
资料下载

×
使用Arduino制作显示分钟和秒的4位倒数计时器
消耗积分:2 |
格式:zip |
大小:0.00 MB |
2022-11-07
描述
在本教程中,我们将学习如何使用 Arduino 制作一个显示分钟和秒的 4 位倒数计时器。
第 1 步:您需要什么
- Arduino UNO 或任何其他 Arduino 板
- LED显示屏 TM1637
- 跳线
- Visuino 软件:在此处下载
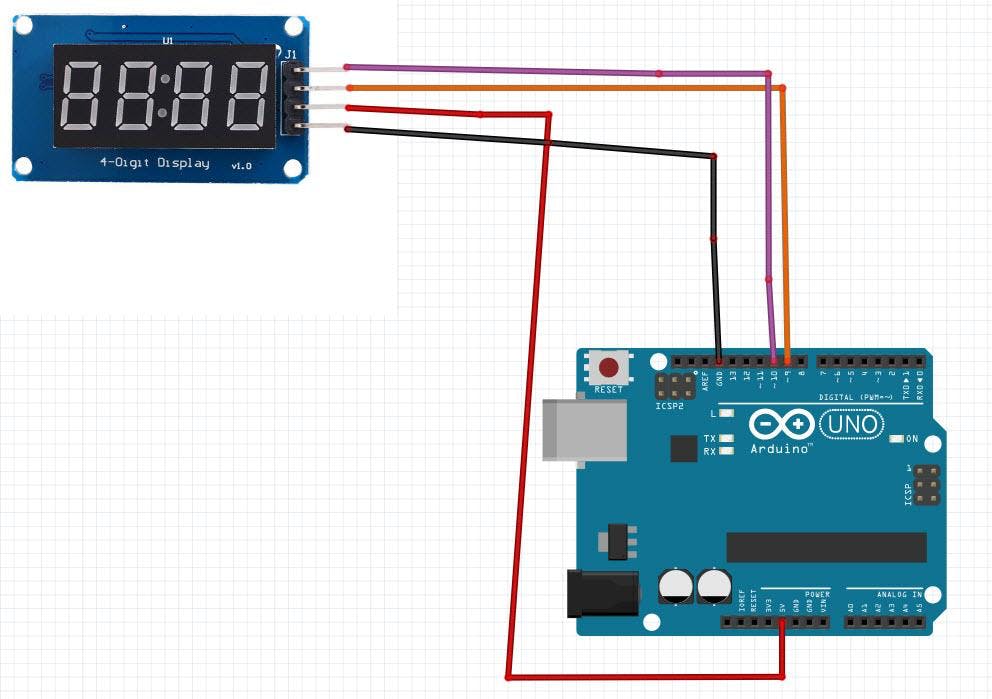
第2步:威廉希尔官方网站

- 将 LED 显示引脚 [CLK] 连接到 Arduino 数字引脚 [10]
- 将 LED 显示引脚 [DI0] 连接到 Arduino 数字引脚 [9]
- 将 LED 显示屏引脚 [GND] 连接到 Arduino 引脚 [GND]
- 将 LED 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
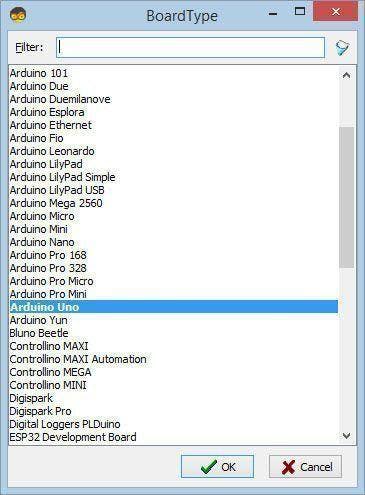
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
Visuino:也需要安装。下载免费版本或注册免费试用。
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加组件

1 / 6
- 添加“TM1637 7段显示4位模块+2个垂直点(CATALEX)”组件
- 添加“向上/向下计数器”组件
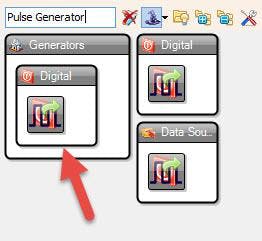
- 添加“脉冲发生器”组件
- 添加“按值除整数”组件
- 添加“乘以整数值”组件
- 添加“减去整数值”组件
第 5 步:在 Visuino 设置组件中

1 / 8
双击“Display1”组件并在“Digits”窗口中
- 将“Integer Display 7 Segments”拖到左侧
- 在“Digits”窗口的左侧选择“Integer Display 7 Segments1”并在属性窗口中将“Count Digits”设置为 2
- 将另一个“Integer Display 7 Segments”拖到左侧
- 在“Digits”窗口的左侧选择“Integer Display 7 Segments2”并在属性窗口中将“Count Digits”设置为 2,将“Leading Zeroes”设置为 True
- 选择“Display1”并在属性窗口中将“Points”设置为 True
选择“UpDownCounter1”并在属性窗口中设置:
- “初始值”为 300 <<< 这是它将倒计时的秒数,将其更改为您想要的时间
- “最大 > 翻转”为 False
- “最小 > 翻转”为 False
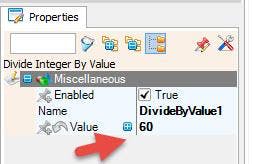
- 选择“DivideByValue1”并在属性窗口中将值设置为 60
- 选择“MultiplyByValue1”并在属性窗口中将值设置为 60
- 选择“SubtractValue1”并在属性窗口中选择 Value 并单击 Pin 图标并选择“Integer SinkPin”
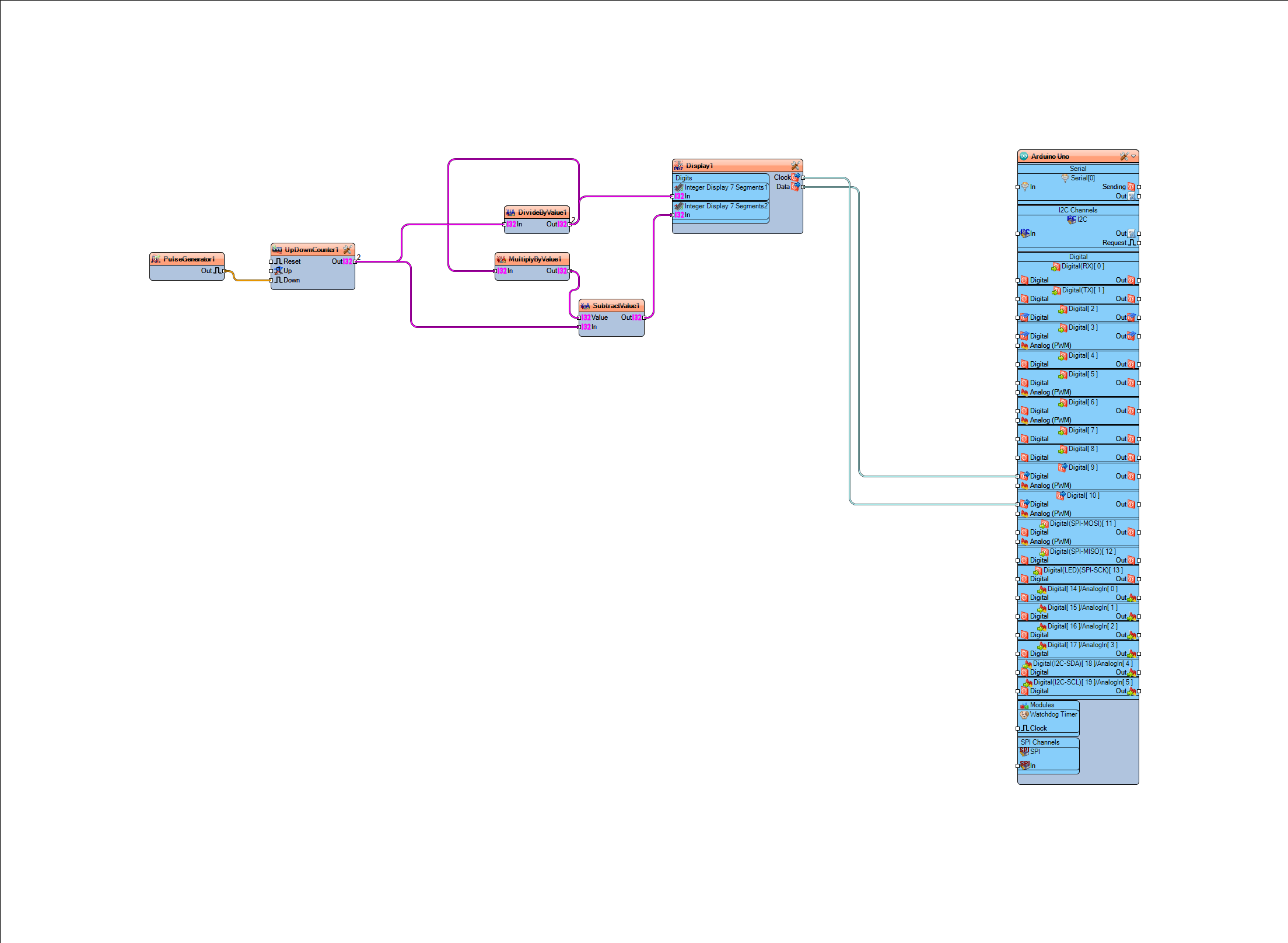
第 6 步:在 Visuino Connect 组件中

1 / 3
- 将“ PulseGenerator1 ”引脚输出连接到“ UpDownCounter1 ”引脚向下
- 将“ UpDownCounter1 ”引脚输出连接到“ DivideByValue1 ”引脚输入和“ SubtractValue1 ”引脚输入
- 将“ DivideByValue1 ”引脚输出连接到“ MultiplyByValue1 ”引脚输入和“ Display1 ”>“Integer Display 7 Segments1”引脚输入
- 将“ MultiplyByValue1 ”引脚输出连接到“ SubtractValue1 ”引脚值
- 将“ SubtractValue1 ”引脚输出连接到“ Display1 ”>“Integer Display 7 Segments2”引脚输入
- 将“ Display1 ”引脚时钟连接到Arduino数字引脚 10
- 将“ Display1 ”引脚数据连接到Arduino数字引脚 9
第 7 步:生成、编译和上传 Arduino 代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino 模块供电,LED 显示屏将开始倒计时。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






