
资料下载

在物联网平台上使用Blynk App控制LED
描述
今天给大家展示如何在物联网平台上使用Blynk App控制LED。首先介绍一下什么是Blynk以及为什么要使用Blynk App。
要求:
1.NodeMCU _
2. LED
本书将帮助您获得有关该主题的更多知识:
Arduino、Raspberry Pi、NodeMCU 简单的项目
什么是 Blynk App
Blynk 是一个带有 iOS 和 Android 应用程序的平台,用于通过 Internet 控制 Arduino、Raspberry Pi 等。
这是一个数字仪表板,您可以通过简单的拖放小部件为您的项目构建图形界面。
设置所有内容非常简单,您将在不到 5 分钟的时间内开始修改。
Blynk 不绑定到某些特定的板或屏蔽。相反,它支持您选择的硬件。无论您的 Arduino 或 Raspberry Pi 是通过 Wi-Fi、以太网还是这个新的 ESP8266 芯片连接到互联网,Blynk 都会让您上网并为 您的物联网做好准备。
更多信息 点击这里
为什么你使用 Blynk 应用程序
有很多第三方物联网平台,但我认为 Blynk 是最好的,因为它非常用户友好。Blynk 不是仅适用于特定盾牌的应用程序。相反,它旨在支持您已经在使用的威廉希尔官方网站 板和防护罩。它适用于 iOS 和 Android。
这个怎么运作
Blynk 在互联网上工作。因此,唯一的要求是您的硬件可以与 Internet 通信。无论您选择哪种类型的连接——以太网、Wi-Fi 或者每个人都在谈论的这种新的 ESP8266——Blynk 库和示例草图都会让您上网,连接到 Blynk 服务器并与您的智能手机配对。
Blynk系统架构-Mechatronicslabrpi
在哪里获取应用程序
没问题,我会给你:
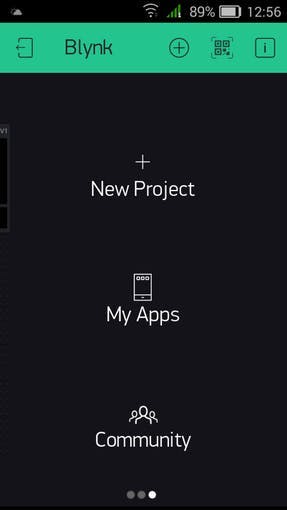
或者,您可以在 Google Play 上下载它。完成下载并安装后,你可以看到这个界面:

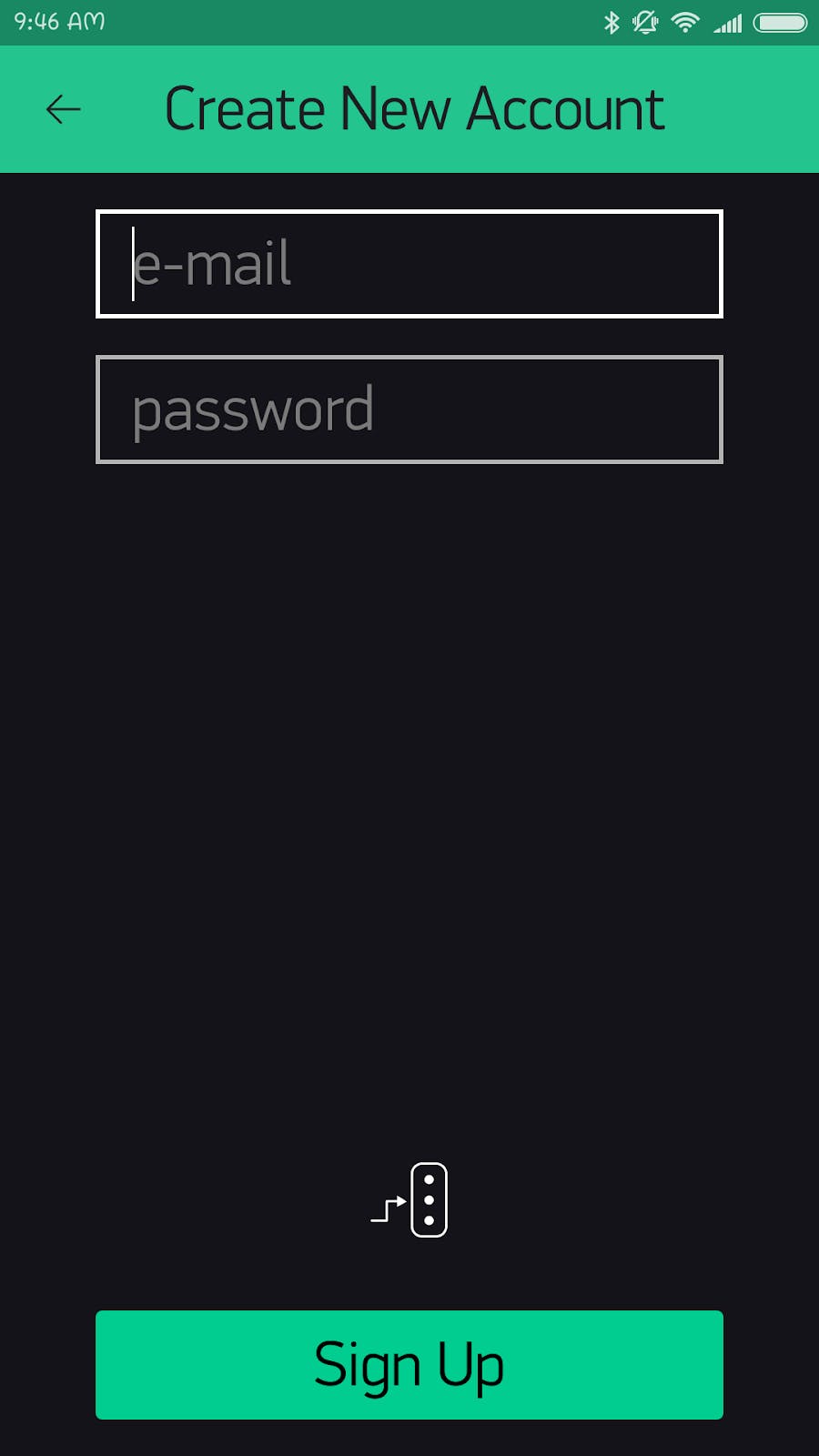
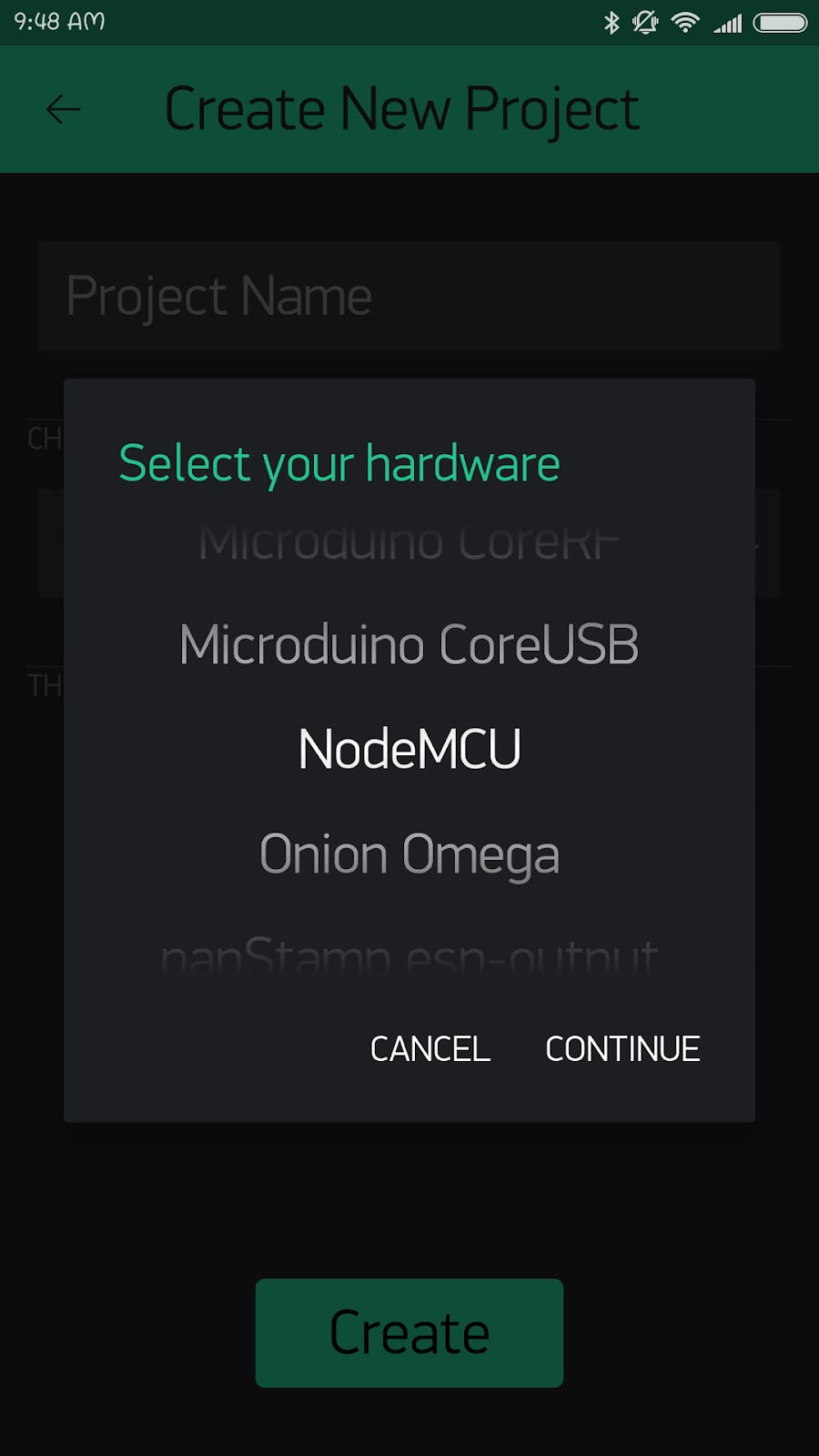
现在注册并登录您的应用程序。单击应用程序中的“创建新项目”以创建一个新的 Blynk 应用程序。给它任何名字。
Blynk 适用于数百种硬件模型和连接类型。选择硬件类型。在此之后,选择连接类型。在这个项目中,我们选择了 WiFi 连接。

Auth Token 很重要,您可以将它作为您的邮件地址。
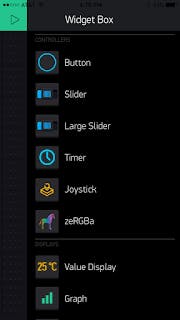
在您的项目中添加小部件
要打开小部件框,请在项目窗口中单击以打开。

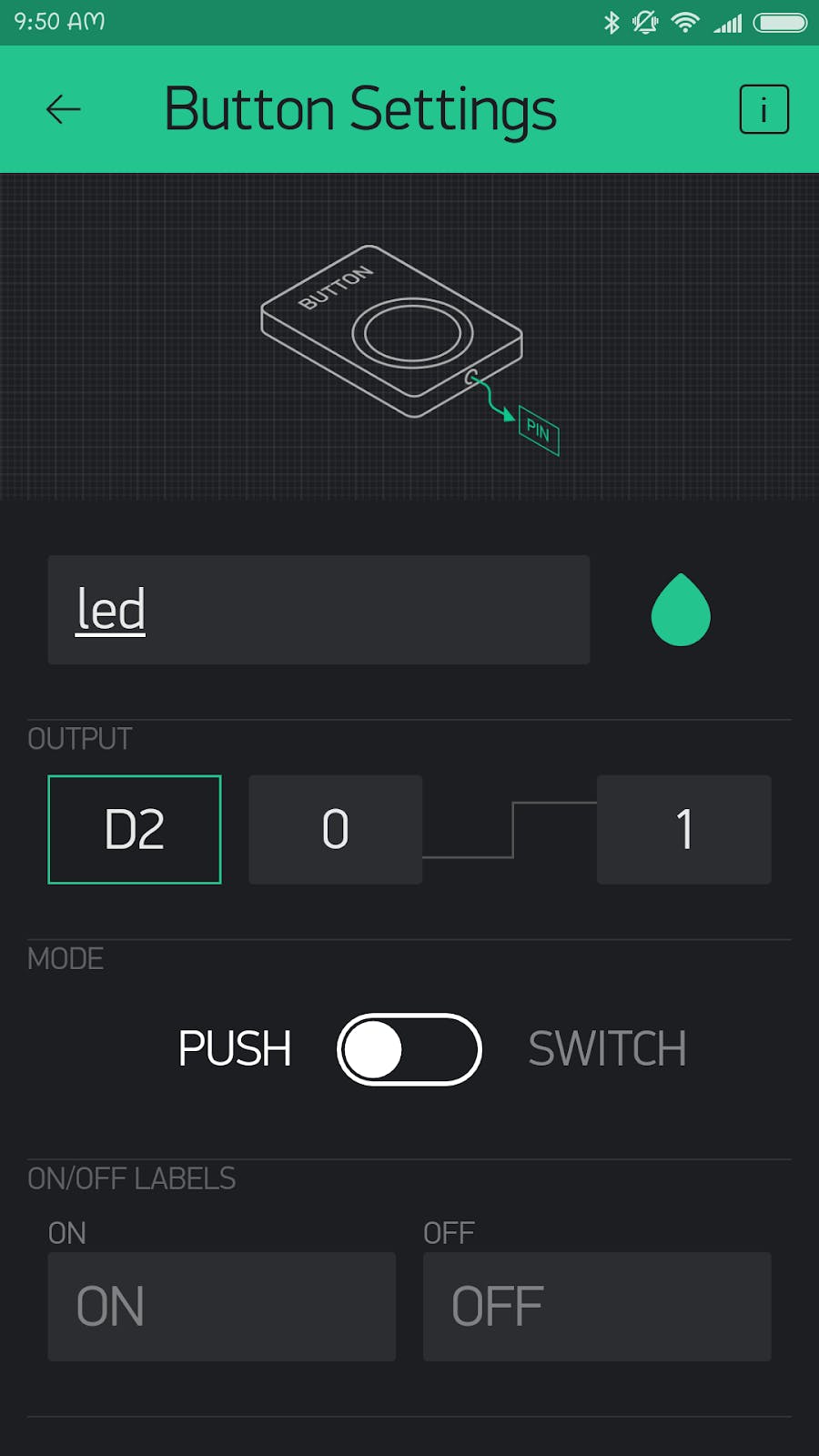
现在选择一个按钮来控制与 NodeMCU 连接的 LED:

- 点击按钮。
- 给 Button 起个名字,说 led。
- 在 OUTPUT 选项卡下 - 单击引脚并选择 LED 连接到 NodeMCU 的引脚,这里是数字引脚 2,因此选择数字并在引脚 D2 下。并单击继续。
- 在模式选项卡下 - 选择您希望此按钮作为“按钮”还是“开关”。

软件部分
首先,您无需通过以下链接下载库:Blynk library
Blynk 库应该手动安装。请遵循以下说明:
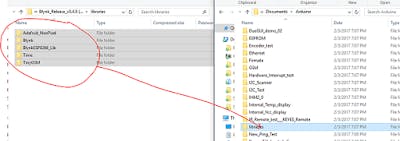
- 解压缩 Blynk_Release_vXX.zip 存档。您可以看到库和工具文件夹将库和工具复制到 Arduino 库和工具文件夹。

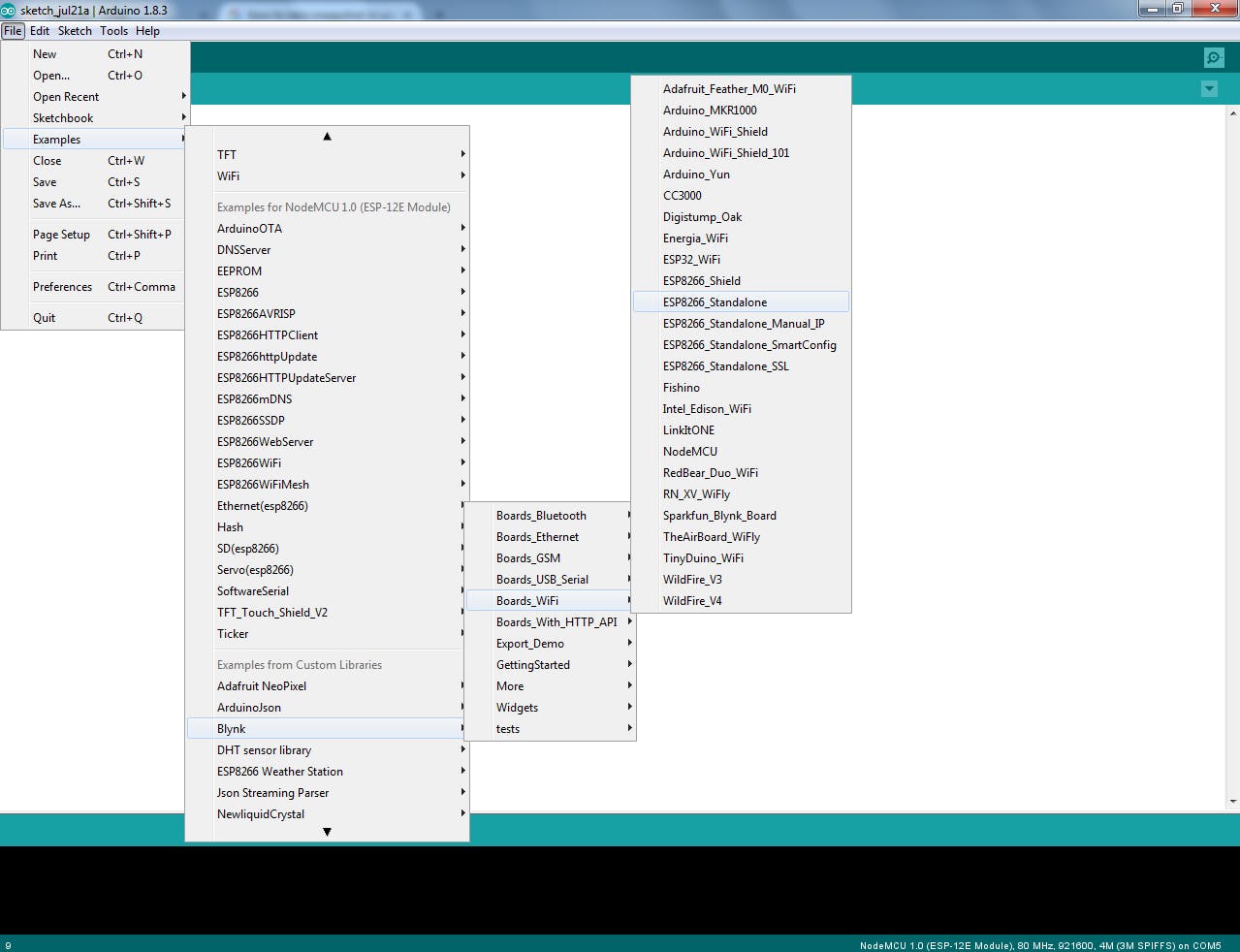
按照说明上传固件: 文件 > 示例 > Blynk > Boards_WiFi> ESP8266_Standalone 菜单。

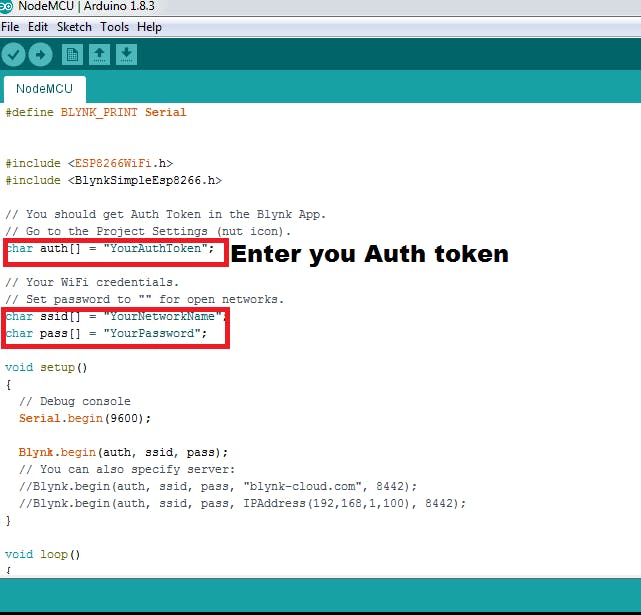
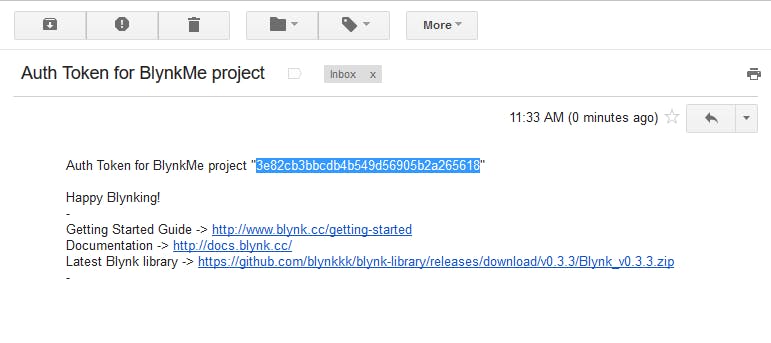
现在输入您的身份验证令牌:

您从电子邮件中获得此令牌:

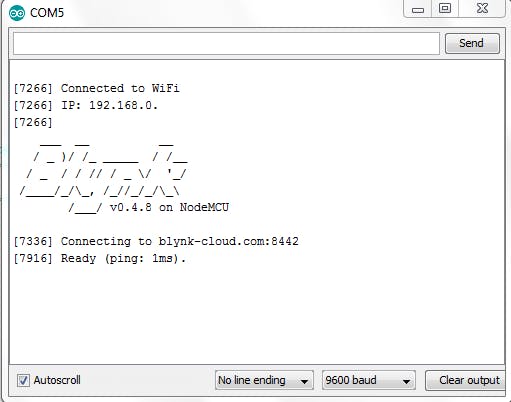
应用程序上传后,打开串口监视器,将波特率设置为 9600。等待“就绪”消息:

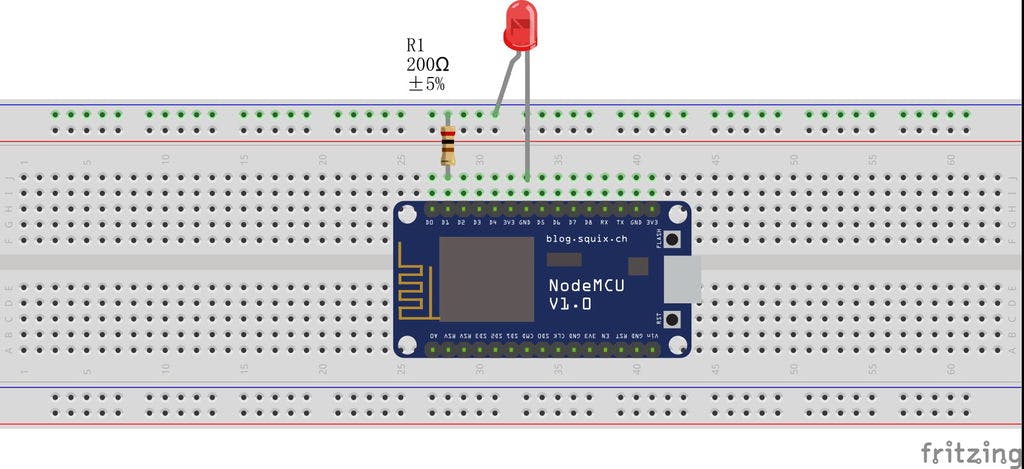
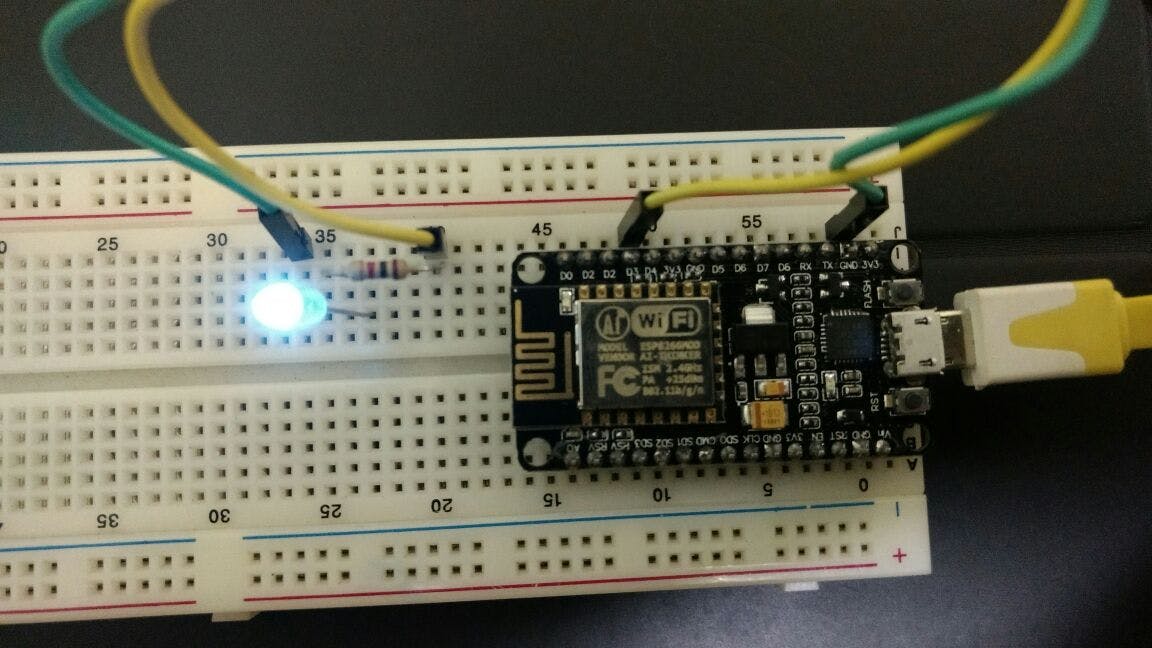
CKT连接:

NodeMCU LED 连接:

关于更多关于 NodeMCU 的教程:
一、nodemcu8266简介及ESP板库导入步骤
http://mechatronicslabrpi.blogspot.com/2018/06/intoduction-to-nodemcu8266-steps-to.html
2.NodeMCU8266基础项目-闪烁一个LED
http://mechatronicslabrpi.blogspot.com/2018/06/nodemcu-basic-project-blink-led-today-i.html
3. NodeMCU8266 数字读取(按钮)
http://mechatronicslabrpi.blogspot.com/2018/06/nodemcu8266-digital-read-push-button.html
4.使用NodeMcu8266读取模拟数据
http://mechatronicslabrpi.blogspot.com/2018/06/analog-data-read-using-nodemcu8266.html
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






