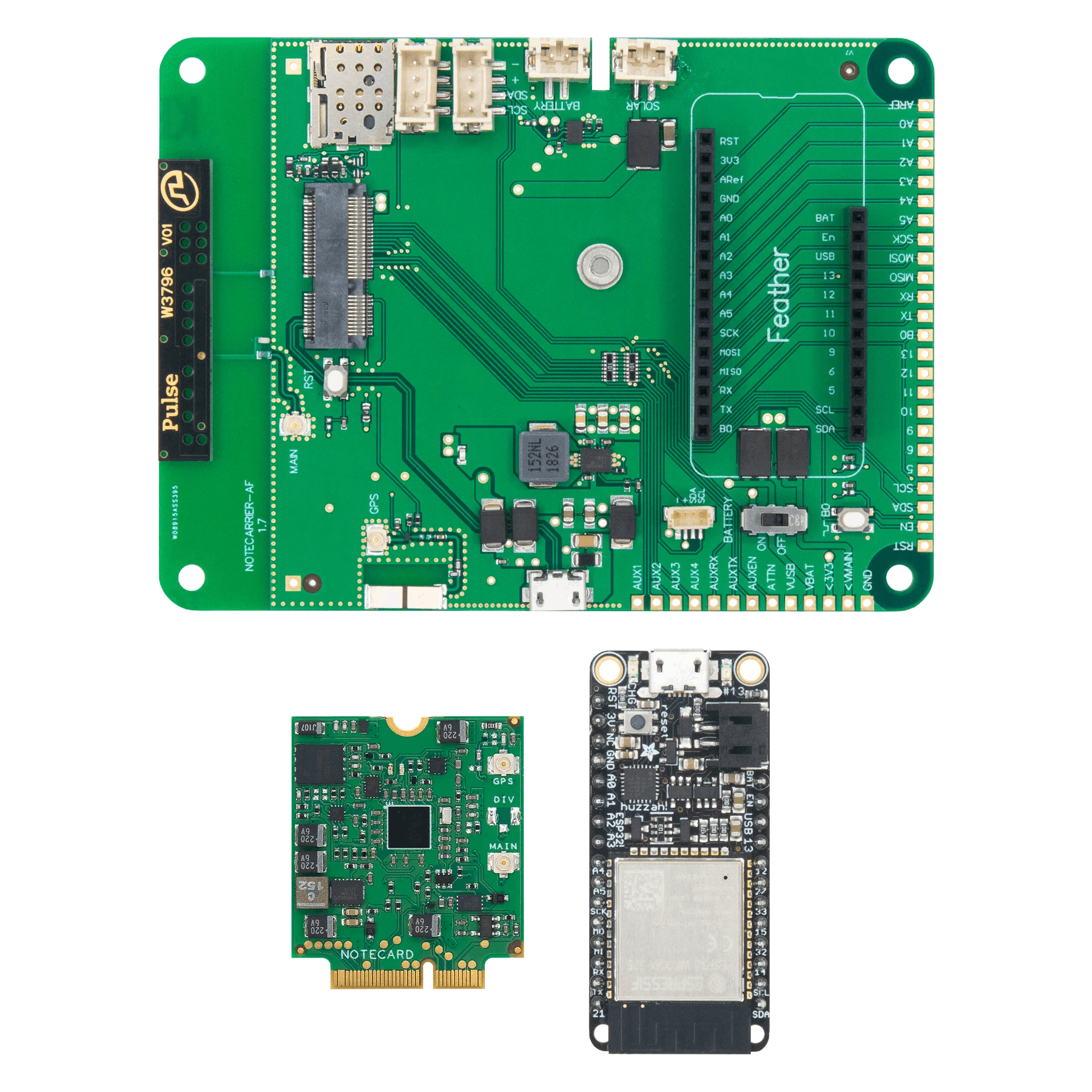
Feather 入门套件包含三个主要组件。
- 蓝调无线记事卡
- Blues Wireless Notecarrier-AF
- 带有 Feather 兼容接头的 Espressif ESP32

Notecard 负责处理所有的蜂窝通信,以及各种其他功能;不胜枚举。Notecarrier-AF 有一个用于 ESP32 的 Adafruit Feather 插座(因此得名),一个用于 Notecard 的 M.2 连接器,并处理所有电源管理和充电威廉希尔官方网站 。最后,ESP32 是一个兼容 Arduino 的 3.3V 逻辑控制器。
记事卡使您的项目连接到互联网变得轻而易举。我所要做的就是在Notehub.io上创建一个新项目(相当于给它一个名字),然后配置我的 Notecard 以使用以下 JSON 连接到它:
{
"req":"hub.set",
"duration":10,
"mode":"continuous",
"productUID":"com.blues.zfields:xxxx",
"sync":true
}
说真的,就是这样。
我唯一需要做的另一件事是使用我希望 ROB 执行的命令检查“Notes”。这也很容易,通过发送另一个 JSON 请求:
{
"req":"note.get",
"file":"rob.qi",
"delete":true
}
Notecard 无需轮询下一个命令的到来,而是有一个中断,可用于在收到新的 Note 时通知您。
{
"req":"card.attn",
"mode":"rearm,files",
"files":["rob.qi"]
}
老实说,这就是他们的全部。自己快速浏览一下,完整的来源链接如下。
将 Notecard 连接并连接到 Notehub,我可以通过Notehub.io通过 Internet 发送命令并控制 ROB!
直播!
现在 ROB 加入了物联网,任何有电脑的人都可以使用他。所以剩下的唯一问题是,为什么不让每个人都可以使用他?!?
我从壁橱里挖出一台旧的 Macbook,安装了无数更新,最终安装了 OBS。作为 ROB 的法定监护人,我为他注册了 Twitch 帐户NesRobLive 。我为他设置了一个小录音室,并注意世界......我们有我们的下一个#influencer
但在 ROB 准备好连续播放几个小时之前,我必须对电池情况做点什么;请记住,ROB 使用 4 节 AA 电池运行。我还决定使用 ROB 的电源组,为 Notecard 和 ESP32 供电,所以坚持使用 AA 是不可能的。相反,我决定前往tinkercad.com并设计一个电池更换插件,这样我就可以更换墙上适配器的电池。我拿了我的 3D 打印,从我孩子的旧玩具中收集了一些电池端子触点,我让 ROB 靠墙上的电源运行!
但是,我确实遇到了一个限制,那就是壁式适配器不能替代涉及电流 ( I) 的电池。在 ROB 的电机和 GPRS 调制解调器之间,当需要快速、高要求的电流时,我的 6V/2A 壁式适配器响应不够快。作为一种解决方法,我必须将 ROB 连接到我的台式电源,这样才能满足他的电源需求。
如果您知道高性能壁式适配器,请在评论中分享。

带 ROB 兜风
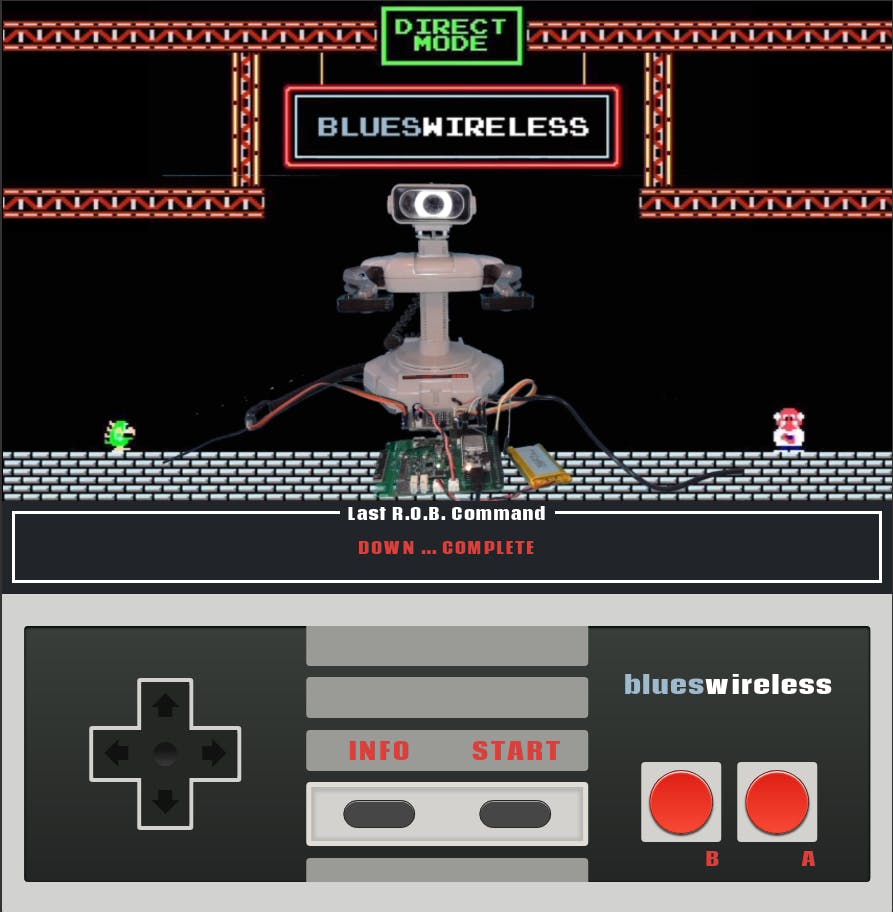
在我朋友的一点帮助下(也就是我的朋友们为我做了这一切),ROB 有一个网站,为您提供了一个 NES 控制器,该控制器已配置为完全按照 ROB 在 Gyromite Test Direct 屏幕中的编程行为进行操作。

来吧http://nesrob.live和加入乐趣。我希望您能亲身体验这个项目并控制 ROB!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





