
资料下载

带计时器的自定义锻炼
描述
在 COVID-19 期间如何使用它
如果您想在没有屏幕隔离的情况下锻炼,请查看这个 Rhasspy 语音助手控制的锻炼计时器。它会背诵您输入的每个练习以及练习的时长,并配有视觉 MATRIX 设备 LED 显示屏。
我们创建了一个可自定义的例程,让您可以通过修改一个文件来决定要进行哪些练习并更改多长时间(完成指南后)。
所需硬件
- Raspberry Pi 3B/B+或4 - 仅在 3B 上测试,但这应该适用于任何。
- MATRIX Voice或MATRIX Creator - Raspberry Pi 没有内置麦克风,MATRIX Voice和MATRIX Creator各有一个 8 麦克风阵列 - 购买MATRIX Voice或购买MATRIX Creator。
- 树莓派的电源适配器。
- 微型 SD 卡(最低 8 GB)- 需要操作系统才能启动。您可以在 Raspberry Pi 网站上下载Raspbian并使用适用于Mac OS、Linux和Windows的指南。
- (可选)USB 键盘和鼠标以及外部HDMI 显示器- 我们还建议您准备好 USB 键盘和鼠标以及 HDMI 显示器。您还可以远程使用 Raspberry Pi,请参阅Google 的本指南。
- 可以连接到(最好由其充电)Raspberry PI 的扬声器
或者
- MATRIX套件
- 扬声器
让我们开始吧
如果您还没有,请务必使用您的 MATRIX 设备设置您的 Raspberry Pi。
设置完成后,确保在 Raspberry Pi 上启用 SSH。
1. 安装 MATRIX 库和 Rhasspy
请按照以下步骤操作,以便 Rhasspy 在您的 Raspberry Pi 上工作。
2. 创建意图
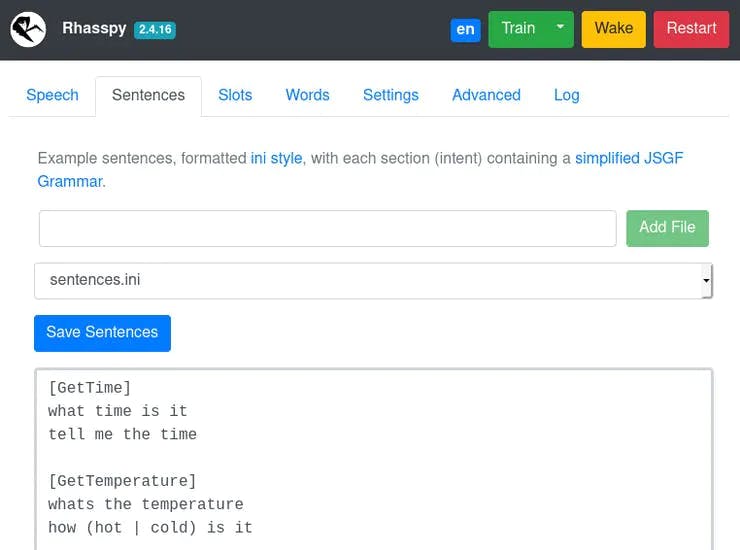
通过打开浏览器打开 Rhasspy 的 Web 界面,http://YOUR_PI_IP_HERE:12101然后单击Sentences选项卡。所有意图和句子都在这里定义。

默认情况下,文本框中有几个例句。删除默认意图并添加以下内容:
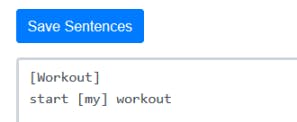
[Workout]
start [my] workout
创建后,单击Save Sentences并等待 Rhasspy 完成训练。

这里,Workout是一个意图。只要您保持[Workout]不变,您就可以将措辞更改为适合您的任何内容,因为此意图名称将在代码中使用。
3. 抓住意图
在你的树莓派上安装 git。
sudo apt install git
下载存储库。
git clone https://github.com/matrix-io/rhasspy-workout-timer
导航到文件夹并安装项目依赖项。
cd rhasspy-workout-timer
npm install
运行程序
node index.js
4. 使用和定制项目
要将锻炼更改为您想要的例程,请进入项目文件夹并打开workout.txt. 在那里,你会看到:
jumping jacks 12,plank 15, test 14
要制定您自己的锻炼程序,请输入锻炼名称,然后输入您想要执行的秒数,然后为您想要的每个锻炼重复此操作,使用逗号分隔每个组合。
每当您想使用 Rhasspy 助手时,运行该文件并说“开始我的锻炼”或您设置的任何内容。
包起来
你有它,你自己的例程,你是老板!祝大家隔离锻炼快乐!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






