
资料下载

带有ESP32的Arduino物联网云
描述
Arduino IoT Cloud 是一款应用程序,可帮助制造商以快速、简单和安全的方式构建连接的对象。您可以将多个设备相互连接并允许它们交换实时数据。您还可以使用简单的用户界面从任何地方监控它们。
Arduino IoT Cloud 完全集成在 Arduino Create 生态系统中,您将能够在 Arduino IoT Cloud 中生成模板代码,然后使用 Arduino Web 编辑器对其进行编辑并将其上传到您的开发板。最近 arduino 添加了对 ESP32 的支持。Magicbit 是由 ESP32 提供支持的简易开发平台https://magicbit.cc/
通过制作这个项目,您将学习如何从 DHT11 Magicbit 模块读取温度和湿度,并在 Arduino Cloud 中可用的小部件上可视化数据。
开始使用 Arduino IoT Cloud 既快速又简单,只需两个简单的步骤:
1. 创建一个Arduino 帐户。
2. 前往Arduino IoT Cloud ,开启您的 IoT 之旅!
穿越 Arduino 物联网云
Arduino IoT Cloud 旨在帮助人们轻松创造伟大的事物。它就像连接设备、创建变量和监控它的仪表板一样简单。每当我们创建一个事物时,就会自动生成一个草图,并随着我们在云中所做的所有更改而更新!

根据您想要实现的目标,物联网应用程序将需要一些基本组件:
- 收集数据或控制某物的设备;
- 定义硬件行为的软件(例如,Arduino Sketch);
- 用于存储数据或远程控制设备的云应用程序。
但是,让我们来看看 Arduino IoT 云的一些要点!
设备
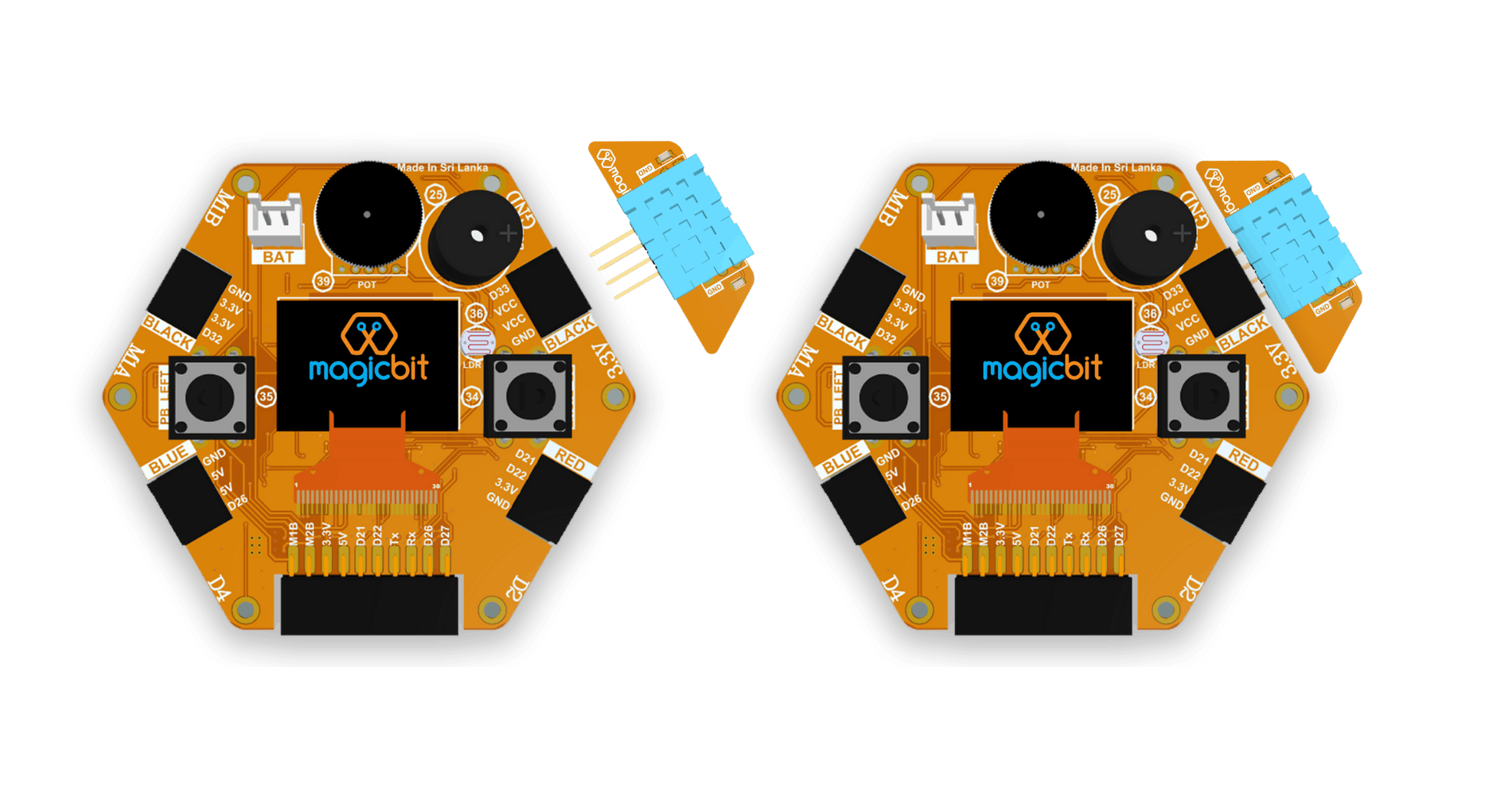
设备是物理对象,例如可以包含在产品内部的硬件板。它们是运行软件、读取传感器、控制执行器并与 Arduino IoT Cloud 通信的硬件。这里我们使用由 ESP32 驱动的 Magicbit 开发板作为硬件。我们插入Magicbit的DHT11模块D33。

事物
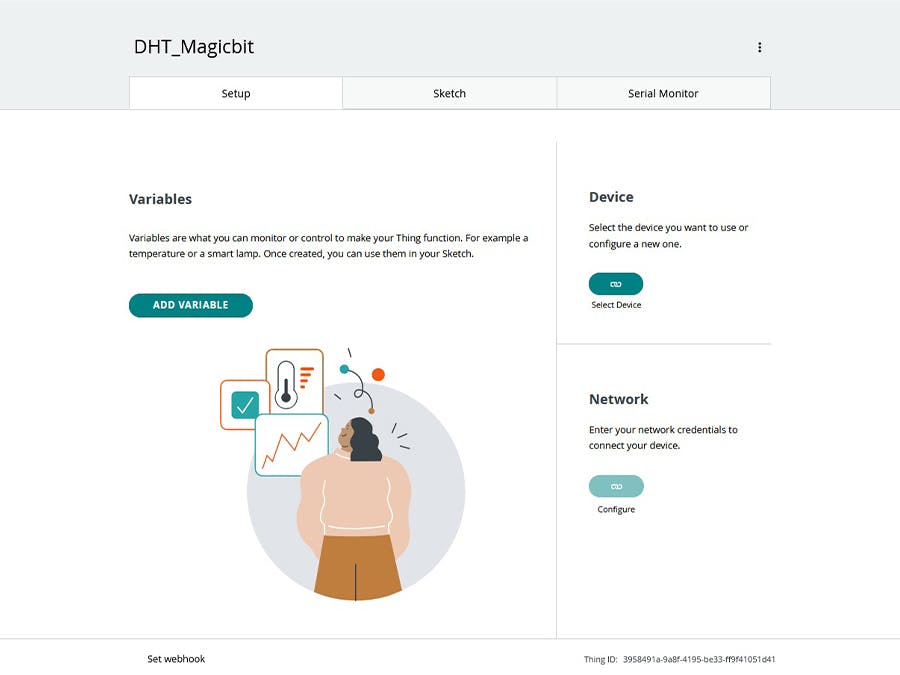
事物是我们硬件的数字孪生。当我们创建一个新事物时,我们需要做一些配置才能开始。

- 链接设备- 我们需要做的第一件事是将设备链接到我们的事物。为此,我们可以选择配置新设备或选择我们已经配置的设备。
- 选择一个网络- 在这里我们只需输入要连接到的网络的凭据。这意味着在这个 SSID 和 wifi 网络的密码中。
- 创建变量——选择数据类型、更新频率,并给它起个好名字!.
我们在这里所做的所有配置都会自动生成到草图文件中。这意味着我们根本不需要在草图中输入任何特殊的令牌或密码,我们可以直接在代码中开始使用我们在云中创建的变量。
变量
变量是定义系统特征的质量。变量可以是“只读”(RO) 设置,表示 Arduino IoT Cloud 可以读取数据,但不能更改变量的值。如果 Arduino IoT Cloud 还可以远程更改变量的值并向设备发送事件通知,则变量可能被设计为“读写”(RW)。这可以通过在变量配置中将交互选项选择为ON或OFF来配置。
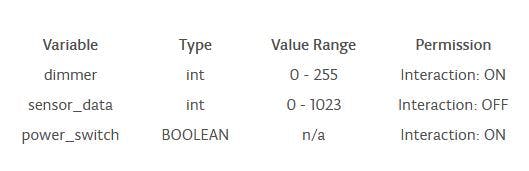
例如,假设我们要创建一个设备:可以读取传感器,打开或关闭某些东西,并向其中写入模拟值。下表显示了创建这些变量所需的信息。

创建变量非常简单,我们所要做的就是:
- 命名,
- 选择数据类型,
- 设定值范围,
- 选择权限,然后..
- 点击添加按钮!
这是创建变量列表后的样子:
这里我们使用 4 个变量在云端和 Magicbit 之间交换数据。

草图和串行监视器选项卡
如前所述,我们所做的所有配置都会生成到草图中。在我们最近的更新中,我们还在Arduino IoT Cloud 中直接包含了Web 编辑器和串行监视器。
多亏了自动生成的草图,我们没有什么事情要做。包含 DHT 传感器库,每 3 秒从传感器读取一次数据,并分配给我们之前创建的变量。对于每个变量,我们都会在草图中获得回调函数。变量的任何变化都会调用相应的功能块。LED 状态在回调函数中设置。

如果我们想在配置后编辑草图,只需单击草图选项卡即可开始。您还可以在此处验证和上传您的代码。您仍然可以在 Web 编辑器中编辑您的草图,这里有一个链接可以带您到那里!
仪表板和小部件
仪表板是云中的焦点!正是在这里,我们构建了自己的控制面板来监视和控制我们的设备。我们可以为一个独特的事物构建一个独特的仪表板,但我们也可以在同一个仪表板中监控几个不同的事物。例如,如果我们有五个活动设备,每个设备都链接到一个事物,我们可以创建一个仪表板来管理它们!
但是仪表板中最有价值的可能是我们创建的不同小部件。我们可以使用超过 15 种不同的小部件来表示我们创建的变量。在这里,我们可以从仪表、开关、RGB 控件、地图、滑块等中进行选择,以创建功能强大的仪表板。
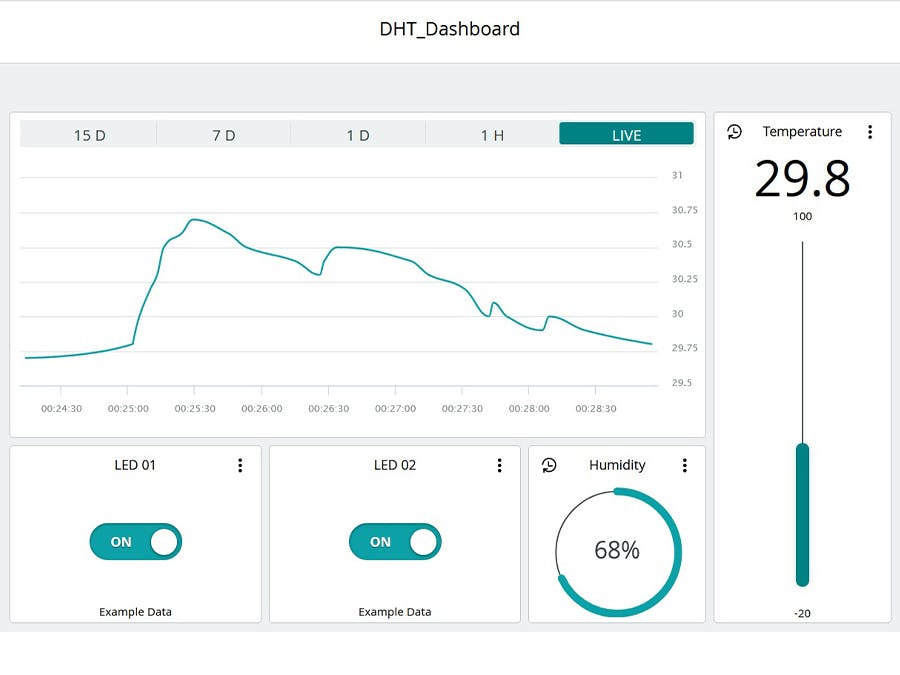
看看这个仪表板。小部件直接链接到前面提到的变量。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




