资料下载

Arduino沙漏计时器
描述
不久前,我从 eBay买了一个3 美元的沙漏形状闪烁 LED DIY 套件。使用“Case - Bottom.stl”的支持。我使用了 0.2mm 的层高和 20% 的填充。
使用 2.5 毫米钻头钻出安装孔,并使用 3 毫米丝锥创建螺纹。
构建沙漏计时器
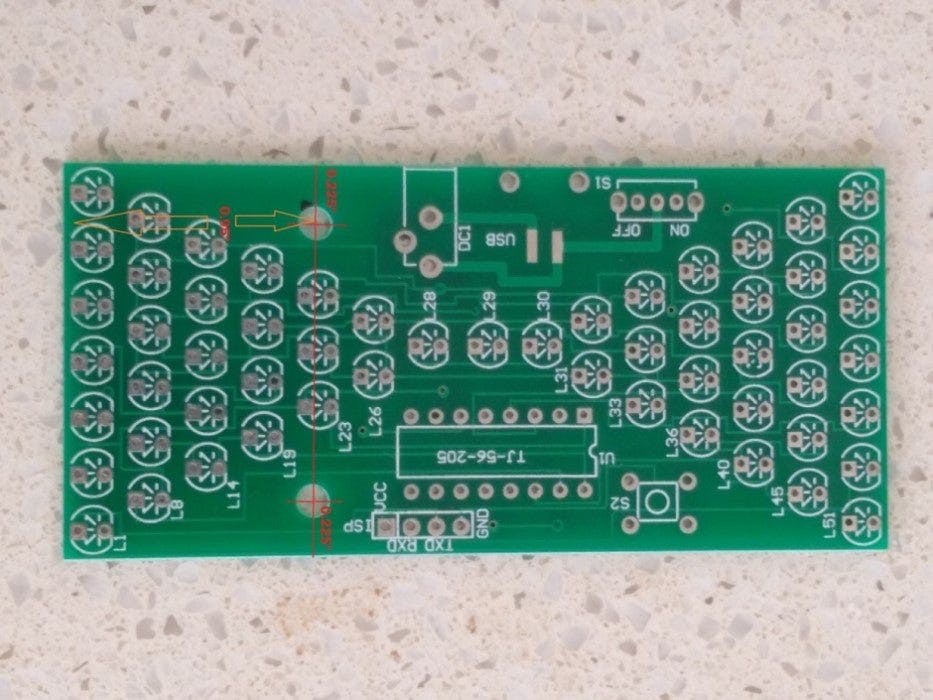
1a. 首先,您需要在套件随附的 PCB 上钻 3mm 安装孔。(距离底部 0.95",距离左右边缘 0.225")。
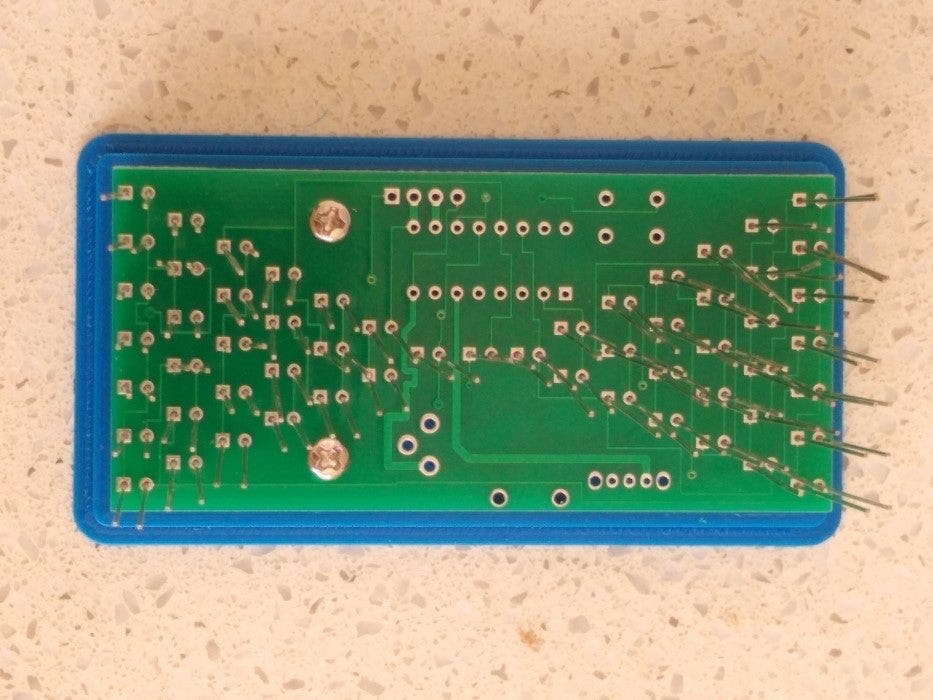
2a. 使用 6mm 钻头将每个 LED 孔的背面沉入孔中。这使得更容易将 LED 居中。如果您用钻头压得太紧,请手动执行此操作。
2c. 使用 6mm M3 螺钉将威廉希尔官方网站 板拧到底座上。
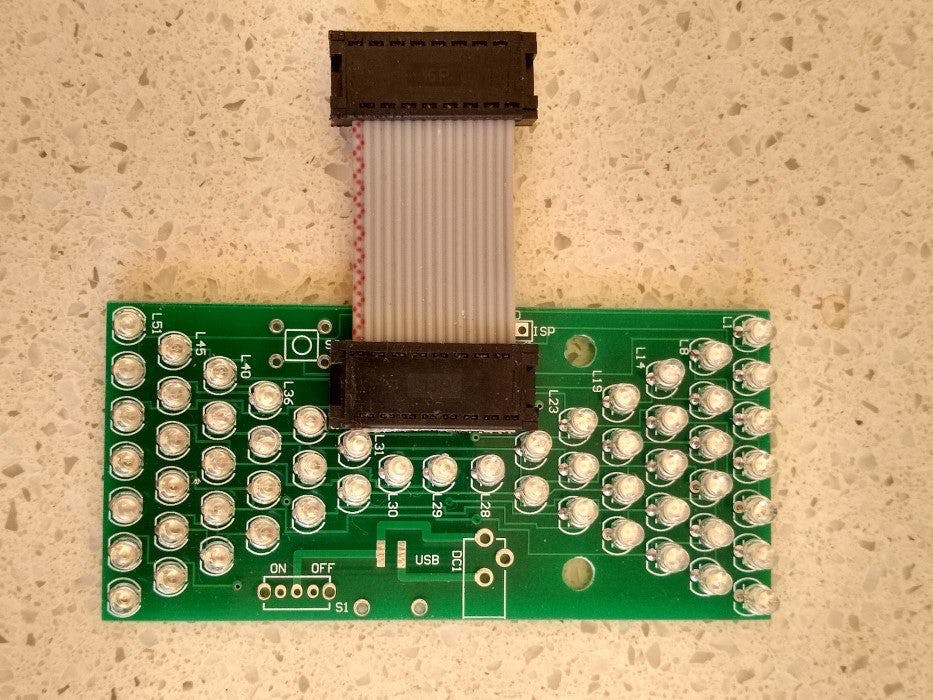
4a. 使用两个 16 针 DIL 插头创建 16 针电缆。
5a. 使用 Dremel 或钢锯切割旋转编码器的轴,留下约 4 毫米的轴。
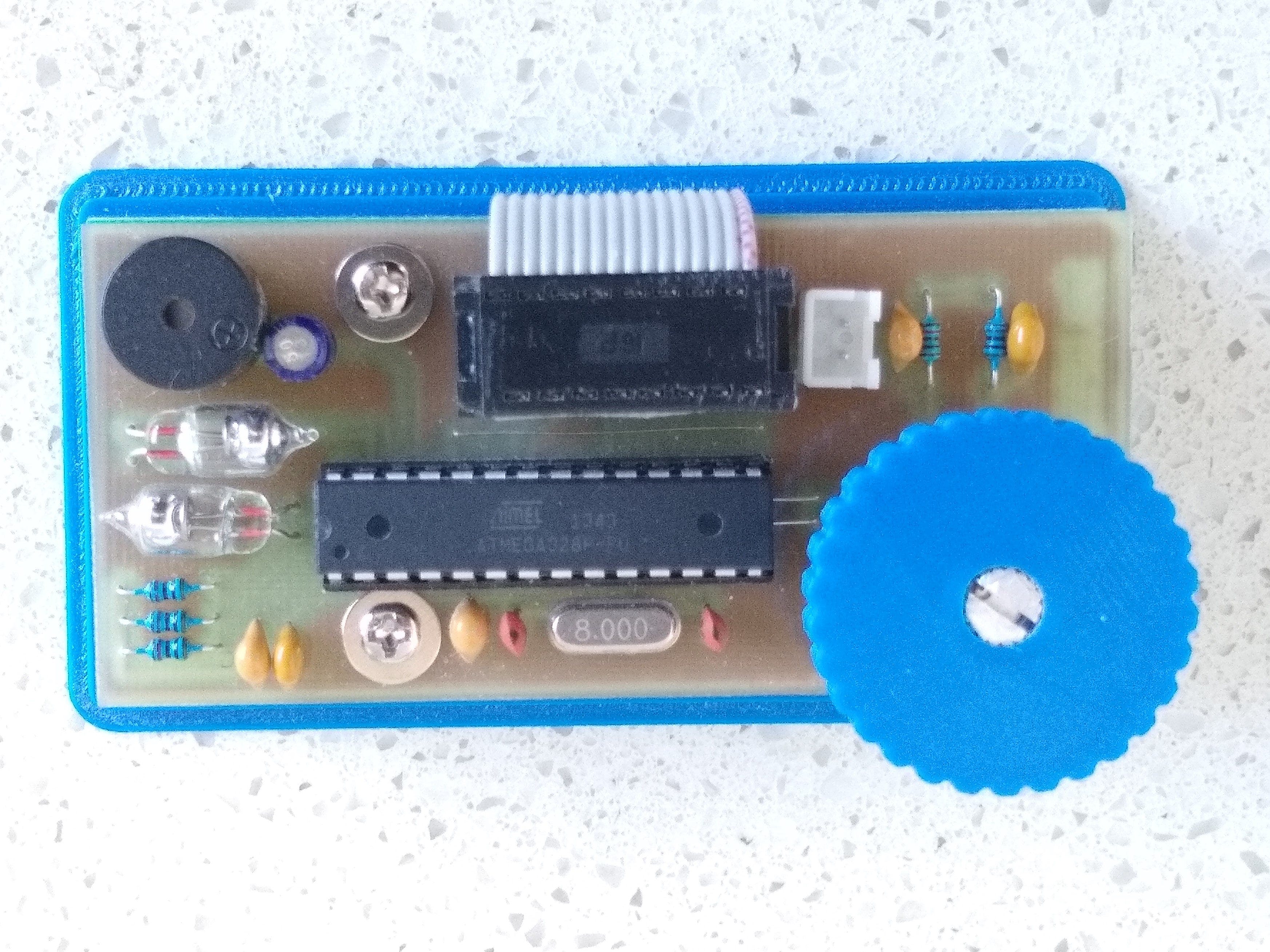
6a. 如果您希望将 PCB 商业化生产或自己制作,则已包含定制 PCB 板的 Eagle 文件。我用墨粉法来做我的。
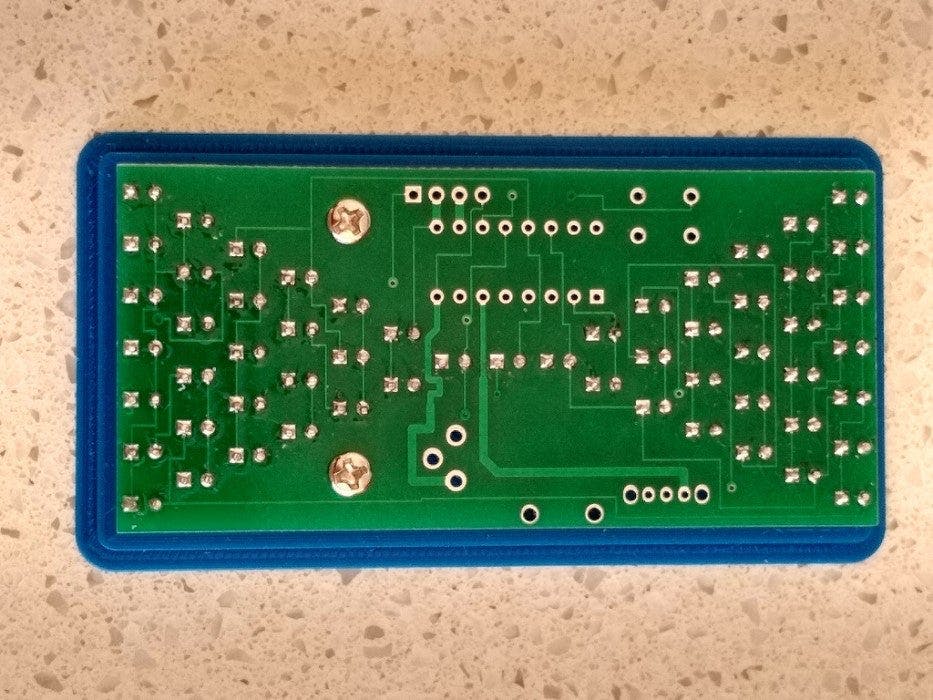
6b. 组装威廉希尔官方网站 板。ATMega328 和 16 针连接器都使用 IC 插座。
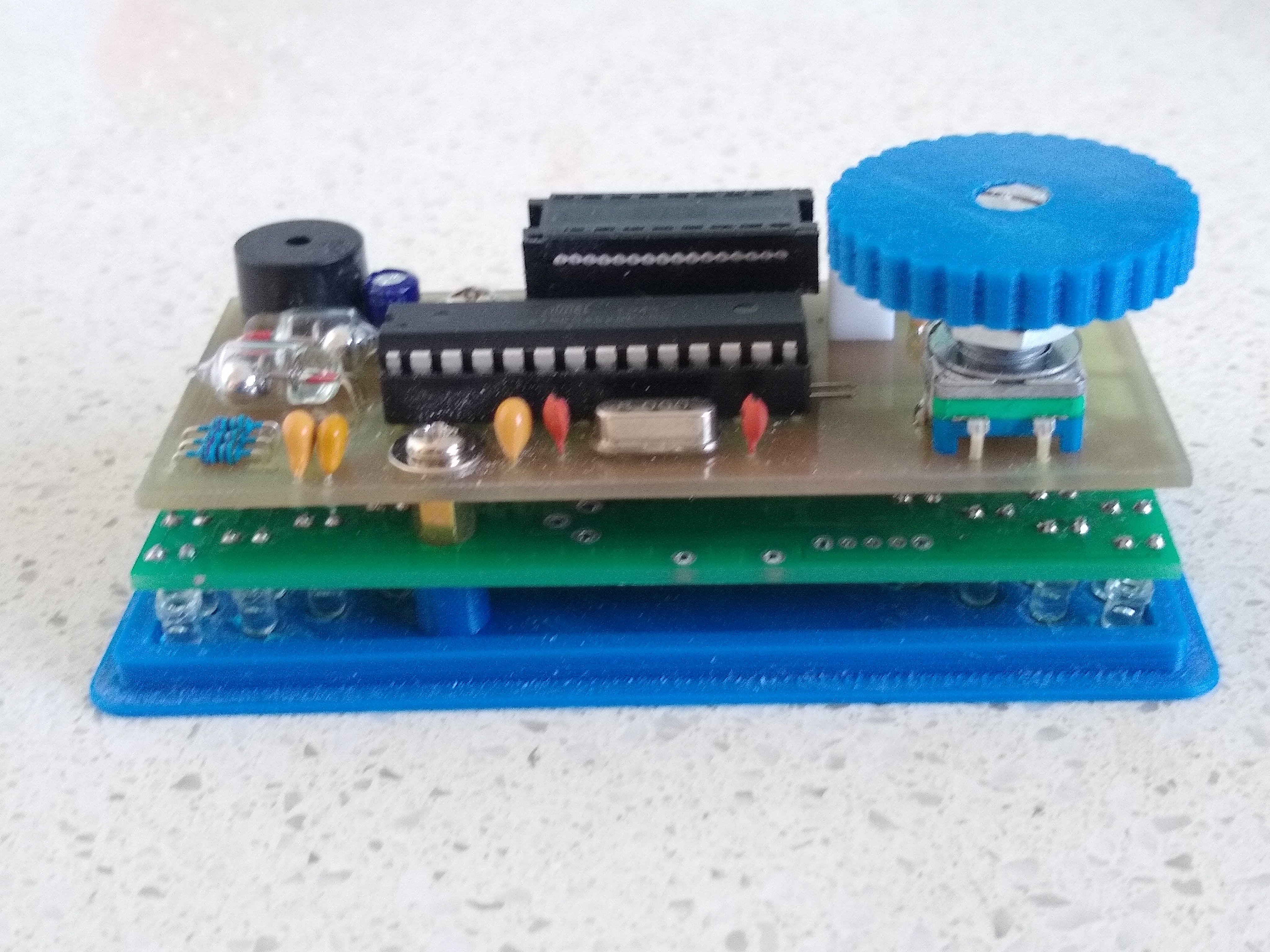
6c. 卸下您在 2c 中使用的 6mm M3 螺丝,并用 M3x5+6mm 公母垫片替换它们。
6d. 使用 6mm M3 螺钉将新板固定到垫片上。我在板上打了 4mm 的孔并使用了垫圈。这允许调整威廉希尔官方网站 板。这可能需要正确对齐旋转编码器旋钮。
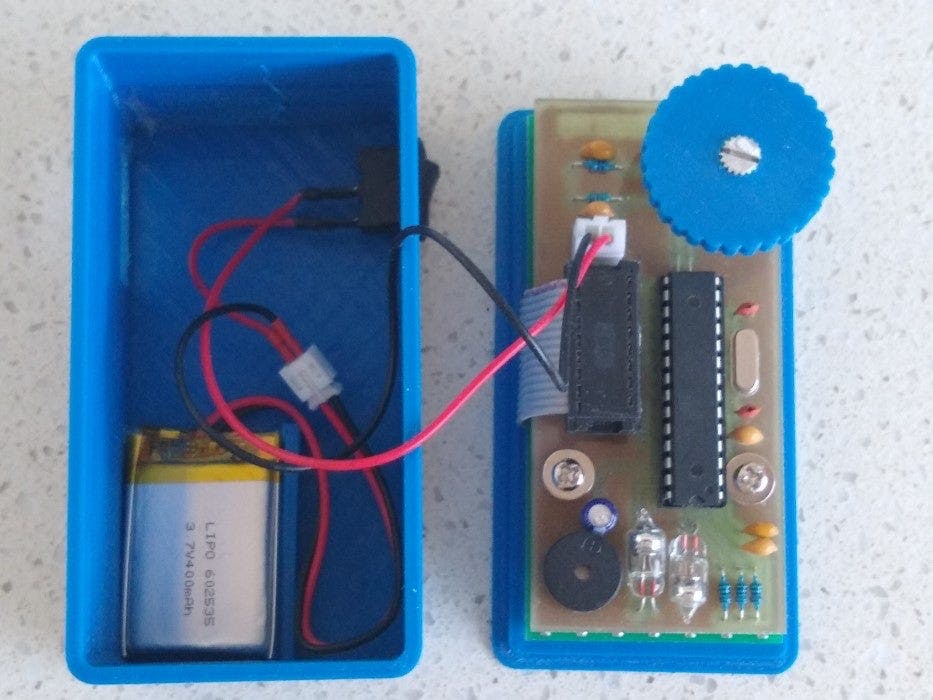
7a. 插入 3.7V 400mAh LIPO 电池和迷你摇臂开关并接线。
编程
ATMega328 在 3.7V 电源上运行 8Mhz 晶体。我使用自制的Arduno UNO 板对 ATMega328 芯片进行编程。该板有一个用于 ATMega328 的 ZIF 插座,允许我通过 USBTinyISP 板或 FTDI 板更改晶体、电源电压和对芯片进行编程。
从附加的Boards.txt文件中剪切文本并将其添加到 Arduino IDE 中的 Boards.txt 文件中。您将在 (%USERPROFILE%\AppData\Local\Arduino15\packages\arduino\hardware\avr\1.8.1\boards.txt) 中找到此文件。
在 Arduino IDE 中
- 选择“工具 - 开发板 - Arduino Uno (8Mhz)”
- 选择“工具-程序员-USBtinyISP”
- 将 USBtinyISP 插入 ATMega328(应该运行 8Mhz 晶体)
- 选择“工具——烧录bootloader”
- 在 IDE 中加载草图
- 选择“草图 - 使用程序员上传”
- 从您的开发环境中移除 ATMega328 并将其放在 PCB 上
我发现 ATMega328 上的 EEPROM 在 3V3 上运行时没有读取或写入,但在 5V 上运行正常。如果有人找到解决方案,请告诉我。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章