
资料下载

×
如何控制IoT ONE Nixie时钟背光-开/关
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-14
描述
在Kickstarter上查找项目
项目网站:www.nixiester.com
示例程序代码:IoT-Arduino-Cloud-Backlight-ON-OFF
Arduino物联网云应用
如何控制 IoT ONE Nixie 时钟背光 - 开/关
一开始请确保您的时钟已连接到 Arduino IoT Cloud。一步一步地跟随它,当你准备好时回到这里。
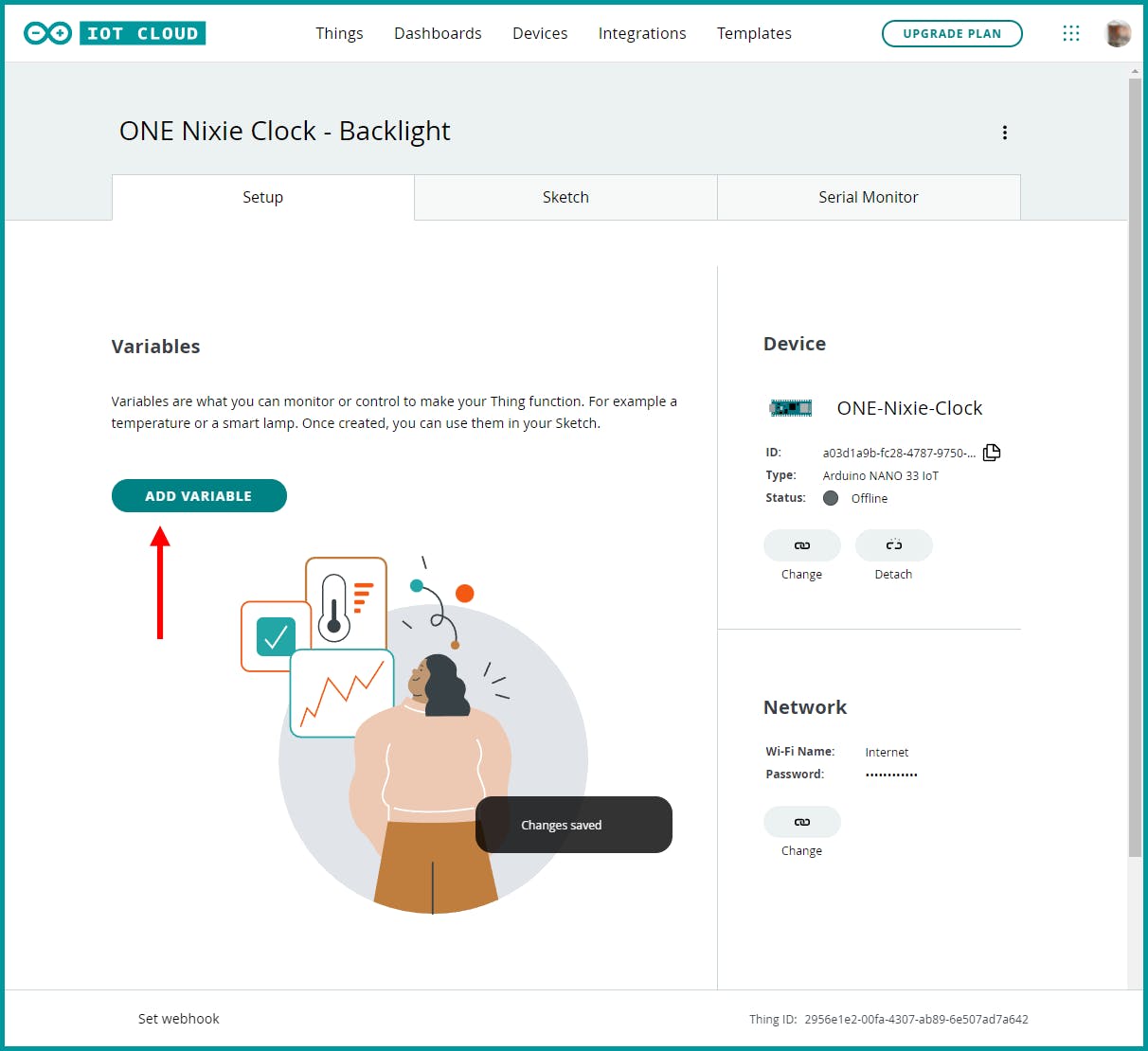
1.添加新变量

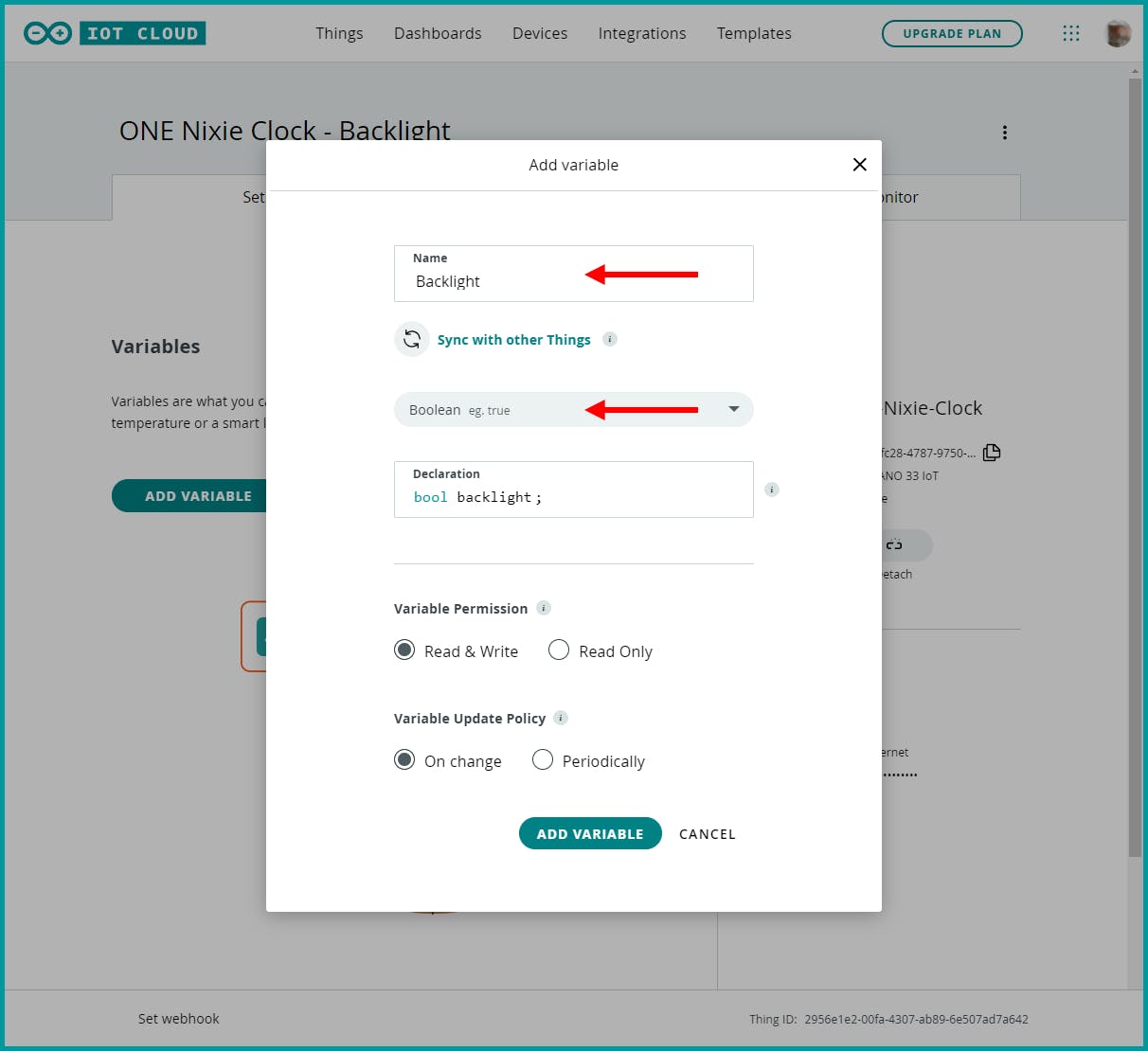
2. 命名并选择类型

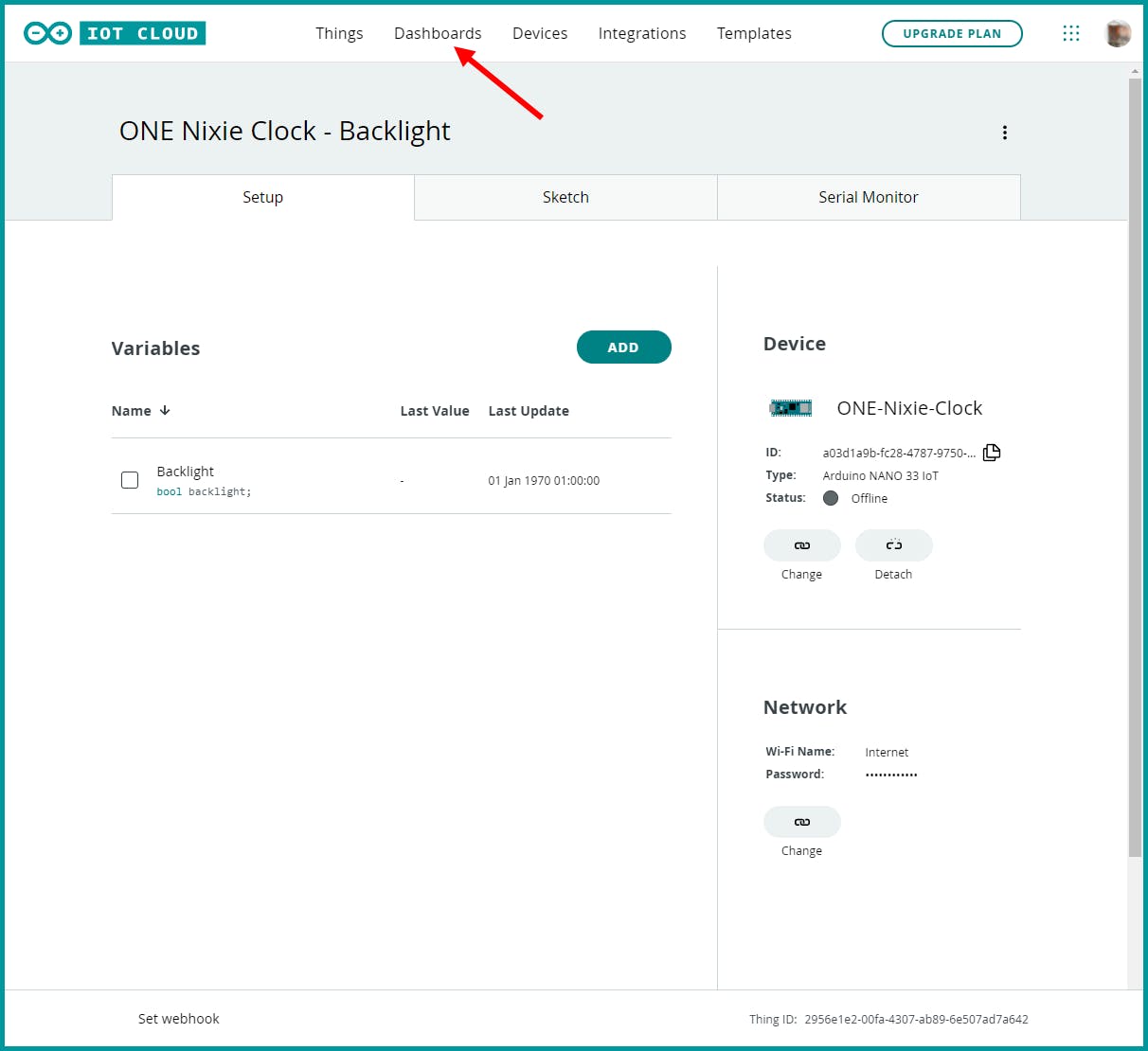
3. 转到“仪表板”

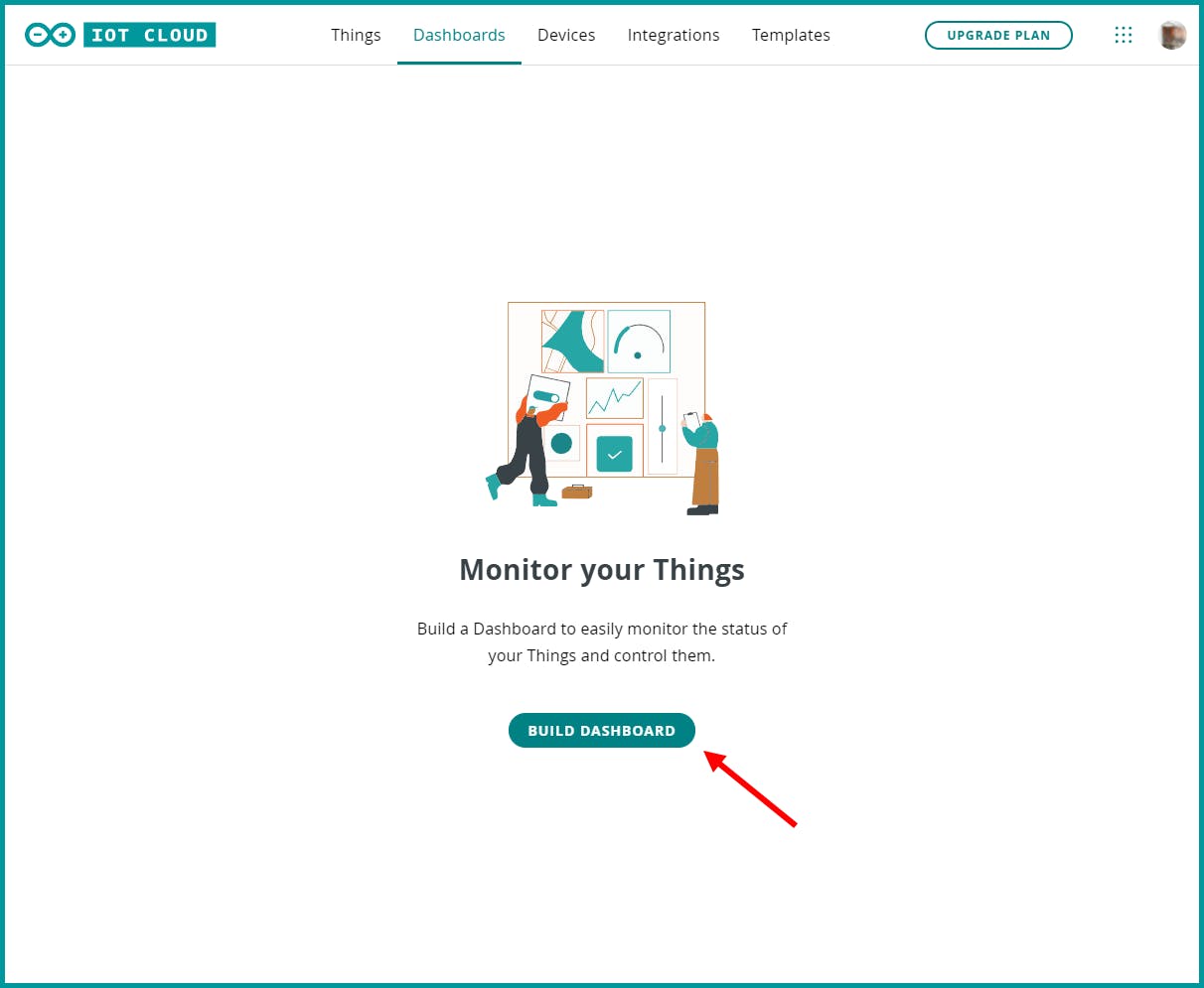
4. 建立一个新的

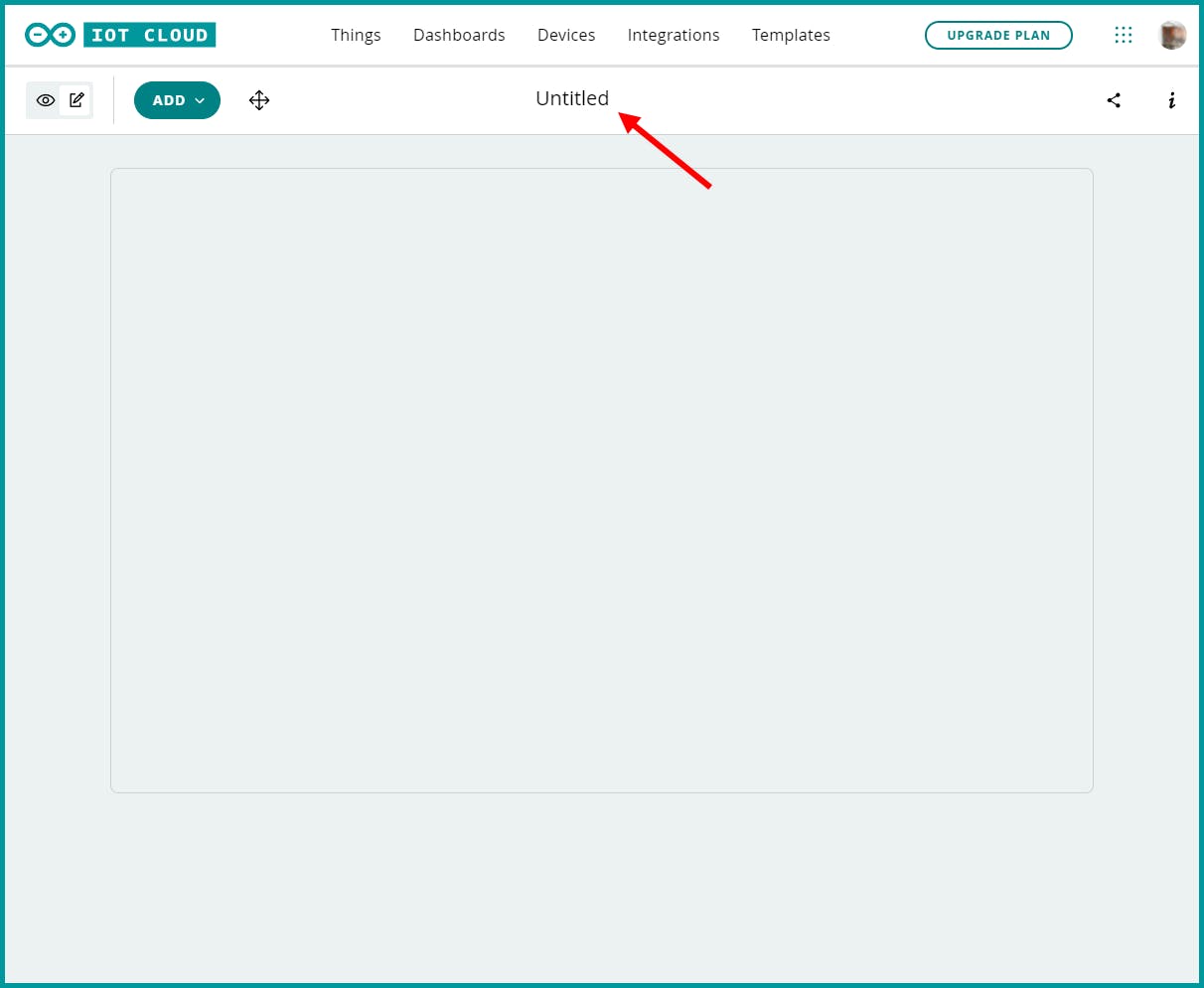
5. 命名

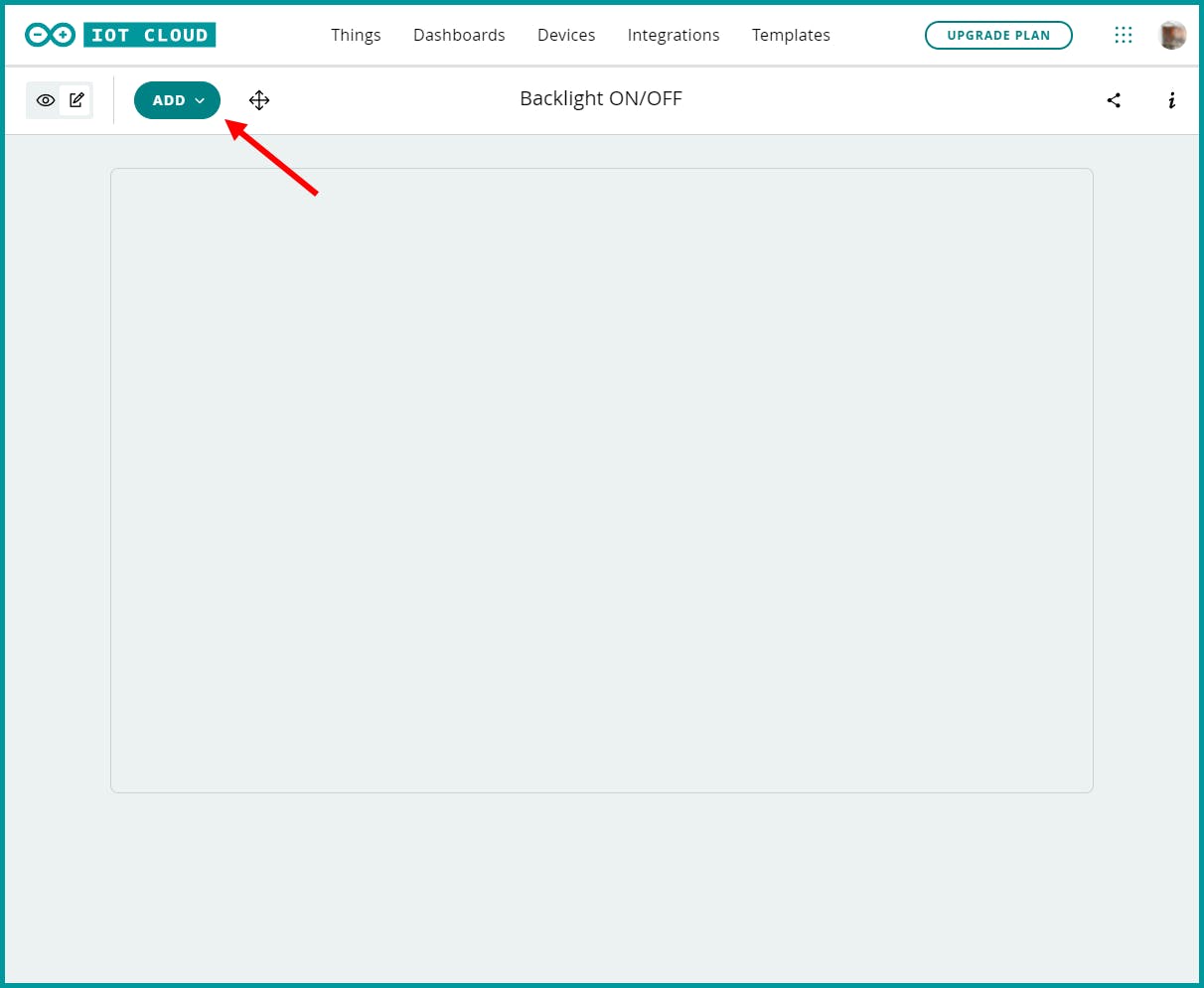
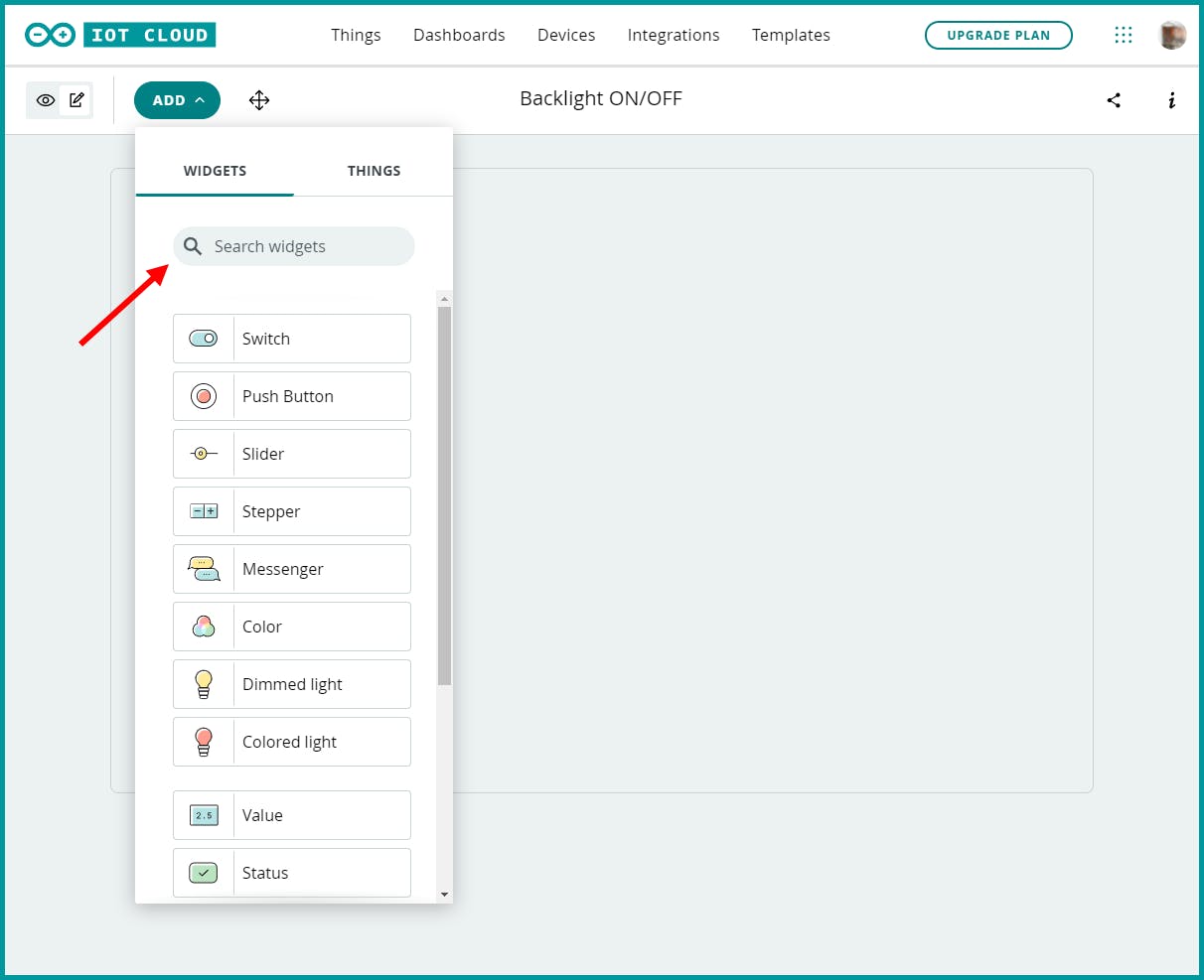
6.添加小部件


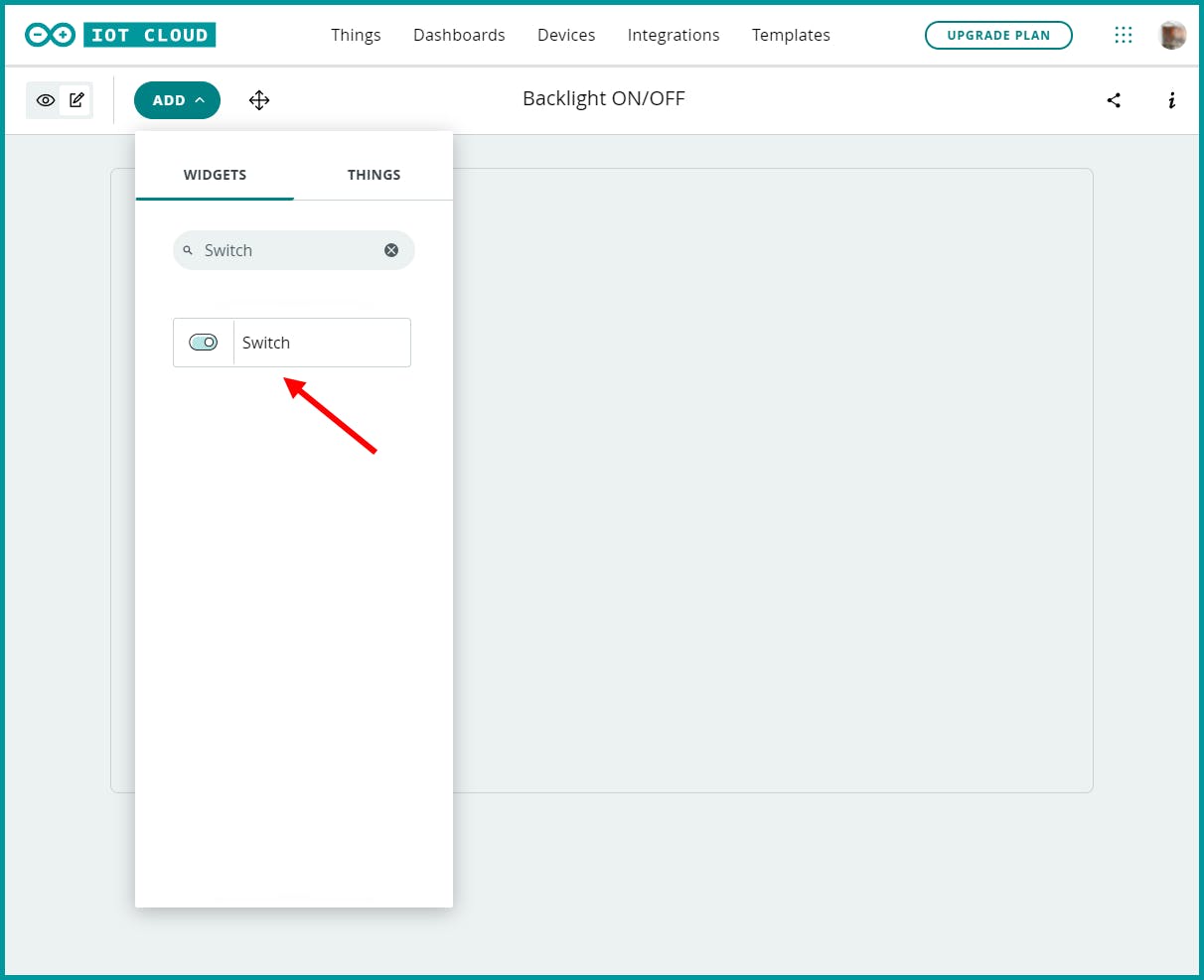
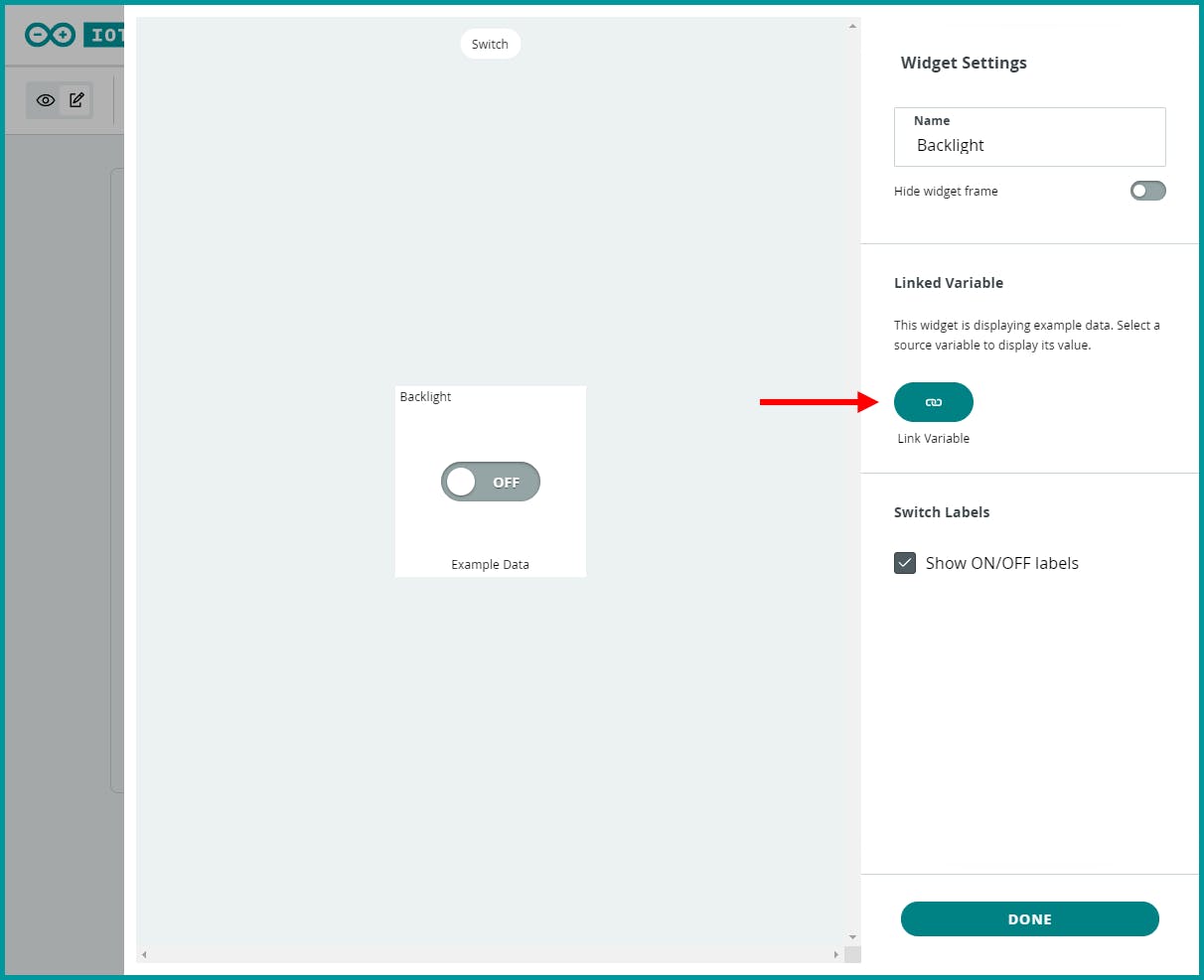
7.添加“开关”小部件

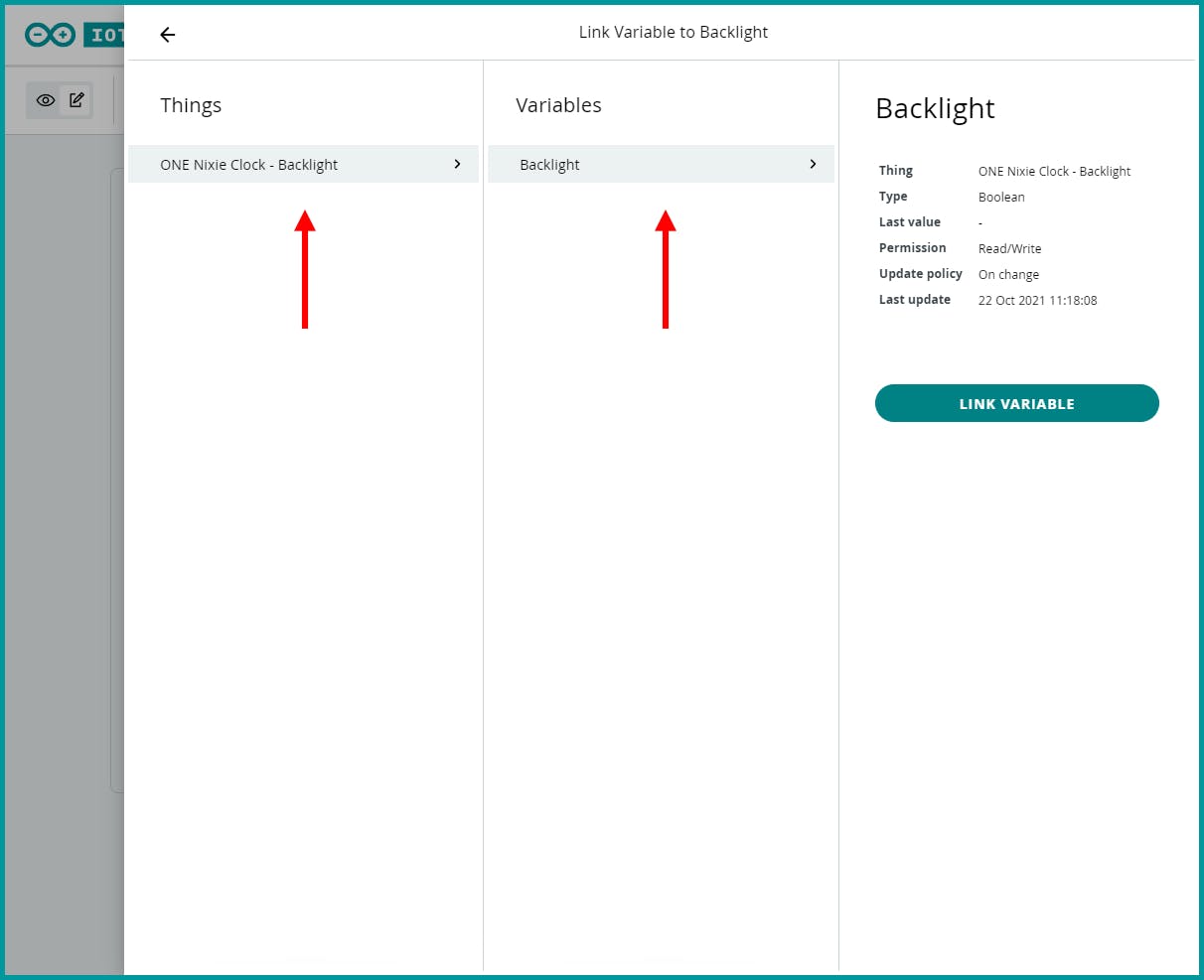
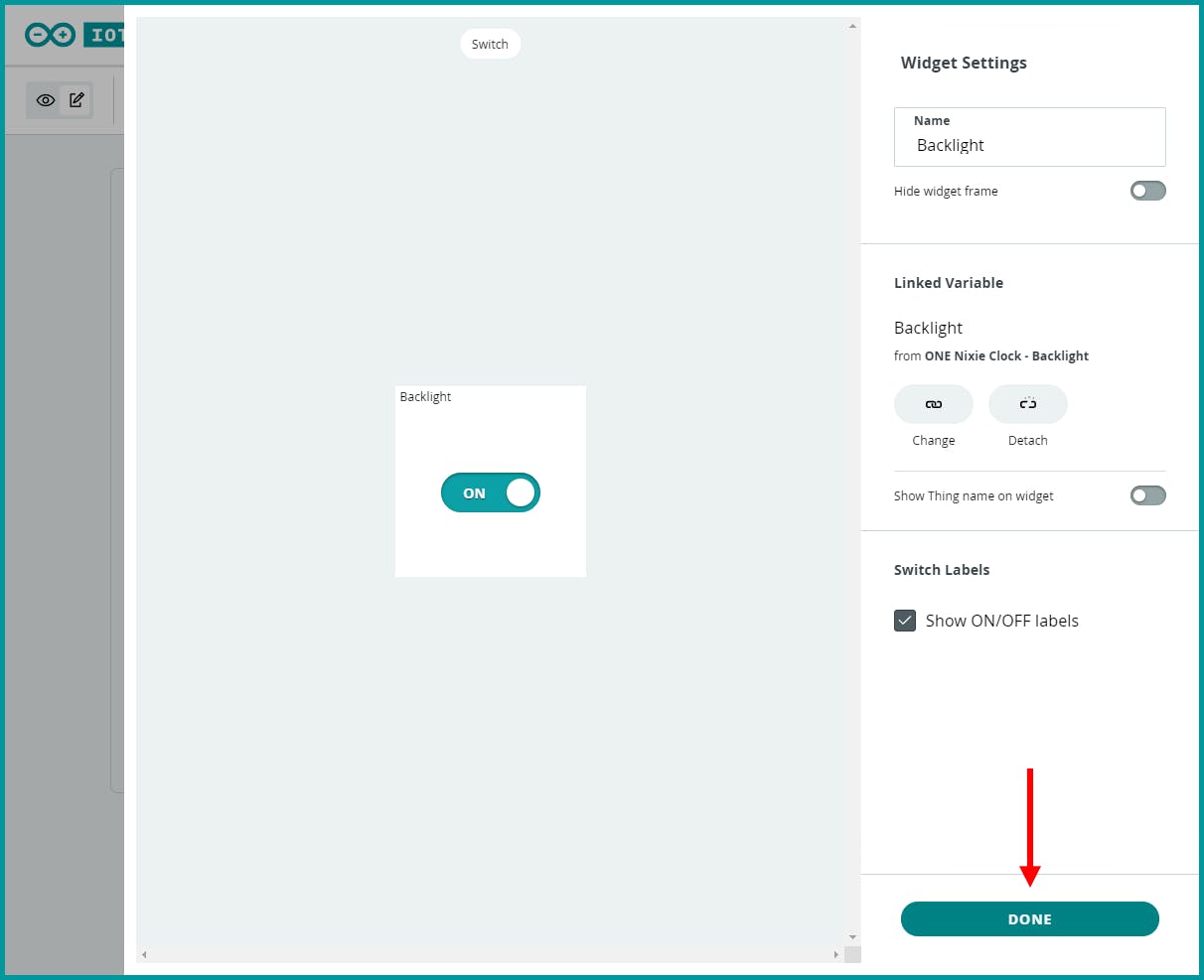
8. 将小部件与变量链接



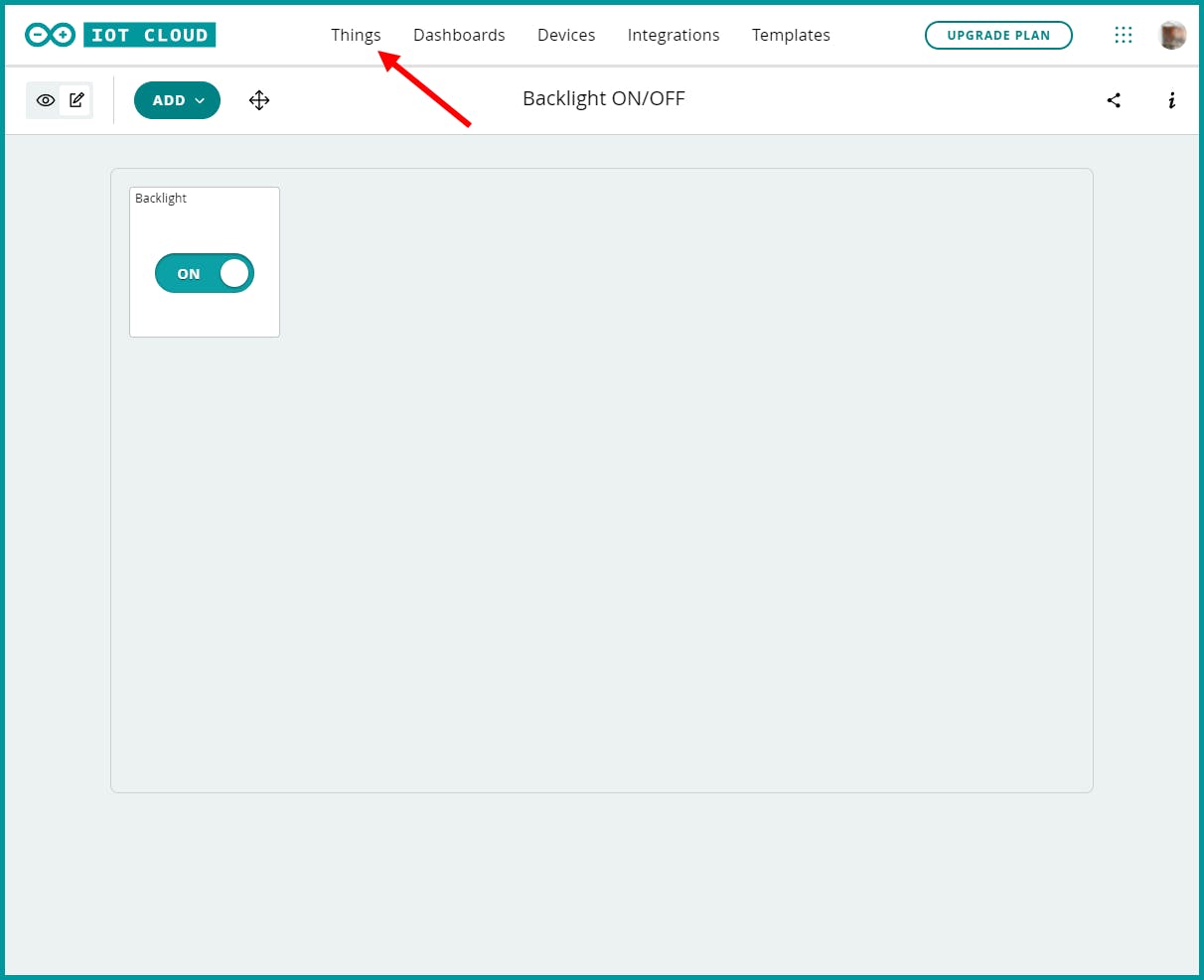
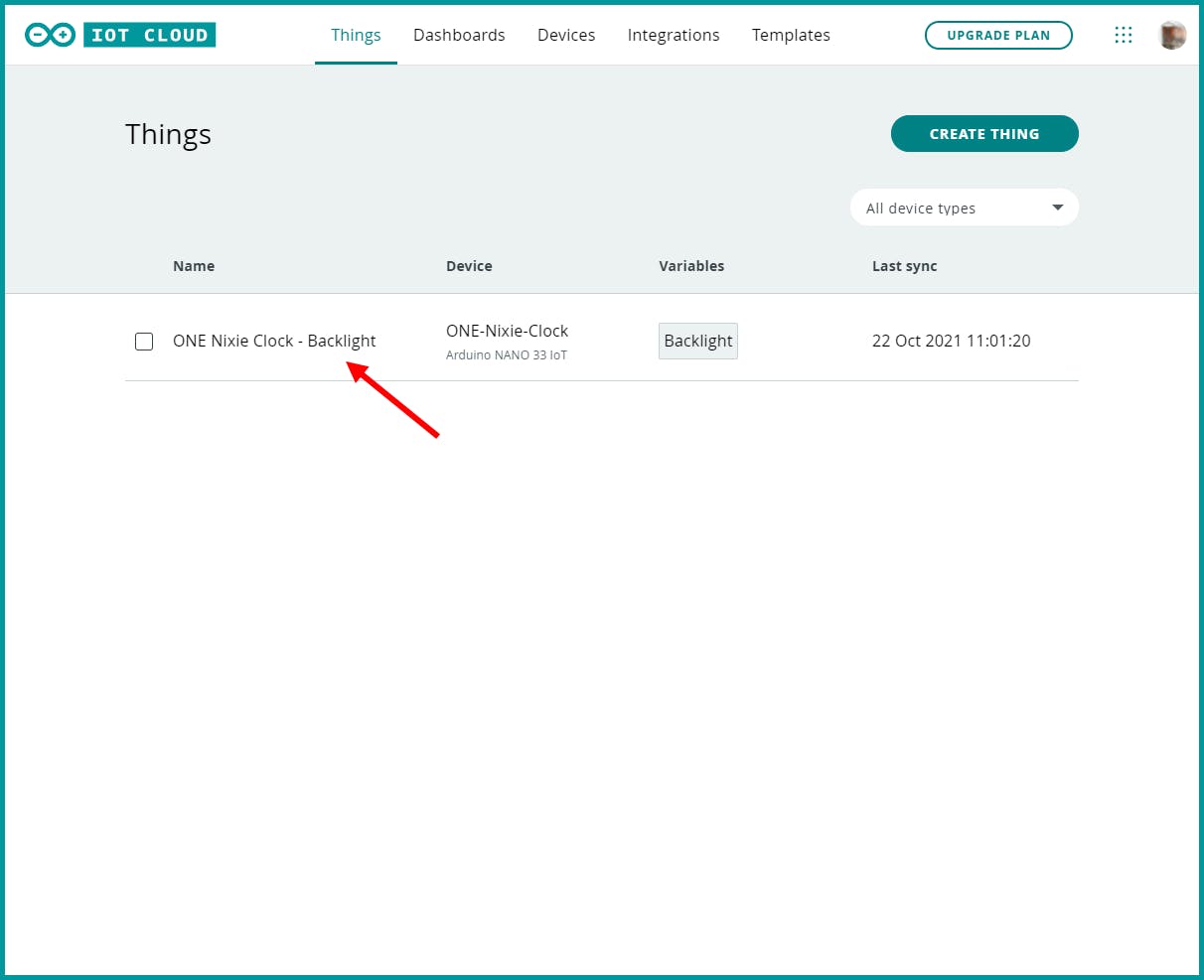
9. 转到“事物”

10.打开它

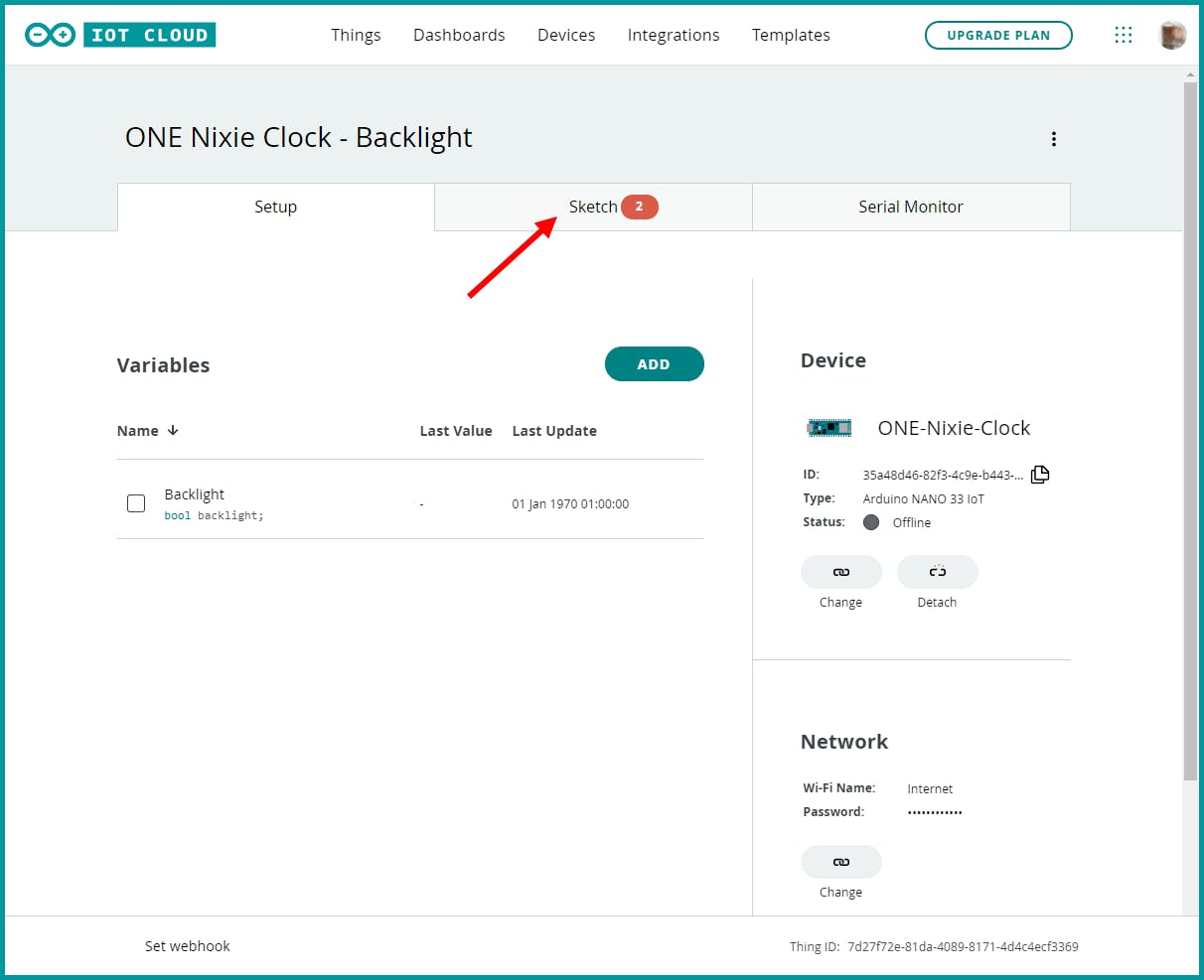
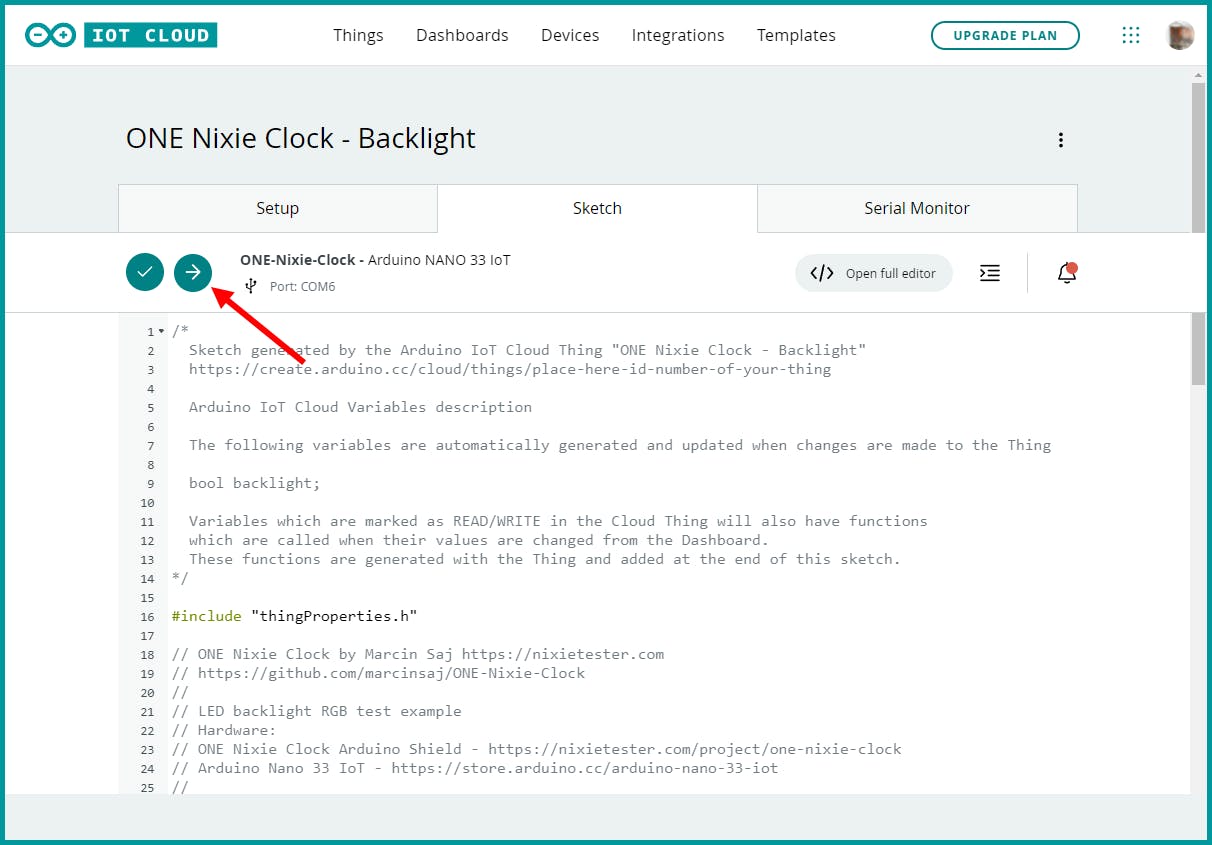
11. 转到“草图”

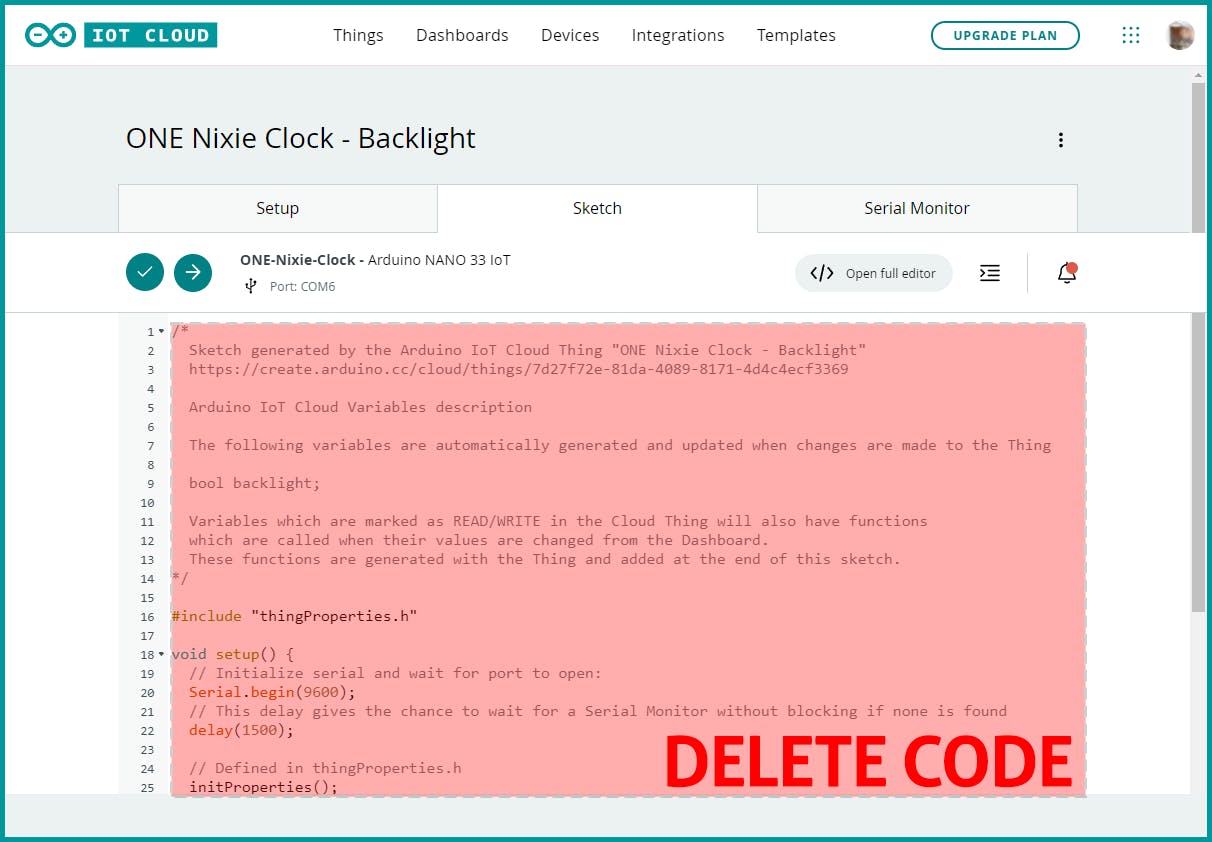
12.删除代码

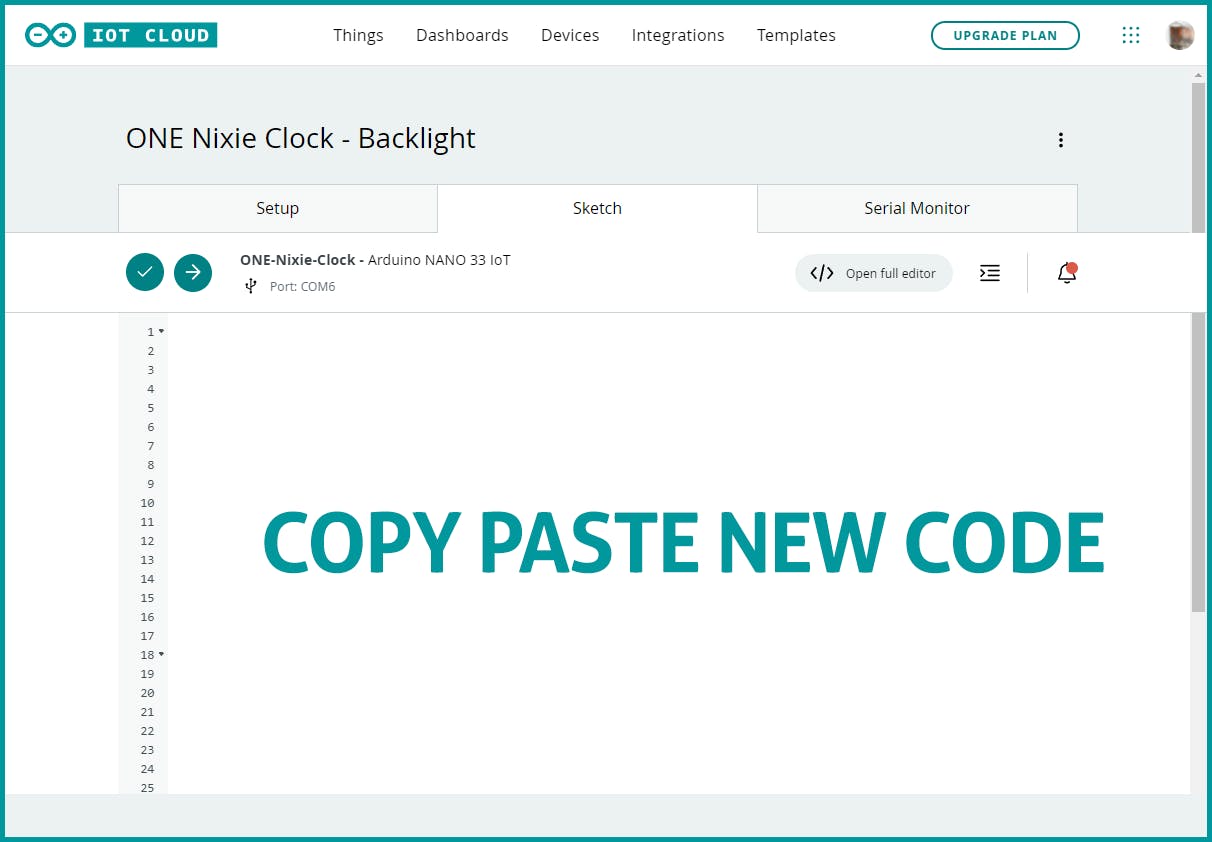
13.复制粘贴新代码
示例代码可以在这里找到。

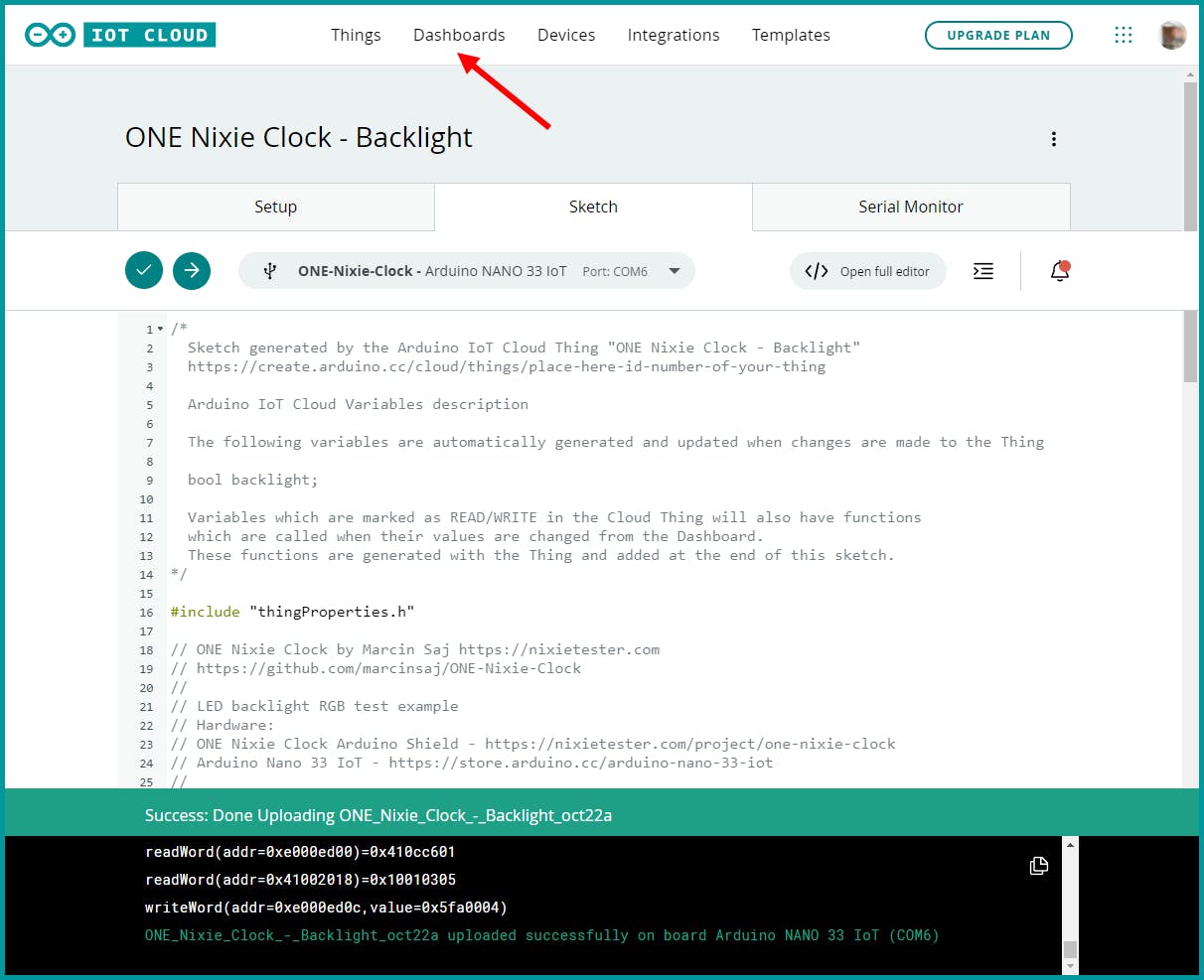
14.编译并发送到时钟

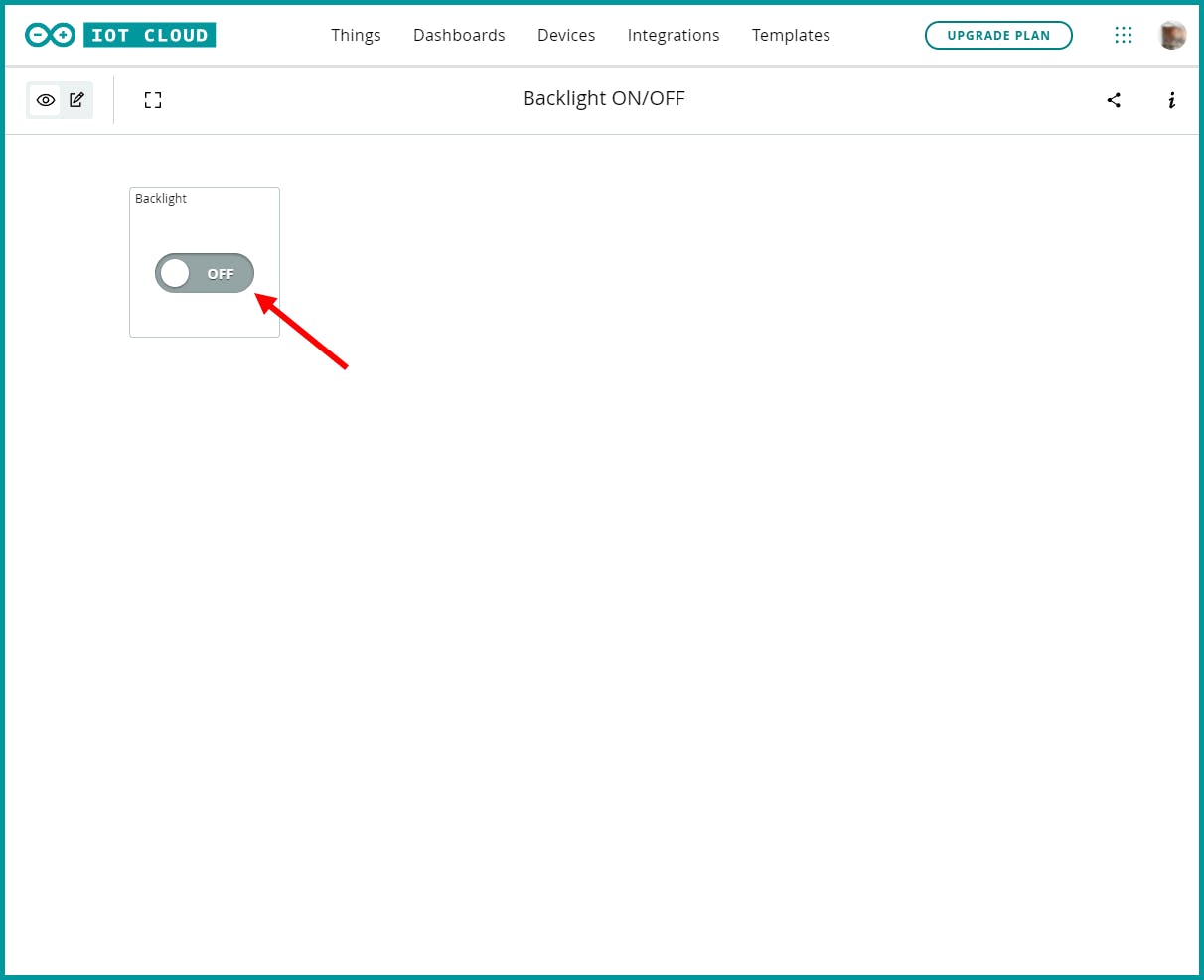
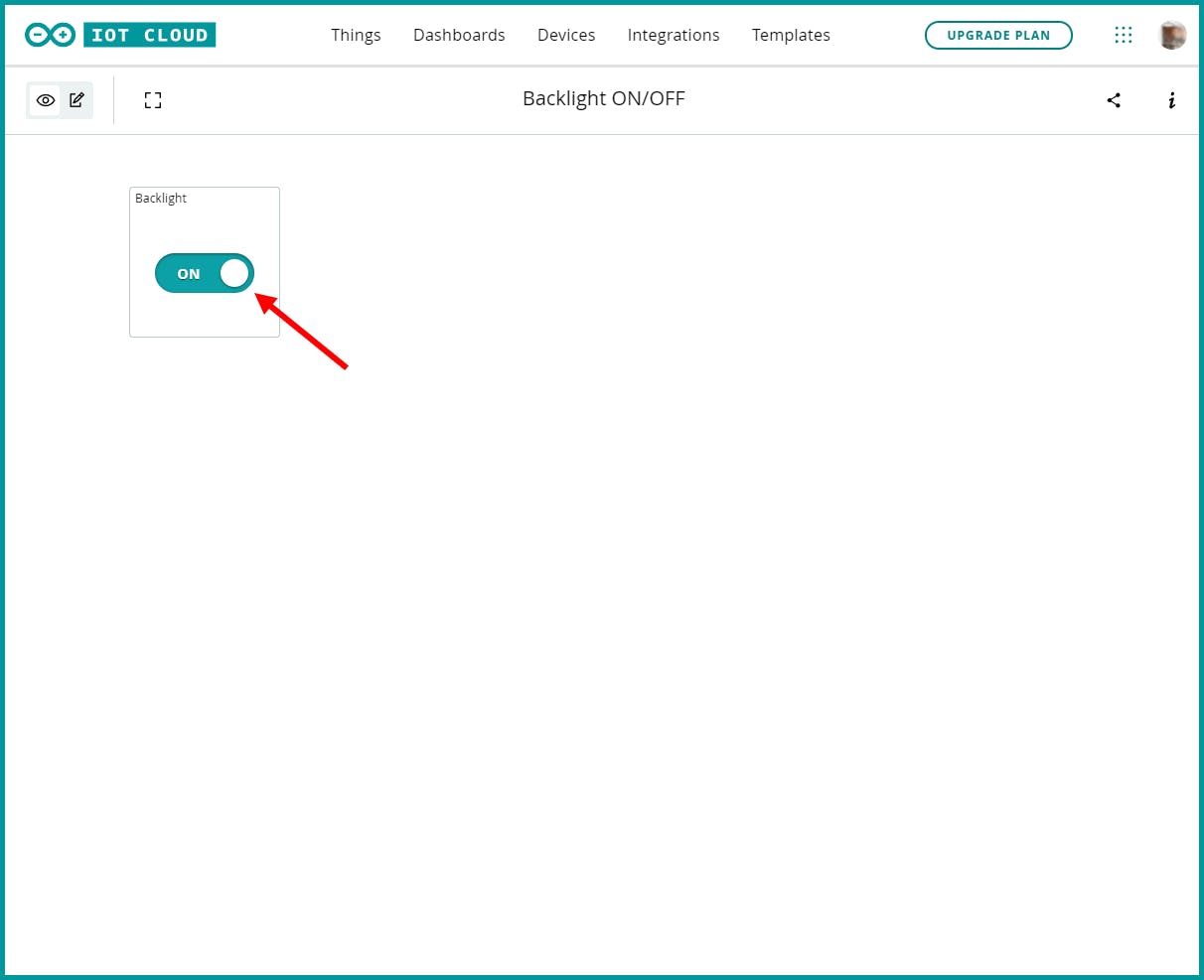
15. 转到“仪表板”

在 Web 浏览器中使用仪表板或使用智能手机和 Arduino IoT Cloud App。


在Kickstarter上查找项目
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






