
资料下载

通过WiFi Web服务器公开您的IoT Bundle Kit信息
描述
注意:本教程可能已过时,请到此处获取更新版本。
您可以将这个项目想象成一个独立的监控设备,它可以在没有 WiFi 互联网连接的情况下向其他移动设备(即智能手机)公开信息,同时托管此信息的备份。
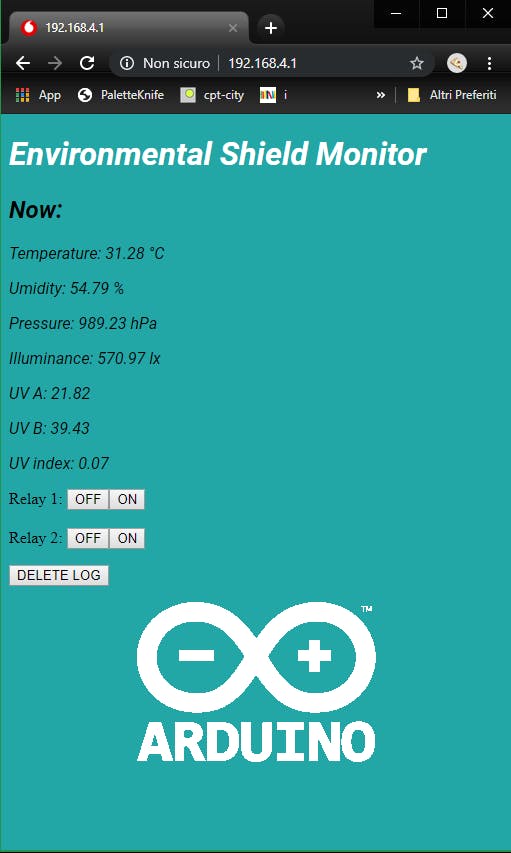
在这个项目中,WiFi Web 服务器始终处于开启状态,而您可以通过按下按钮轻松触发服务器,如果按下它就会启动它,从而降低应用程序的功耗。温度、湿度、压力和光照数据将显示在一个简单的网页上,而两个按钮将允许控制 Proto Carrier 上两个继电器的行为。
最重要的是,所有数据都存储在 SD 上的 .CSV 文件中(逗号分隔值)。如果您想要一个可以根据需要收集/或更换的可靠备份设备,这将非常方便。
软件
该项目严重依赖于 Tom Igoe 编写的 WiFi NINA 库的 AP_SimpleWebServer 示例:
文件>示例>WifiNINA>AP_SimpleWebServer.ino
我强烈建议您运行该示例以测试更简单的草图。在开始之前,我们需要知道 SSID 和密码名称要超过八个字母,如果您不想遇到奇怪的行为,请不要使用短名称。另一个非常重要的经验法则是确保 WiFiNINA 库是最新的(我们所说的 1.4.0)。代码在第 46 行检查固件版本。
String fv = WiFi.firmwareVersion();
if (fv < "1.0.0") {
Serial.println("Please upgrade the firmware");
}
您应该按照固件更新程序的说明(工具>Wifi101 WifiNINA 固件更新程序),以 100% 确保一切都是最新的并且在模块上正常工作。如果您可以测试AP_SimpleWebServer.ino代码,您应该能够点亮打开和关闭板载 LED。
请记住 MKR WiFi 1010 提供的网络与互联网没有连接,因此您可以在某些移动设备上启用非连接导航。我们已准备好#copypasta代码。之前,让我们回顾一下它,以检查一切是否正常。
要导入的库:
#include
#include
#include
#include
#define POLL_RATE 2*1000
该变量POLL_RATE定义了 SD 数据的更新时间。每个日志都打印在串行端口中供您检查。
在该函数中,检查与WiFi模块、Environment Shield和SD卡的通信,并且服务器在80端口上运行,并且在整个函数setup() 中通知我们在串行端口上。printWiFiStatus();
// start the web server on port 80
server.begin();//
you're connected now, so print out the status
printWiFiStatus();
和前面的例子一样,每次客户端连接时,它的浏览器都会从client.println()函数中注入 html 数据。此外,这可以在串行日志中看到。

这个版本的代码中唯一的例外是主体部分,它在readENV() 函数中生成,返回一个带有数据的字符串。
String body = readENV();
// the content of the HTTP response follows the header:
client.print(body);
然后在整个void writeLog() 函数中将数据保存在 SD 上。您可以使用 Web UI 控制板。

在 SD 卡上托管图像
作为奖励曲目,Arduino 徽标托管在 SD 上,并使用base64 标准直接导入页面。您可以使用多个站点来创建一个 img.txt 文件。一探究竟!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





