
资料下载

基于ResNet的手势识别边缘计算项目
描述
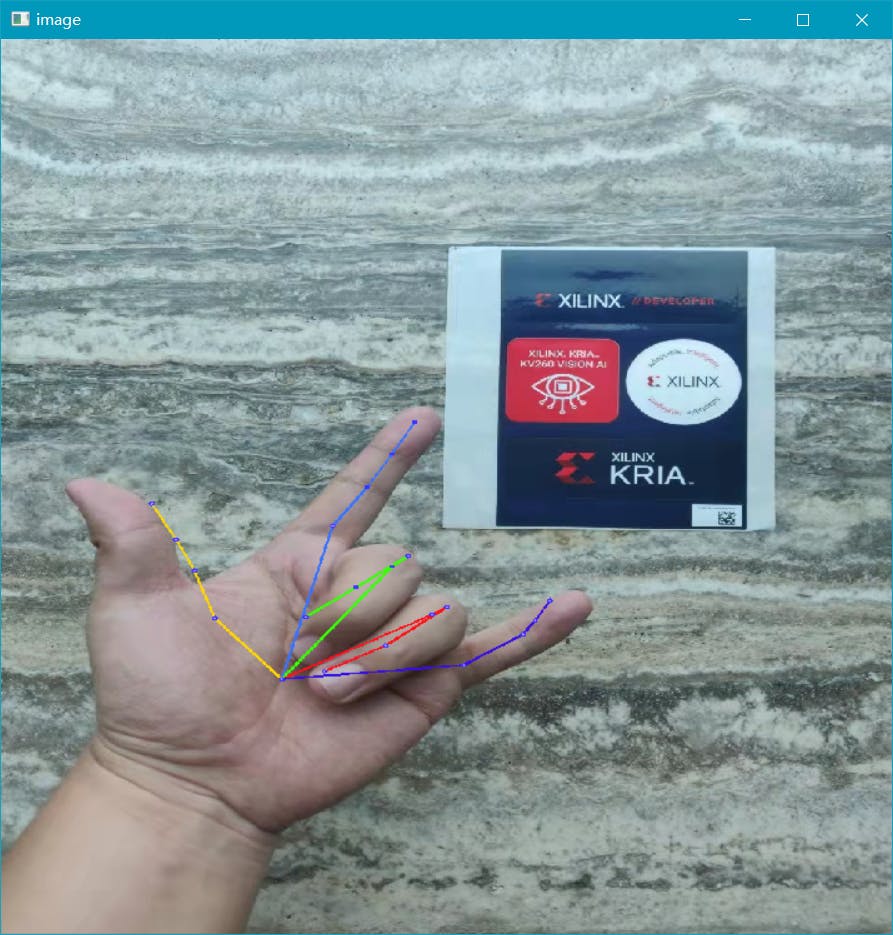
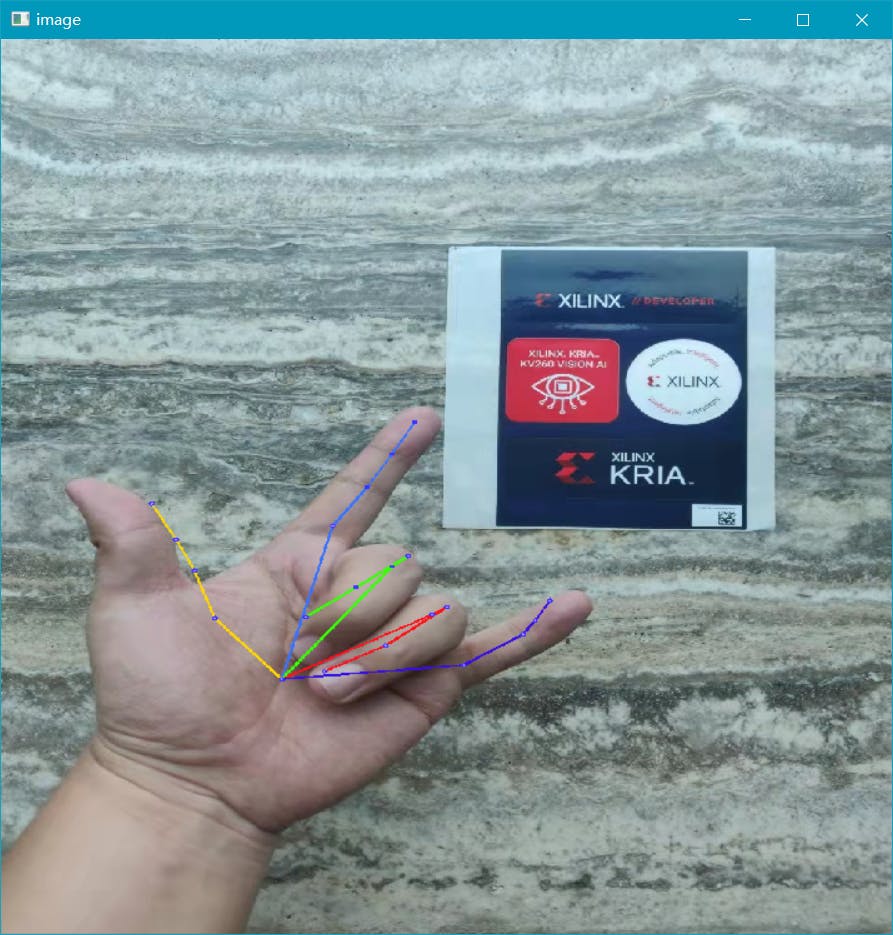
该项目使用ResNet50作为训练网络,使用已经标注关键点的手部图像作为训练集,使用Pytorch作为训练模型的工具。然后通过 Xilinx 提供的 Vitis AI 工具对该模型进行量化、编译和部署在 Xilinx KV260 Vision AI Starter Kit 中。该程序是对手部21个关键点的测试,测试图像如下图所示。

1 关于 ResNet
ResNet 于 2015 年提出并因其“简单实用”而在 ImageNet 竞赛分类任务中获得第一名,此后许多方法都建立在 ResNet50 或 ResNet101 上用于检测、分割和识别。检测、分割、识别等领域一直在使用ResNet。
2 数据集
该数据集包括网络图像和数据集<>,用于过滤一些动作重复低的图像进行生产,有49、062个样本。
感谢“Massive Multi-view 3D Hand Pose Dataset”数据集的贡献者:Francisco Gomez-Donoso、Sergio Orts-Escolano 和 Miguel Cazorla。“海量多视图 3D 手部姿势数据集”。arXiv 电子版 1707.03742,2017 年 7 月。
3 培训
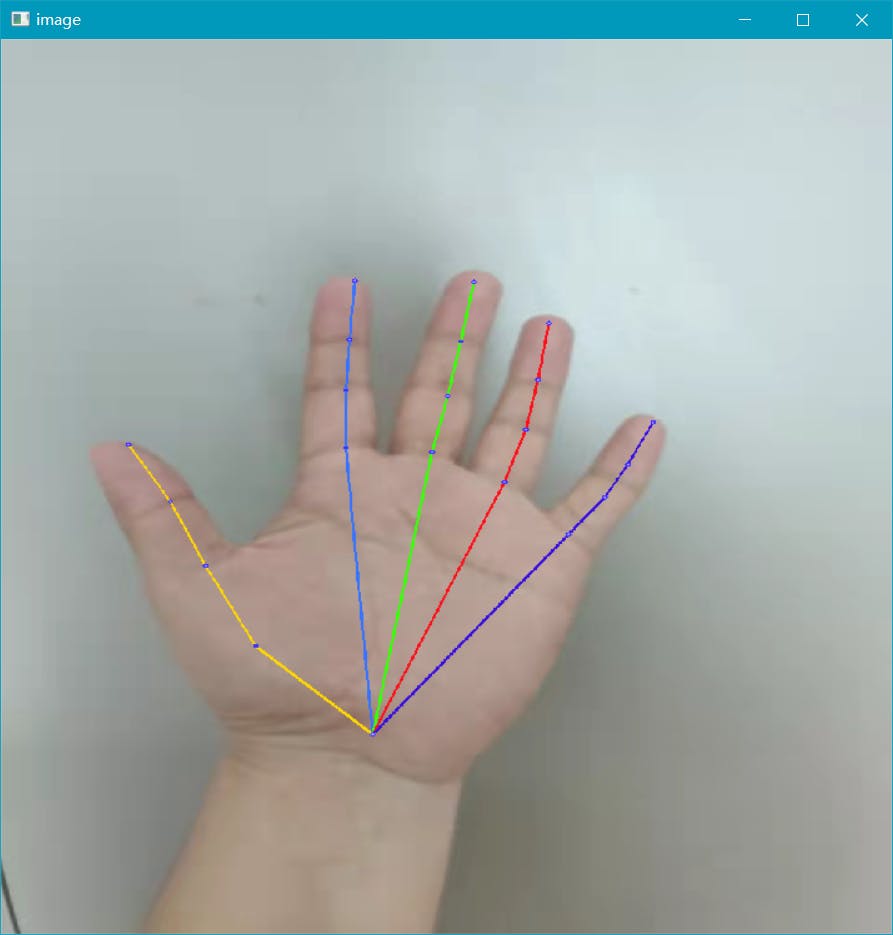
对于模型训练,我使用了上述公开可用的数据集。我通过 PyTorch 为 ResNet50 实现了网络,并使用 RTX 3070Ti 作为 GPU 油门来获取 PyTorch 模型(.pth 文件)。我准备了5张自己手上的照片来测试模型的训练,图片如下图所示。

4 配置 Vitis AI
Vitis AI 库是一组高级库和 API,旨在使用 DPU 高效执行 AI 推理。它使用 Vitis 运行时统一 API 构建在 Vitis AI 运行时之上,以提供对 XRT 的完整支持。
Vitis AI 库通过封装大量高效、高质量的神经网络,提供易于使用且统一的界面。Vitis AI 库让您可以专注于开发自己的应用程序,而不是底层硬件。
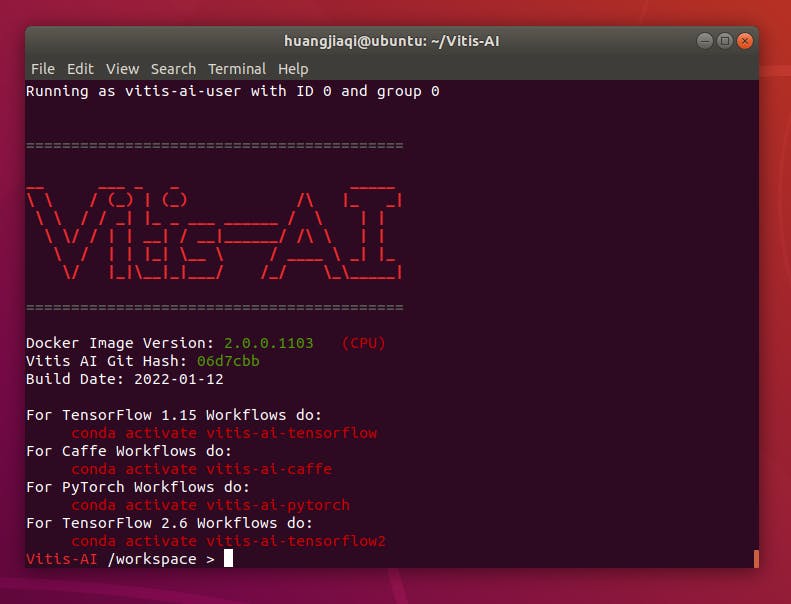
参考 Vitis AI 用户指南(UG1414),我们可以在上位机上快速配置环境,如下图所示。

5 使用 Vitis AI 量化工具量化模型
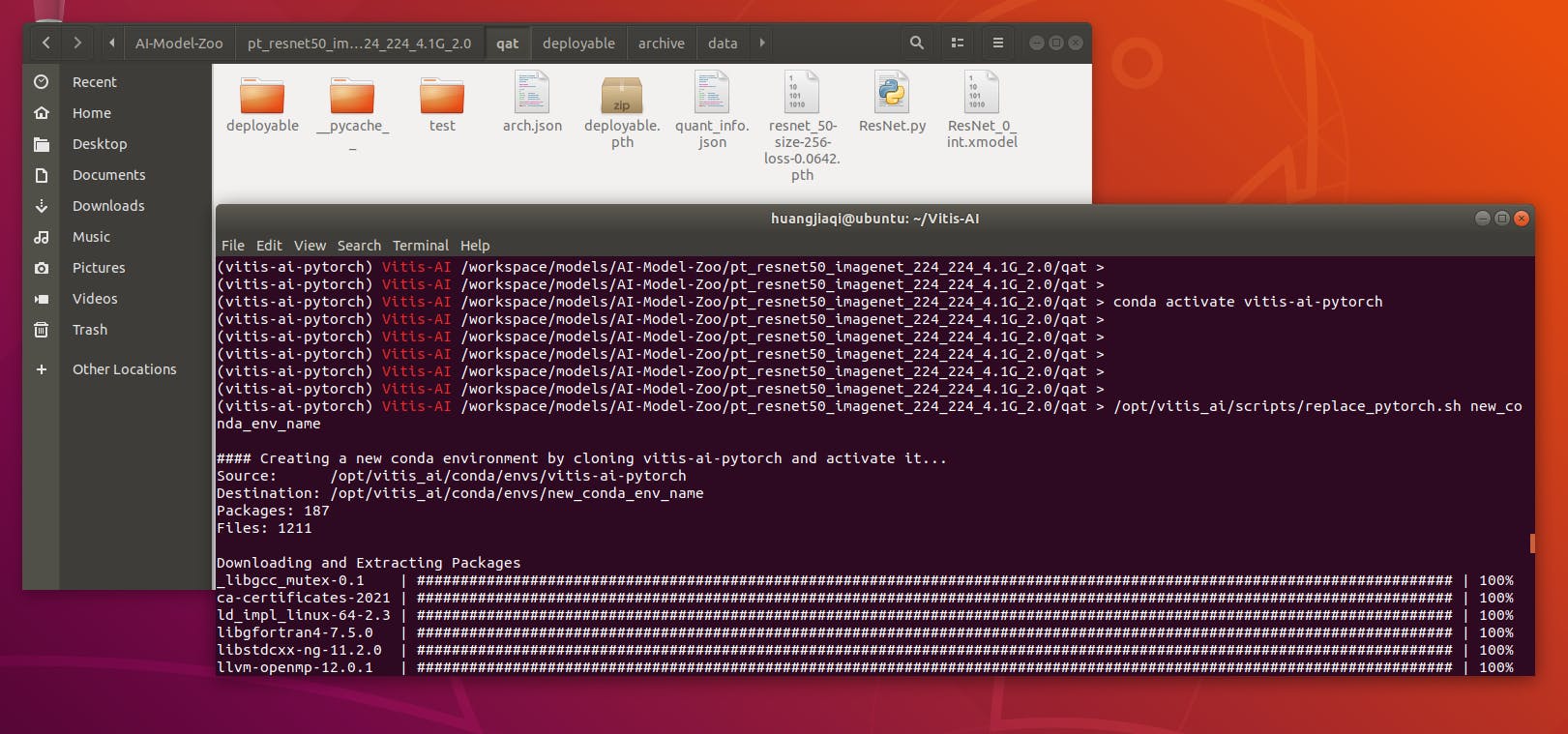
Vitis AI 量词当前支持 TensorFlow(1.x 和 2.x)、PyTorch 和 Caffe。由于我们使用的是 PyTorch,因此需要安装 vai_q_pytorch。在这里使用 Docker 容器安装它似乎更容易。请注意,在创建独立的 Conda vai_q_pytorch 环境之前,我们需要进入 vitis-ai-pytorch 环境。使用以下命令进行安装。
/opt/vitis_ai/scripts/replace_pytorch.sh new_conda_env_name

然后我们将 petalinux 固件烧录到 Xilinx KV260 Vision AI 套件中包含的 SD 卡中(感谢 Xilinx 为参与者提供的硬件支持。虽然小 SD 卡的价格非常低,但足够看到 Xilinx 正在考虑用户的观点)。确保没有先连接USB数据线、以太网线、直流电源线。
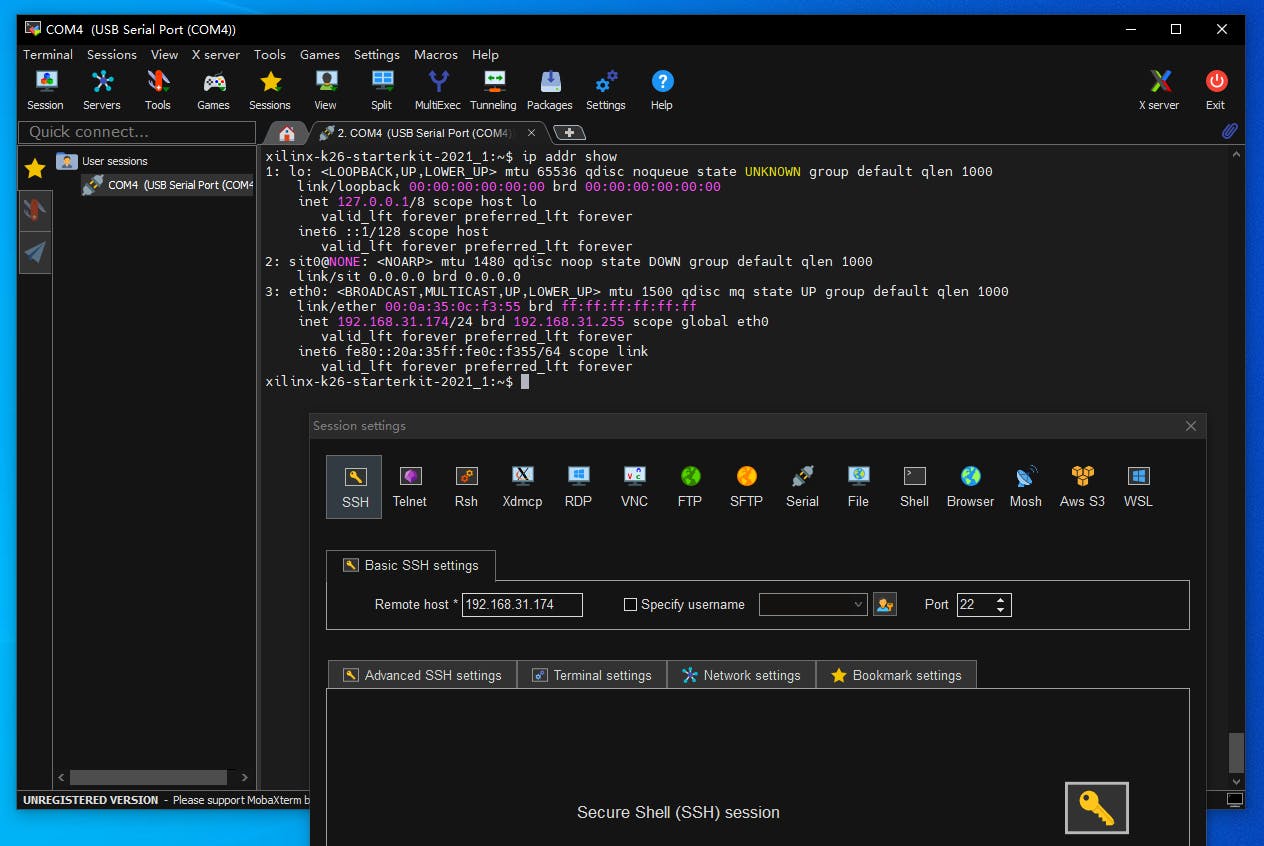
在电脑上安装 MobaXterm 软件,新建一个串口通讯任务。插入USB数据线电脑会弹出两个串口,我们选择COM号小号作为USB通讯接口,波特率选择115200建立连接。
插上直流电源后,我们可以从串口界面观察petalinux的启动过程。配置密码后,我们使用命令“sudo addr show”来查看 IP 地址(见下文)。我们通过 MobaXterm 软件与 KV260 建立 SSH 连接,用于以后的数据传输。

配置完成后,我们为 vai_q_pytorch 准备输入文件。第一个文件是预训练的 PyTorch 模型,通常是 PTH 文件。第二个是包含浮点模型结构定义的 Python 脚本。第三个是训练数据集的一个子集,包含 100 到 1000 张用于定量测试的图像。三个文件准备好后,我们使用“--quant_mode calib”运行命令来量化模型。在运行期间,会跳过日志日志中显示的损失和准确度。Vitis AI 编译器的 xmodel 文件位于输出目录中。/量化结果。该文件可用于部署到 FPGA。
6编译、部署和运行
对于 PyTorch,量化器 NNDCT 直接以 XIR 格式输出量化模型。请使用vai_c_xir 编译它。
vai_c_xir -x /PATH/TO/quantized.xmodel -a /PATH/TO/arch.json -o /OUTPUTPATH -n 网络名
之后就可以部署模型来观察实际检测效果如图9,尽情享受吧!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





