
资料下载

HARDWARIO IoT Kit NETIO插座的LCD显示器
描述
如果您想用几个智能插座和液晶显示器套件让您的家更智能。只需将所有模块放在一起即可。

将所有这些放入 3D 打印的外壳中,您现在就完成了硬件。

硬件的第二部分是 NETIO 智能插座。一个 LCD 套件最多可以使用三个。如何配置它们将在接下来的步骤中解释。现在只需像普通设备一样插入它们。

请检查智能插座上的 LED 是否亮起,如果没有,请尝试使用其他电源插座或联系NETIO支持。
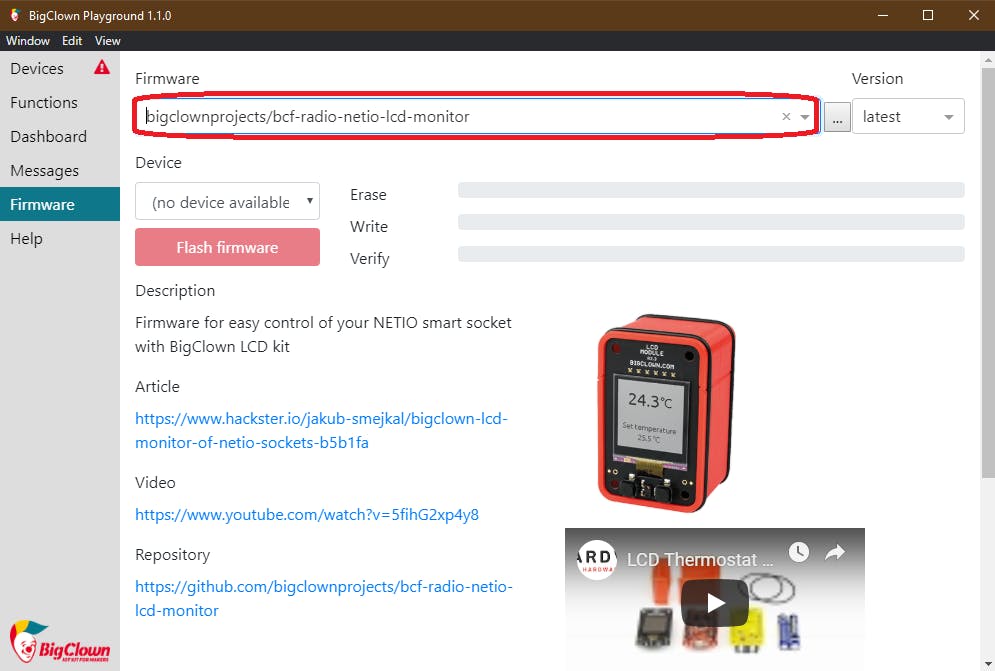
2.刷机固件
- 下载HARDWARIO 游乐场。
- 您可以查看有关如何使用 HARDWARIO Playground 刷新固件的文档页面。
- 您将需要此项目的bcf-radio-netio-lcd-monitor固件。

3. 配对核心模块
您需要将 Core 模块与您正在使用的 Radio dongle 配对,按照下面的说明查看它是如何完成的。
如果您使用 Raspberry Pi 作为服务器,同样的事情会发生,只需通过 IP 地址而不是 Playground 访问 Raspberry
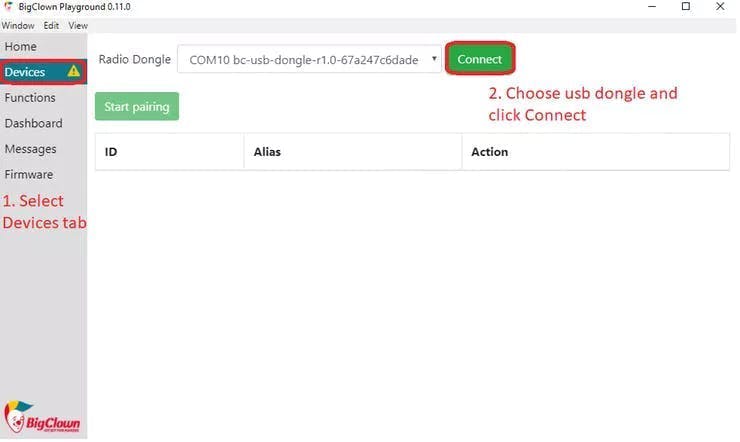
- 将您的 USB Radio Dongle连接到您的计算机。
- 打开 HARDWARIO 游乐场

- 单击开始配对加密狗上的 LED 应开始闪烁
- 将要配对的设备连接到计算机或插入电池。
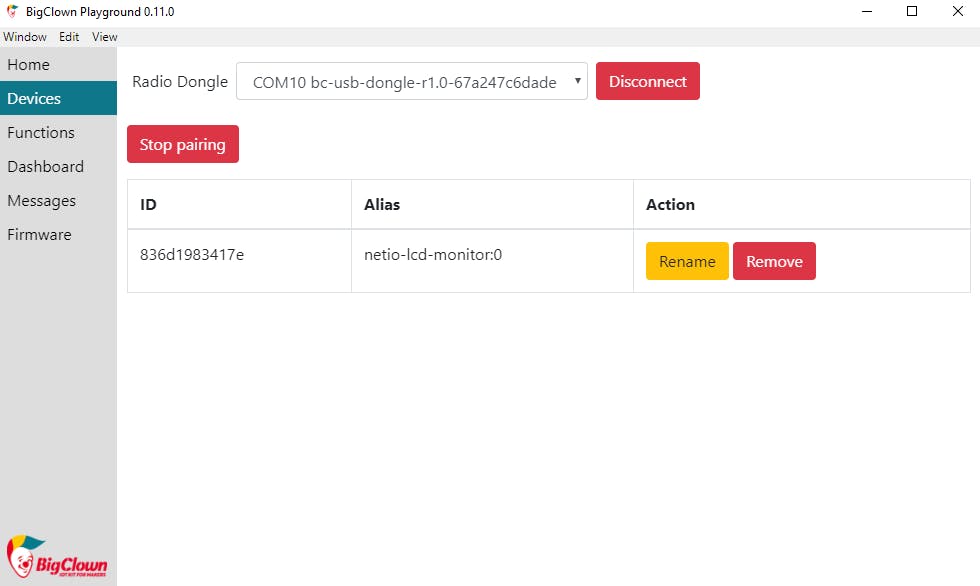
- 等待设备出现在表格中
- 它应该使用别名添加设备:netio-lcd-monitor:0
- 单击停止配对

完成所有这些后,您可以从计算机上拔下设备并插入电池,它将毫无问题地在它们上运行。接下来的步骤将在计算机上完成,因此您可以离开设备并专注于 Playground。
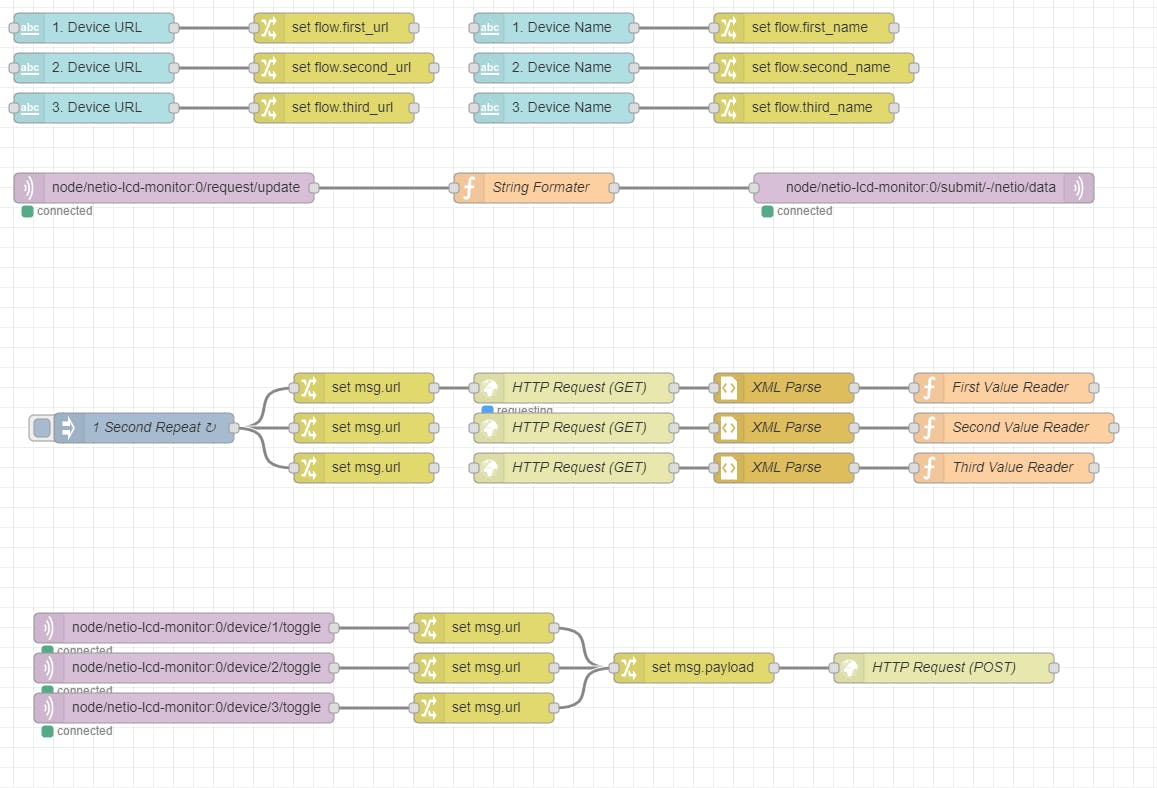
4.导入功能
在 Playground 或 Raspberry Pi 中打开 Node-RED 并从此处导入流。这里。在菜单 -> 导入 -> 剪贴板中。不要忘记点击右上角的“部署”以应用更改。

此流程将让您命名您的设备并从中获取数据。
您还必须选择要命名的设备的 IP 地址,稍后会详细介绍。
5.设置NETIO智能插座
您将对所有要与 LCD “配对”的设备执行相同的操作。请记住拥有所有 IP 地址。
您应该获得带有插座的手册,但如果您在设置方面遇到困难,您可以按照以下指南进行操作。
- 将插座插入普通插座即可通电
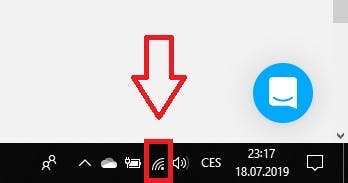
- 单击网络按钮。

- 在列表中,您应该会看到名称为PowerCable-AP-xx 的网络。代替“xx”会有一些数字。
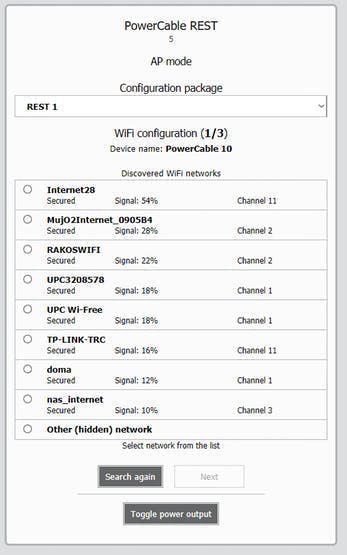
- 连接到该网络并在浏览器中访问 IP 地址10.0.42.1 。你应该看到这样的东西。

- 选择您的网络,然后单击下一步。在下一步中,只需填写您的密码,然后再次单击下一步。
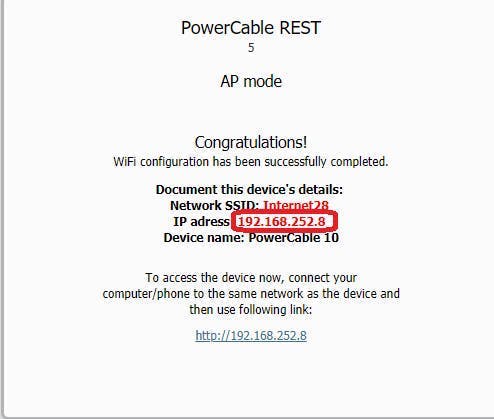
- 获取网络上设备的 IP 地址

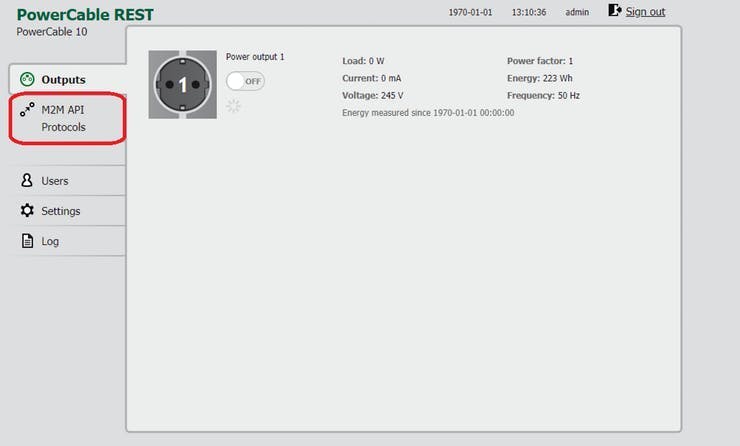
- 登录设备。默认登录值为:“ admin ”和“ admin ”。
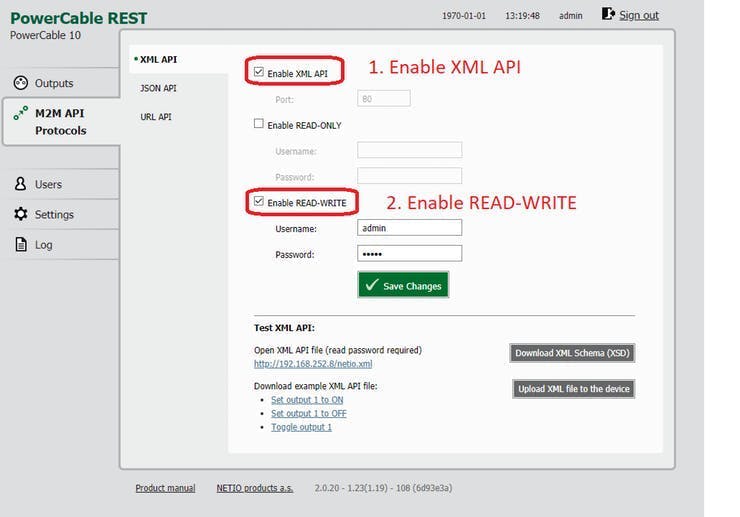
- 转到M2M API 协议选项卡

- 选中所有需要的框。如果需要,您可以填写用户名和密码,也可以将其留空。

- 单击保存更改。
- 您现在应该准备好这个项目的所有必需品。
6. 设置 NODE-Red 流
现在您知道了套接字的 IP 地址,您可以完成流的设置。
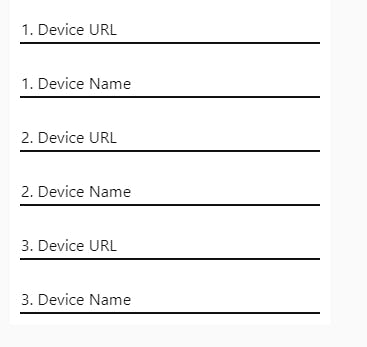
您所要做的就是打开仪表板选项卡,您应该会看到类似这样的内容。

根据以下格式更改 URL 字段中的值:
http(s)://username:password@"IP-Address"/netio.xml
如果您在上一步中将用户名和密码留空,它将如下所示:
http(s)://"IP 地址"/netio.xml
命名是您的选择,但请记住不要选择太长的名称,因为 LCD 不是那么大,您可能会丢失显示屏上的信息。所以像风扇,充电器等应该没问题。
7. 测试你的设备
测试很简单。将您的设备放入智能插座,在仪表板中命名您的设备并将 URL 添加到设备。
如果您做对了所有事情,您应该能够更新值并查看设备的名称。长按右键选择设备,然后切换状态。
概括
您可以为每个房间配备一台这样的监视器,这样此刻在场的任何人都可以监视和控制房间。
如果您有一些编程经验,您可以将控件扩展到更多设备,您只需复制并粘贴我已经存在的代码即可。
使用这两家公司的设备制作您的项目。使用 HARDWARIO IoT Kit 的传感器和 NETIO 的智能插座,您可以做出很棒的东西。
随时询问有关此项目的任何问题。
- 访问hackster.io 上的 HARDWARIO 页面了解更多有趣的项目或直接访问他们的网站
- 转到HARDWARIO 文档以了解有关其模块和平台其他可能性的更多信息。
- 从 HARDWARIO Playground 尝试更多固件或编写自己的固件,很容易上手。
- 因为一切都是开源的,你可以在GitHub 上获取所有固件,获得一些灵感并尝试制作自己的应用程序。
- 获取您自己的HARDWARIO Hub来替换您在此项目中的计算机,以便您始终可以访问您的应用程序。
- 在集成部分查看更多可与 HARDWARIO IoT Kit 一起使用的应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







