
资料下载

×
带Arduino的OLED倒数计时器
消耗积分:2 |
格式:zip |
大小:0.00 MB |
2023-06-09
描述
按下按钮,计时器将开始倒计时,当倒计时达到零时,LED 将亮起。
再次按下按钮,计时器将重新启动。
第 1 步:您需要什么

1 / 8
- Arduino UNO(或任何其他 Arduino 或 ESP)
- 有机发光显示器
- 两个1K欧姆电阻
- 引领
- 按钮
- 跳线
- 面包板
- Visuino 程序:下载 Visuino
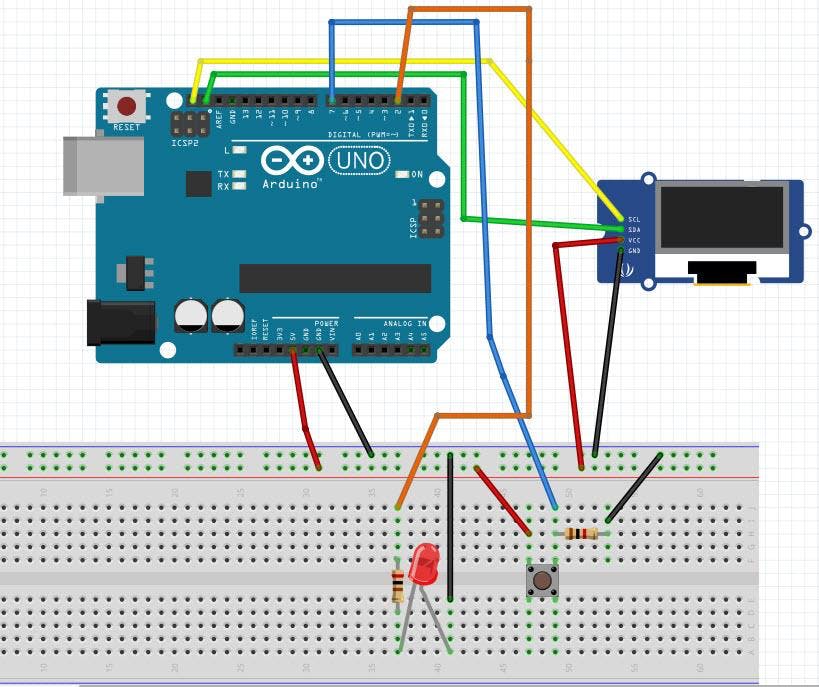
第 2 步:威廉希尔官方网站

- 将 OLED 显示引脚 [SCL] 连接到 Arduino 引脚 [SCL]
- 将 OLED 显示引脚 [SDA] 连接到 Arduino 引脚 [SDA]
- 将 OLED 显示引脚 [VCC] 连接到 Arduino 引脚 [5v]
- 将 OLED 显示引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 Arduino 数字引脚 [7] 连接到面包板引脚 [GND] 和 Resistor1
- 将电阻 1 的另一端连接到面包板引脚 [GND]
- 将按钮的其他引脚连接到面包板正极引脚 [5V]
- 将 Arduino 引脚 [5V] 连接到面包板正极引脚 [红线]
- 将 Arduino 引脚 [GND] 连接到面包板负极引脚 [黑线]
- 将 Arduino 数字引脚 [2] 连接到 Resistor2
- 将电阻 2 的另一端连接到 LED 正极引脚
- 将 LED 负极引脚连接到面包板引脚 [GND]
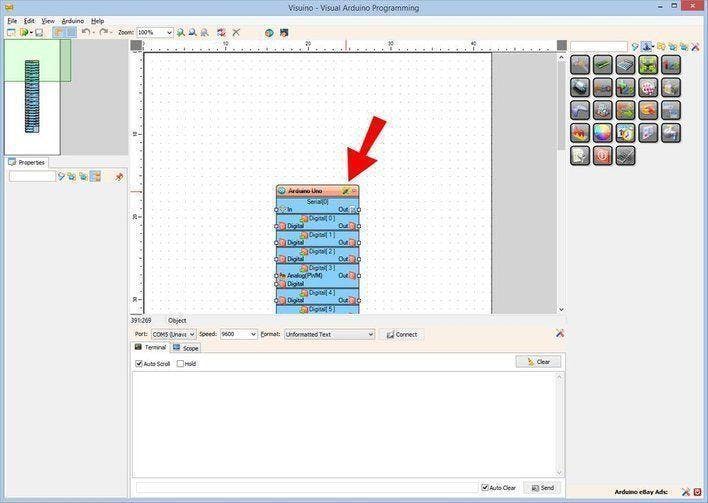
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
如第一张图所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 当出现对话框时,选择“ Arduino UNO ”,如图2所示
第 4 步:在 Visuino 添加组件

1 / 12
- 添加“时钟多源”组件
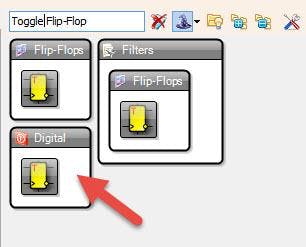
- 添加“Toggle(T) Flip-Flop”组件
- 添加“脉冲发生器”组件
- 添加“启动”组件
- 添加“加/减计数器”组件
- 添加“数字多源”组件
- 添加 2X“Integer Multi Source”组件
- 添加“按值划分整数”组件
- 添加“按值乘以整数”组件
- 添加“减去整数值”组件
- 添加“比较整数值”组件
- 添加“格式化文本”组件
- 添加“OLED I2C”组件
第 5 步:在 Visuino 中设置组件

1 / 13
- 选择“ ClockMultiSource1 ”并在属性窗口中将“ Output Pins ”设置为 4
- 选择“ PulseGenerator1 ”并在属性窗口中将“ Enabled ”设置为 False,然后单击图钉图标并选择“ Boolean SinkPin ”
- 选择“ UpDownCounter1 ”并在属性窗口中将“ Initial Value ”设置为所需的时间(以秒为单位),我们将使用 300 秒,还将Max > Value设置为 300 并将“ Roll Over ”设置为 False并将Min > Value设置为 0 和“滚动到错误
- 选择“ IntegerMultiSource2 ”并在属性窗口中将“ Output Pins ”设置为 4
- 选择“ DivideByValue1 ”并在属性窗口中将“ Value ”设置为 60
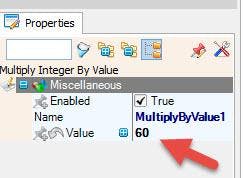
- 选择“ MultiplyByValue1 ”并在属性窗口中将“ Value ”设置为 60
- 选择“ SubtractValue1 ”并在属性窗口中选择“ Value ”并将其设置为 0 然后单击图钉图标并选择“ Integer SinkPin ”
- 选择“ FormattedText1 ”并在属性窗口中将“文本”设置为 %0:%1
- 双击“ FormattedText1 ”并在“ Elements ”窗口中将 2X“ Text Element ”拖到左侧,并在属性窗口中将“ Fill Character ”设置为 0,将“ Length ”设置为 2
- 关闭“元素”窗口
- 双击“ DisplayOLED1 ”,在“ Elements ”窗口中将“ Text Field ”拖到左侧,然后在属性窗口中将“ Size ”设置为 2,将“ X ”设置为 30,将“ Y ”设置为 20
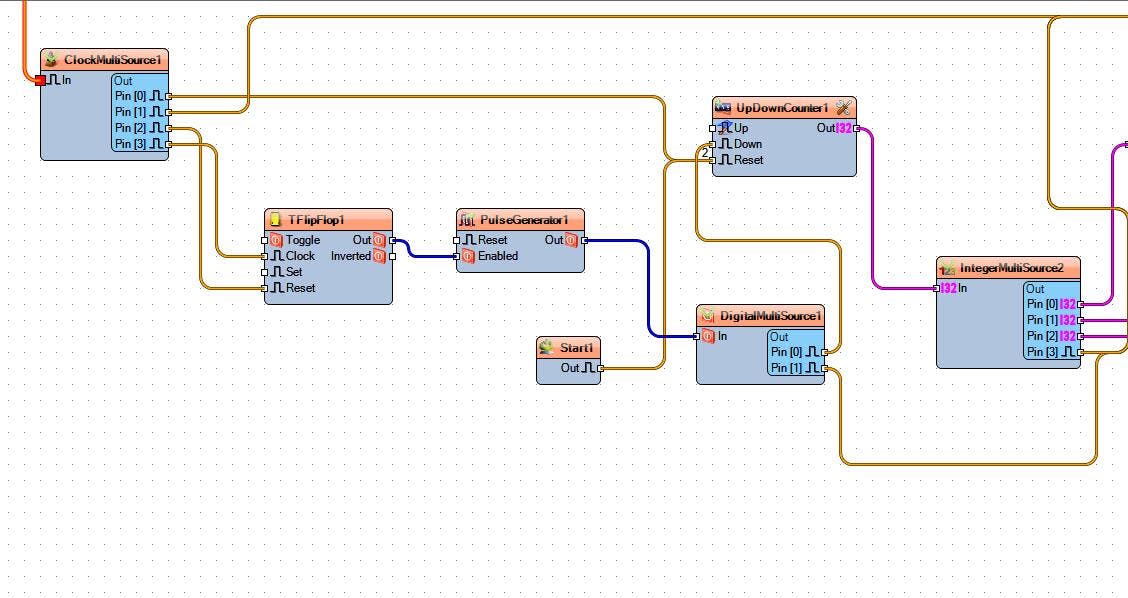
第 6 步:在 Visuino Connect 组件中

1 / 4
- 将Arduino数字引脚 [7]连接到“ ClockMultiSource1 ”引脚 [In]
- 将“ ClockMultiSource1 ”引脚 [0] 连接到“ UpDownCounter1 ”引脚 [Reset]
- 将“ ClockMultiSource1 ”引脚 [1] 连接到“ FormattedText1 ”引脚 [Clock]
- 将“ ClockMultiSource1 ”引脚 [2] 连接到“ TFlipFlop1 ”引脚 [Reset]
- 将“ ClockMultiSource1 ”引脚 [3] 连接到“ TFlipFlop1 ”引脚 [Clock]
- 将“ TFlipFlop1 pin [Out]”连接到“ PulseGenerator1 ”pin [Enabled]
- 将“ PulseGenerator1 ”引脚 [Out] 连接到“ DigitalMultiSource1 ”引脚 [In]
- 将“ Start1 ”引脚 [Out] 连接到“ UpDownCounter1 ”引脚 [Reset]
- 将“ DigitalMultiSource1 ”引脚 [0] 连接到“ UpDownCounter1 ”引脚 [Down]
- 将“ DigitalMultiSource1 ”引脚 [1] 连接到“ FormattedText1 ”引脚 [Clock]
- 将“ UpDownCounter1 ”引脚 [Out] 连接到“ IntegerMultiSource2 ”引脚 [In]
- 连接“ IntegerMultiSource2 ”pin [0]“ DivideByValue1 ”pin [In]
- 连接“ IntegerMultiSource2 ”pin [1]“ SubtractValue1 ”pin [In]
- 连接“ IntegerMultiSource2 ”引脚 [2]“ CompareValue1 ”引脚 [In]
- 连接“ IntegerMultiSource2 ”pin [3]“ FormattedText1 ”pin [Clock]
- 将“ DivideByValue1 ”引脚 [Out] 连接到“ IntegerMultiSource1 ”引脚 [In]
- 将“ IntegerMultiSource1 ”引脚 [0] 连接到“ FormattedText1 ”>“ TextElement1 ”引脚 [In]
- 将“ IntegerMultiSource1 ”引脚 [0] 连接到“ FormattedText1 ”>“ TextElement1 ”引脚 [Clock]
- 将“ IntegerMultiSource1 ”引脚 [1] 连接到“ MultiplyByValue1 ”引脚 [In]
- 将“ MultiplyByValue1 ”引脚 [Out] 连接到“ SubtractValue1 ”引脚 [Value]
- 将“ SubtractValue1 ”引脚 [Clock] 连接到“ FormattedText1 ” > “ TextElement2 ”引脚 [In]
- 将“ SubtractValue1 ”引脚 [Clock] 连接到“ FormattedText1 ”引脚 [Clock]
- 将“ FormattedText1 ”引脚 [Out] 连接到“ DisplayOLED1 ”>“ Text Field1 ”引脚 [In]
- 将“ FormattedText1 ”引脚 [Out] 连接到“ DisplayOLED1 ” > “ Text Field1 ”引脚 [Clock]
- 将“ CompareValue1 ”连接到Arduino板 Diital 引脚 [2]
- 将“ DisplayOLED1 ” I2C pin [Out] 连接到Arduino板I2C pin [In]
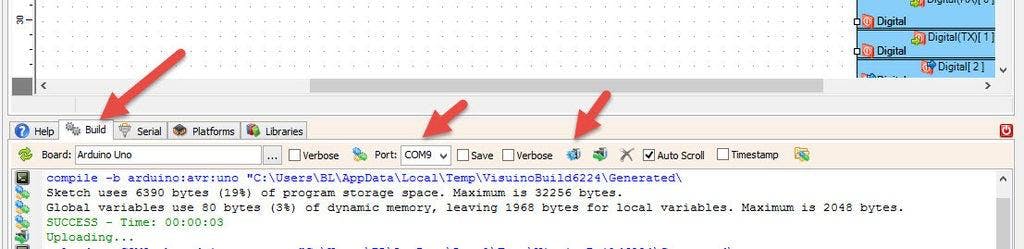
第 7 步:生成、编译和上传 Arduino 代码

在 Visuino 中,单击底部的“ Build ”选项卡,确保选择了正确的端口,然后单击“Compile/Build and Upload”按钮。
第 8 步:播放
如果为 Arduino 模块供电,OLED 显示屏将显示倒计时时间,如果按下按钮,倒计时将开始,如果按下增益,倒计时将重新开始。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







