
资料下载

Verilog中Pmod ALS的SPI接口代码
描述
在这个项目中,SPI 接口代码是用 Verilog 编写的,用于连接来自 Pmod-ALS 的 8 位 ADC。8 位二进制转换为 BCD 并显示在 7 段显示器上。Verilog 代码是在 Basys 3 板上的 Artix-7 FPGA 上合成的。
关于我.. 我已经开始学习 Verilog,从硬件的角度思考是非常充实和令人兴奋的。该项目需要更改和改进,我很高兴知道您对此有何看法。
概述
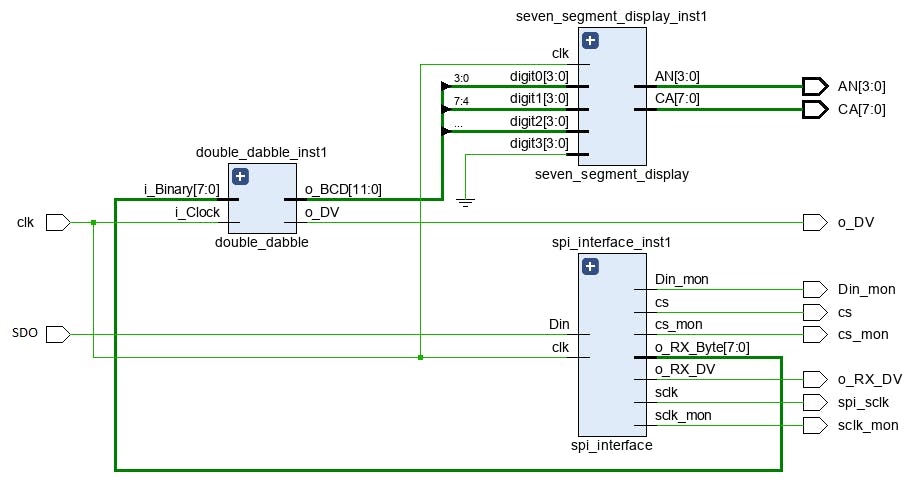
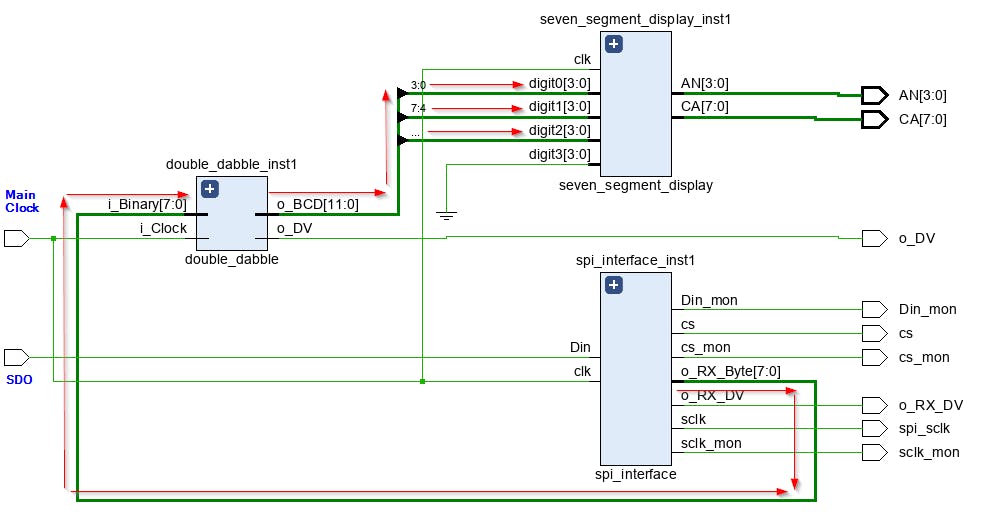
该项目由三个模块组成,如下所示。
- spi_interface
- 双重涉猎
- 七段显示

模块组织:

模块一:SPI接口
(模块:spi_interface)
Pmod 环境光传感器 (ALS) 具有一个带有高速 SPI 接口的 8 位 ADC(来自 Texas Instruments 的 ADC081S021)。

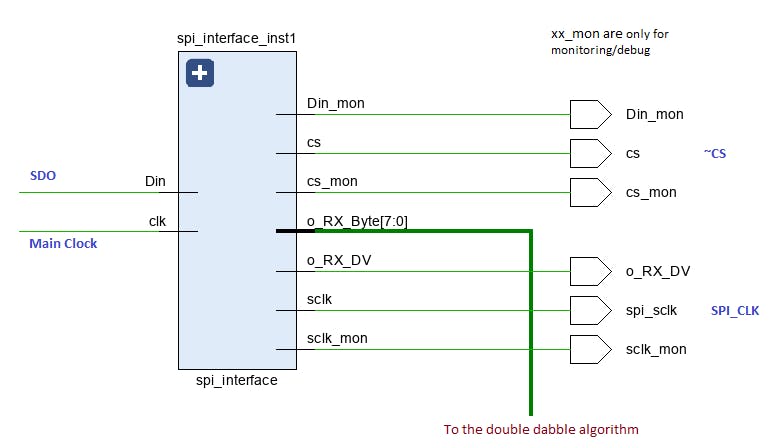
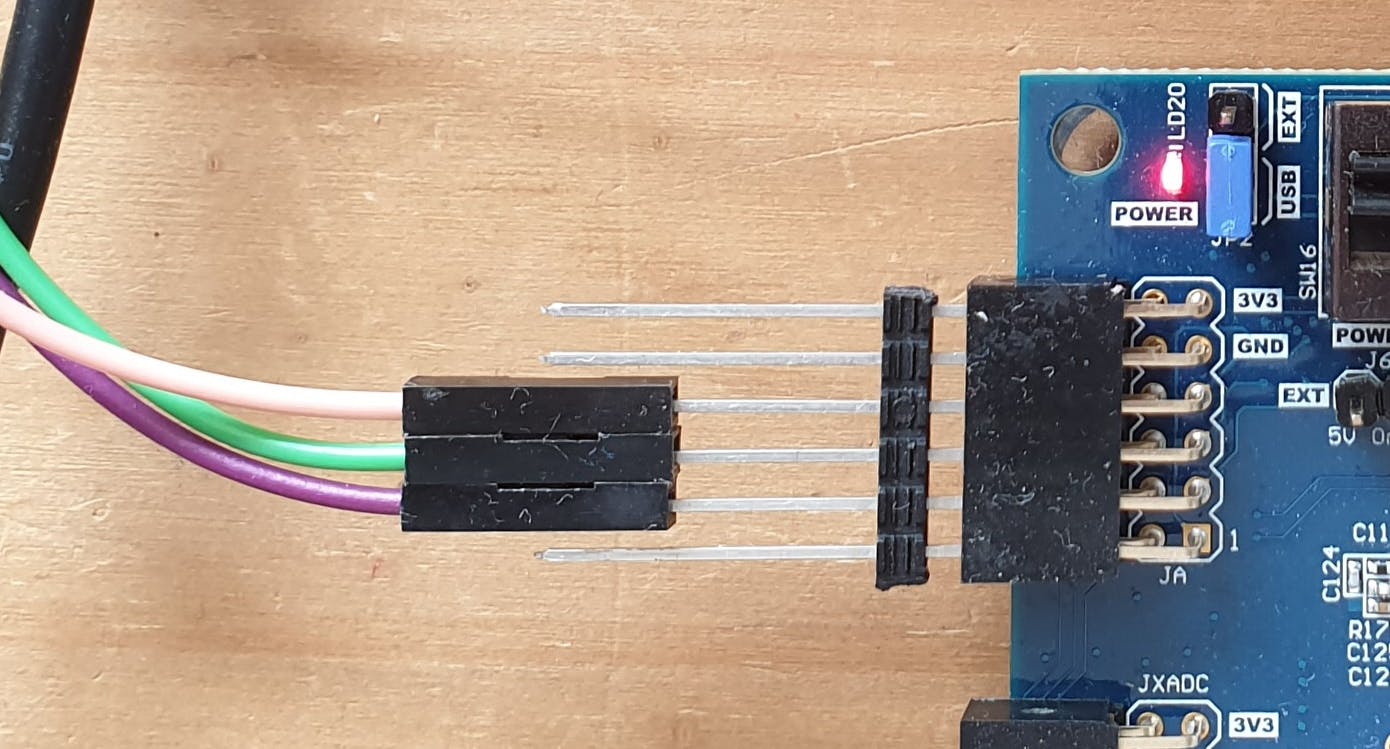
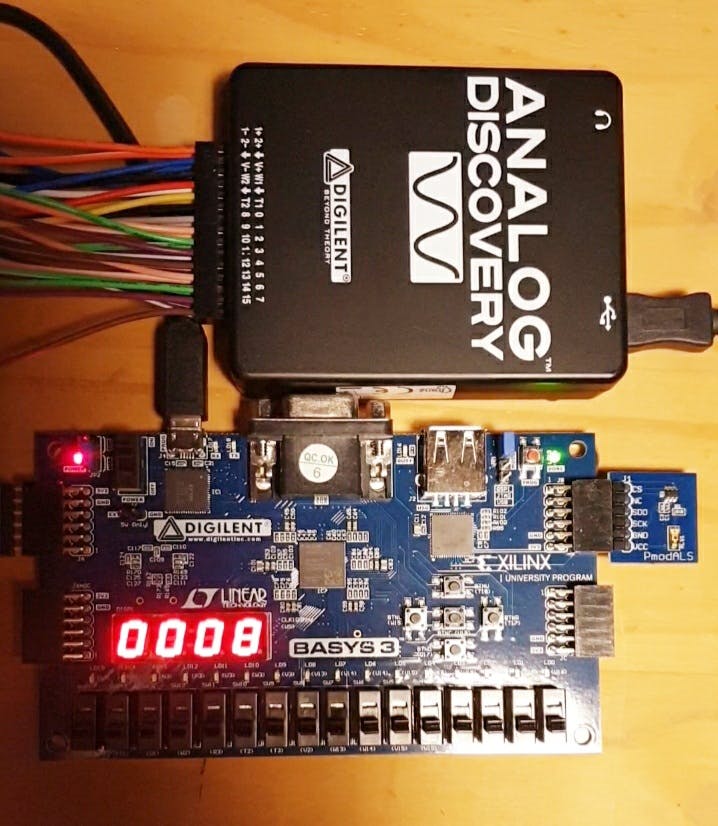
由于在硬件上调试时序非常重要,因此我分配了 3 个 I/O 用于监控 Digilent Analog Discovery 上 Pmod ALS 的 CS、SCLK、SDO 线。
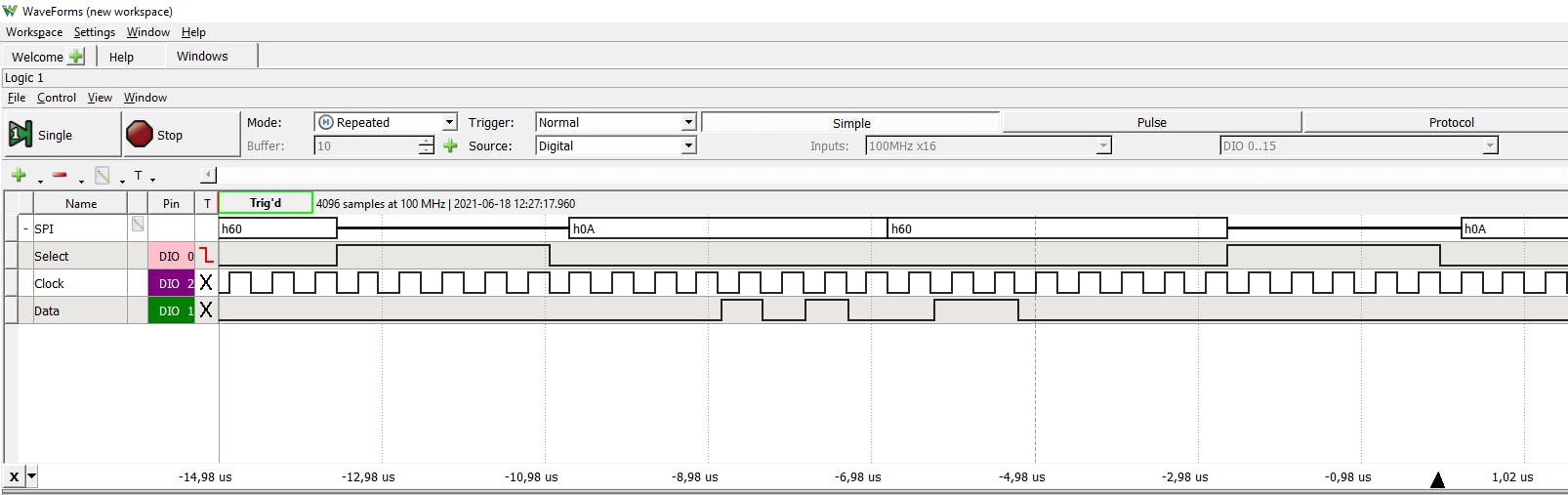
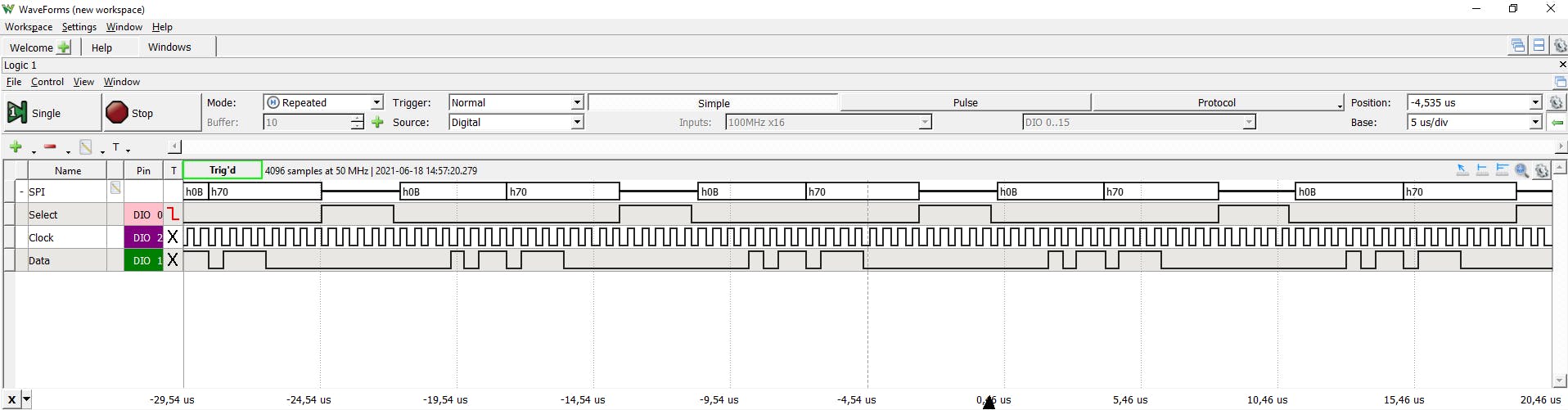
注意:即使在仿真中分析和调试时序(通过测试台代码),在逻辑分析仪上连接一些信号也变得非常有必要——在下图中用蓝色框表示。



架构:SPI接口
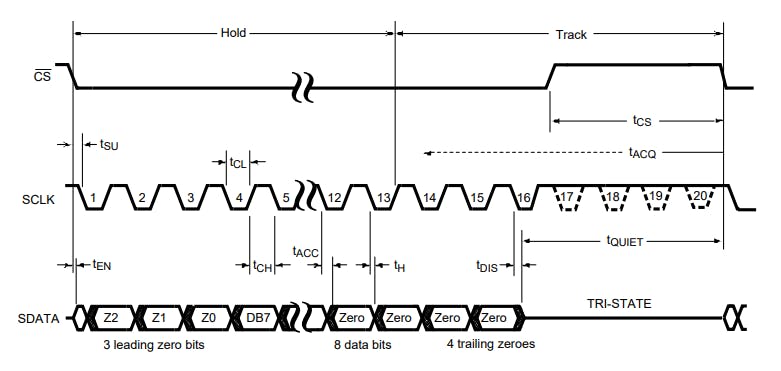
传感器规范描述了以下时序图,它是 verilog spi_interface 代码的完整基础。
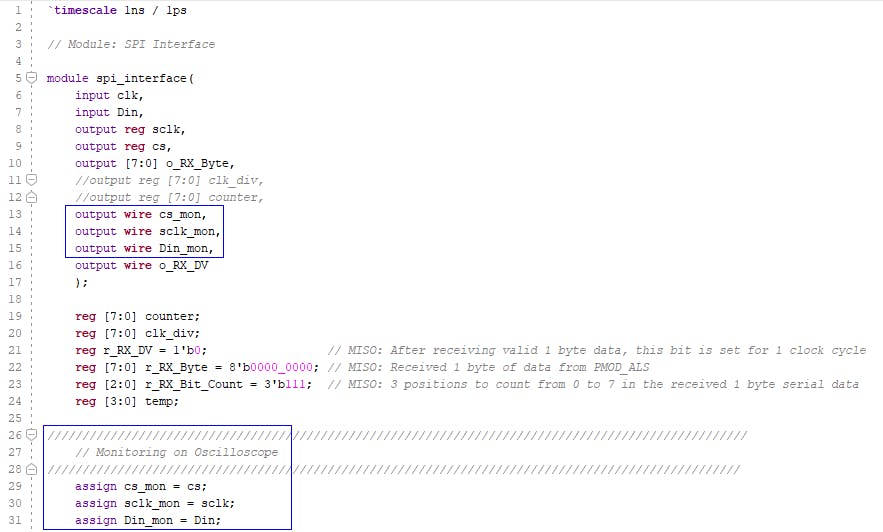
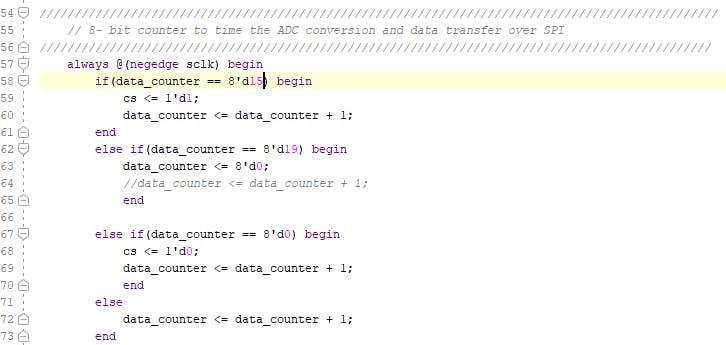
这是通过两个 8 位计数器和一个 8 位寄存器实现的。
reg [7:0] data_counter; // Free running counter till 20, to time CS
reg [7:0] clk_div; // Prescaler 100 MHz FPGA clock to 1.92 MHz SPI Clock
reg [7:0] r_RX_Byte = 8'b0000_0000; // MISO: Received 1 byte of data from PMOD_ALS

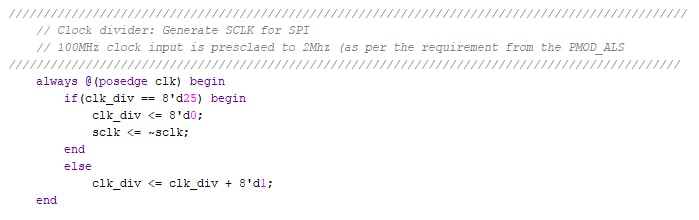
时钟分频器(clk_div):从主时钟(Basys 3 板上的 100 MHz)导出 spi 时钟(1.92 MHz)。

Pmod ALS 上的 ADC 将光强度的模拟值转换为数字值,然后将其串行化以在 SPI 总线上传输。
前 3 位和后 4 位是零和 1 个三态位。中间的 8 位是数据。我们的 verilog 代码在 spi 时钟的帮助下同步捕获这些数据。
数据计数器:data_counter 是一个自由运行的计数器,由 spi 时钟计时。它被调整为触发数据读取和控制从/到 Pmod-SDO 的芯片选择。
一旦 data_counter 变为 20,它就会被重置为 0。在 16 时,CS 按照时序图的要求被拉高。

注意:CS 可以作为该模块的输入,以便顶层应用程序可以命令 CS 引脚。
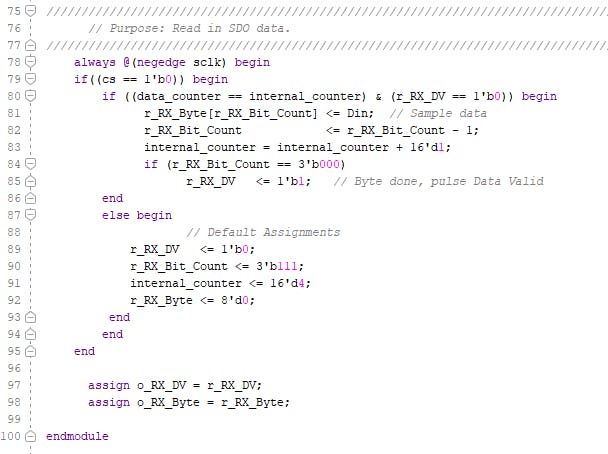
SDO数据读取:按照时序图图 6 将 SDO 数据读取到 8 位寄存器(MSB 在前)。

模块 2:双重涉猎
读取的 8 位数据被转换为三个 4 位 BCD 矢量,以便能够在 7 段显示器上的每个十进制数字处驱动每个 LED。请在https://www.nandland.com/vhdl/modules/double-dabble.html阅读 Russel 的这篇漂亮的文章
我使用了他的 double dabble 算法的 verilog 代码并纳入了这个项目。谢谢拉塞尔:)

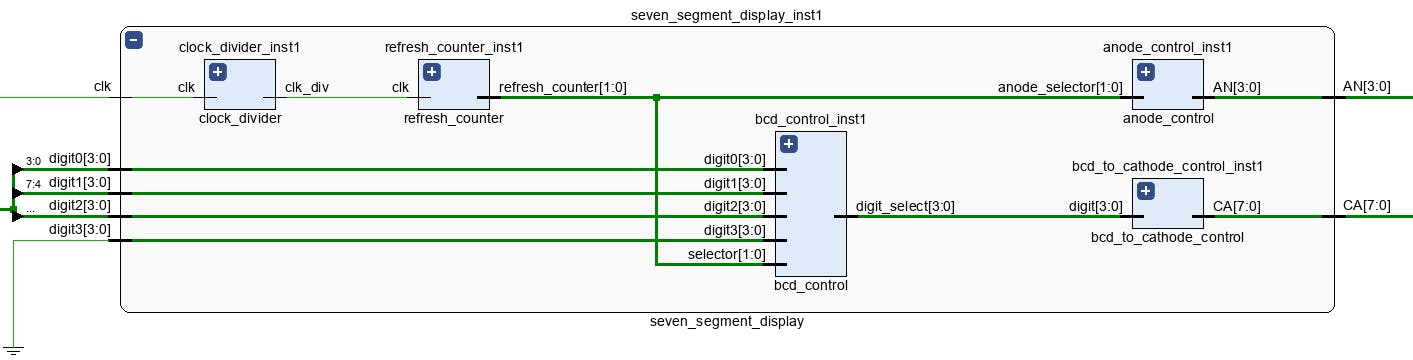
模块三:七段显示
该模块将 4 位 BCD 矢量转换为驱动 Basys 3 板上四个七段显示器的 LED。

有关七段显示的详细信息,请参阅 Basys 3 参考手册。https://reference.digilentinc.com/programmable-logic/basys-3/reference-manual
模拟:
请在 GitHub 存储库中找到测试平台代码。
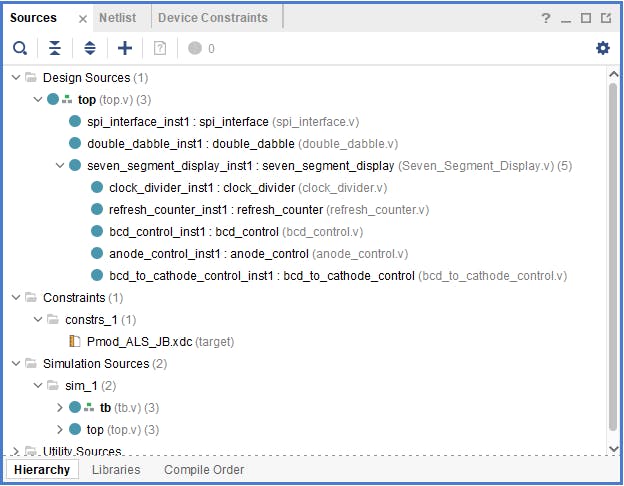
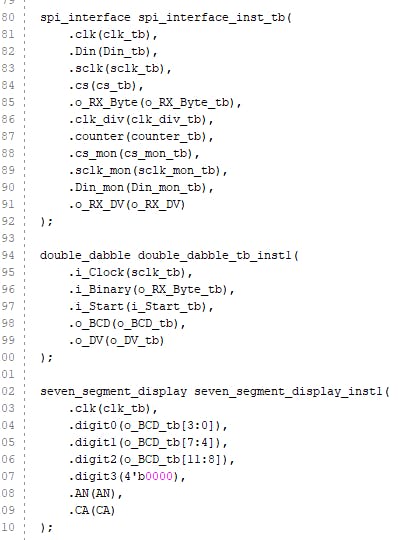
所有三个模块都被实例化。


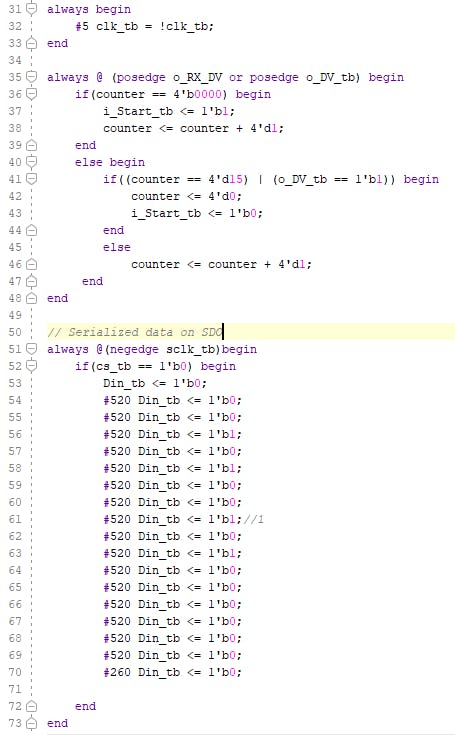
串行数据在 SDO 线上传输,用于仿真和验证。有待验证双dabble算法和七段显示器的阳极/阴极控制是否能正常工作。
结果:



概括
与这个项目一起工作非常有趣。需要改进以降低的频率传输数据字节以及在七段显示模块中,以便数据字节的所有三位数字都清楚地显示在显示器上。我很高兴听到您对这个项目的想法。
最重要的是特别感谢来自nandland.com的 Russel和来自Simply Embedded的 Greidi Ajalik 。我从你那里学到了很多东西,并感谢你所做的工作。
感谢您的阅读!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








