
资料下载

×
如何控制IoT ONE Nixie时钟背光—开/关以及颜色和亮度
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-14
描述
在Kickstarter上查找项目
项目网站:www.nixiester.com
示例程序代码:IoT-Arduino-Cloud-Backlight-ON-OFF-Color-Brightness
Arduino物联网云应用
如何控制 IoT ONE Nixie 时钟背光 - 开/关以及颜色和亮度
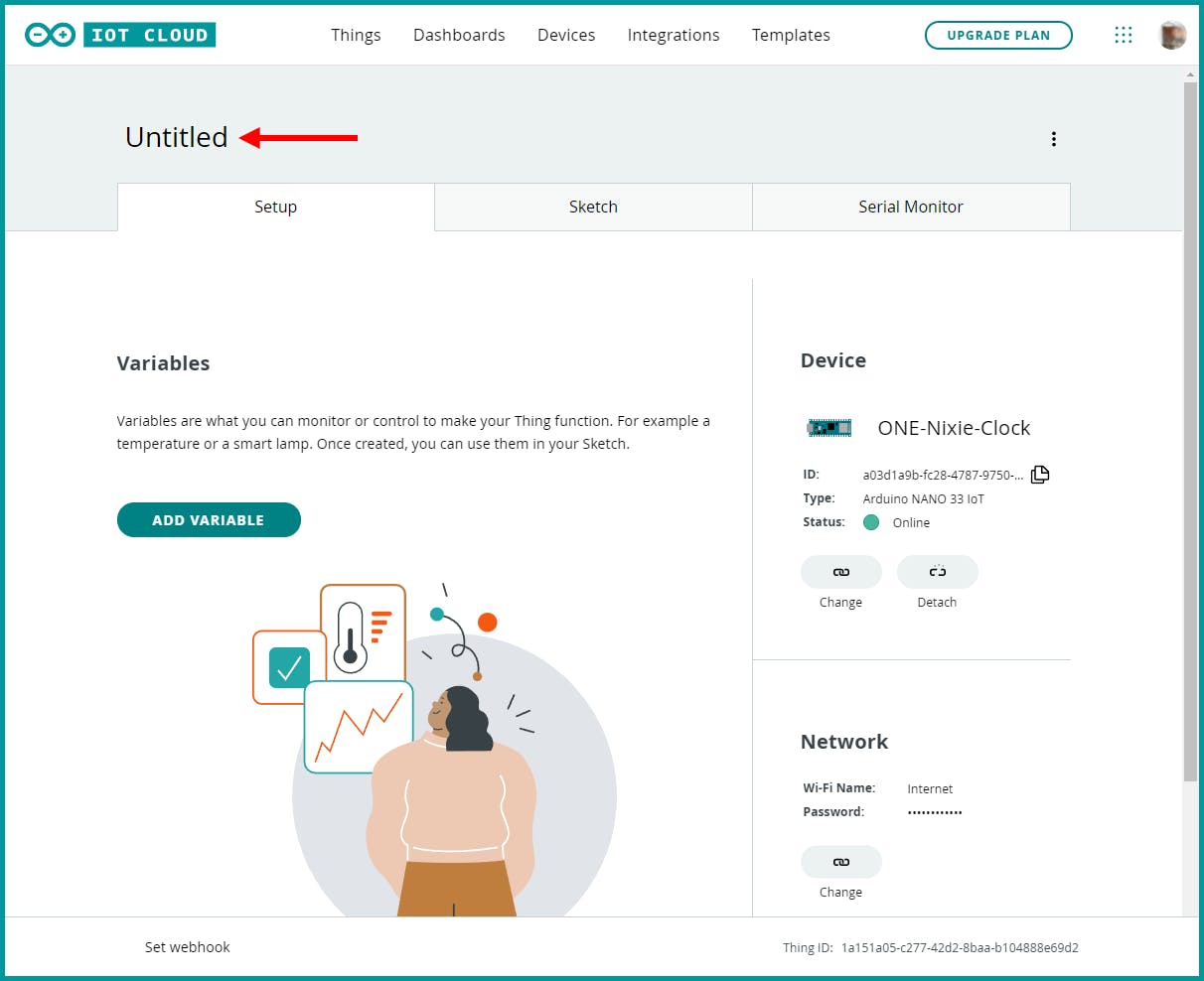
一开始请确保您的时钟已连接到 Arduino IoT Cloud。一步一步地跟随它,当你准备好时回到这里。
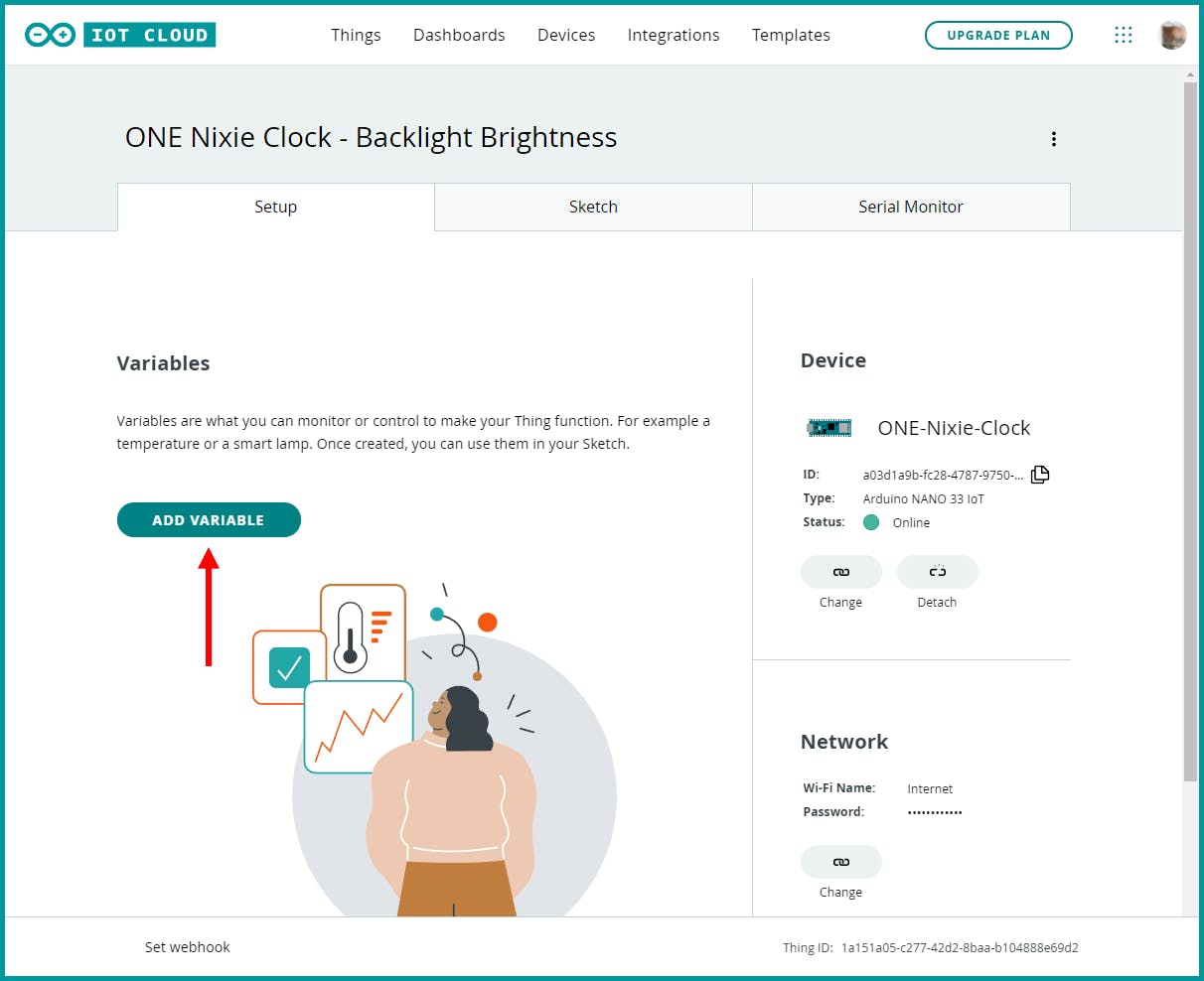
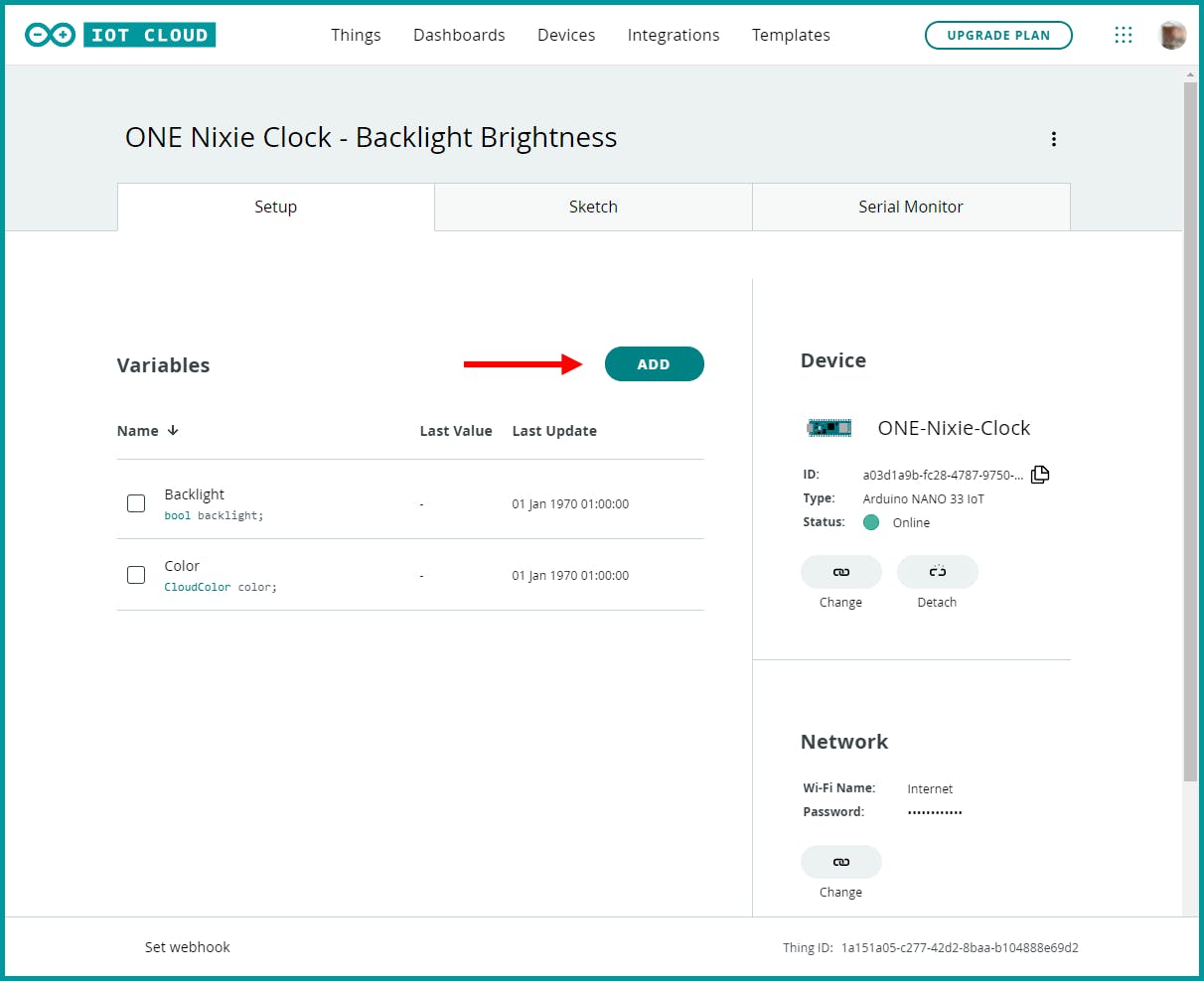
1.添加新变量


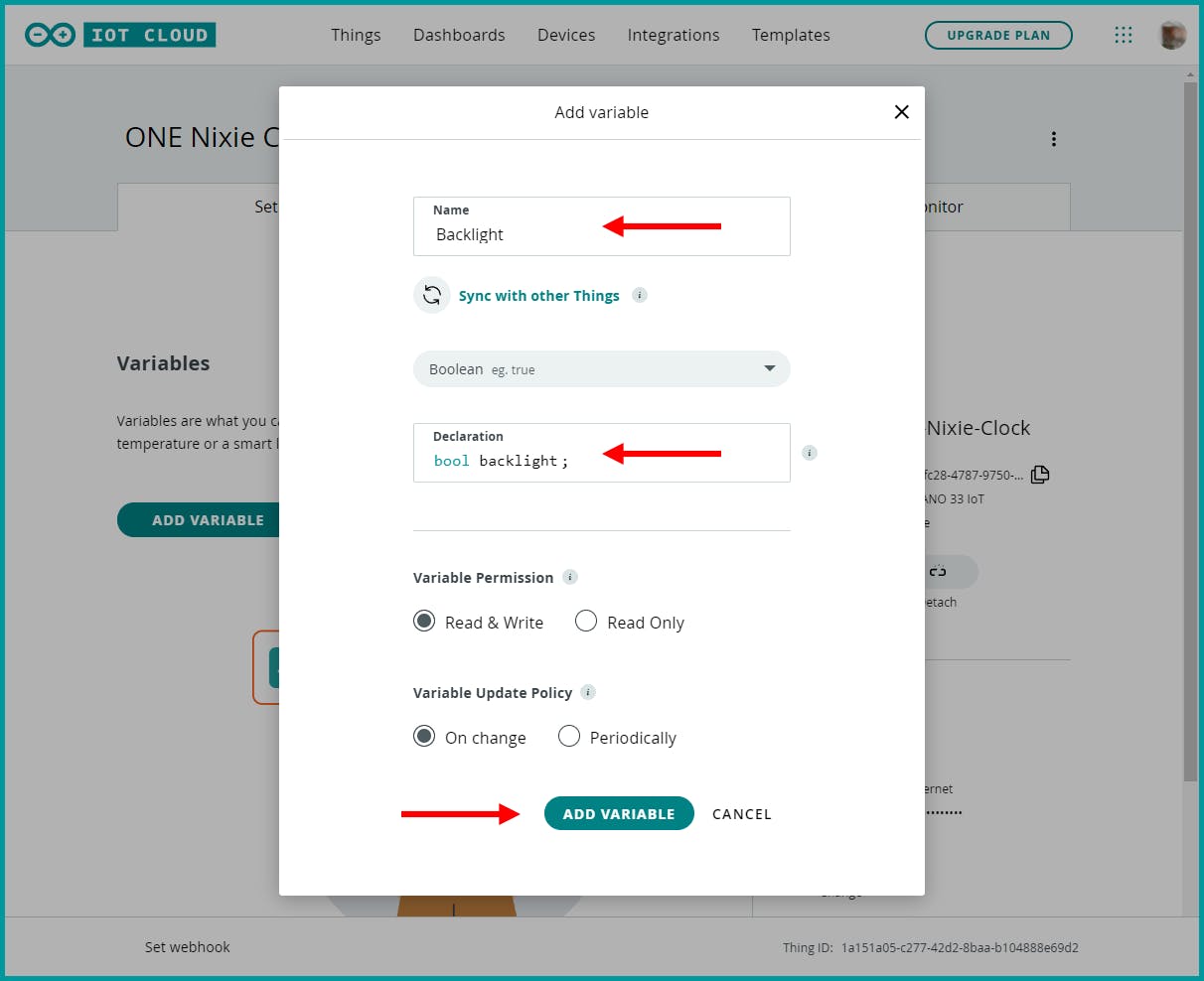
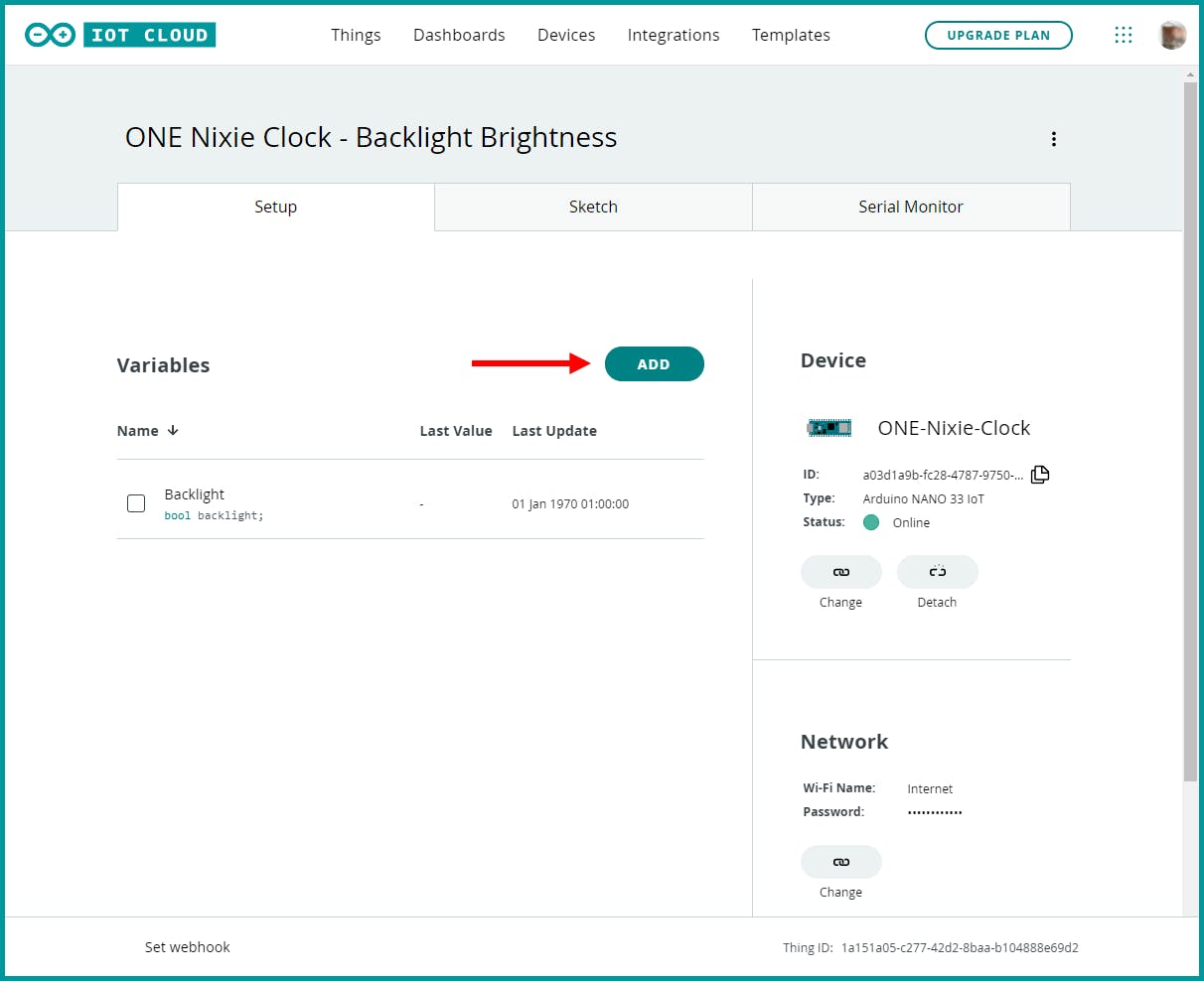
2. 命名并选择类型

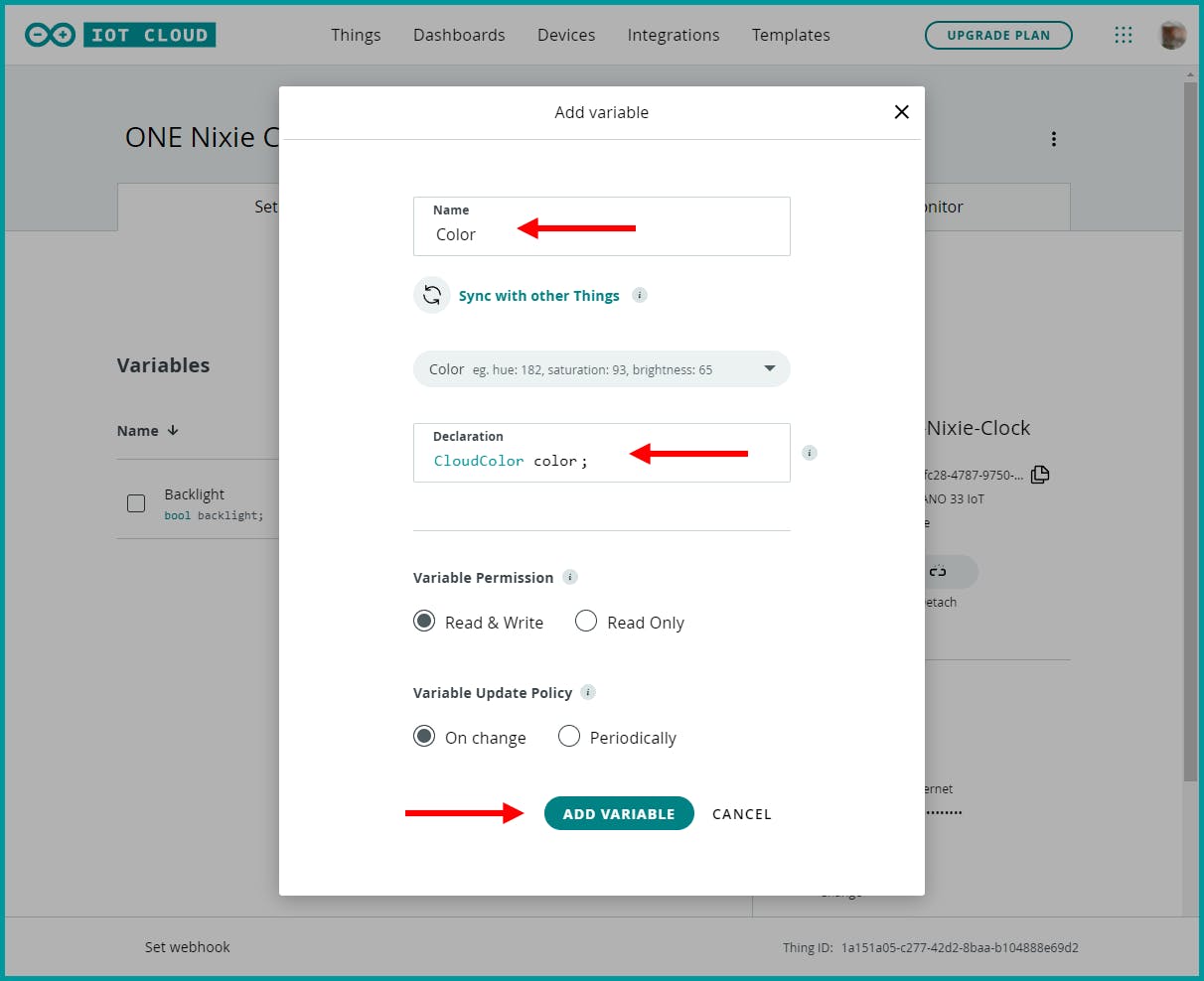
3.添加颜色变量


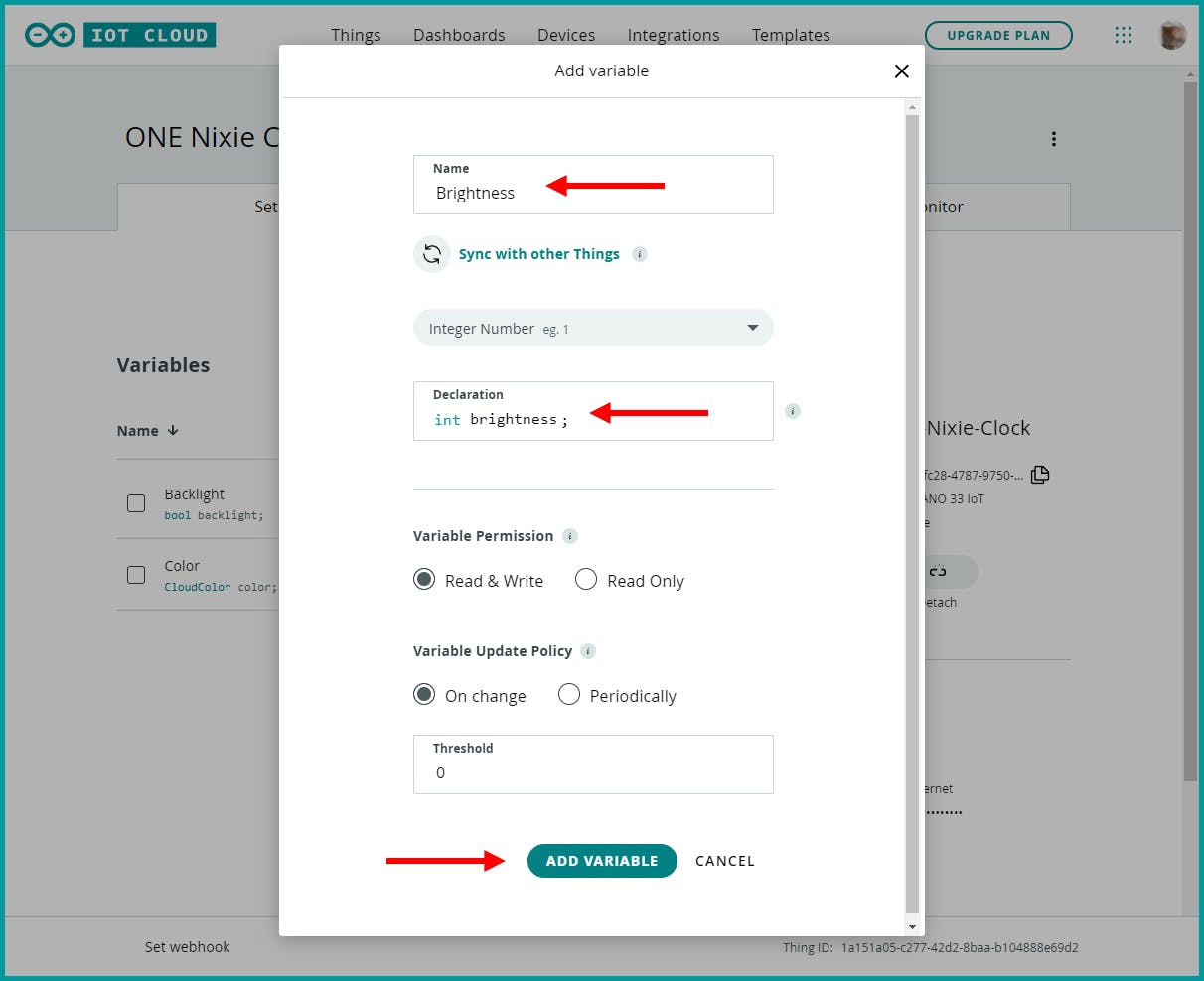
4.添加亮度变量


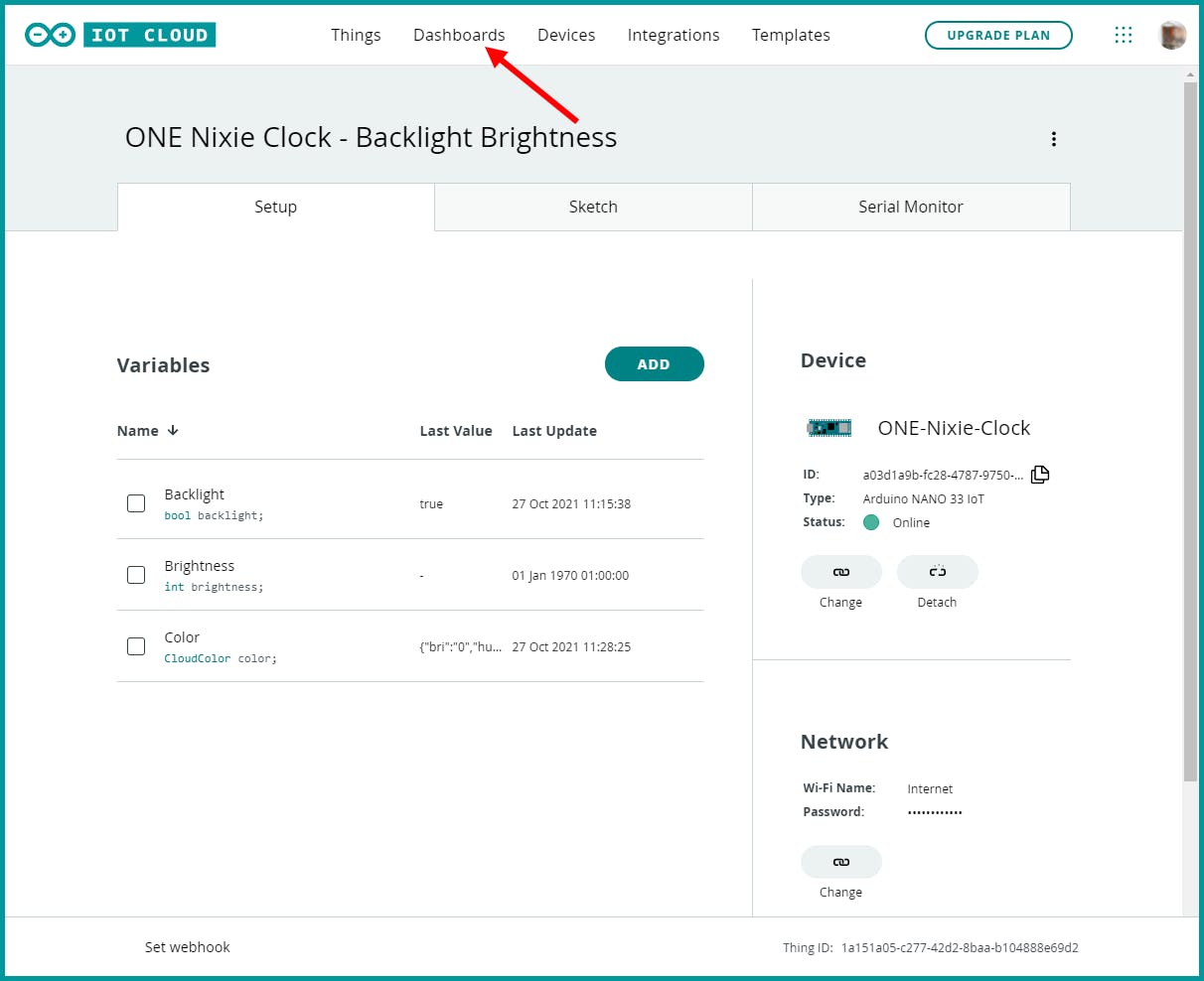
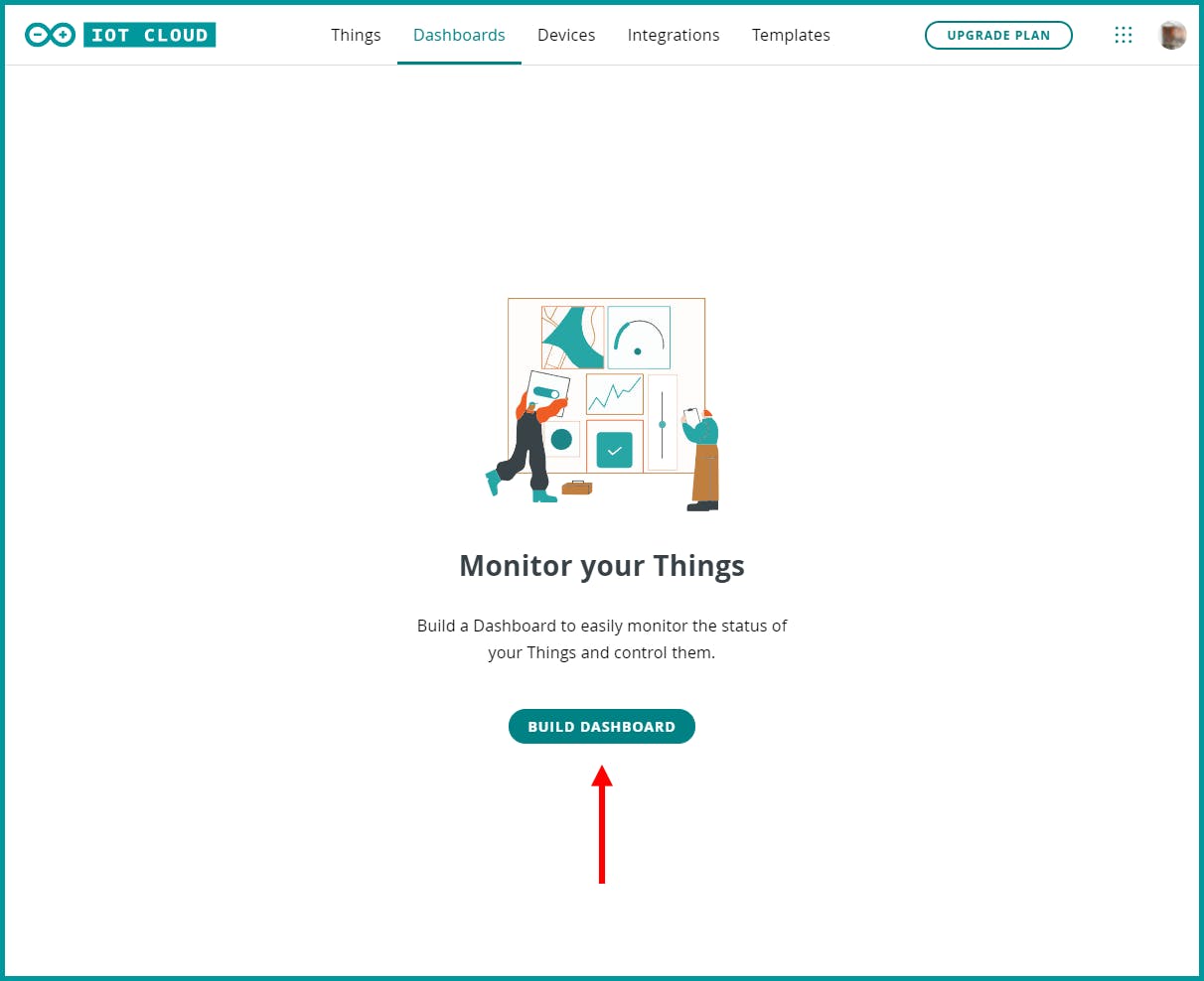
5. 转到“仪表板”

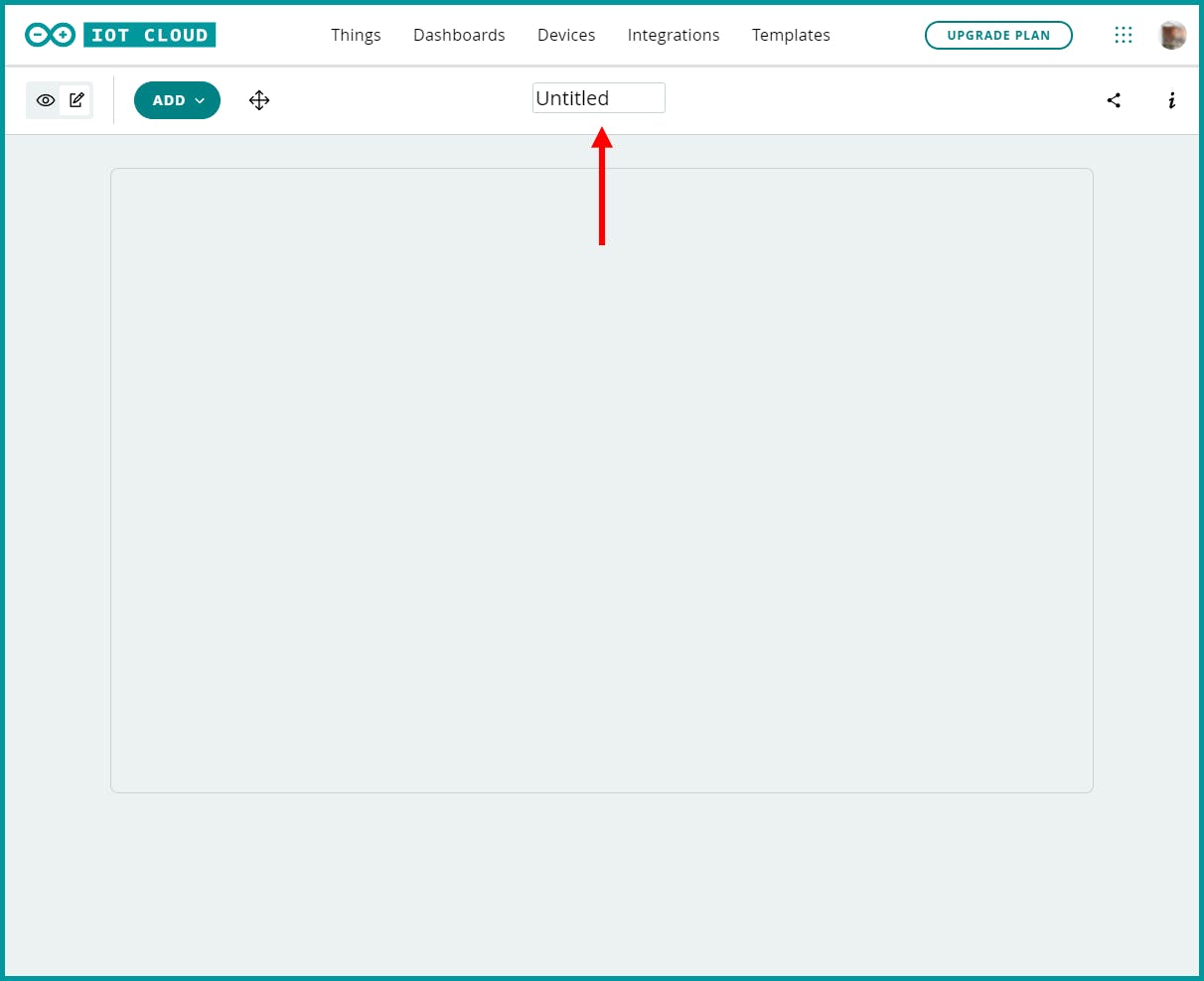
6. 建立新的仪表板


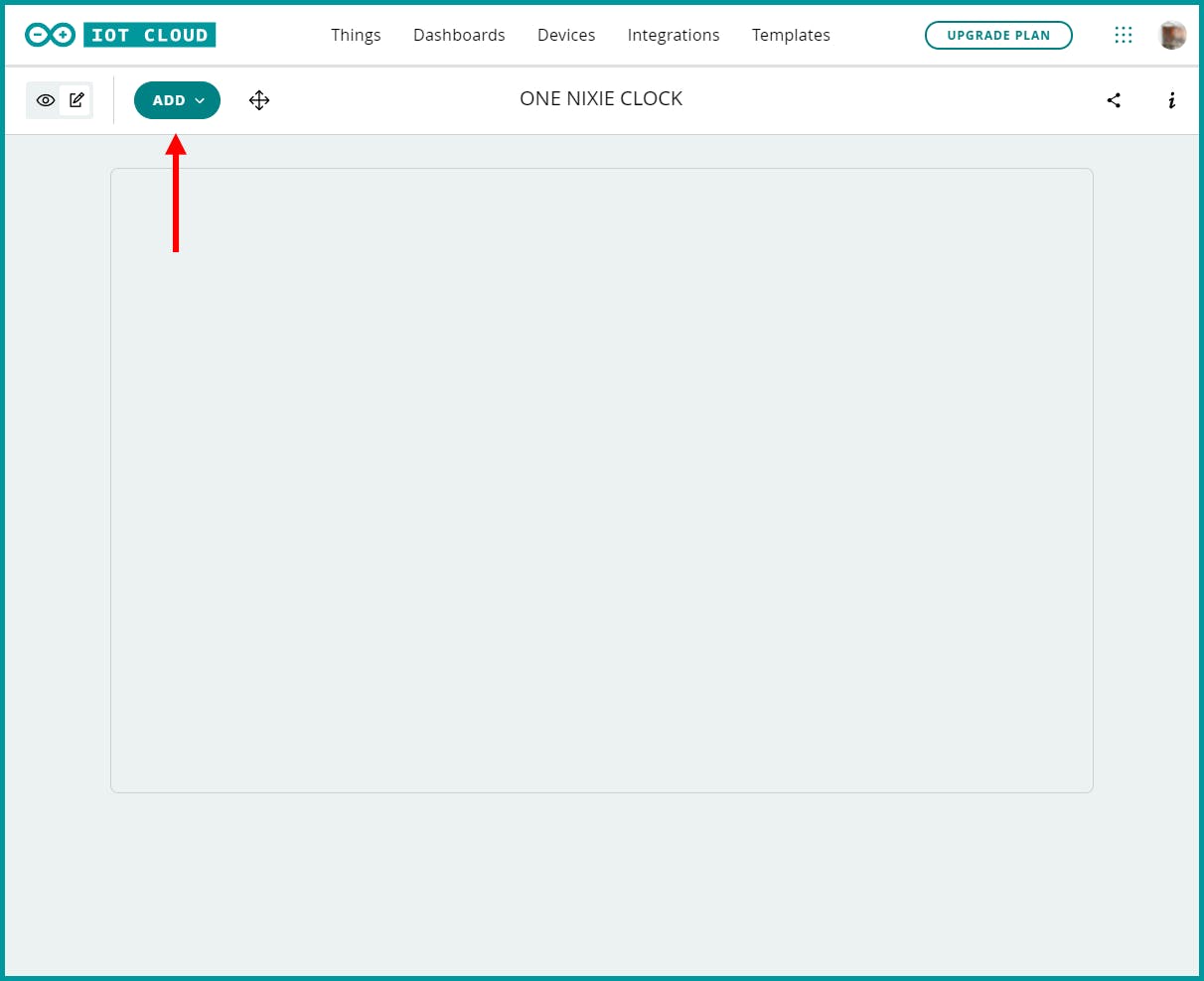
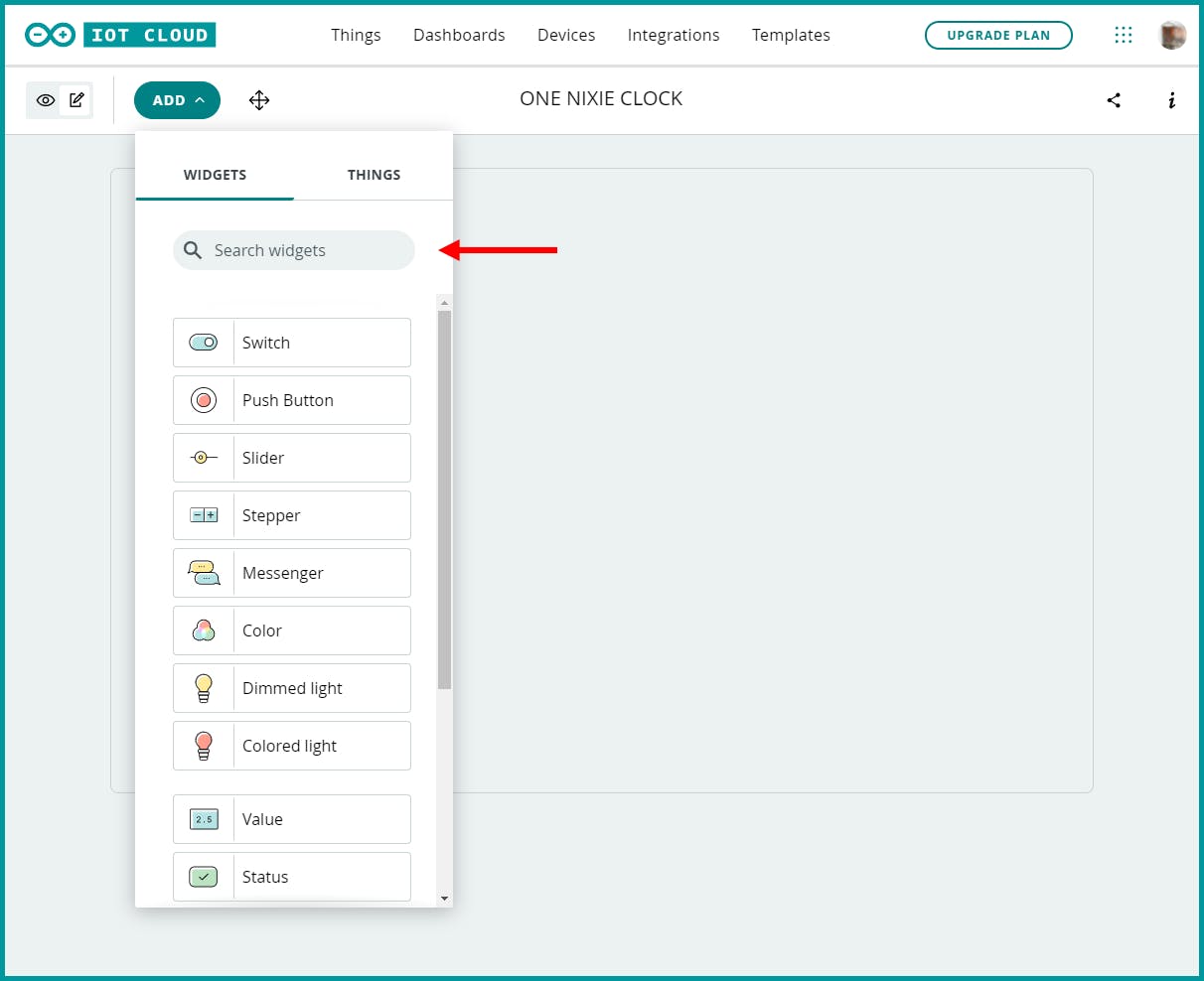
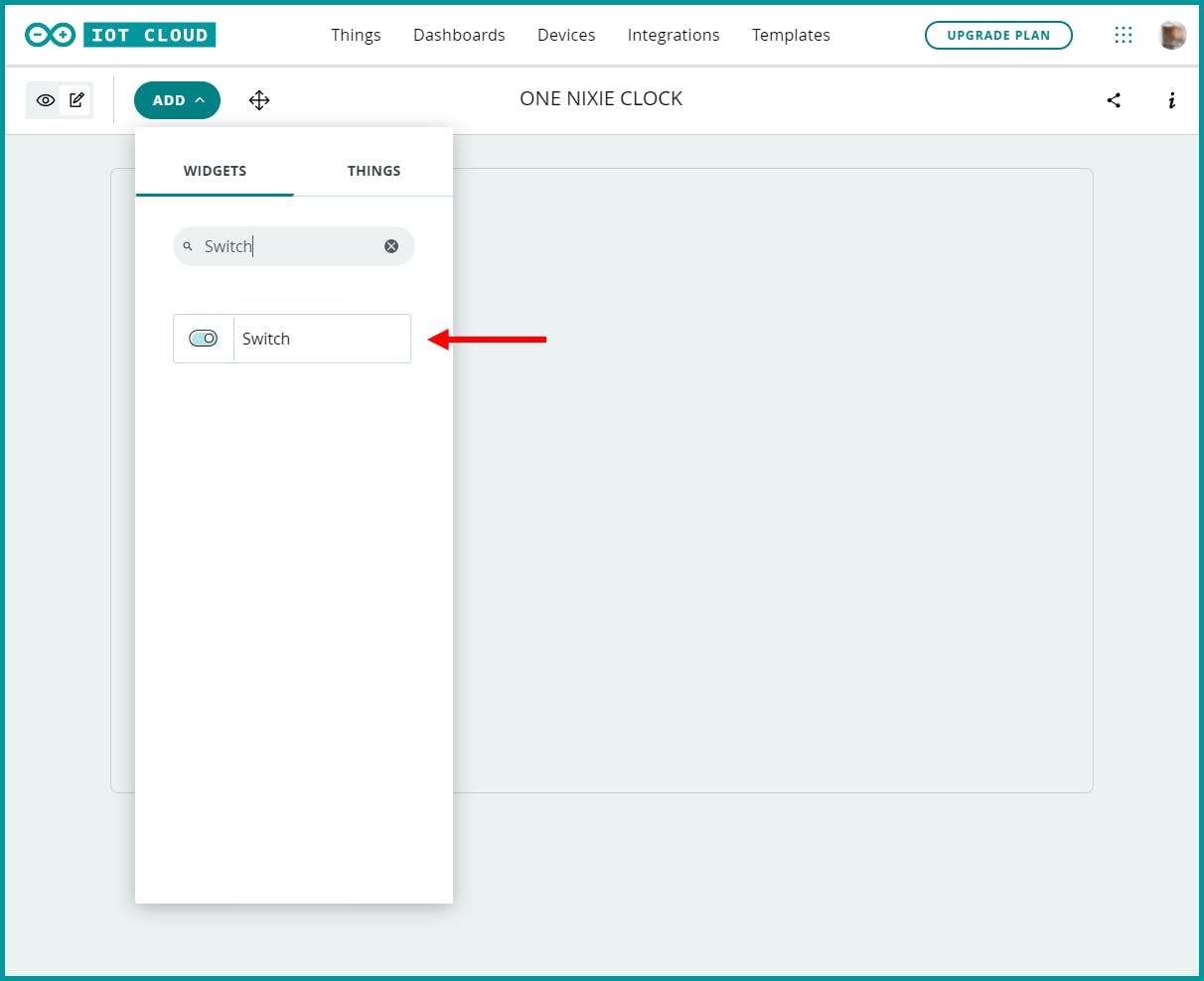
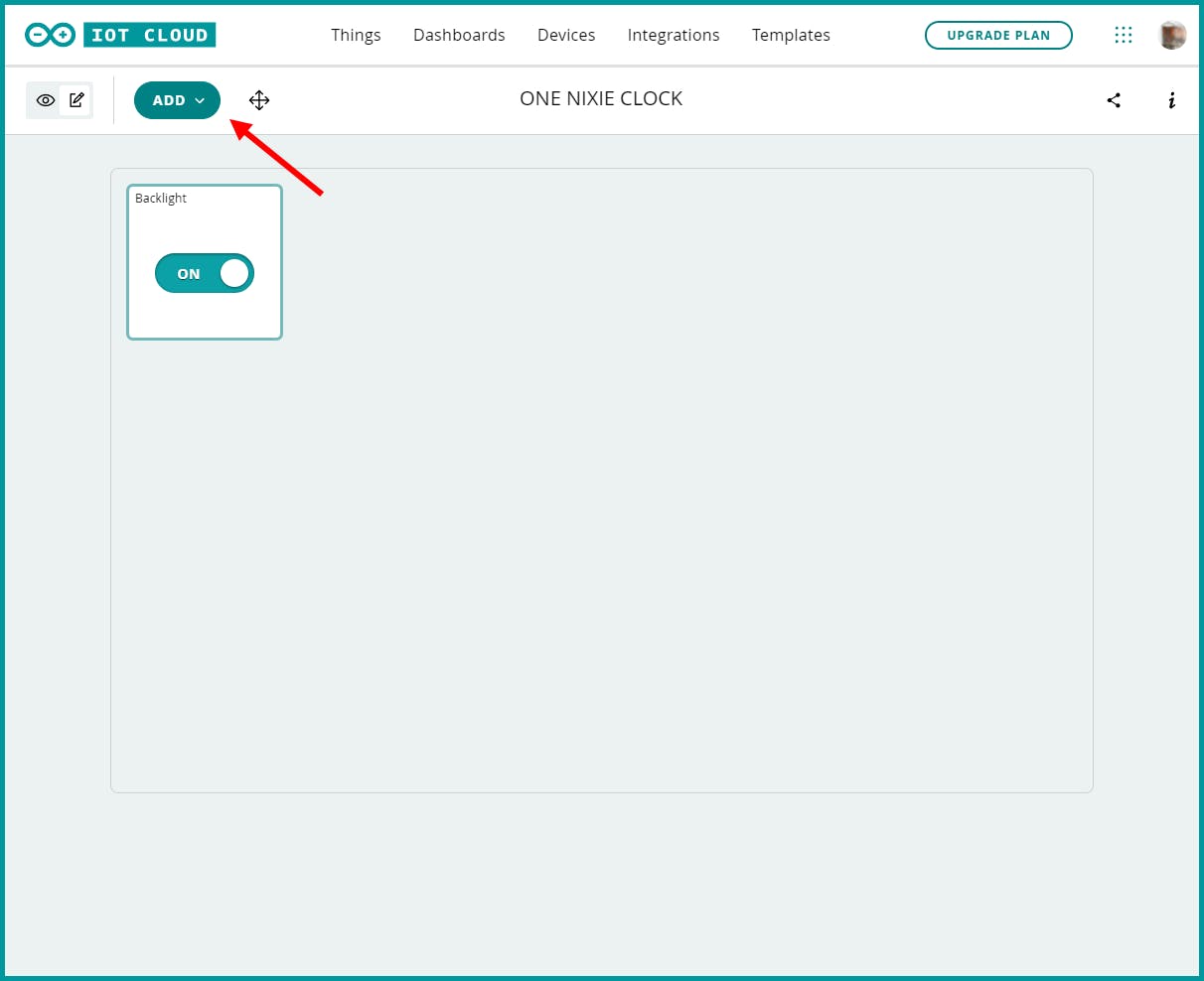
7.添加小部件


8.添加开关小部件


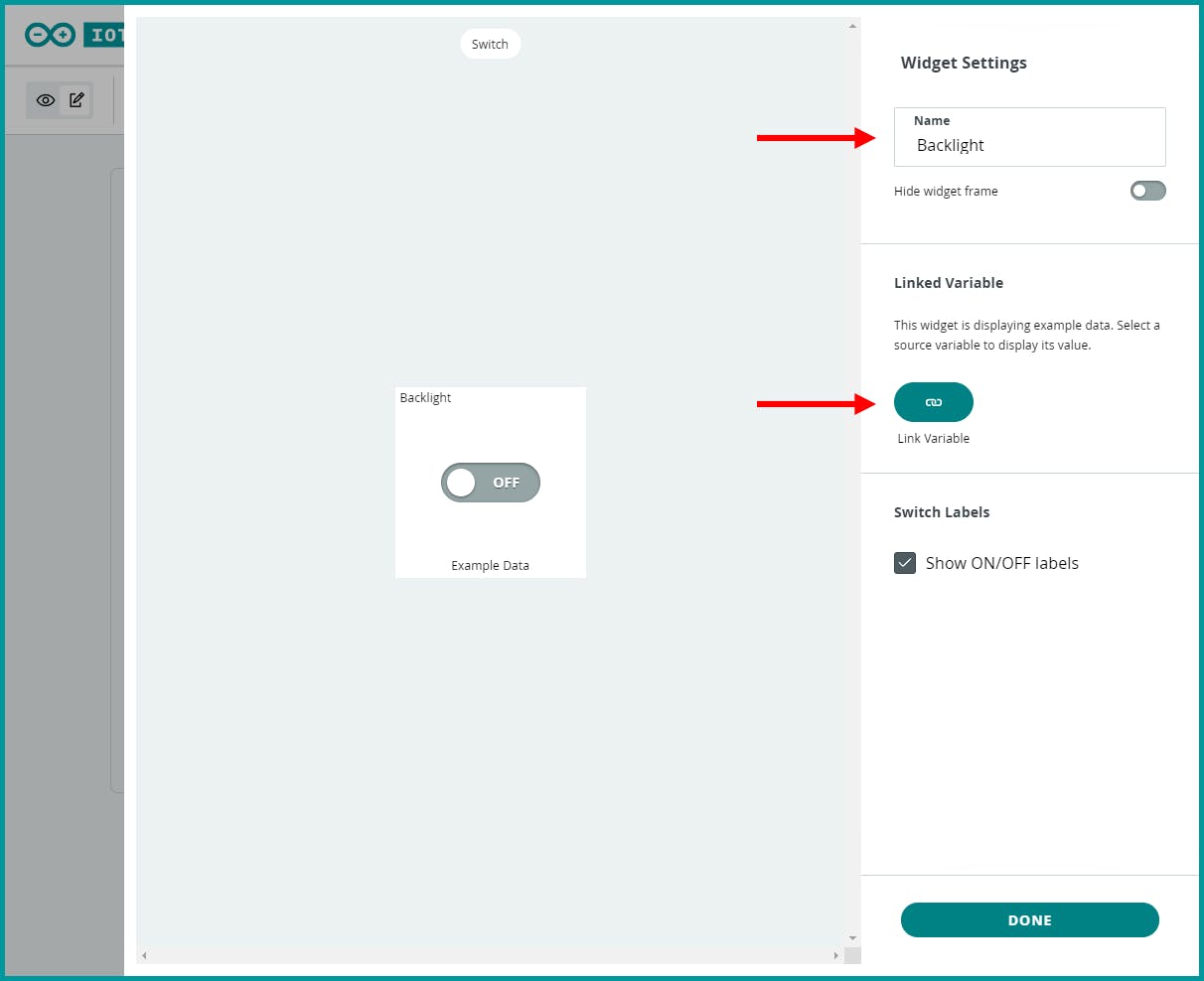
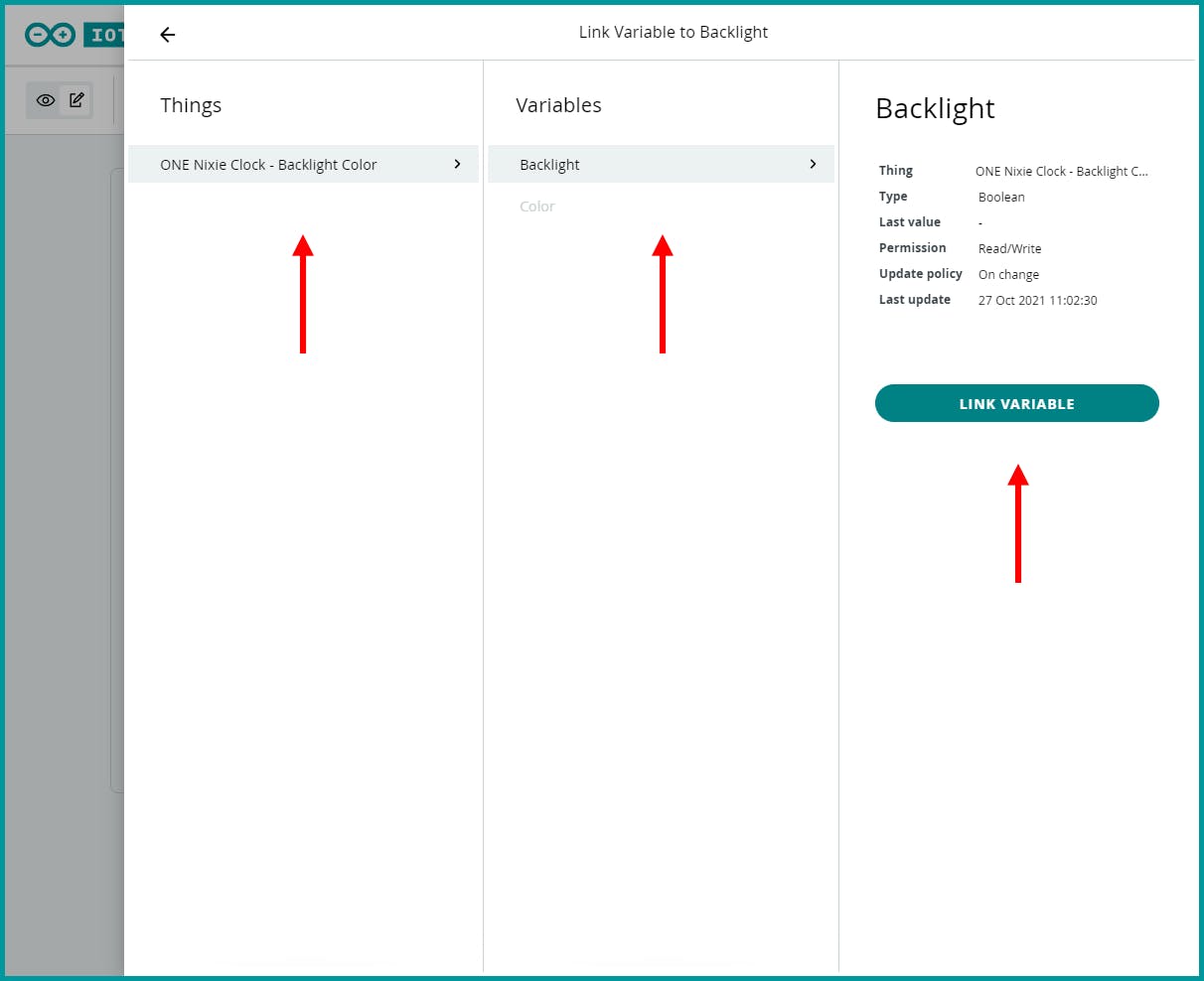
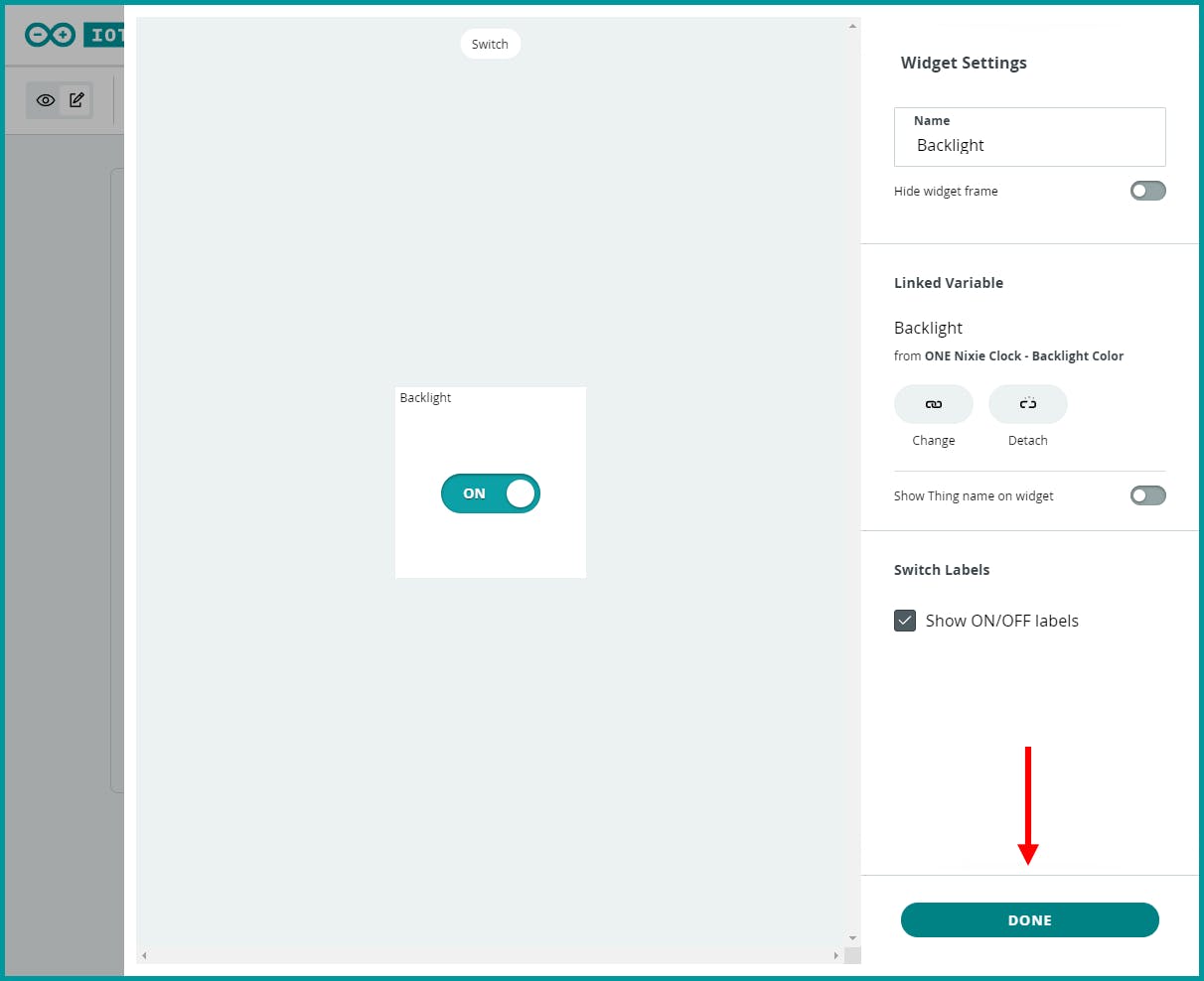
9. 将 Switch 小部件与 Backlight 变量链接


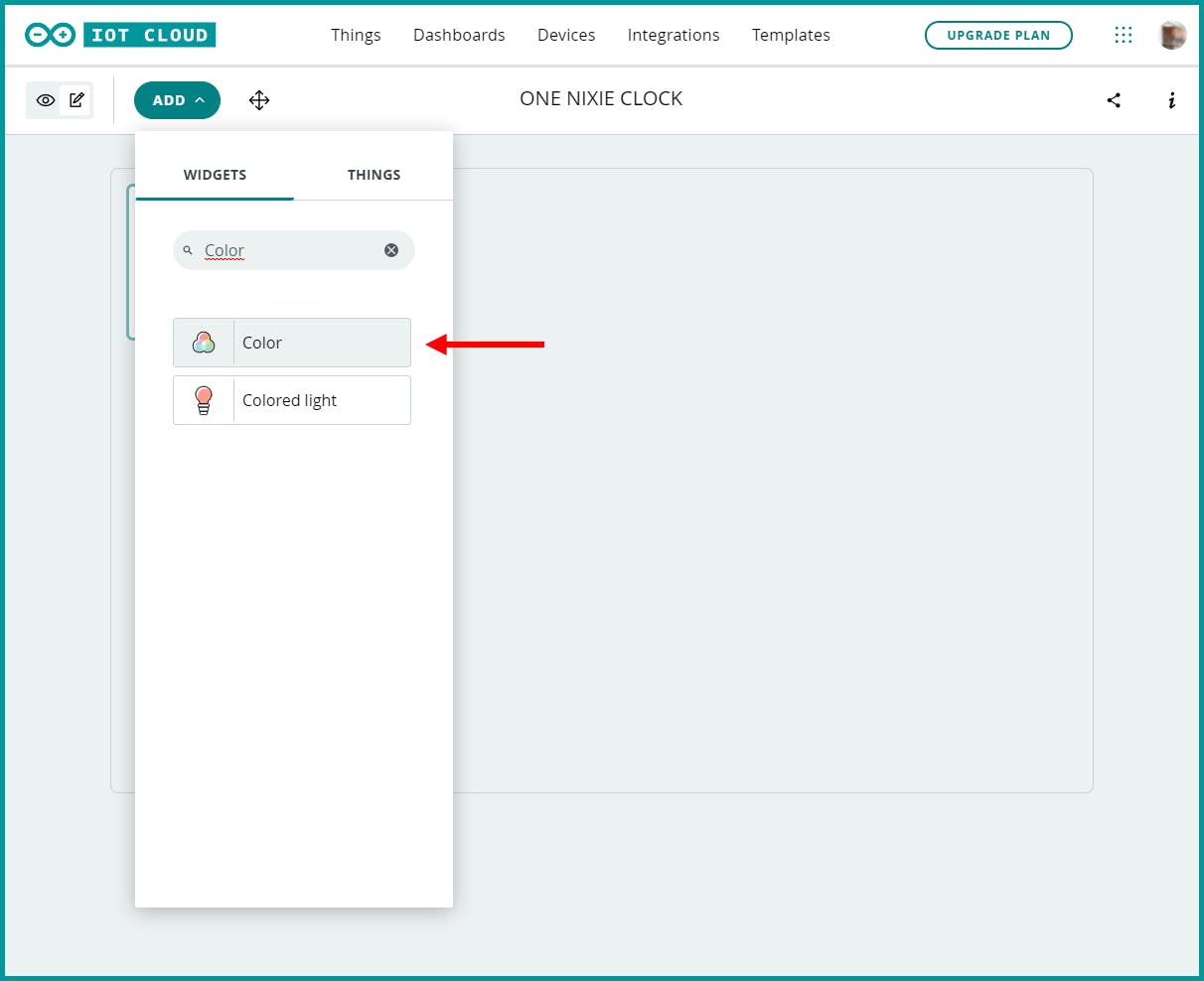
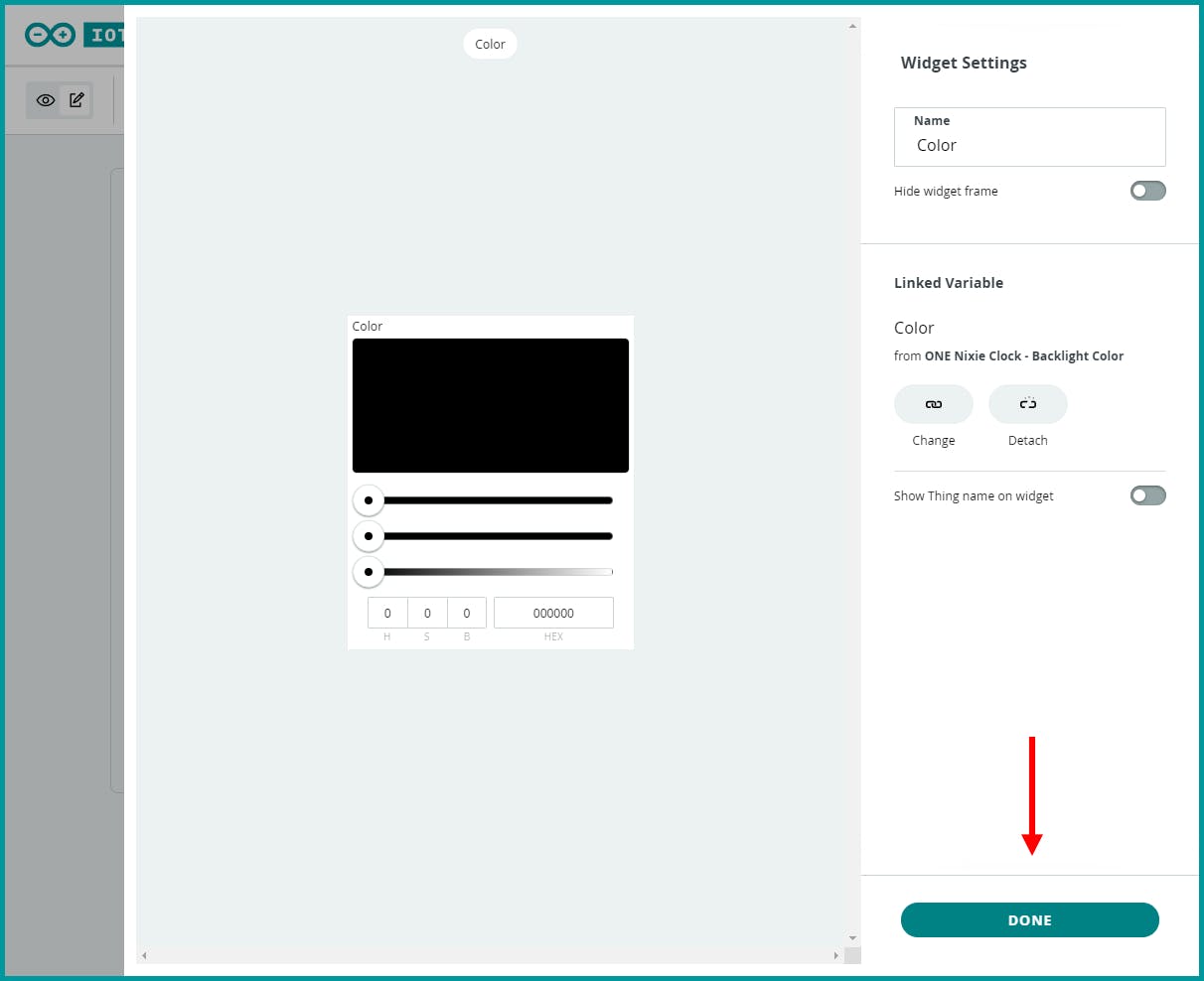
10.添加颜色小部件


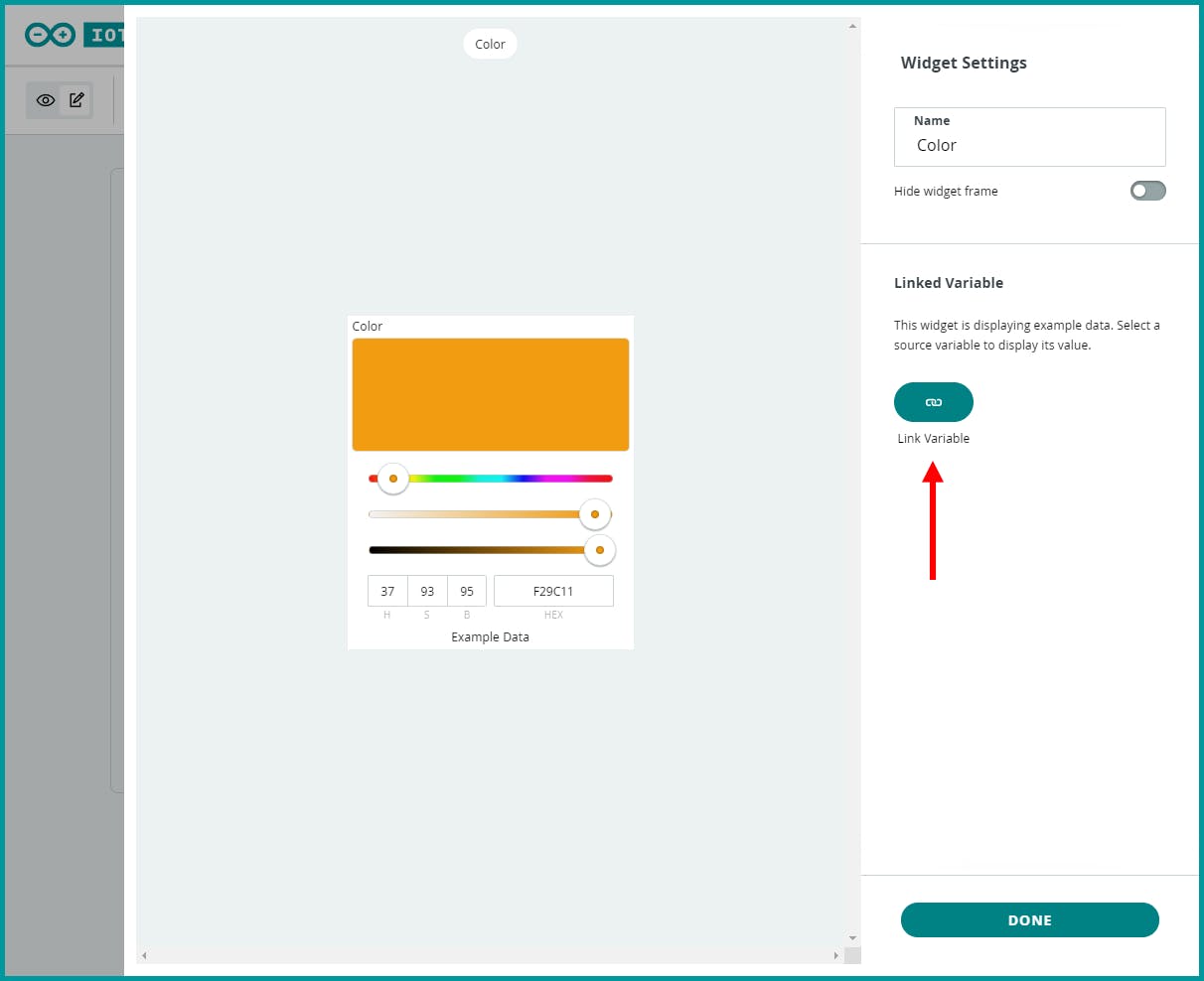
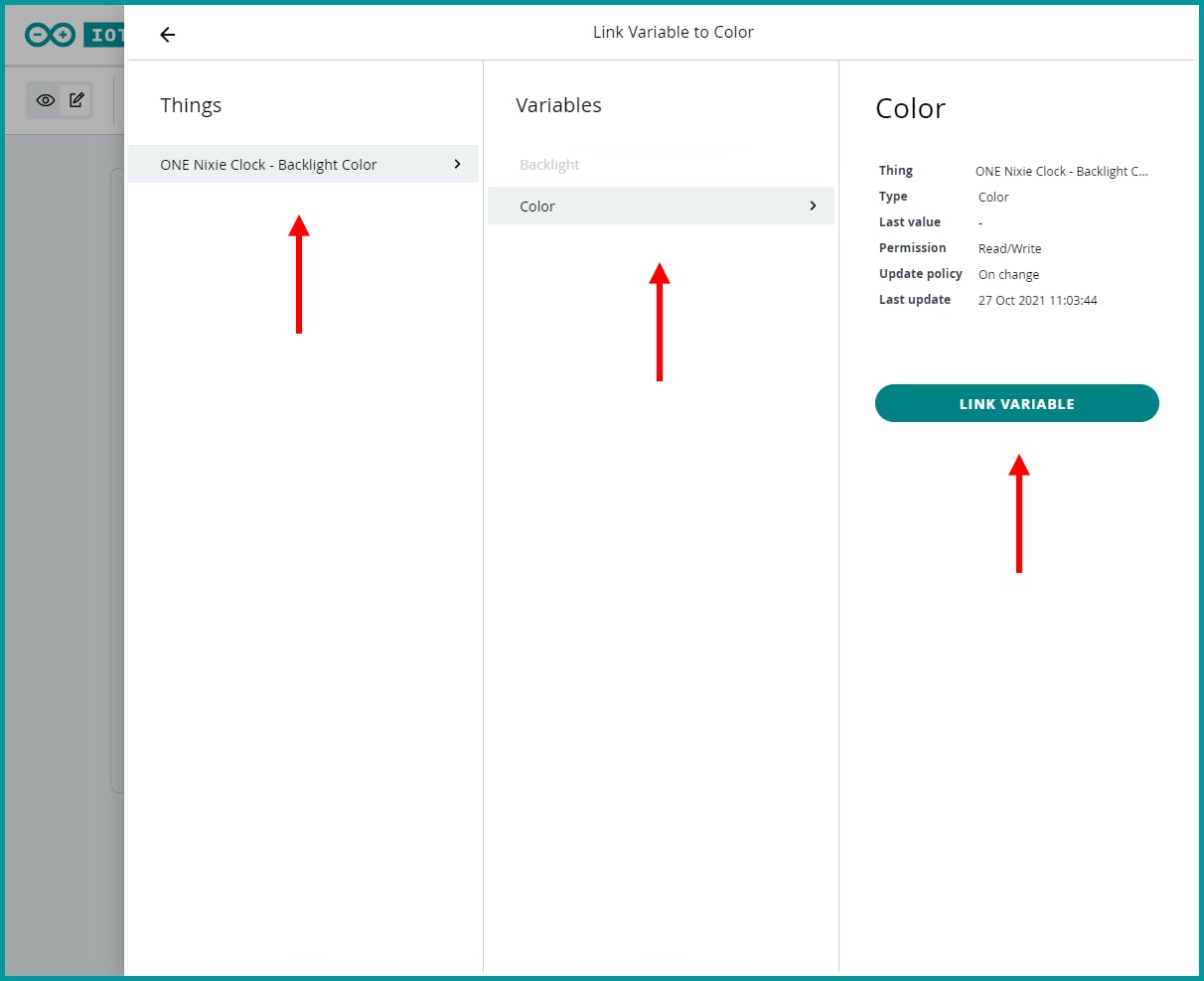
11. 将颜色小部件与颜色变量链接



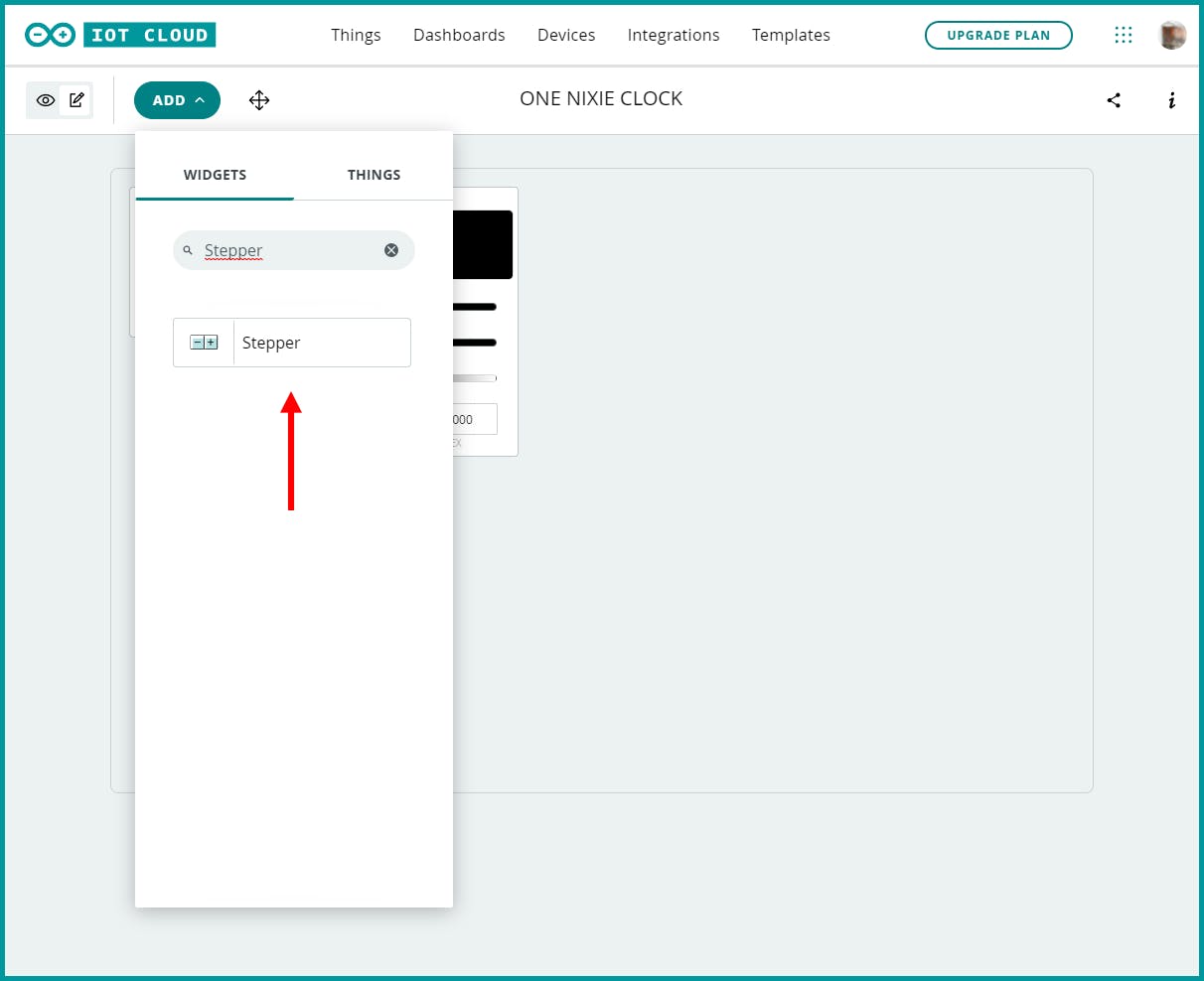
12.添加步进小部件


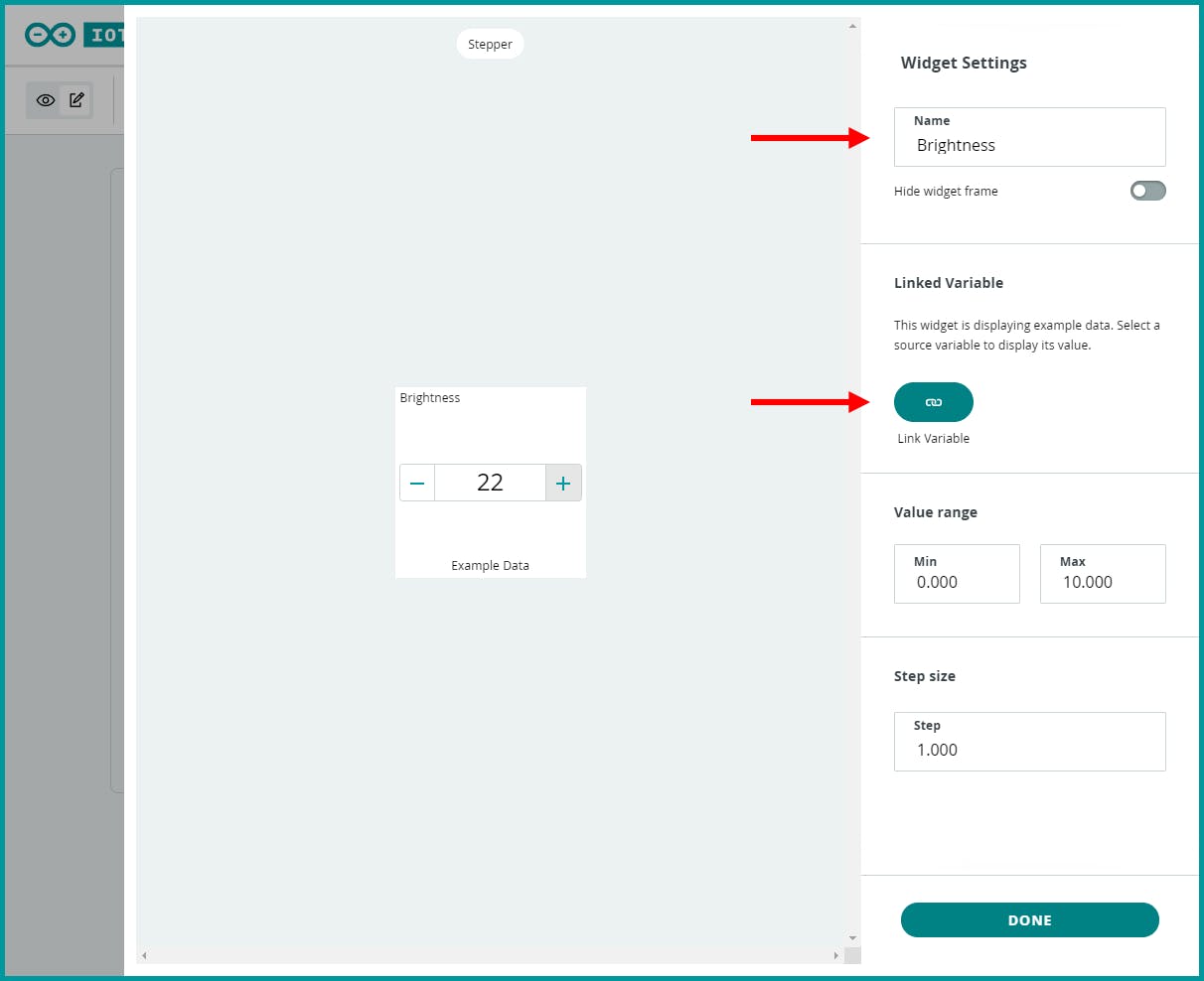
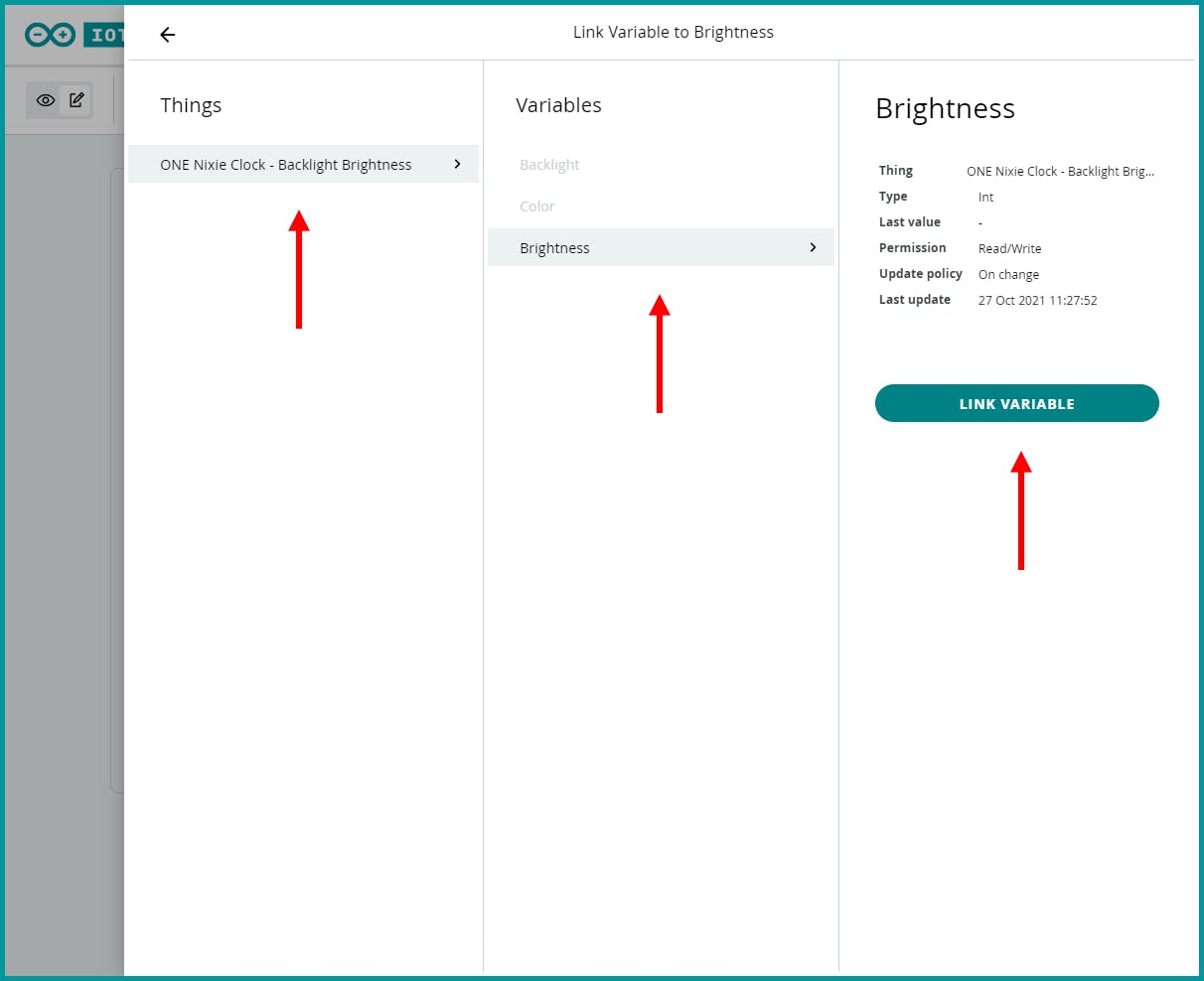
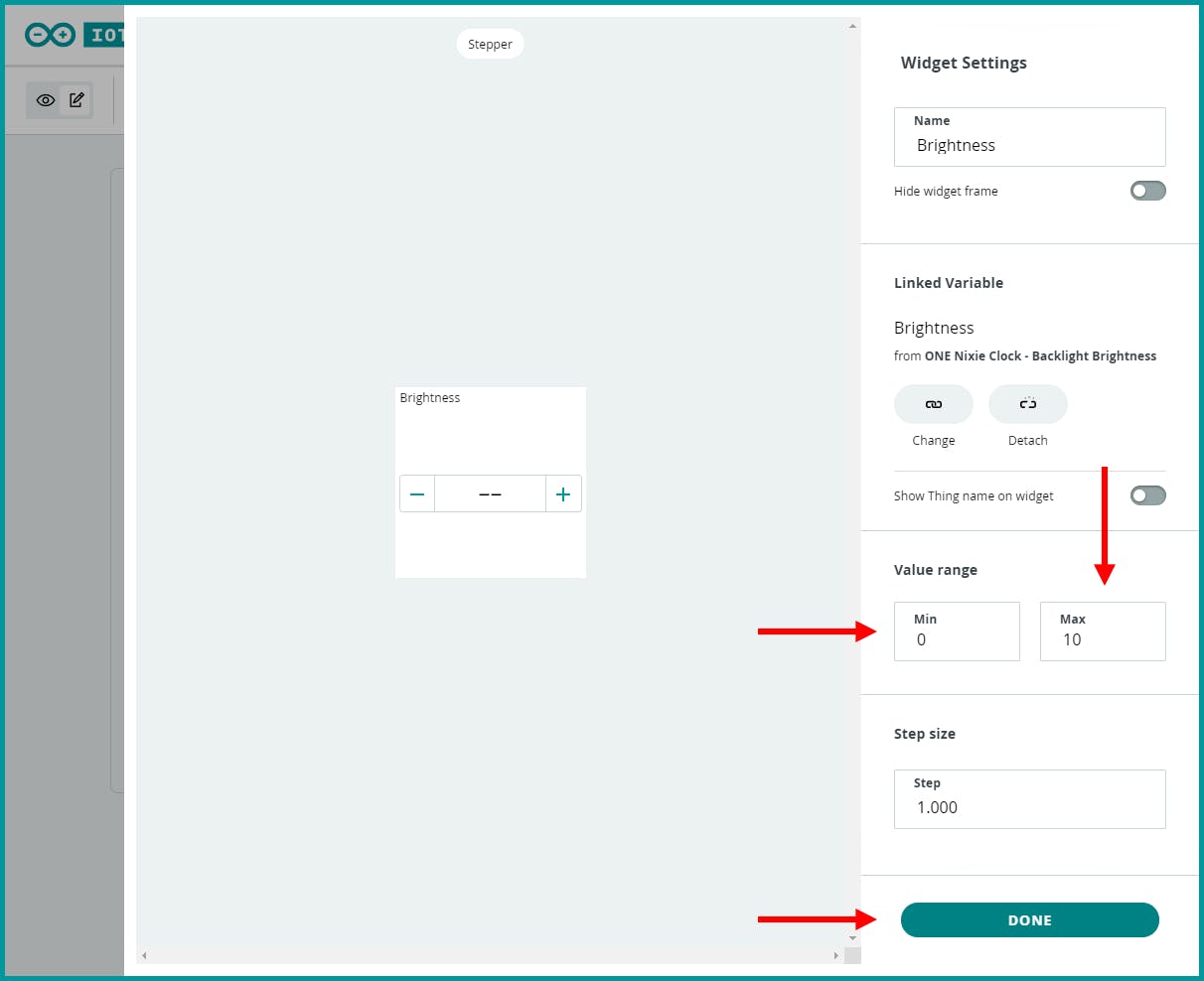
13. 将 Stepper 小部件与 Brightness 变量链接


14.设定值范围

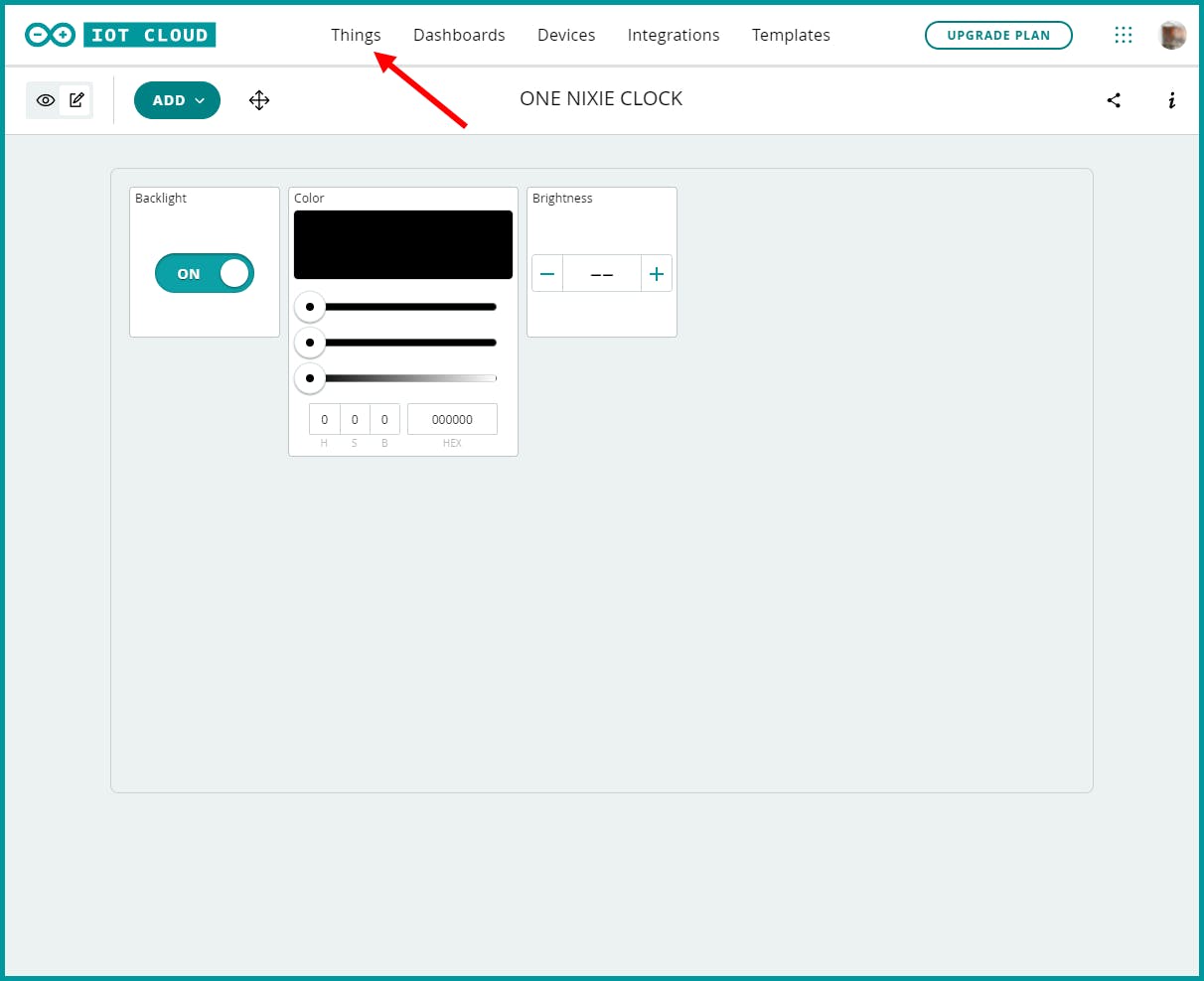
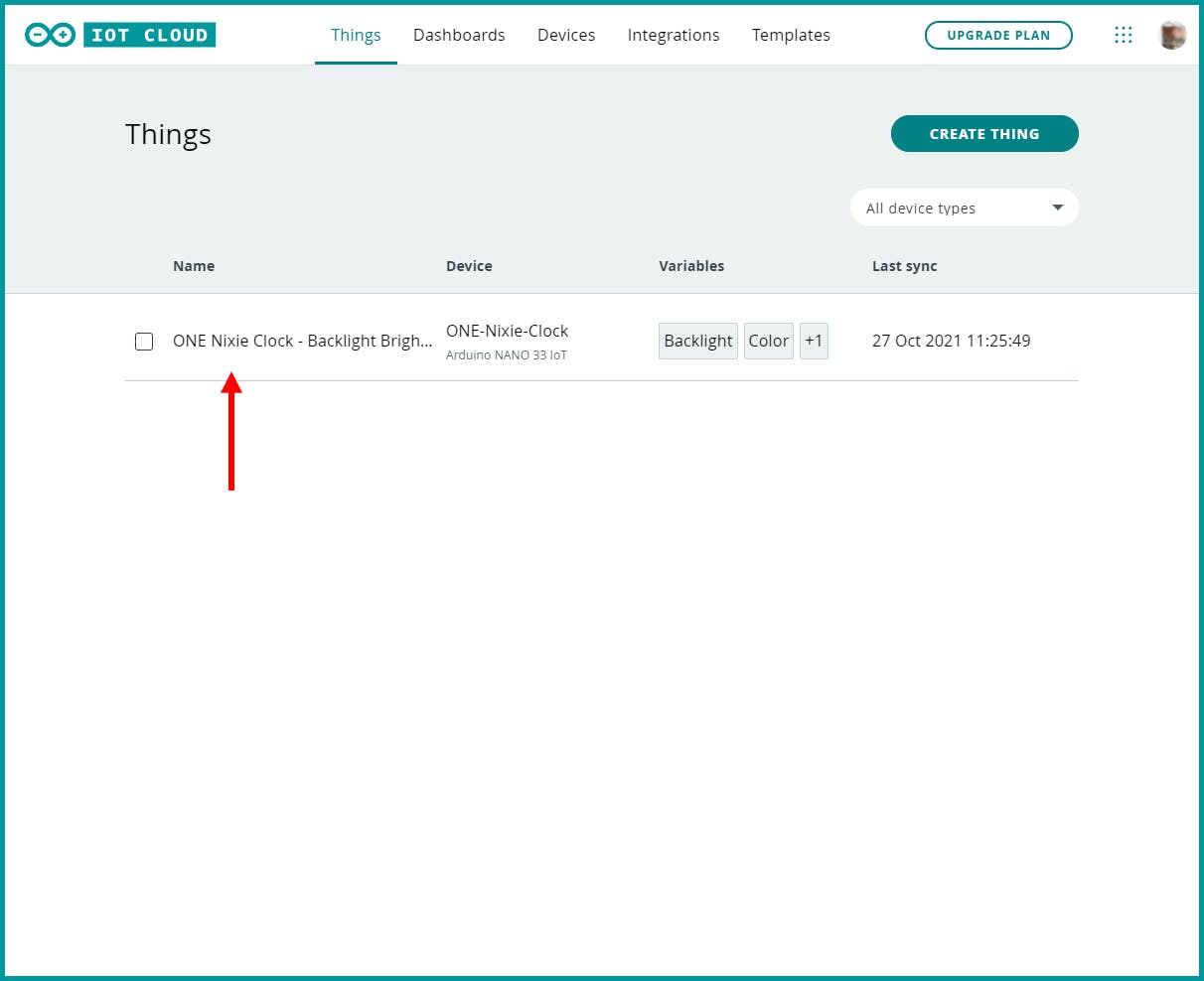
15. 转到“事物”


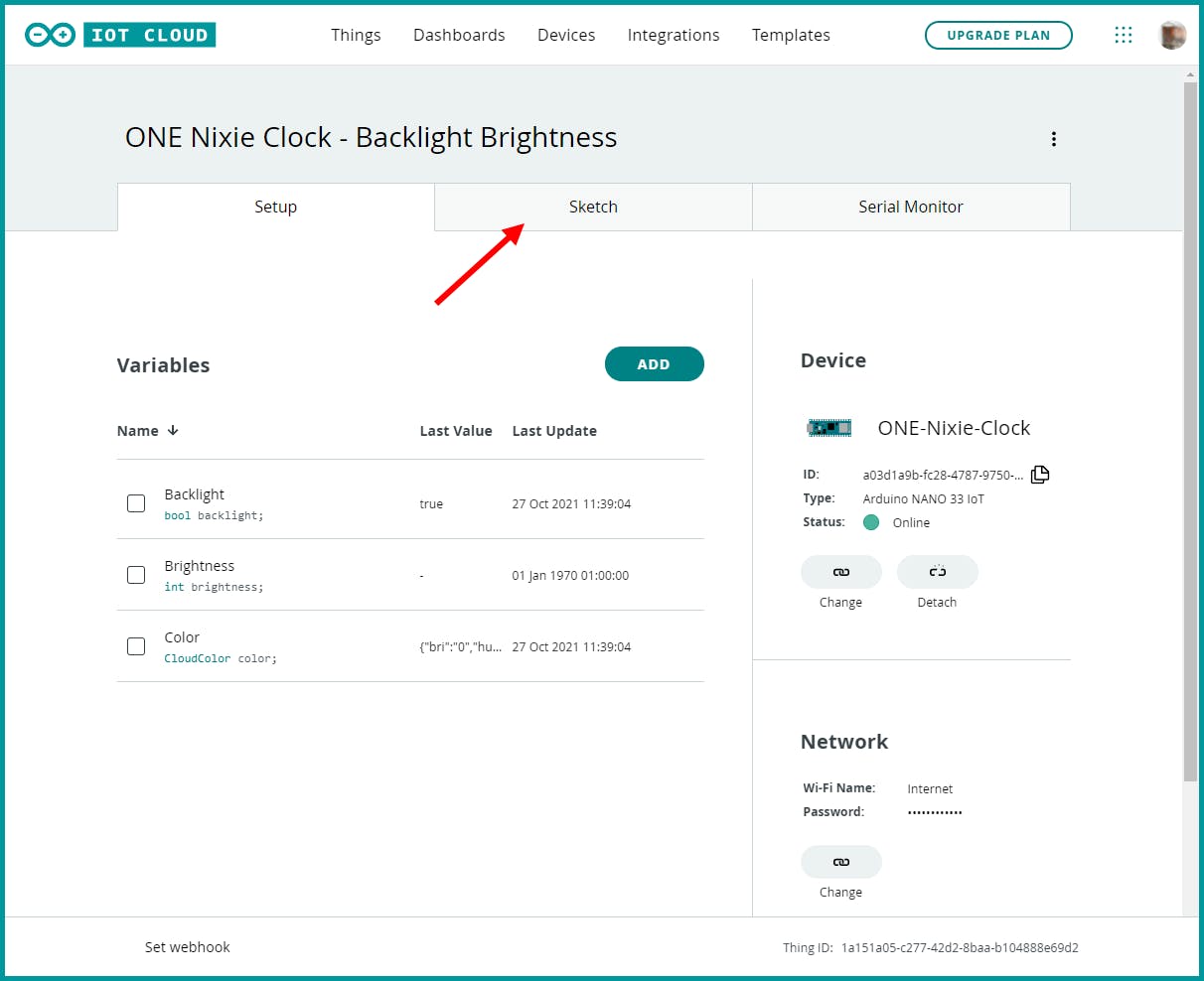
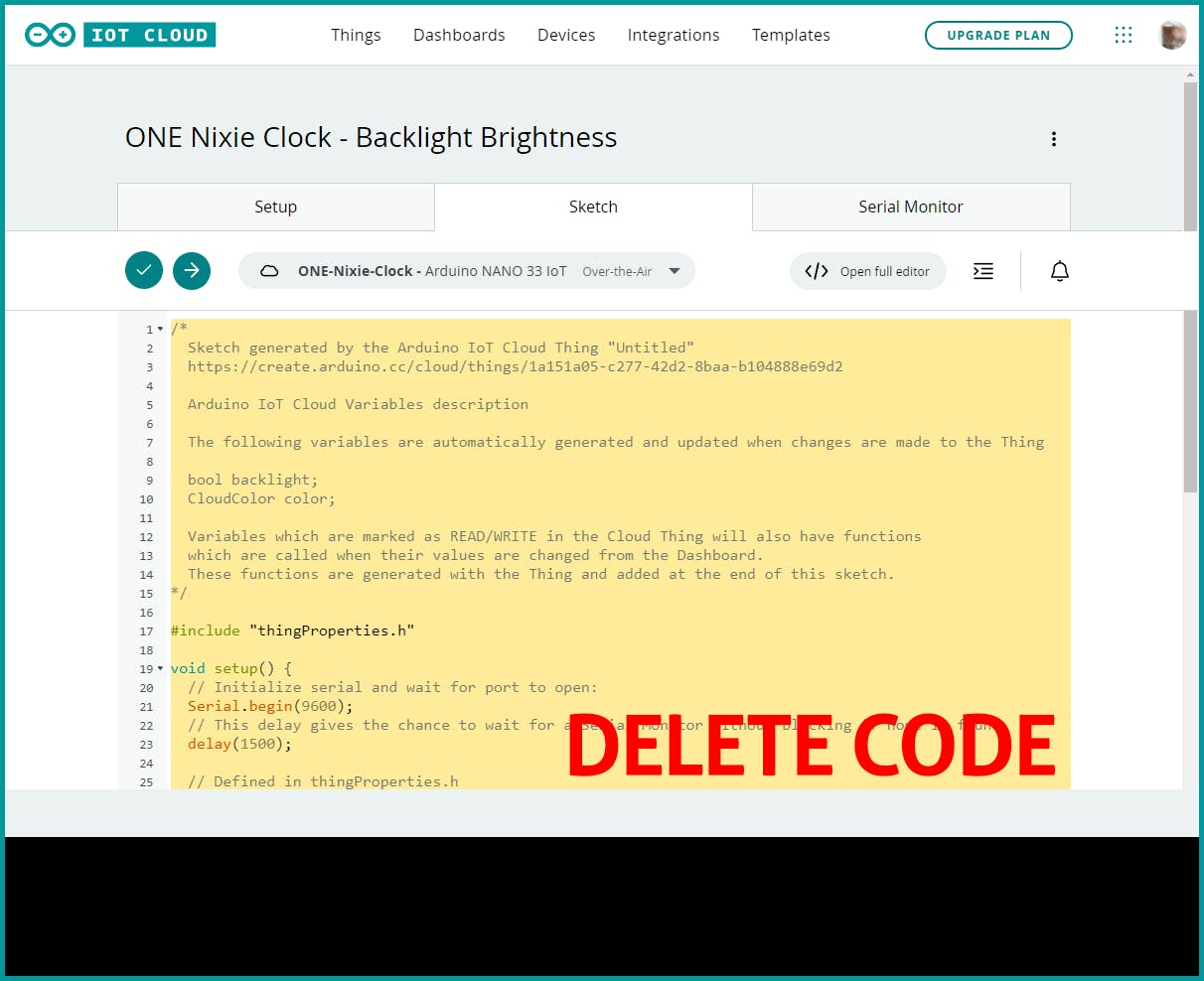
16. 转到“草图”

17.删除代码

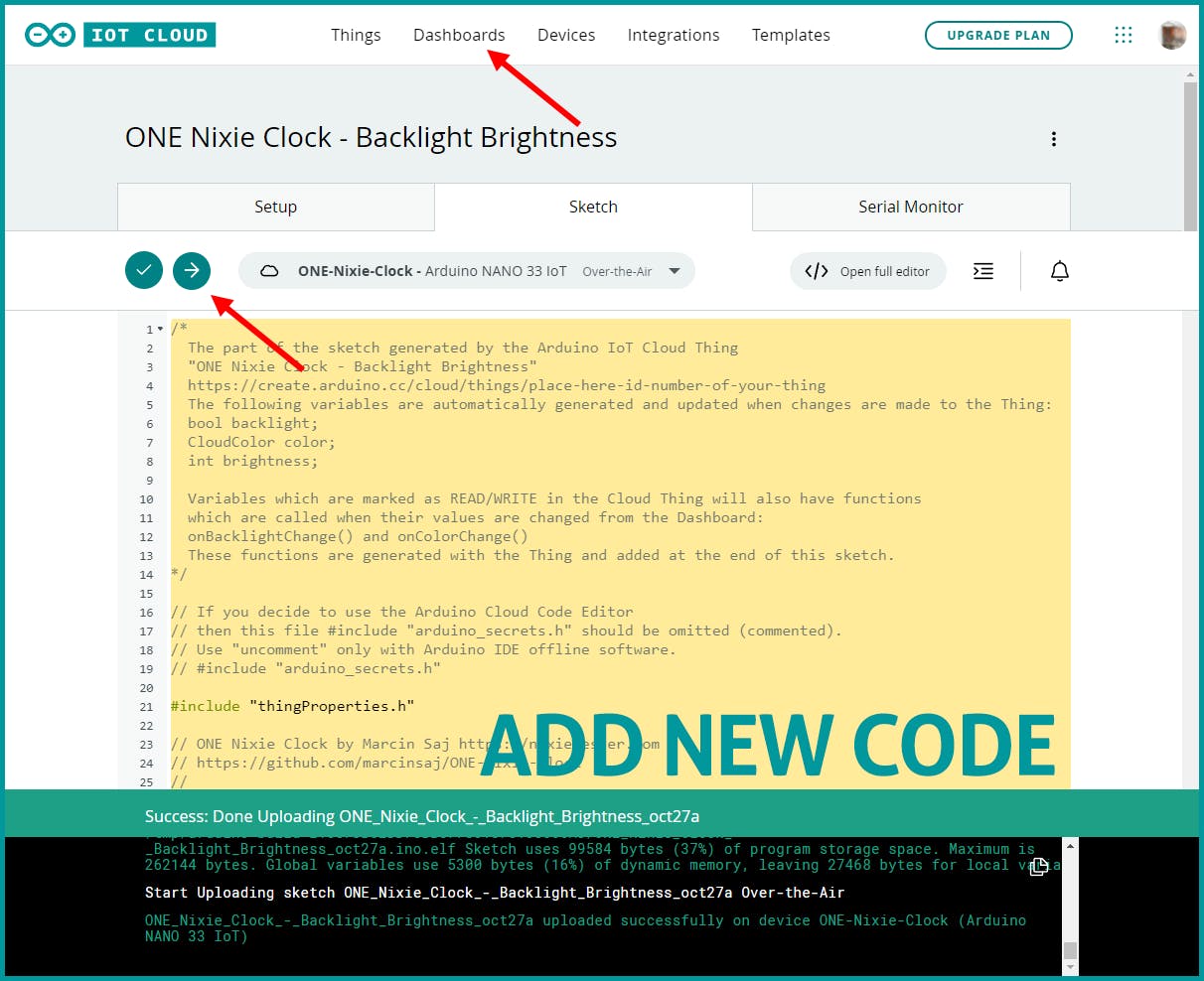
18. 复制粘贴新代码- c编译并发送到时钟
示例代码可以在这里找到

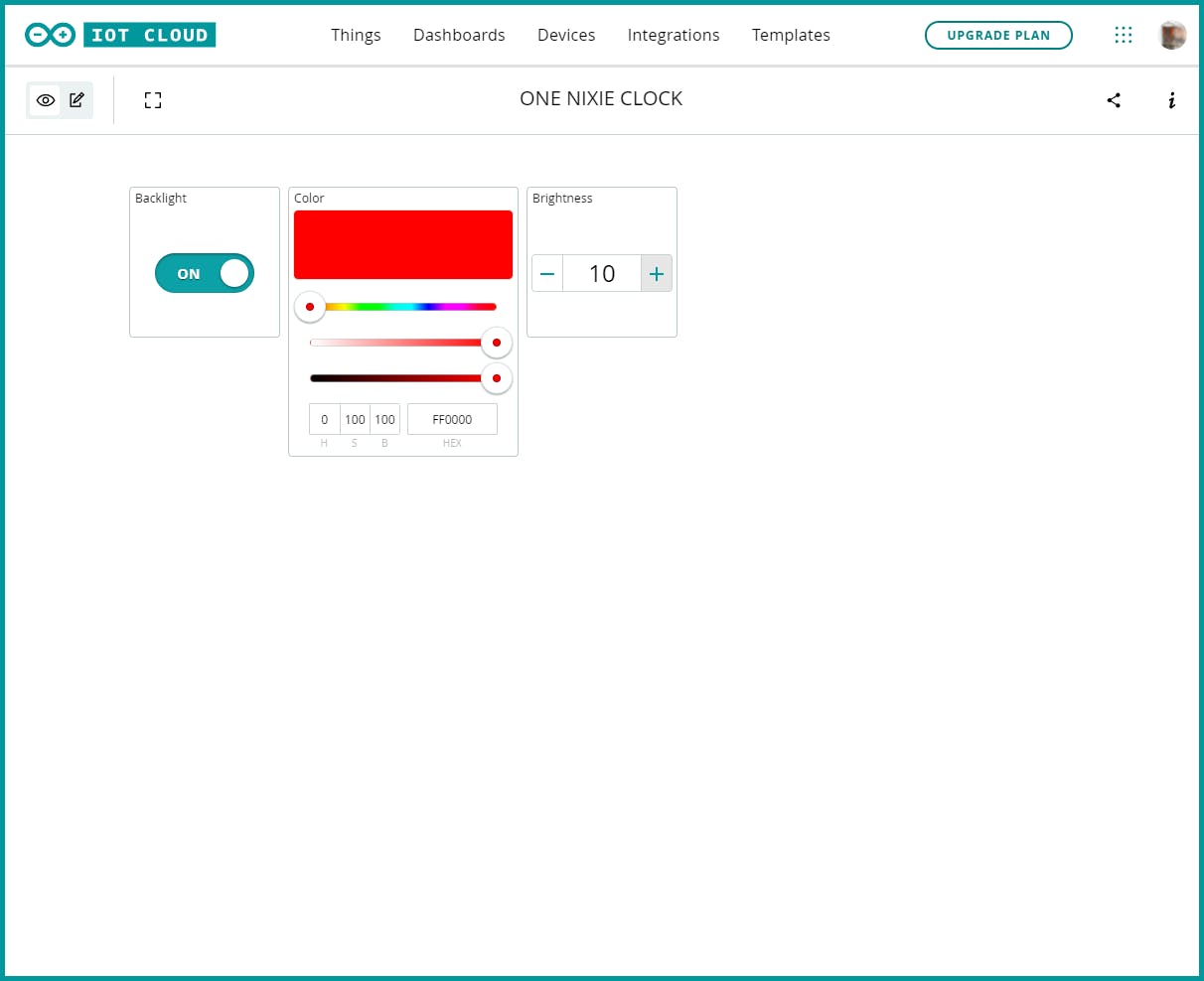
19. 转到“仪表板”
在 Web 浏览器中使用仪表板或使用智能手机和 Arduino IoT Cloud App。

在Kickstarter上查找项目
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






