
资料下载

HARDWARIO IoT智能运动控制夜灯
描述
昨天晚上我去洗手间,找不到电灯开关。在我找到它之后,我被那里的强灯泡弄瞎了。所以我决定我会做一个更舒服的解决方案。
我使用 HARDWARIO IoT Kit 和 Node-RED 制作了智能运动控制夜灯。
现在我走进我的浴室,灯亮着。我可以调整灯光的颜色和亮度,使其不像普通灯泡那样具有侵略性。它会在特定小时后触发,我可以随时更改 Node-RED 或 Blynk。
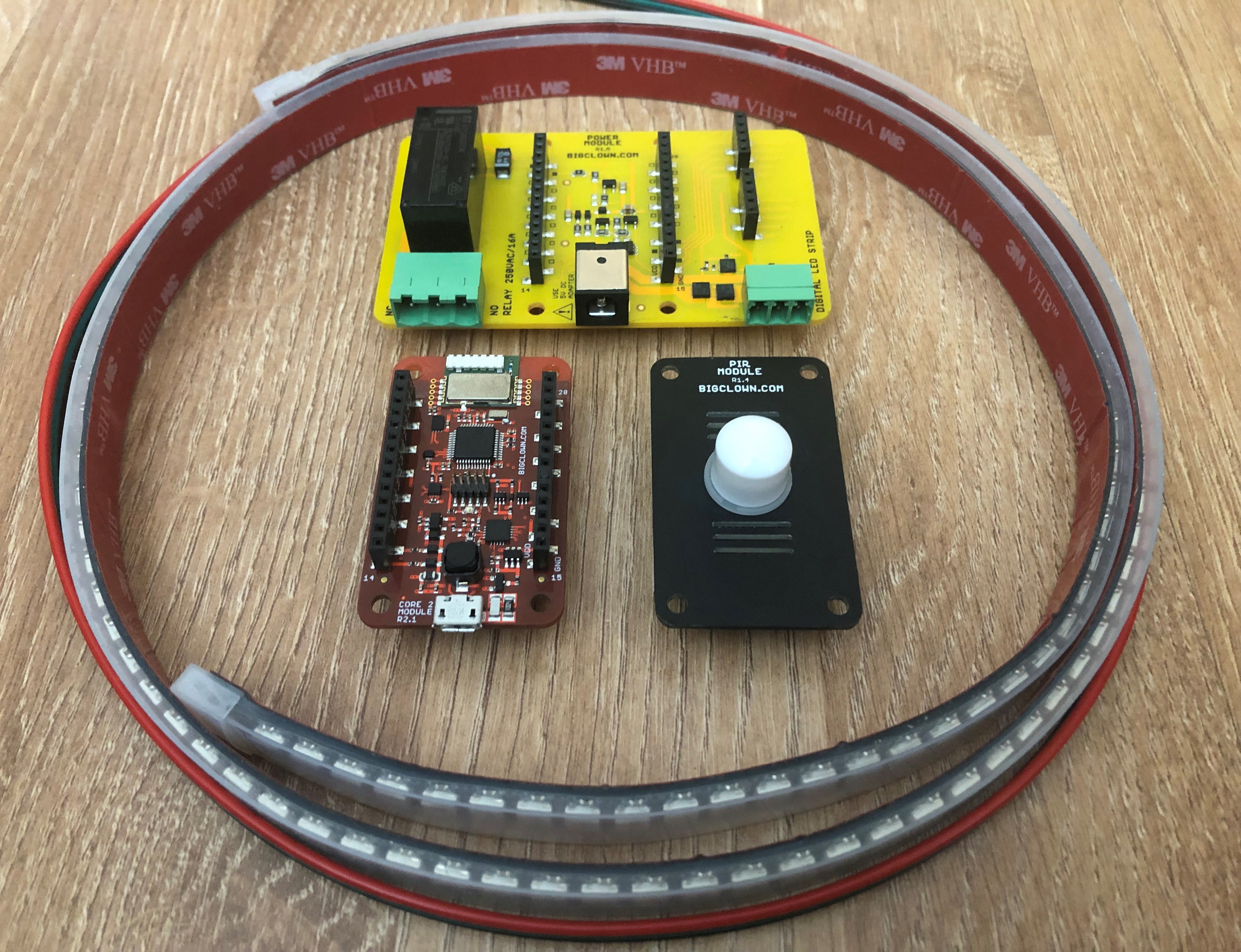
1.构建硬件
将核心模块和电源模块连接在一起,您最后需要的是进入核心模块的PIR 模块,然后将 5V 电源适配器和 LED 灯条连接到电源模块,就是这样。

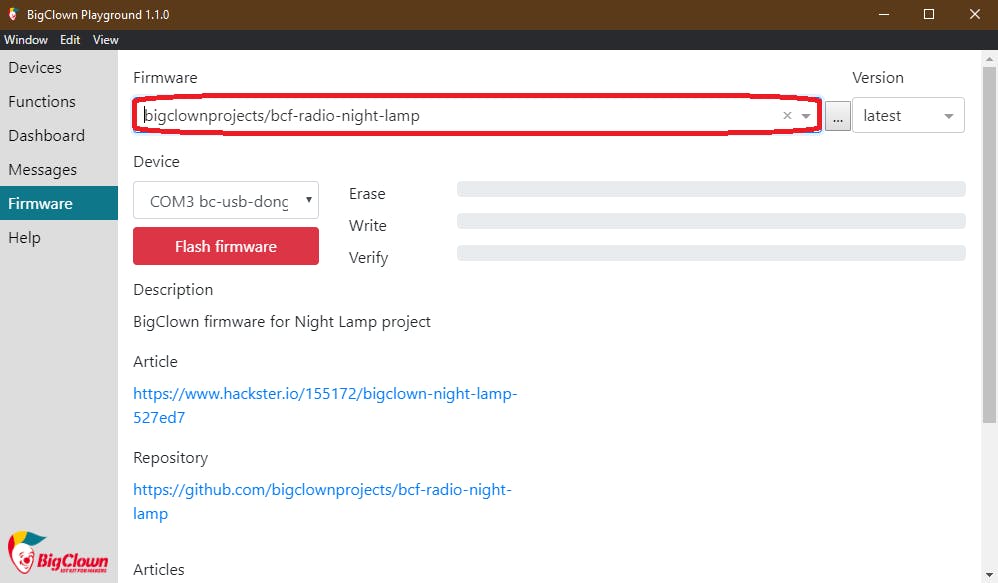
2.刷机固件
- 下载HARDWARIO 游乐场。
- 您可以查看有关如何使用 HARDWARIO Playground 刷新固件的文档页面。
- 您将需要此项目的bcf-radio-night-lamp固件。

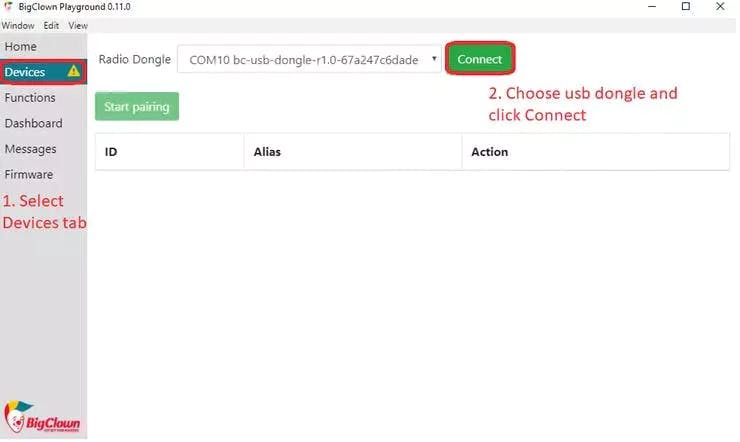
3. 配对核心模块
您需要将 Core 模块与您正在使用的 Radio dongle 配对,按照下面的说明查看它是如何完成的。
如果您使用 Raspberry Pi 作为服务器,同样的事情会发生,只需通过 IP 地址而不是 Playground 访问 Raspberry
- 将您的 USB Radio Dongle连接到您的计算机。
- 打开 HARDWARIO 游乐场

- 单击开始配对加密狗上的 LED 应开始闪烁
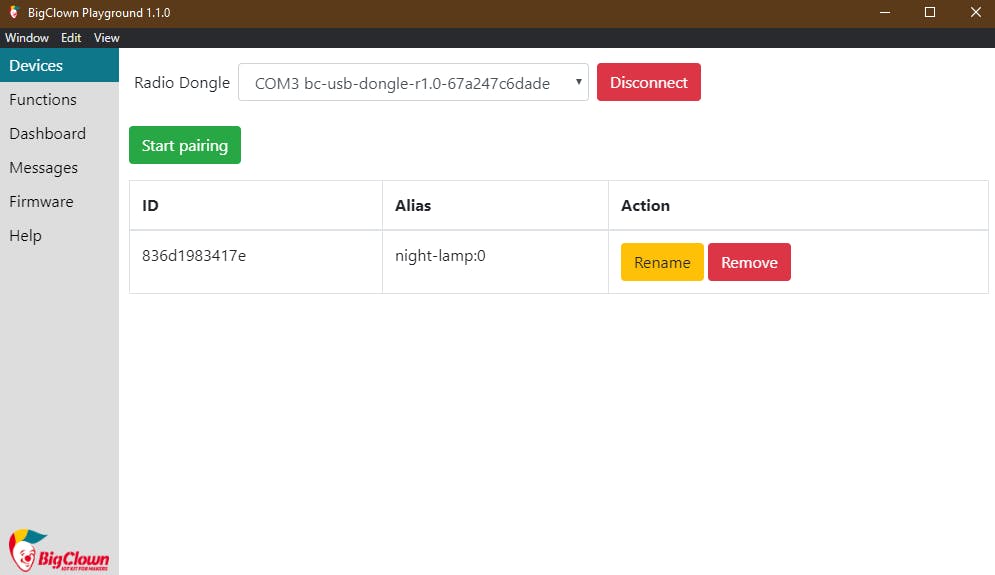
- 将要配对的设备连接到计算机或插入电池。
- 等待设备出现在表格中
- 它应该使用别名添加设备:night-lamp:0
- 单击停止配对

完成所有这些后,您可以从计算机上拔下设备并插入电池,它将毫无问题地在它们上运行。接下来的步骤将在计算机上完成,因此您可以离开设备并专注于 Playground。
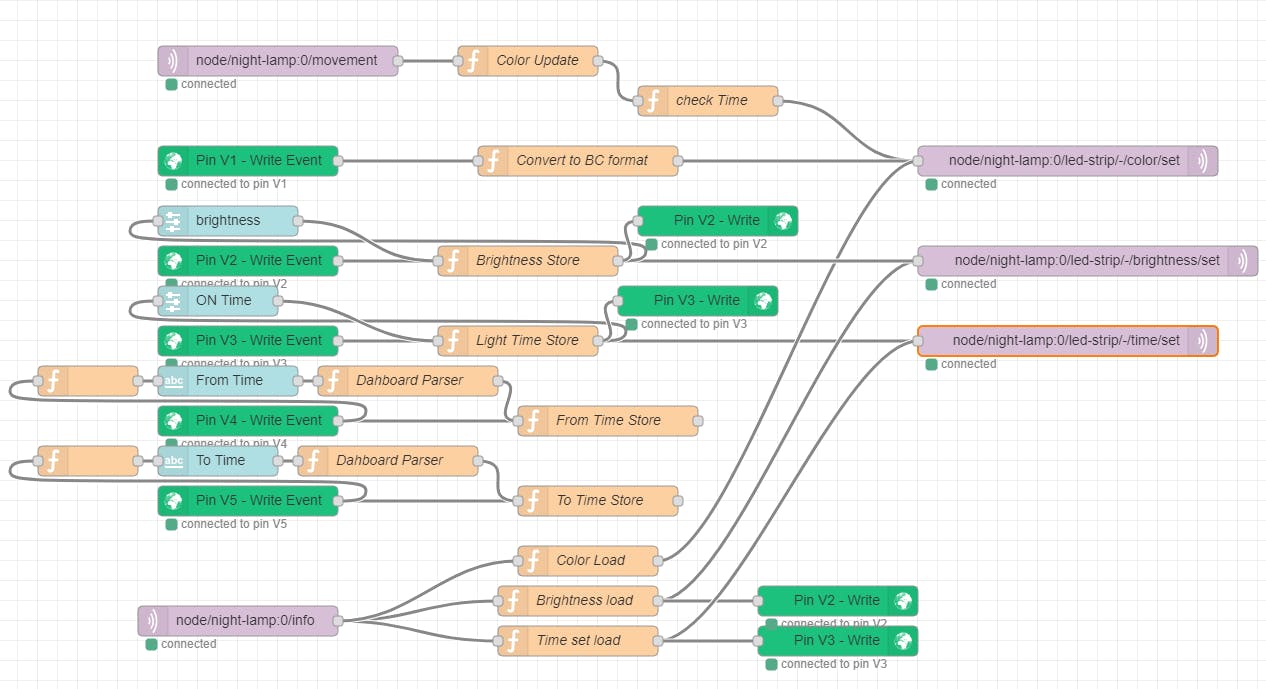
4.导入功能
在 Playground 或 Raspberry Pi 中打开 Node-RED 并在Menu -> Import -> Clipboard中导入此功能。不要忘记点击右上角的“部署”以应用更改。
此流程全部设置为完全控制夜灯项目。并准备好供 Blynk 使用。而且您不必担心停电,它保存了所有需要的变量。

5. Blynk 集成
该项目已准备好进行 Blynk 集成。本指南中描述了如何使用您的 HARDWARIO Playground 设置 Blynk 。
如果您想制作自己的 blynk 应用程序,请按照指南进行操作。如果您想在 Blynk 应用程序中使用为此项目指定的一个,请单击此图标并扫描下面的 QR 码。

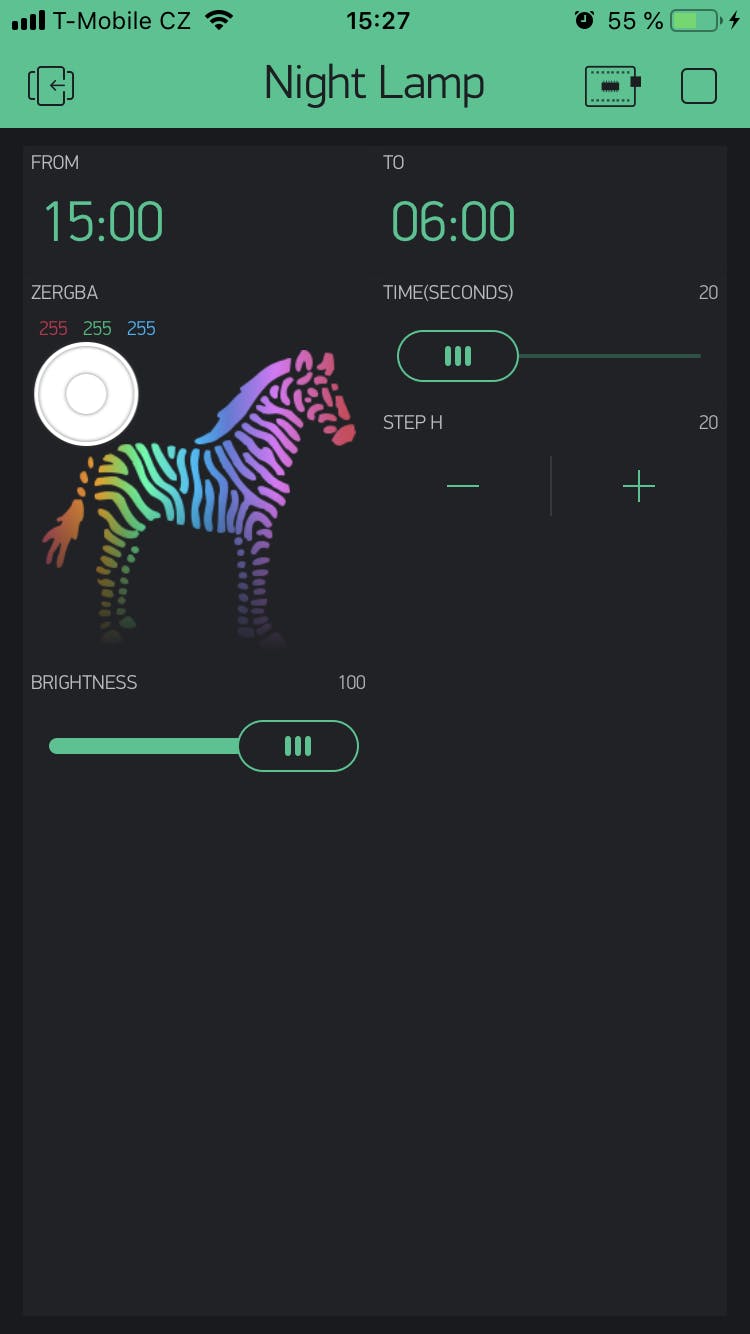
Blynk 项目中的所有内容都连接到 HARDWARIO Playground 中的仪表板,因此您可以从两个应用程序中毫无问题地控制它。
您可以设置亮度、颜色和设备注册最后一次移动后保持多长时间的时间。您还可以设置它何时开始记录动作以及何时停止。

概括
你可以拿这个项目在更多的地方使用它,这样你晚上就不用担心任何电灯开关了,它会自动打开和关闭。
如果您有任何疑问,请随时在评论中提问。
- 访问hackster.io 上的 HARDWARIO 页面了解更多有趣的项目或直接访问他们的网站
- 转到HARDWARIO 文档以了解有关其模块和平台其他可能性的更多信息。
- 从 HARDWARIO Playground 尝试更多固件或编写自己的固件,很容易上手。
- 因为一切都是开源的,你可以在GitHub 上获取所有固件,获得一些灵感并尝试制作自己的应用程序。
- 获取您自己的HARDWARIO Hub来替换您在此项目中的计算机,以便您始终可以访问您的应用程序。
- 在集成部分查看更多可与 HARDWARIO IoT Kit 一起使用的应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





