
资料下载

使用Arduino IOT云远程应用程序进行ESP32工厂监控
描述
监测植物健康对其快速生长非常重要。在这个繁忙的世界中,人们通常会忘记给植物浇水,这会导致植物生长不良和健康。为了确保植物的完整发育,有必要开发适合植物生长的周围条件。我们现在要制作一个小型工厂监控系统,其数据将显示在 arduino iot 云远程应用程序上。在这个项目中,我们使用基于 ESP32 的开发板Magicbit。iot 远程应用程序将显示以下数据:
- 水分传感器将感应土壤中存在的水分含量。
- 周围的湿度由 DHT11 传感器感应。
- 环境温度由 DHT11 传感器感应。
要遵循的步骤
步骤 01:
准备好你要使用的所有材料,检查引脚并制作一张地图,然后根据你要连接的电线。选择取决于您想要实现的功能以及您想要放置传感器的位置。
步骤02:
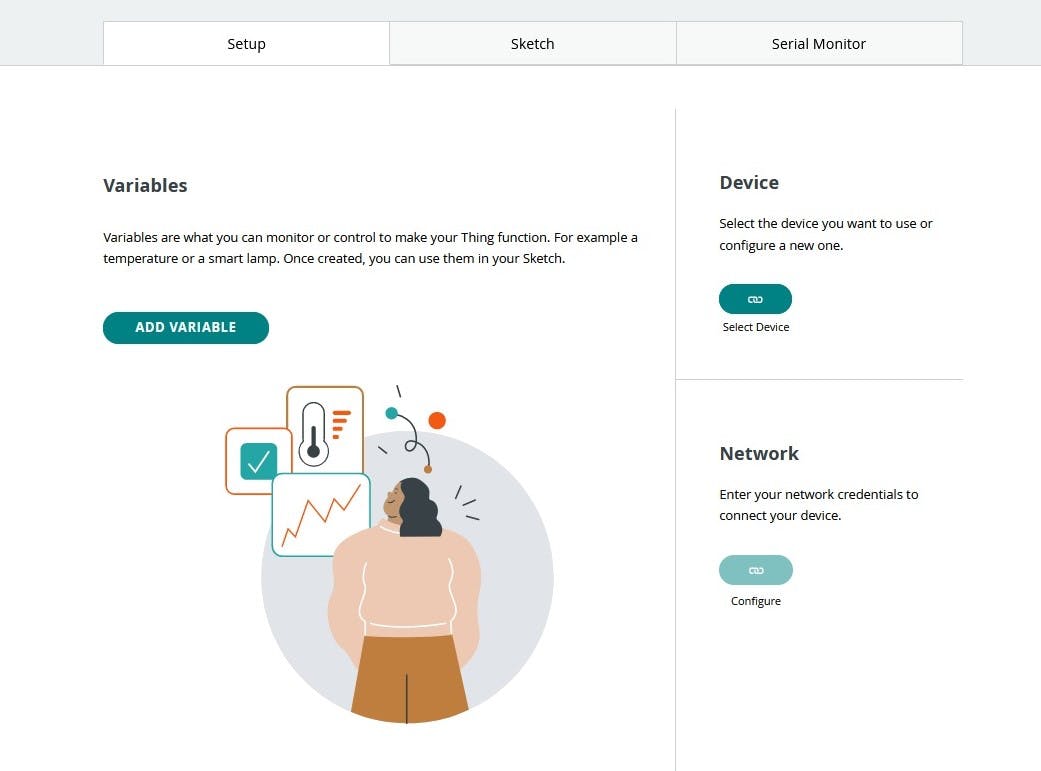
在 Arduino 物联网云中对 Magicbit (ESP32) 开发板进行编程。当我们创建一个新事物时,我们需要做一些配置才能开始。

- 链接设备- 我们需要做的第一件事是将设备链接到我们的事物。为此,我们可以选择配置新设备或选择我们已经配置的设备。
- 选择一个网络- 在这里我们只需输入要连接到的网络的凭据。这意味着在这个 SSID 和 wifi 网络的密码中。
- 创建变量- 选择数据类型,更新频率,并给它一个好名字!。
我们在这里所做的所有配置都会自动生成到草图文件中。这意味着我们根本不需要在草图中输入任何特殊的令牌或密码,我们可以直接在代码中开始使用我们在云中创建的变量。
创建变量非常简单,我们所要做的就是:
- 命名,
- 选择数据类型,
- 设定值范围,
- 选择权限,然后..
- 点击添加按钮!
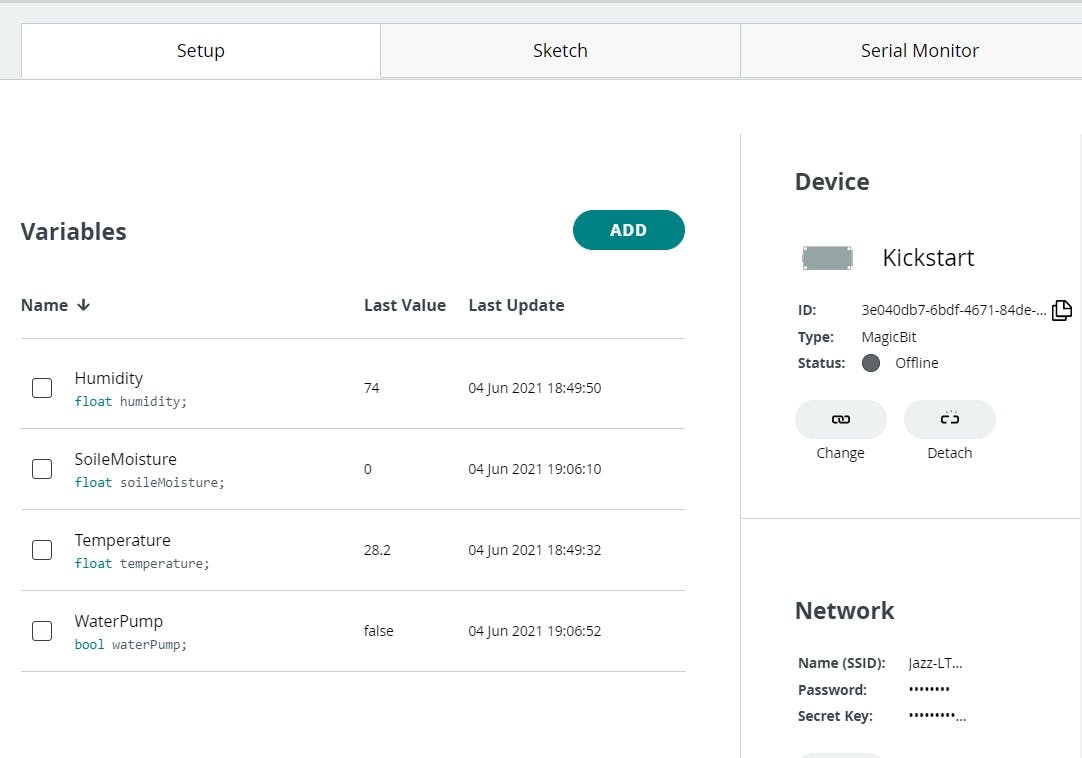
这是创建变量列表后的样子:
这里我们使用 4 个变量在云端和 Magicbit 之间交换数据。

步骤 03:
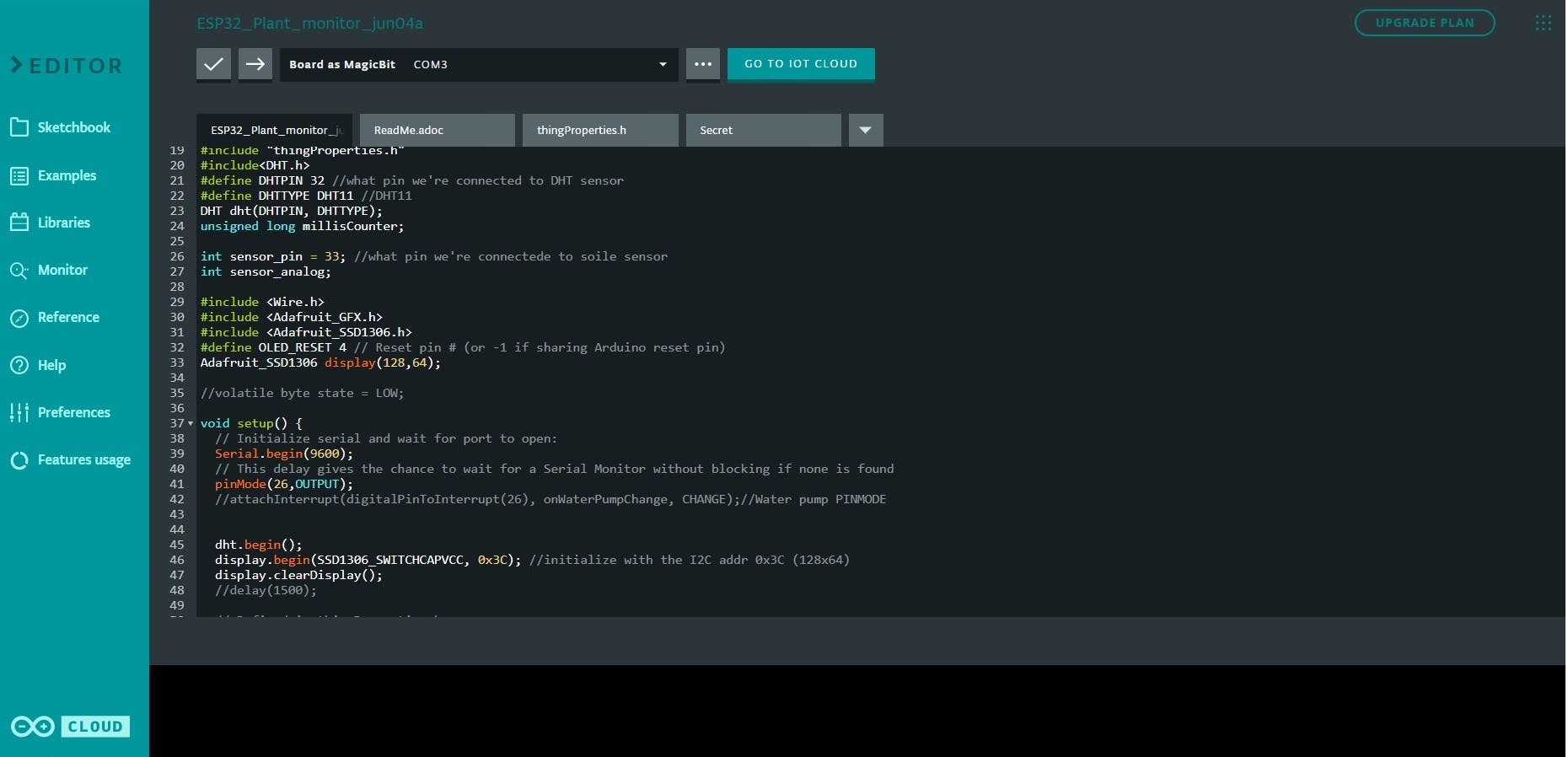
我们还在Arduino IoT Cloud 中直接包含了Web 编辑器和串行监视器。

如果我们想在配置后编辑草图,只需单击草图选项卡即可开始。您还可以在此处验证和上传您的代码。您仍然可以在 Web 编辑器中编辑您的草图,这里有一个链接可以带您到那里!
步骤04:

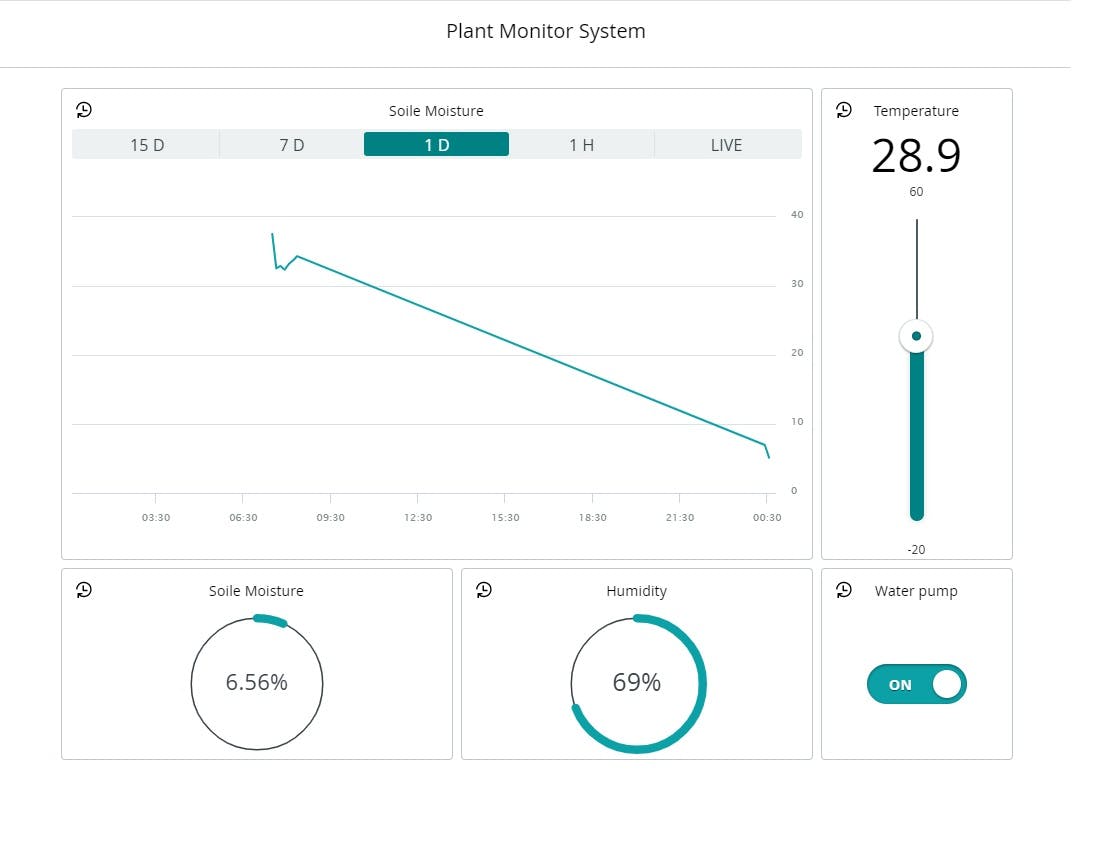
看看这个仪表板。小部件直接链接到前面提到的变量。
步骤 05:
Arduino IoT Cloud Remote 应用程序使您能够访问、监控或控制您的 IoT 项目,无论时间或地点如何,”团队指出。“在现场:您可以从 dht11 和土壤传感器读取数据或启动直接从任何地方您的灌溉系统。在工厂中:持续了解您的制造过程状态,并能够远程控制您的自动化。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





