
资料下载

使用涂鸦link SDK的土壤水分数据检索应用
描述
在本文中,我们将使用涂鸦 Link SDK、涂鸦智能 Android App、Python 和 Arduino IDE 开发土壤水分数据检索系统。湿度传感器连接到 ESP32 板以实现此应用程序。
水分数据将记录在 .csv 文件中,并显示在涂鸦智能 App 上。这对于需要保持最佳土壤水分以使植物正常生长的家庭种植园、花卉栽培、园艺、农业等非常有用。
GitHub链接:https ://github.com/JayeshRajam/Tuya-sensorapp
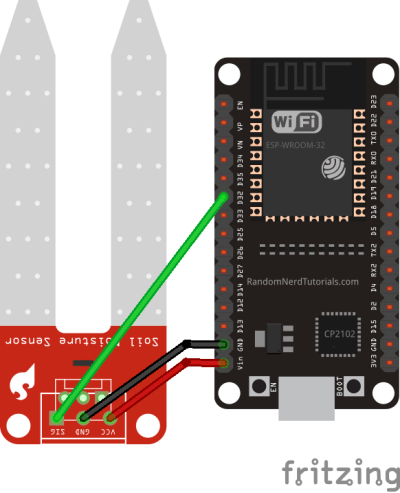
Tuya Link SDK 硬件连接
连接非常简单。ESP32 板的 32 针脚接收来自湿度传感器的模拟信号。连接 ESP32 板的 Vcc 和 GND 以及湿度传感器。

如果您有这样的湿度传感器,连接是相同的,但可能需要一些额外的跨接电缆。
Tuya Link SDK 应用设置
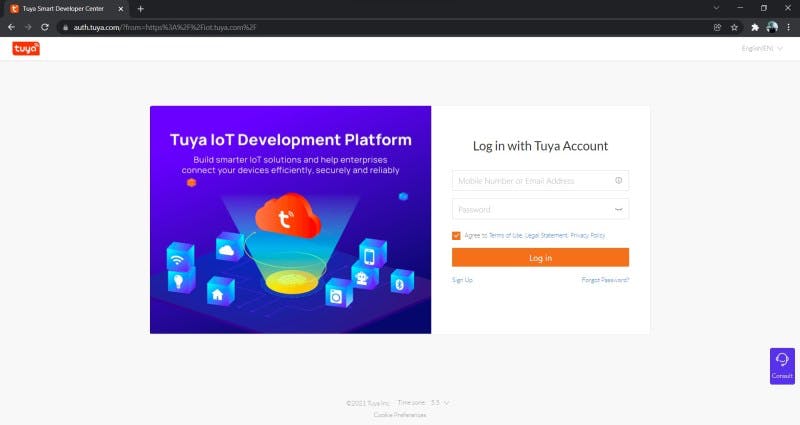
首先,在涂鸦平台创建一个账号。

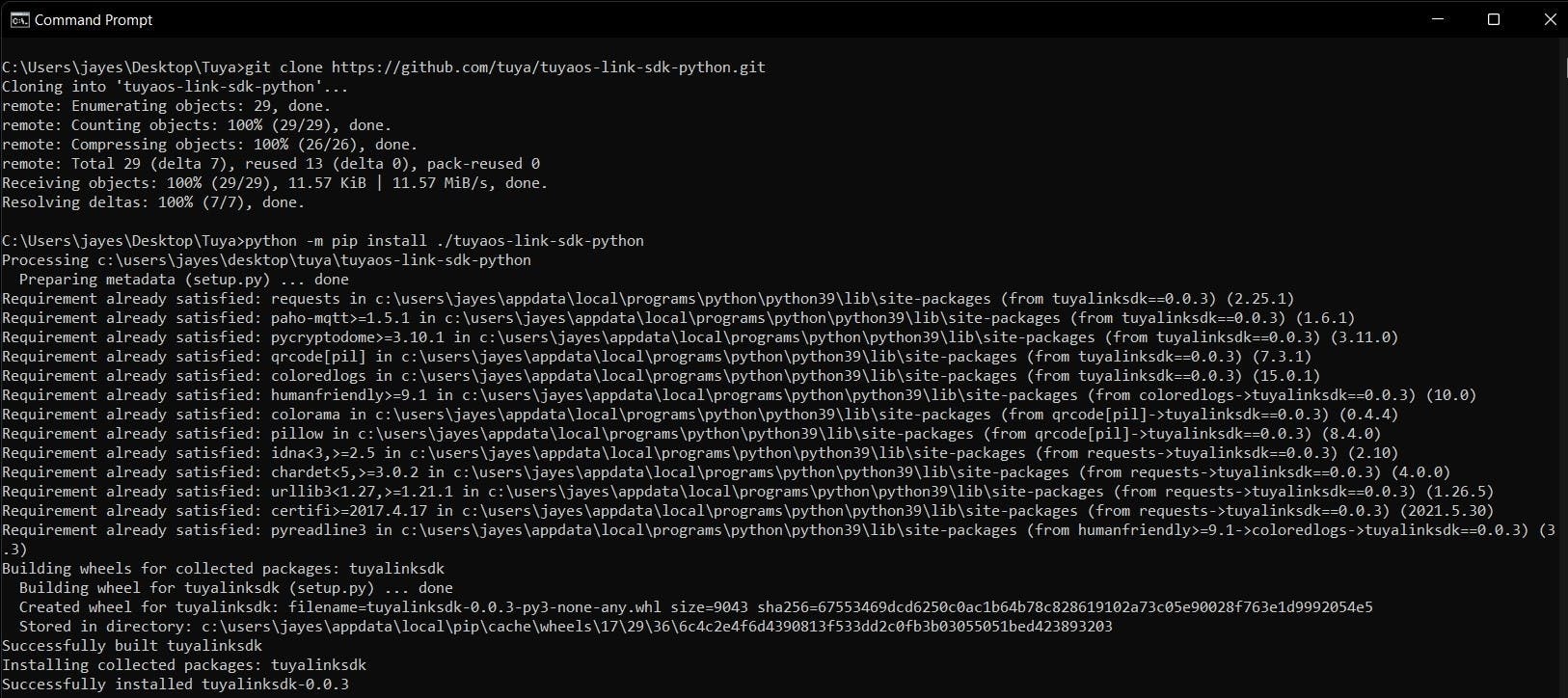
在 Python 中安装 tuyaos-link-sdk 。
git clone https://github.com/tuya/tuyaos-link-sdk-python.gitpython -m pip install ./tuyaos-link-sdk-python

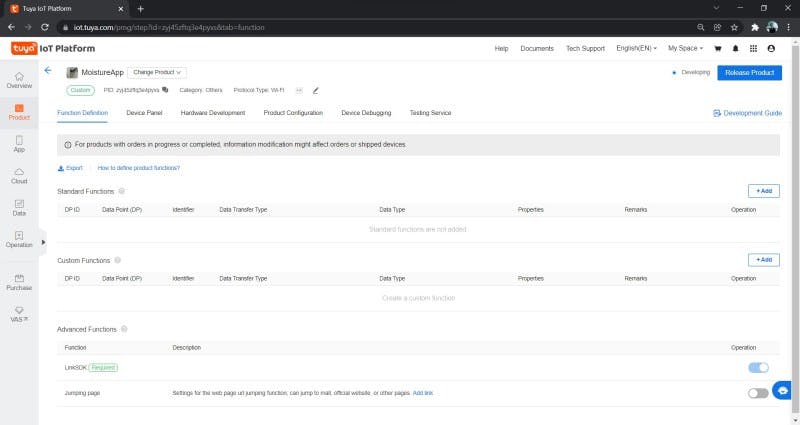
涂鸦物联网平台(Web)
登录后,创建一个新产品(按照这个简单的教程作为涂鸦的入门指南),得到以下屏幕。

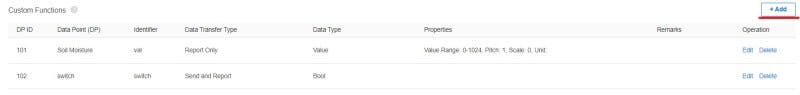
现在通过单击具有以下属性的“添加”按钮添加以下功能。

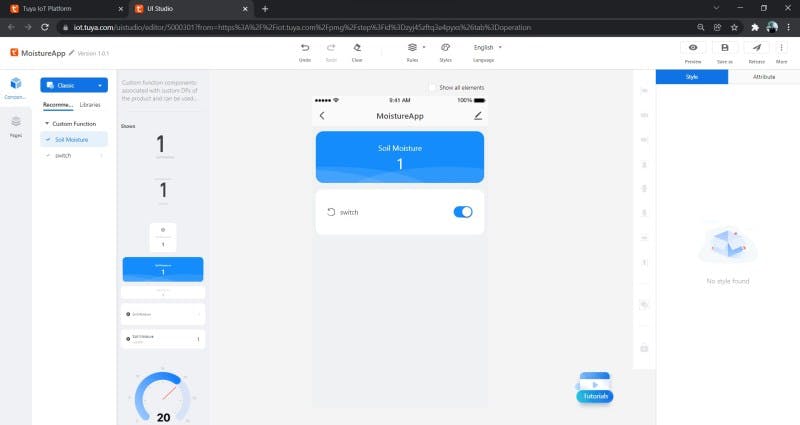
接下来,完成UI Studio 设计。UI 设计应该是这样的。测试并发布它以解决任何错误。

注意:刷新涂鸦服务器时,提供了切换按钮,每次切换按钮都会将当前湿度读数记录在 MS.csv 文件中。
在编辑器中打开 GitHub 存储库中的 sensorapp.py 文件。编辑和更改文件中连接的 ESP32 设备的 productid、uuid、authkey(通过Link SDK 的许可证生成获得)和 COM 端口。保存这个编辑过的文件,作为本文的输出部分。
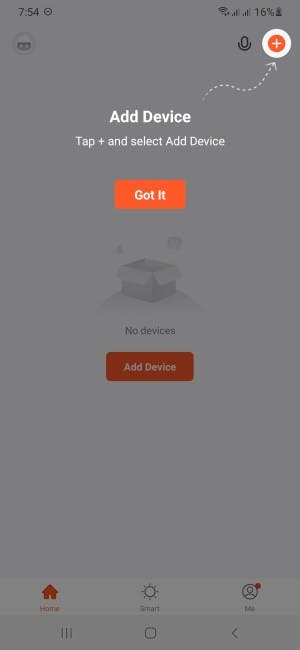
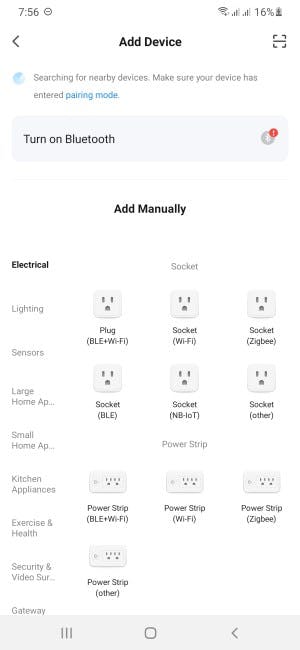
涂鸦智能应用(安卓)
安装并设置好涂鸦智能 App后,只需点击扫描仪按钮即可扫描 sensorapp.py 文件生成的二维码。



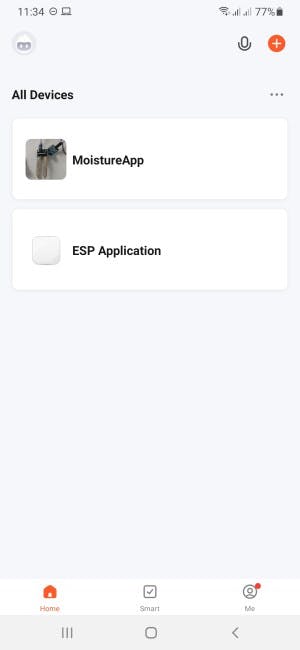
现在 MoistureApp 将被添加到涂鸦智能 App 的所有设备部分。

Arduino IDE 配置 Tuya Link SDK
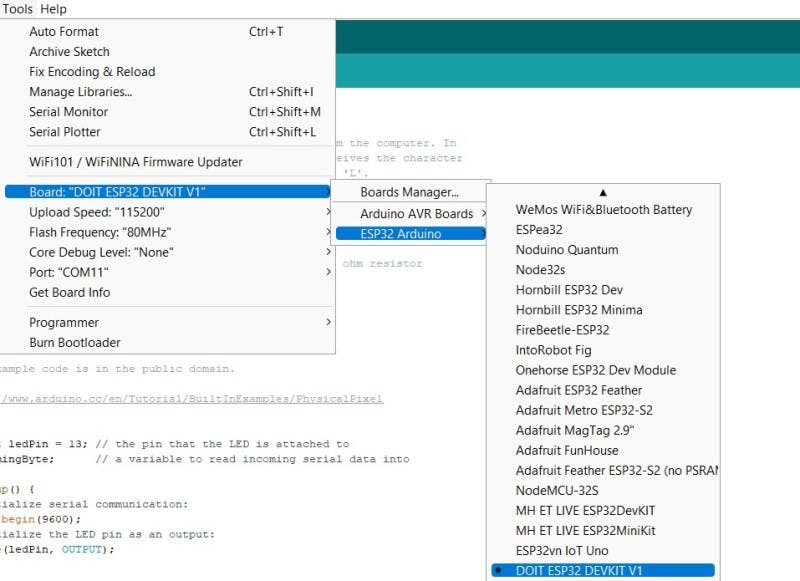
GitHub repo 中的 Arduino IDE 程序通过串口将 ESP32 板从湿度传感器接收到的湿度读数发送到 python 程序。只需在 Arduino IDE 中添加您的 ESP32 板,编译并刷新 sensorapp.ino 程序。
调整代码中的百分比值以适合传感器配置。

董事会经理网址:https ://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
输出
使用命令运行 ledapp.py 文件
python ./ledapp.py
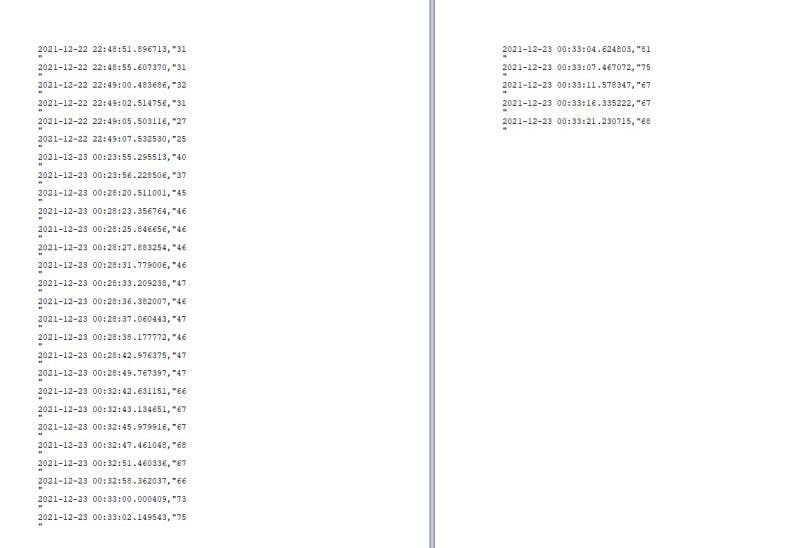
MS.csv 文件内容(时间戳、土壤水分读数)

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






