
资料下载

使用涂鸦link SDK的自动风扇控制应用程序
描述
在本文中,我们将使用涂鸦 Link SDK、涂鸦智能安卓 APP、Python 和 Arduino IDE 开发一个风扇自动化控制系统。此处使用 ESP32 板通过 L293D 电机控制模块控制风扇电机。
用户可以在涂鸦智能 App 上设置他/她想要的风扇速度,并将该值发送到桌面 PC,由 Python 处理并转发到 ESP 板。ESP32 开发板刷有 Arduino IDE 程序,通过 L293D 控制模块给电机提供相应的模拟信号。
这也是一种基于时间的自动电机速度控制。因此,根据用户设置的时间,风扇将打开/关闭,并允许用户在一段时间内保持风扇打开/关闭。
先决条件
为满足风扇电机的电源需求,需要外接电源。
通过适当的交流控制威廉希尔官方网站 ,应用也可以扩展到交流电器!
GitHub链接:https ://github.com/JayeshRajam/Tuya-motorapp
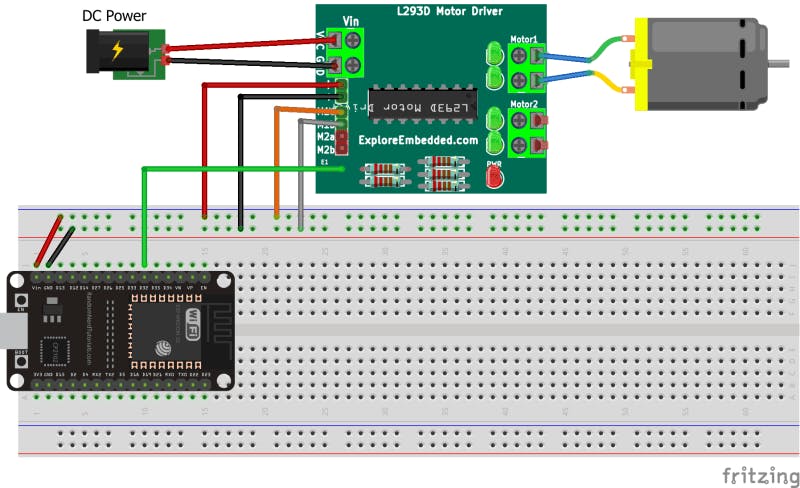
风扇控制应用程序的硬件连接
ESP32 板放置在面包板上。ESP32 板的 32 针向电机控制模块提供模拟信号。通过将 ESP32 板和 L293D 模块连接到相应的电源轨,为它们供电。模块的 M1a 和 M1b 引脚设置电机的旋转方向。最后,将电机连接到模块。

如果您只有 L293D IC,那么您可以按照本教程进行连接。
Tuya Link SDK 应用设置
我们假设您已经熟悉涂鸦平台并创建了您的账户。确保在 Python 中安装 tuyaos-link-sdk 。
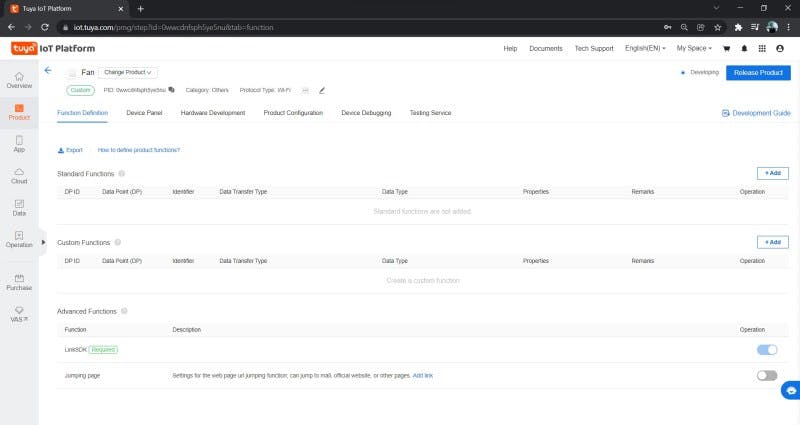
涂鸦物联网平台(Web)
登录后,创建一个新产品(按照这个简单的教程作为涂鸦的入门指南),得到以下屏幕。

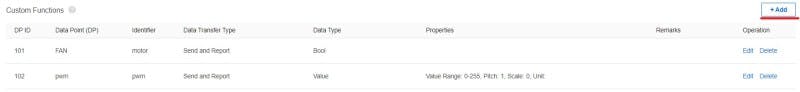
现在通过单击具有以下属性的“添加”按钮添加以下功能。

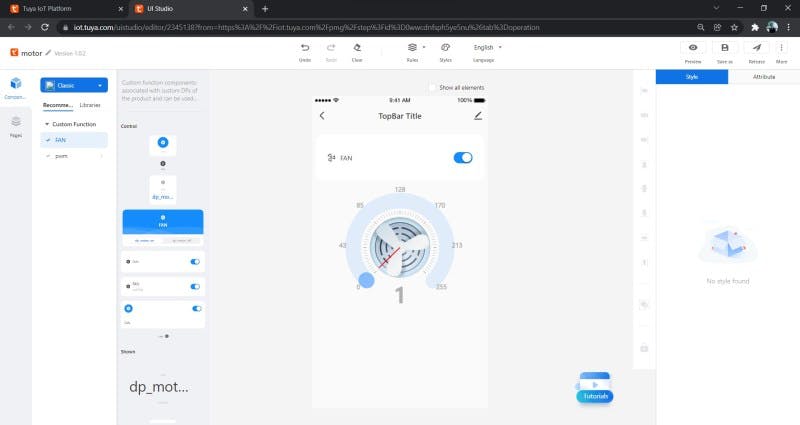
接下来,完成UI Studio 设计。测试并发布它以解决任何错误。以下是为此应用程序制作的简单 UI 设计。

在编辑器中打开来自 GitHub 存储库的 motorapp.py 文件。编辑和更改文件中连接的 ESP32 设备的 productid、uuid、authkey(通过Link SDK 的许可证生成获得)和 COM 端口。保存此编辑后的文件,以用于本文的输出部分。
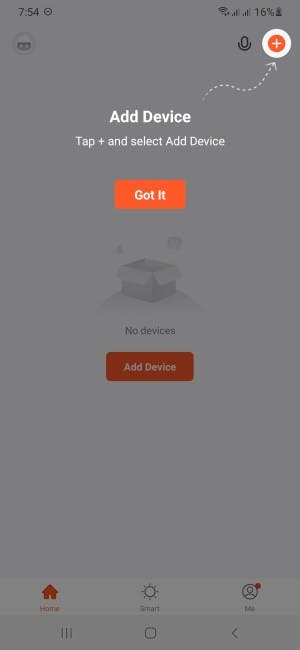
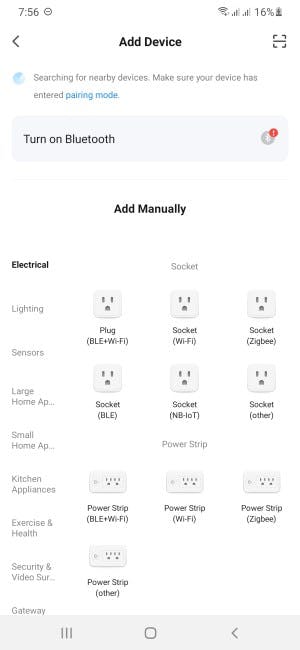
涂鸦智能应用(安卓)
安装并设置好涂鸦智能 App后,只需点击扫描仪按钮即可扫描 motorapp.py 文件生成的二维码。



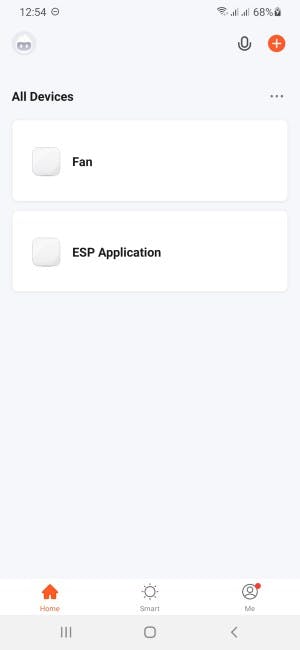
现在 FAN 应用程序将添加到涂鸦智能 App 的所有设备部分。

Arduino IDE 程序
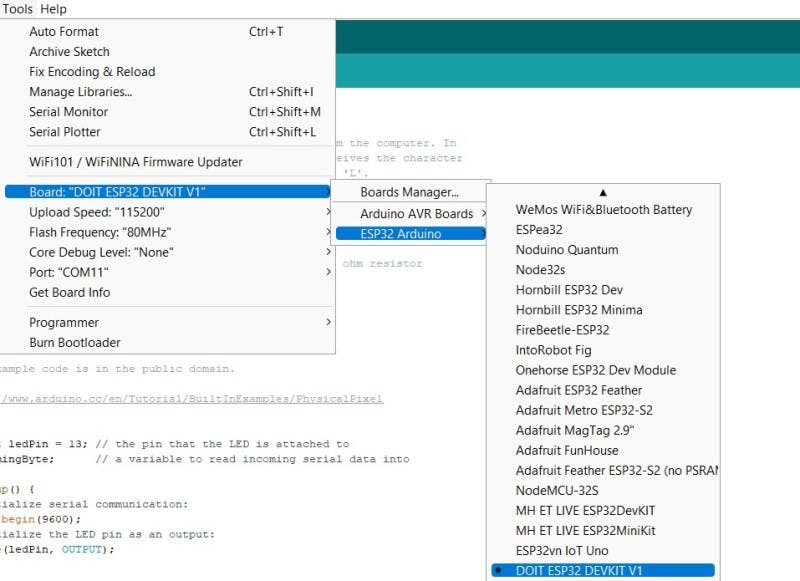
GitHub repo 中的 Arduino IDE 程序使 ESP32 开发板监听 Python 程序通过串口发送的命令。只需在 Arduino IDE 中添加您的 ESP32 板,编译并刷新 motorapp.ino 程序。

董事会经理网址:https ://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json
涂鸦智能应用中的自动化
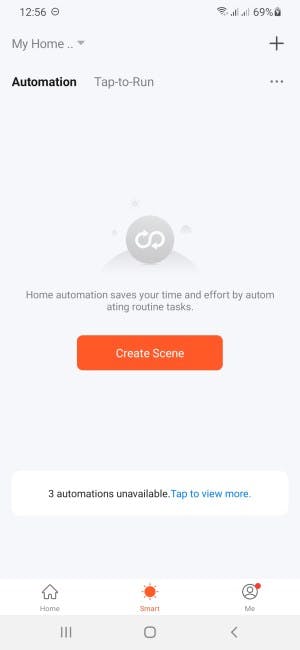
您可以在涂鸦智能 APP 中根据您的要求自动化 FAN 应用程序。只需导航到 APP 智能部分中的“创建场景”选项。

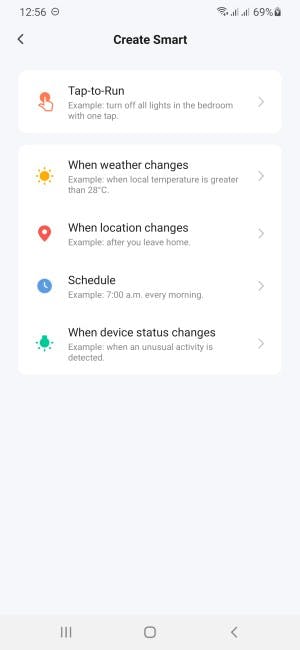
在这里,您可以将应用程序设置为点击运行、天气控制、位置控制、调度等。

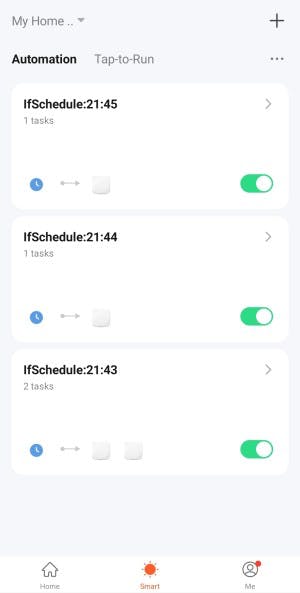
只需创建一个时间表,风扇就会根据它打开或关闭!

此外,基于天气变化的应用程序控制可以证明非常有用,所以只需探索!
输出
使用命令运行 ledapp.py 文件
python ./ledapp.py
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







