
资料下载

×
使用NodeMCU和Blynk Cloud的物联网家庭
消耗积分:2 |
格式:zip |
大小:0.04 MB |
2022-11-22
描述
该项目的目的是控制和监控我们的家用电器
从世界任何地方通过互联网。
描述:
物联网 (IoT) 意味着将所有设备连接到
互联网并从世界任何地方控制它们。
该项目是关于通过
使用 Blynk 云的互联网。
我们将家用电器连接到 NODEMCU。
然后我们将 NODEMCU(微控制器)连接到 Blynk Cloud
通过互联网。
我们使用 Blynk 移动界面连接到 Blynk Cloud。经过
这样,我们就可以与我们的设备(电器)进行通信。
Blynk Cloud 通过向我们提供主密钥来提供高安全性。
我们可以通过使用移动设备来打开/关闭电器(灯、风扇、插座..)
显示在手机界面。
当我们在移动应用程序中按下 ON/OFF 时,它会将数据发送到
NODEMCU 通过 Blynk Cloud。
我们还可以监控房子的温度和湿度
显示在手机界面。
这不是原型。这是一个真正的应用程序。
使用的组件:
NODEMCU、DHT11 传感器、继电器、H 桥驱动器、直流电机、灯泡
带插座、伺服电机、面包板、9V 电池、230V AC
电源、连接线、跳线、7805 稳压器。
代码:
#define BLYNK_PRINT Serial #include// THESE 3 LIBRARIES FOR USING BLYNK CLOUD #include #include #include // SERVO MOTOR LIBRARY #include //NODEMCU WIFI MODULE LIBRARY #include //DHT11 SENSOR LIBRARY char auth[] = "ms-7JXRFHoFYKmxOsglX4rL1"; //AUTHENTICATION KEY PROVIDED BY BLYNK CLOUD char ssid[] = "naani"; //WIFI SSID char pass[] = "12345677"; //WIFI PASSWORD #define DHTPIN 2 //DHT 11 - TEMPERATURE AND HUMIDITY SENSOR #define DHTTYPE DHT11 DHT dht(DHTPIN, DHTTYPE); SimpleTimer timer; //SIMPLE TIMER void Sensor() //FUNTION TO READ DHT11 SENSOR VALUES { int h = dht.readHumidity(); int t = dht.readTemperature(); if (isnan(h) || isnan(t)) { Serial.println("Failed to read from DHT sensor!"); return; } Serial.println(h); //TO PRINT HUMIDITY VALUES ON SERIAL MONITOR Serial.println(t); //TO PRINT TEMPERATURE VALUES ON SERIAL MONITOR Blynk.virtualWrite(V7,h); //TO PUBLISH HUMIDITY VALUES TO BLYNK CLOUD Blynk.virtualWrite(V8,t); //TO PUBLISH TEMPERATURE VALUES TO BLYNK CLOUD } Servo servo; //TO DECLARE SERVO void setup() { Serial.begin(9600); //TO BEGIN SERIAL MONITOR Blynk.begin(auth, ssid, pass);//TO BEGIN BLYNK CLOUD CONNECTION dht.begin(); // TO BEGIN DHT11 SENSOR timer.setInterval(1000L,Sensor); //TO EXECUTE THE FUNTION Sensor FOR EVERY SECOND servo.attach(D8); //TO DECLARE THAT THE SERVO IS CONNECTED TO PIN D8 servo.write(0); } void loop() { Blynk.run(); //TO START PUBLISHING DATA TO BLYNK CLOUD timer.run(); //TO START TIMER } BLYNK_WRITE(V1) //THIS FUNCTION IS TO WRITE THE VALUES OF SERVO FROM BLYNK MOBILE INTERFACE { servo.write(param.asInt()); }

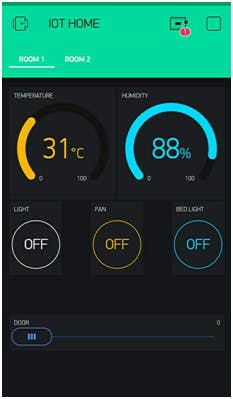
移动界面
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




