
资料下载

Blues无线记事卡警报的贪睡按钮
描述
需要人工干预
机器并没有真正理解它们可能令人讨厌的概念......¯\_(ツ)_/¯
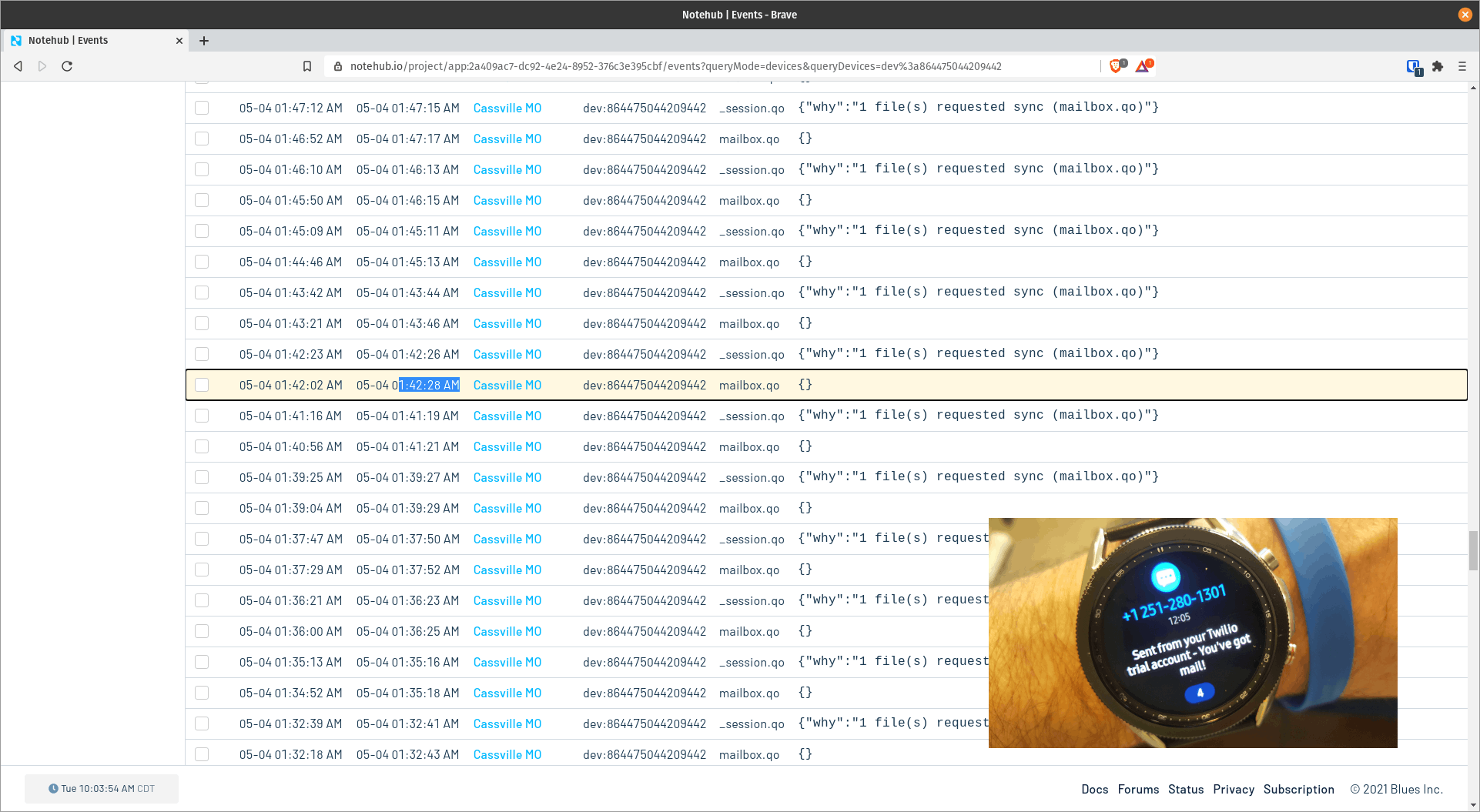
在我构建远程警报邮箱项目时,这对我来说变得非常明显。第一次夜间暴雨产生了 100 多个警报,每个警报都有自己的短信。我不仅因为不断的短信提醒而失眠,而且我的 Twilio 余额也在减少!

有什么问题?
写一些代码,对吧?
嗯,有点。
使用 Notecard 设计低功耗应用的典型模型是配置 Notecard 以根据特定事件(例如定时器、运动、传入消息等)禁用/启用主机微控制器。以这种方式使用时,Notecard 可以在 ~8uA 空闲,并且您的主机可以在指定条件下被唤醒。这允许您通过仅消耗特定计算任务所需的功率,然后以接近零的功耗返回静止状态,最大限度地利用电池。
该模型的副作用是每次禁用主机微控制器时都会丢弃所有易失性存储器。因此,需要持久性或非易失性内存来保持重新启动后的状态。这可以使用 EEPROM 来实现,或者允许 Notecard 保持您的状态(这是它的另一个强大功能)。但是,我试图维持的状态(决定是否生成警报)不太适合昏昏欲睡的微控制器。
代码?!我们要去的地方,我们不需要代码......
我正在向一个狡猾的澳大利亚人描述我的难题,他鼓励我观看另一个狡猾的澳大利亚人 EEVblog 的 Dave Jones 的软开关视频。事实证明,Dave 的软拨动开关实现非常适合我的应用程序。
与仅由瞬时开关驱动的软拨动开关不同。贪睡按钮用作双向开关,在人与机器之间架起桥梁。也就是说,状态只能由MCU设置为ON ,只能通过机械按钮设置为OFF (即人为干预)。
从技术上讲...
贪睡按钮由协同工作的 PNP 和 NPN 晶体管组成。理论上,PNP 和 NPN 晶体管的集电极将锁存相应晶体管的基极打开或关闭。尽管在实践中,诱导这种行为需要下拉电阻器的帮助。
为了发挥作用,该威廉希尔官方网站 需要连接到电源和地,以及连接在 PNP 晶体管的集电极和 NPN 晶体管的基极之间的测试线。当闩锁打开时,测试线将具有等于电源的电压,而当闩锁关闭时,测试线将等于接地。
要激活威廉希尔官方网站 ,可以通过在测试线上提供电压来“启动”。要复位威廉希尔官方网站 ,可以将 NPN 晶体管的基极和发射极短接到地。
通过在威廉希尔官方网站 中包含最佳尺寸的电阻器,可以最大限度地减少功率损耗。下图中的威廉希尔官方网站 在晶体管关闭时消耗 60μA,在晶体管打开时消耗 600μA。虽然这比闲置的 Notecard 消耗更多的能量,但它仍然优于休眠的 MCU,并且很容易得到我的太阳能解决方案的支持。
记事卡和贪睡按钮:完美搭配
Notecard 通过禁用主机 MCU 来节省电池电量,这使得维护状态和捕获按钮按下比平常更加复杂。通过使用威廉希尔官方网站 来捕获这个逻辑,我们可以简单地绕过这个问题。
Notecard 旨在在发生预定义事件后唤醒主机 MCU。通常警报事件只需要报告一次,直到人为干预将系统重置为良好状态。
通过使用威廉希尔官方网站 来确定是否应该发送警报,大大简化了主机 MCU 所需的计算。现在,MCU 只需要唤醒,检查状态,采取行动(或不采取行动),然后返回睡眠。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







