
资料下载

用于FPGA的赌场掷骰子游戏
描述
2021 年 8 月 9 日更新:
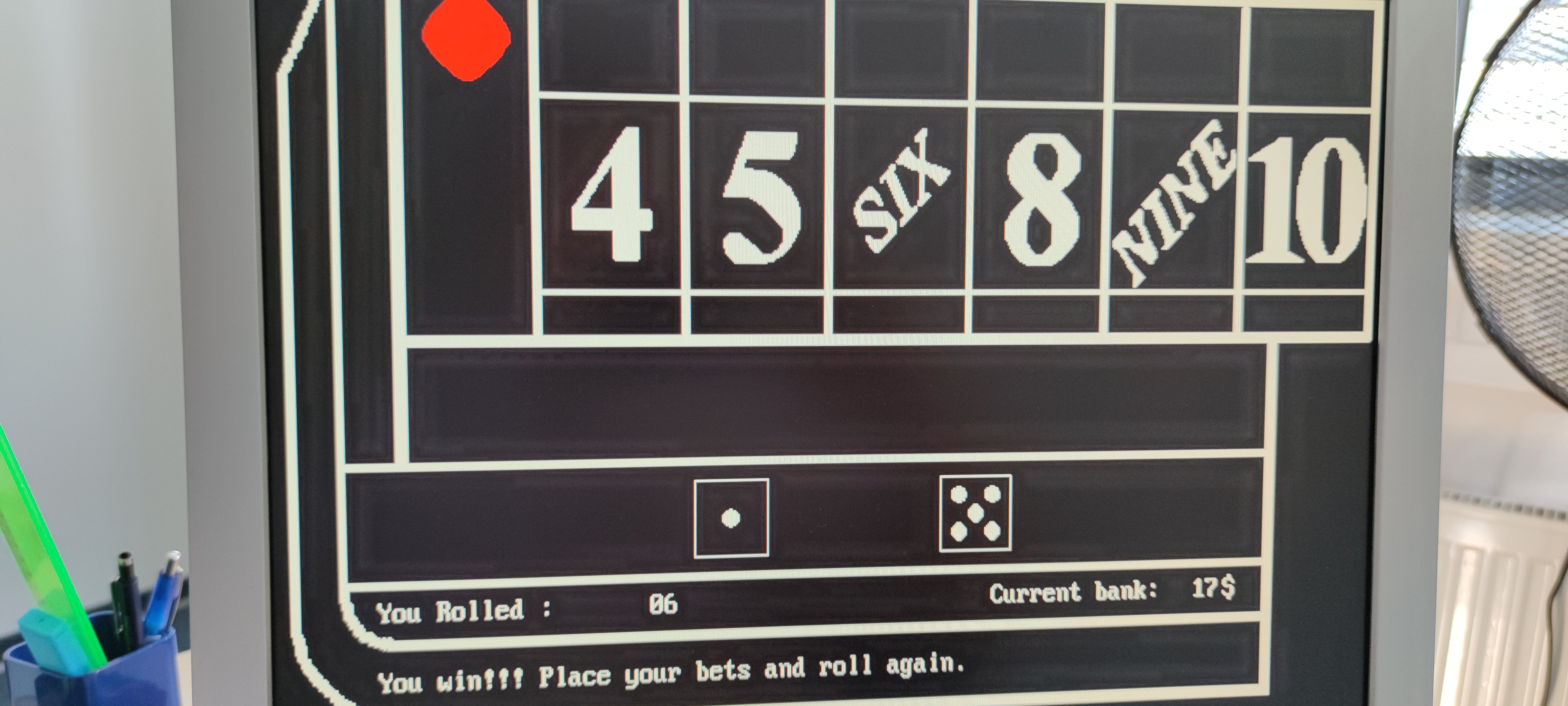
我已经完全重新设计了游戏以在 VGA 游戏桌上运行,因此它更接近您在赌场中看到的内容。现在在 Digilent PMOD KYPD(一个 16 键键盘)上输入投注。我对它的播放方式非常满意。这是一个很棒的学习项目,我将继续下一个。

2021 年 1 月 9 日更新:
我的 Nexys 4 到货了,它的容量比 GoBoard 大得多。我已经更新了游戏,包括启动时的启动画面(FSM 的第一个状态)、显示屏上更大的骰子以及带有记分功能的完整投注系统。
原帖:
我最近被聘为 FPGA 工程师,所以我的目标是将我的 FPGA 技能提升到专业水平。我选择从 Nandland GoBoard 开始,因为它成本低(65 美元)、内置外围设备以及非常好的网站/教程。它很容易上手,我推荐它作为入门级板。我现在正在最大限度地利用它的可能性,刚刚订购了一台 Digilent Nexys 4。Nandland 教我使用开关和 LED、UART、7 段显示器、SRAM 和 VGA 端口的约束。我在大学修过一门数字设计课程(在新冠学期……所以没有实验室),但通过拥有自己的威廉希尔官方网站 板,我学到了更多。
对我来说,最有用的学习方式是动手做项目。所以,我的第一个项目不仅仅是使用基本的外围设备。首先,我构建了一个小型 FPGA 6 面骰子模块来与 7 段显示器配合使用。您也可以在 hackster 上找到它。在那之后,我认为一个有趣的项目是使用骰子构建一个赌场掷骰子游戏,并整合我迄今为止从 GoBoard 学到的所有东西。所以,这是一个基于我的 FPGA 骰子想法的有趣的小学习项目。
第一步是下注。目前,这可以是 0 到 9 之间的任何整数,并通过 UART 与 FPGA 进行通信。

第2步是掷骰子!按板上的开关 4 掷骰子。这个命令也可以来自 UART,但我想集成尽可能多的外围设备。

如果您掷出 7 或 11,您将立即赢得这一轮。如果您掷出 2、3 或 12,那么您将立即输掉这一轮。如果您掷出 4、5、6、7、8、9 或 10,那么这就是您的点数。您必须在掷出 7 之前再次掷出点数才能获胜。如果 7 出现在点数之前,那么您就输了!

游戏流程由有限状态机控制。只有在满足某些条件时,状态机才会进入下一个状态。当你赢或输时,你会回到第一个状态下一个新的赌注。如果你达到一个点数,你会回到滚动状态并继续滚动,直到你达到你的点数或 7。这很简单,但很好地演示了 FSM。
你可以在我的 Github 页面上找到所有需要的模块。一切都是公开的。玩得开心!
如果您对我如何扩展它有任何想法或想法,请发表评论。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





