
资料下载

使用通用传感器API和Google进行用户活动识别
描述
这是为罗马第一大学物联网课程的Assignment4制作的项目。
介绍
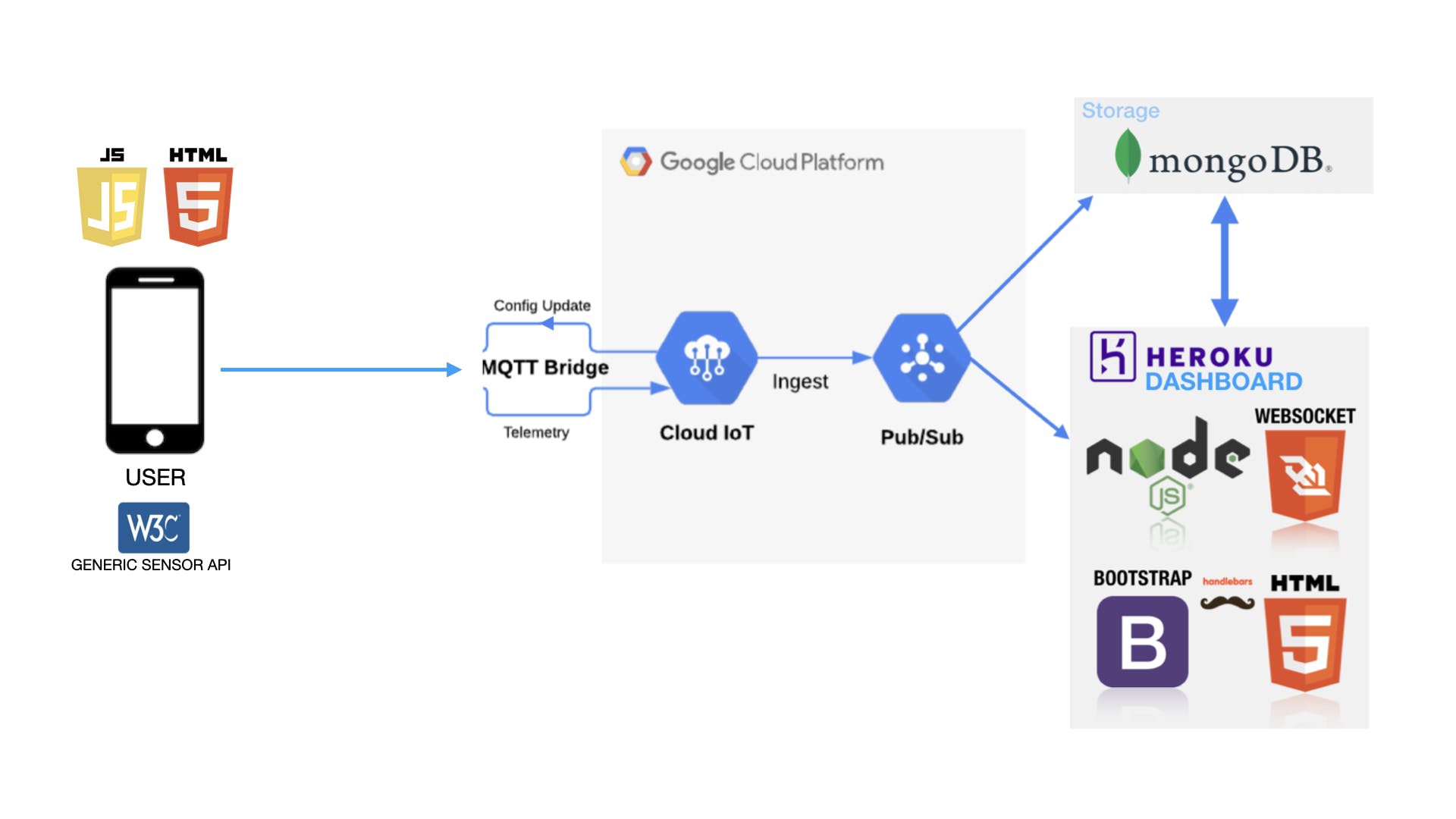
在本作业中,我创建了一个 HTML5 人群感应应用程序,它使用通用传感器 API 从手机的加速度计传感器收集数据。收集到的值会像之前的教程一样传输到 Google Cloud 基础架构。
使用在云端收集的数据,我开发了一个简单的活动识别模型,可以检测用户是静止不动还是移动。
该应用程序以两种模式开发:基于云的部署和基于边缘的部署。请注意,为了简化测试,我的应用程序将两种方法一起使用,但将它们分开非常简单。
以下部分是有关如何设置和运行系统的动手教程。
使用的技术:NodeJS、HTML5、通用传感器 API、MQTT、谷歌云物联网核心。

UAR - 移动应用程序
移动应用程序是一个使用 NodeJS、HTML5 和通用传感器 API 创建的简单系统。目标是开发一个简单的用户活动识别 (UAR) 模型。
用户活动识别
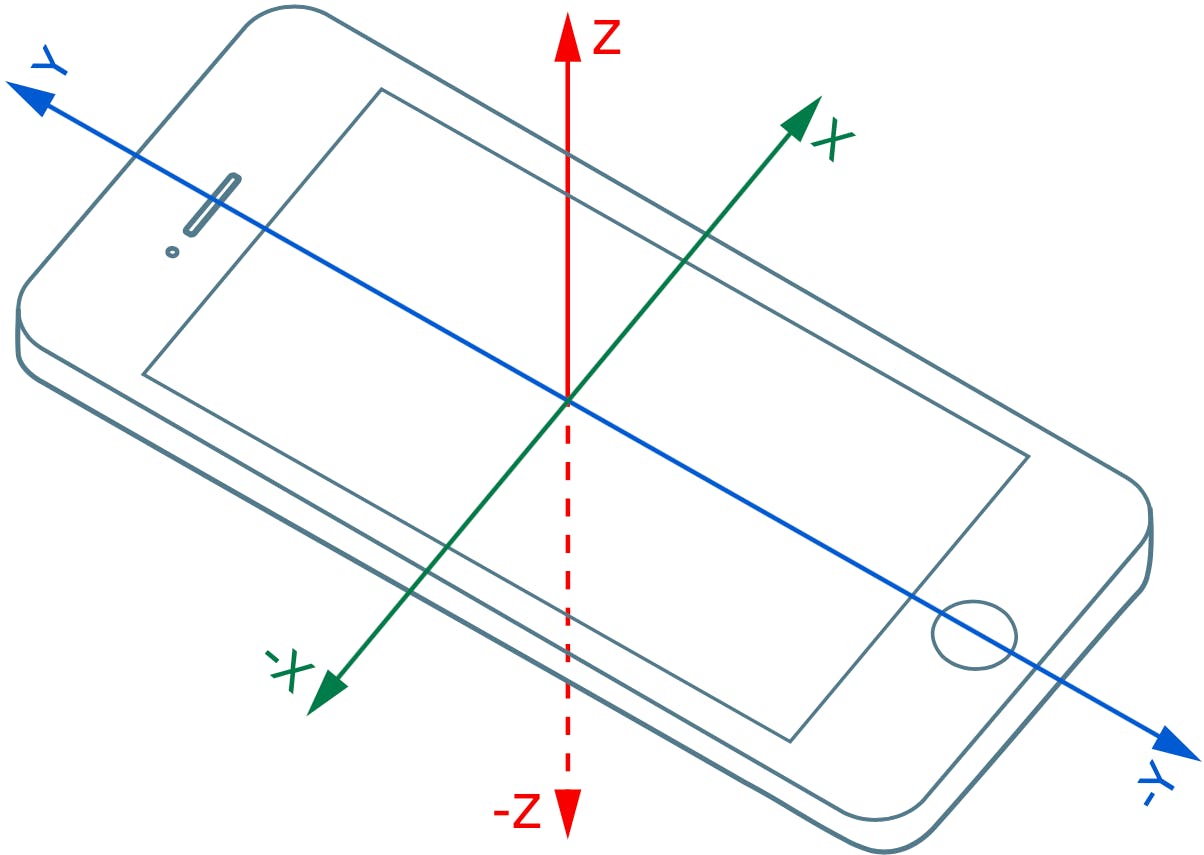
该应用程序从手机的加速度计传感器读取值,提供应用于设备 X、Y 和 Z 轴的加速度。作为第一次尝试,我尝试以 1Hz 的频率对值进行采样,但生成的模型并不可靠,因此,经过一些尝试,我将频率设置为 4Hz。

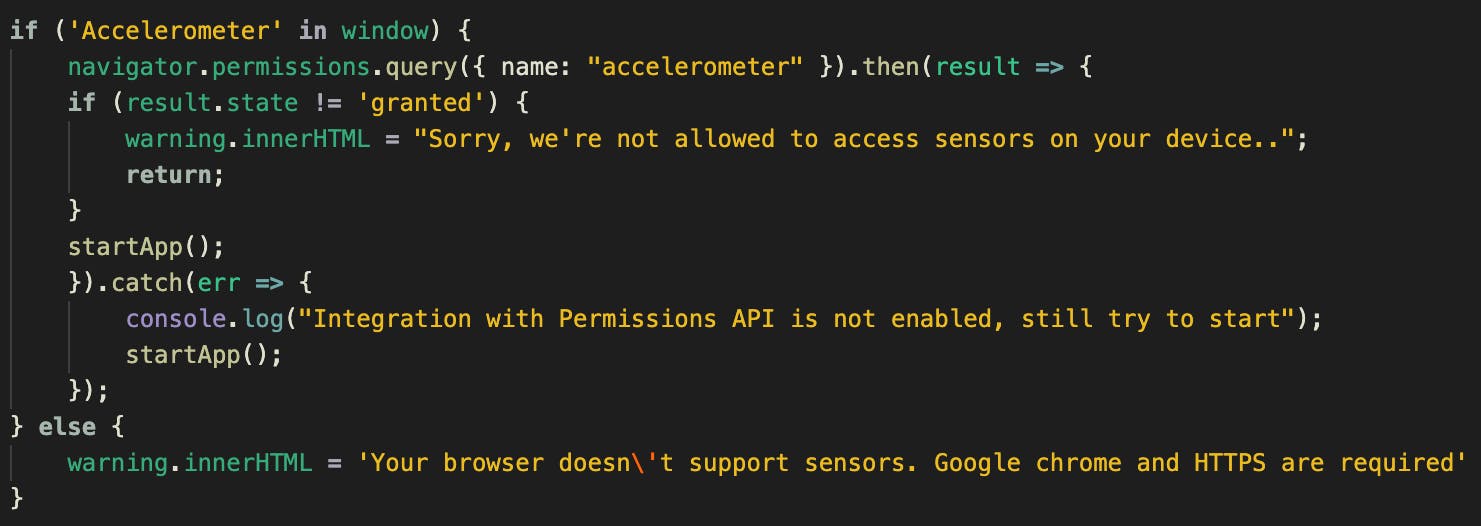
设置传感器非常简单,借助通用传感器 API,可以在应用程序前端使用简单的 JS 脚本来完成。首先,我们必须确保手机配备了传感器,在这种情况下,我们必须能够访问它。在这方面,需要注意的是 Generic Sensor API 需要 Google Chrome 浏览器和 HTTPS 协议作为先决条件。

如果所有检查都成功,我们就可以让我们的传感器与startApp()函数一起工作。但在看到这部分之前,我们必须先谈谈基于云的部署和基于边缘的部署之间的区别。
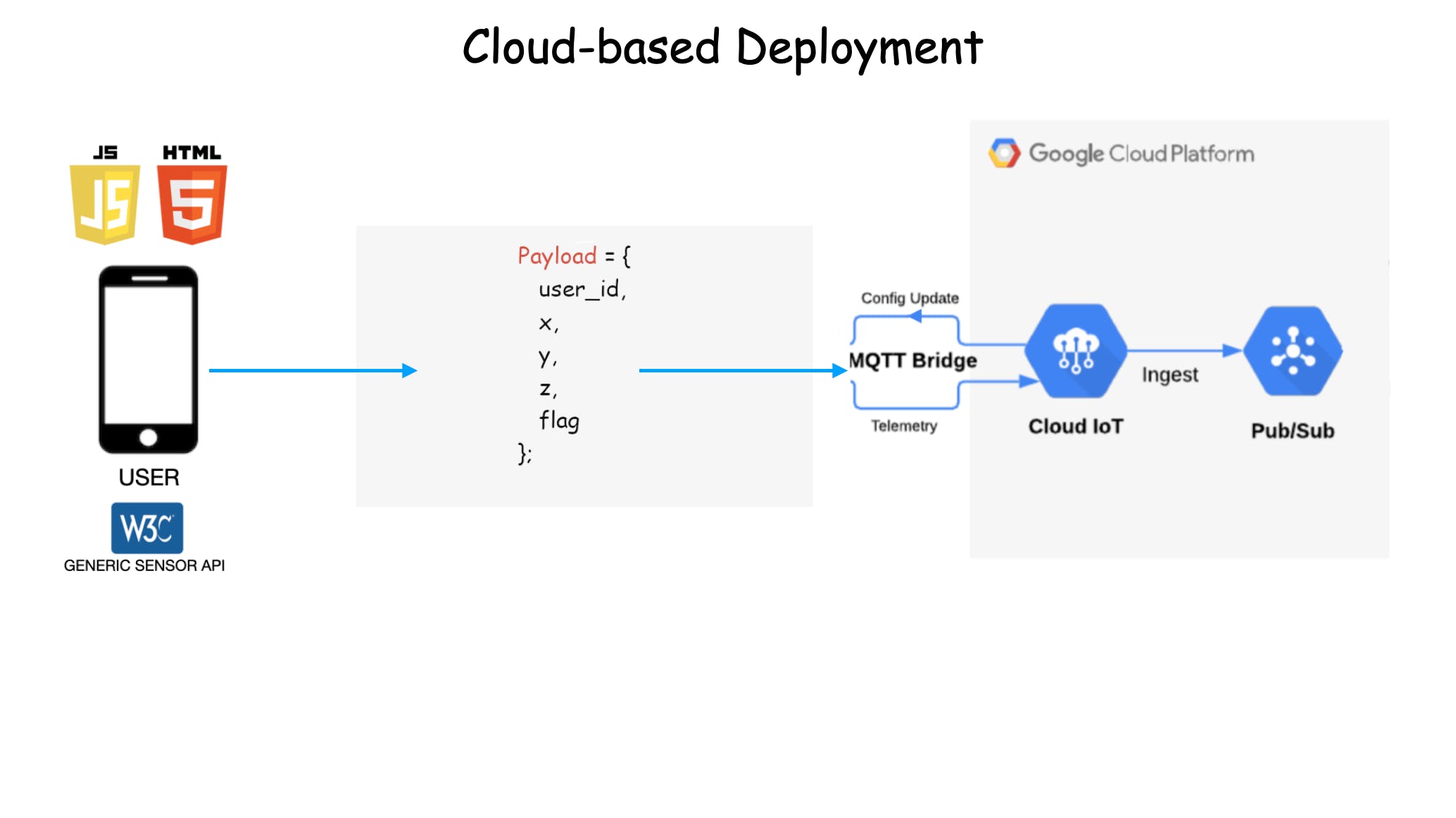
-基于云的部署:
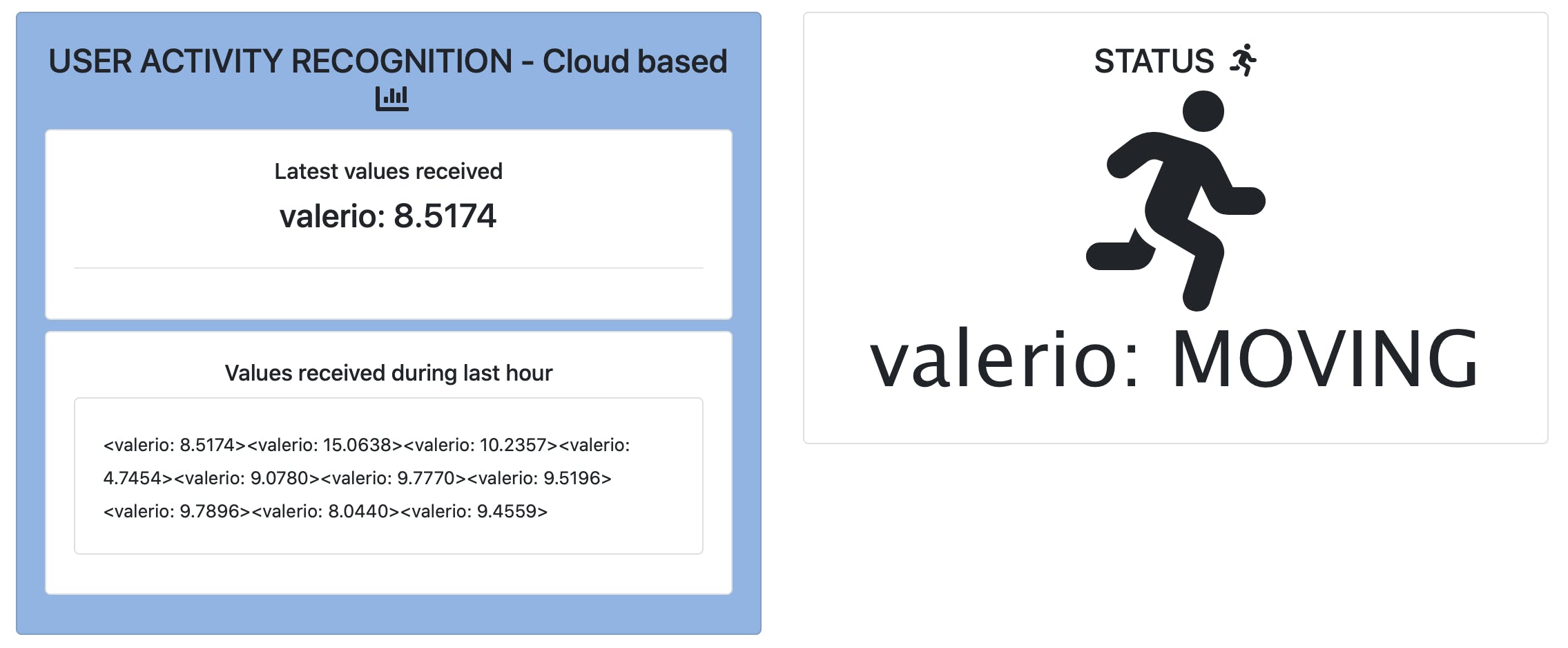
在此模式下,应用程序通过 MQTT 连接将值发送到 Google Cloud IoT Core。鉴于到达云的数据,我们执行模型并在新值到达时提供用户状态的状态,并将它们显示在提供以下功能的 Web 仪表板中:
- 显示从所有传感器接收到的最新值和结果活动。
- 显示在过去一小时内从所有传感器接收到的值以及结果活动。
-基于边缘的部署:
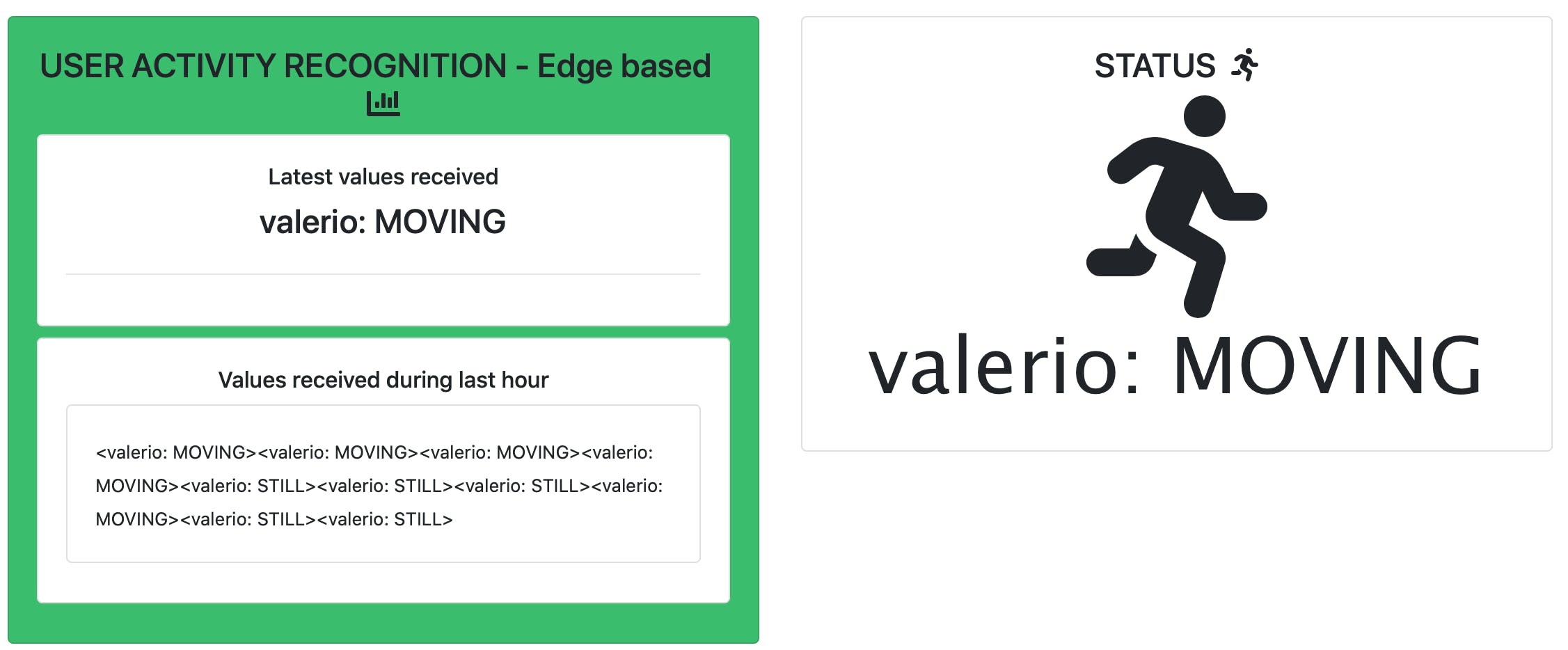
给定手机收集的数据,模型在本地执行,为用户的状态提供状态。只有活动识别模型的结果应该传输到云端。此外,在这种情况下,我们创建了一个提供以下功能的 Web 仪表板:
- 显示用户的最新活动。
- 显示过去一小时内收到的活动。

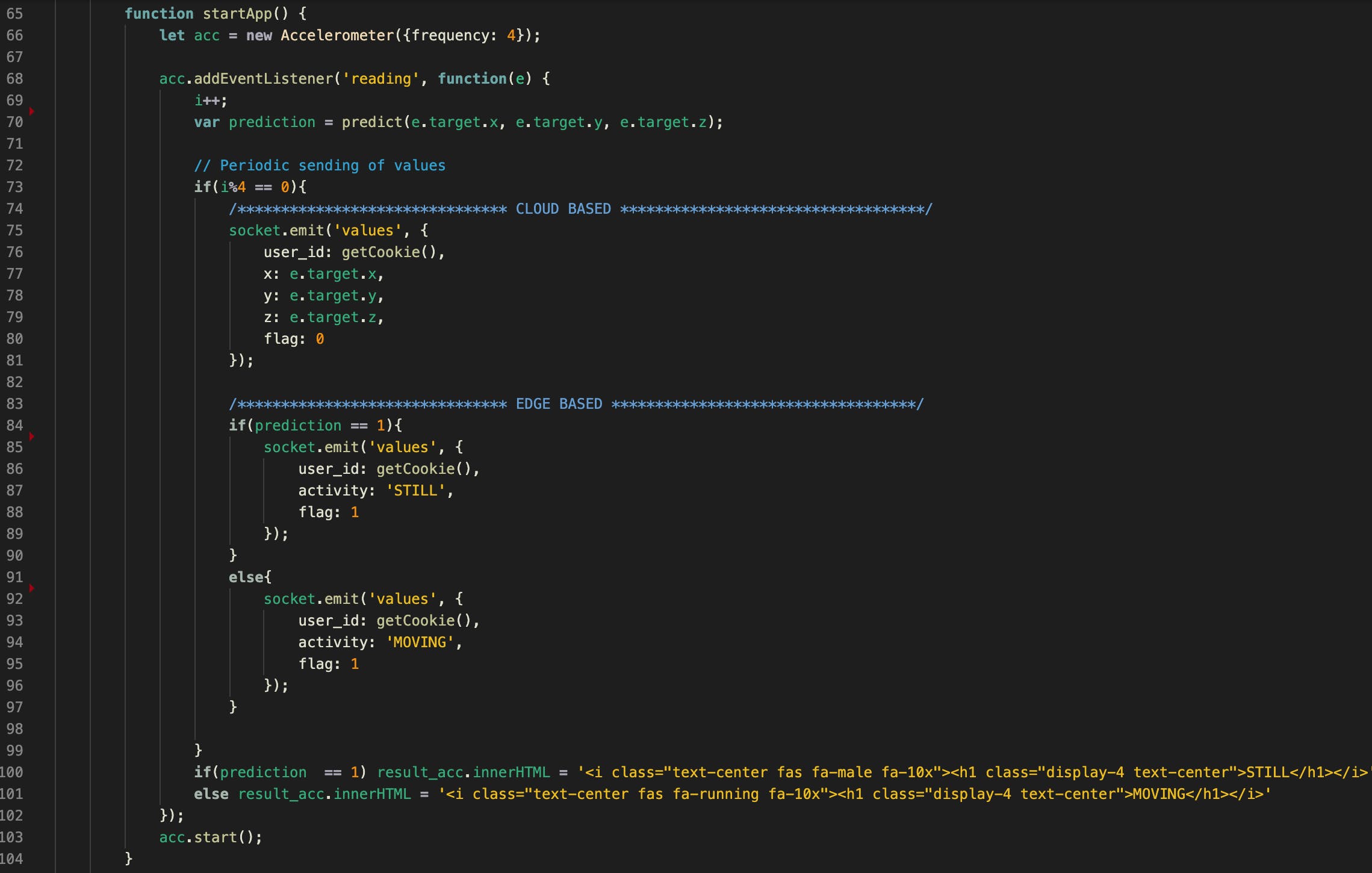
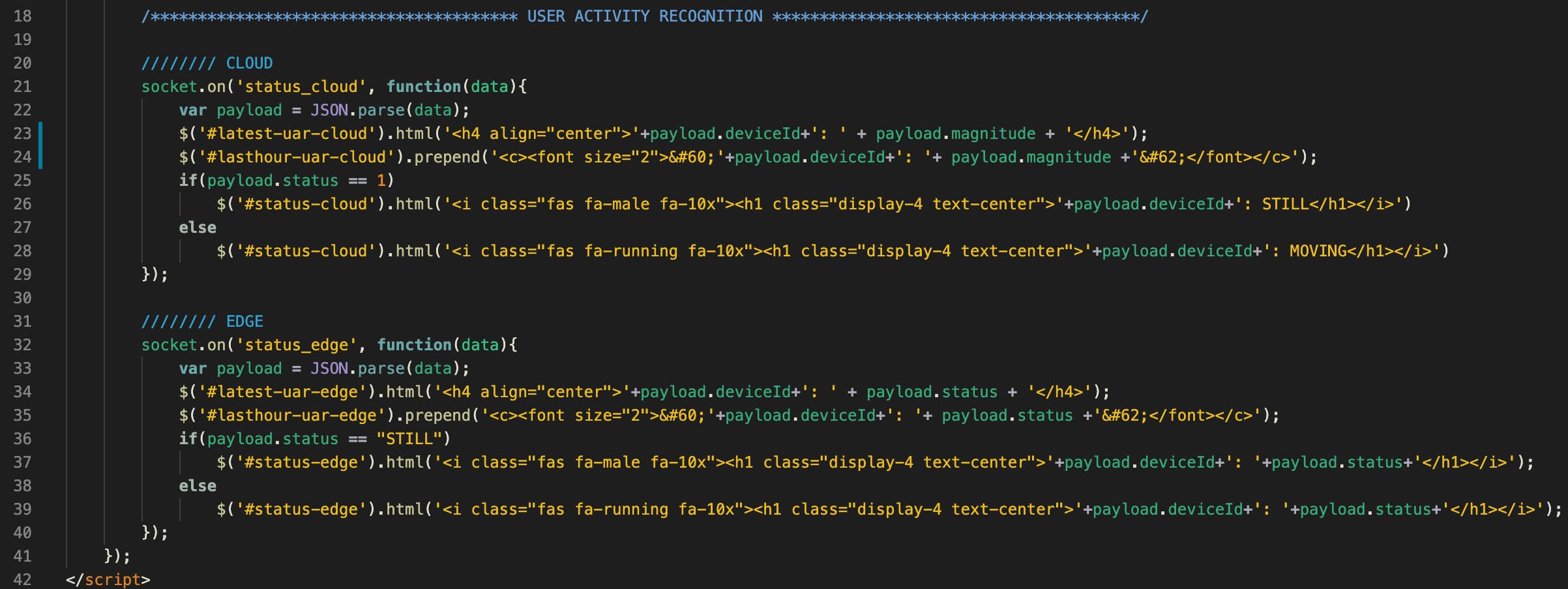
现在我们准备好更好地理解startApp()函数在工作之前是如何看到的

首先,我们创建一个频率为 4Hz 的 Accelerometer 类的新实例(第 66 行)。我们定义了一个事件监听器(第 68 行)来处理来自传感器的值。我们每秒发送一次值,并且如前所述,我们区分了两种部署模式。之后,我们还在应用程序的前端显示用户的活动(第 100-101 行),最后,我们启动传感器(第 103 行)。
注意:通常只使用两种模式中的一种,但为了简单起见,在这种情况下,它们被放在了一起。如果您只想以一种方式运行应用程序,只需将与另一种模式相关的代码部分注释掉即可。
在 Google 代理上发布的有效负载还包含一个用于识别用户的字段。标识是使用用户第一次打开应用程序时生成的cookie进行的。这种方法只有重复用户的问题,确实为了更好的识别,需要一个身份验证过程,但这不是这个项目的目标。
在本节的最后一部分,我们将讨论用于识别人类活动的预测模型。
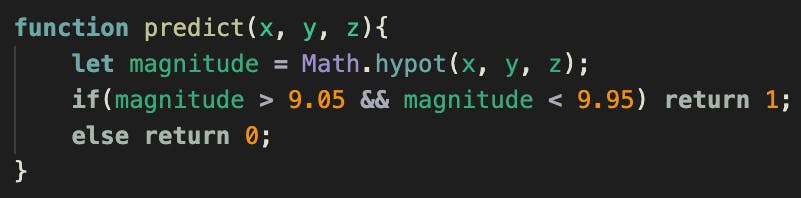
预测模型

我们想要估计运动检查加速度是否保持在给定的阈值内,在我们的例子中是 9.05 - 9.95 的范围。这种选择的动机是当移动设备静止时,无论位置如何,只有重力加速度会作用于它。该范围略大于重力加速度,以保证良好的可靠性水平。由于我们有加速度的三个分量(x,y,z),我们可以计算斜边的大小来检索单个值。

这种方法的主要问题是误报和误报,因为它是一个简单的计算,而不是机器学习训练的模型。
UCI HAR 数据集的实验
还使用数据集UCI HAR进行了一些实验-具有 6 个类别的数据集:WALKING、WALKING_UPSTAIRS、WALKING_DOWNSTAIRS、SITTING、STANDING、LAYING。由于我们只需要识别运动,因此我将六个类别合并为两个类别:站立,移动。对于实验,我使用了一个随机森林分类器,结果准确率为 97%。不幸的是,我无法很好地实现系统,在从新输入值中提取特征时遇到了几个问题。本实验在本项目的 git 仓库中。我使用了 Python 库 Scikit Learn(请参阅文件夹 uar_model)。
谷歌云后端
首先要做的是建立我们的谷歌平台。打开“IoT Core”部分后,请按照以下简单步骤操作:
1) 创建注册表
2)创建设备并将它们添加到注册表(我们的目的是4个设备)
3) 创建订阅并将其连接到设备
请注意,要执行第二步,您必须创建一个证书。本指南由 Google 提供,包含所有详细步骤:快速入门 - 指南。
完成这部分我们就可以开发我们的后端了。

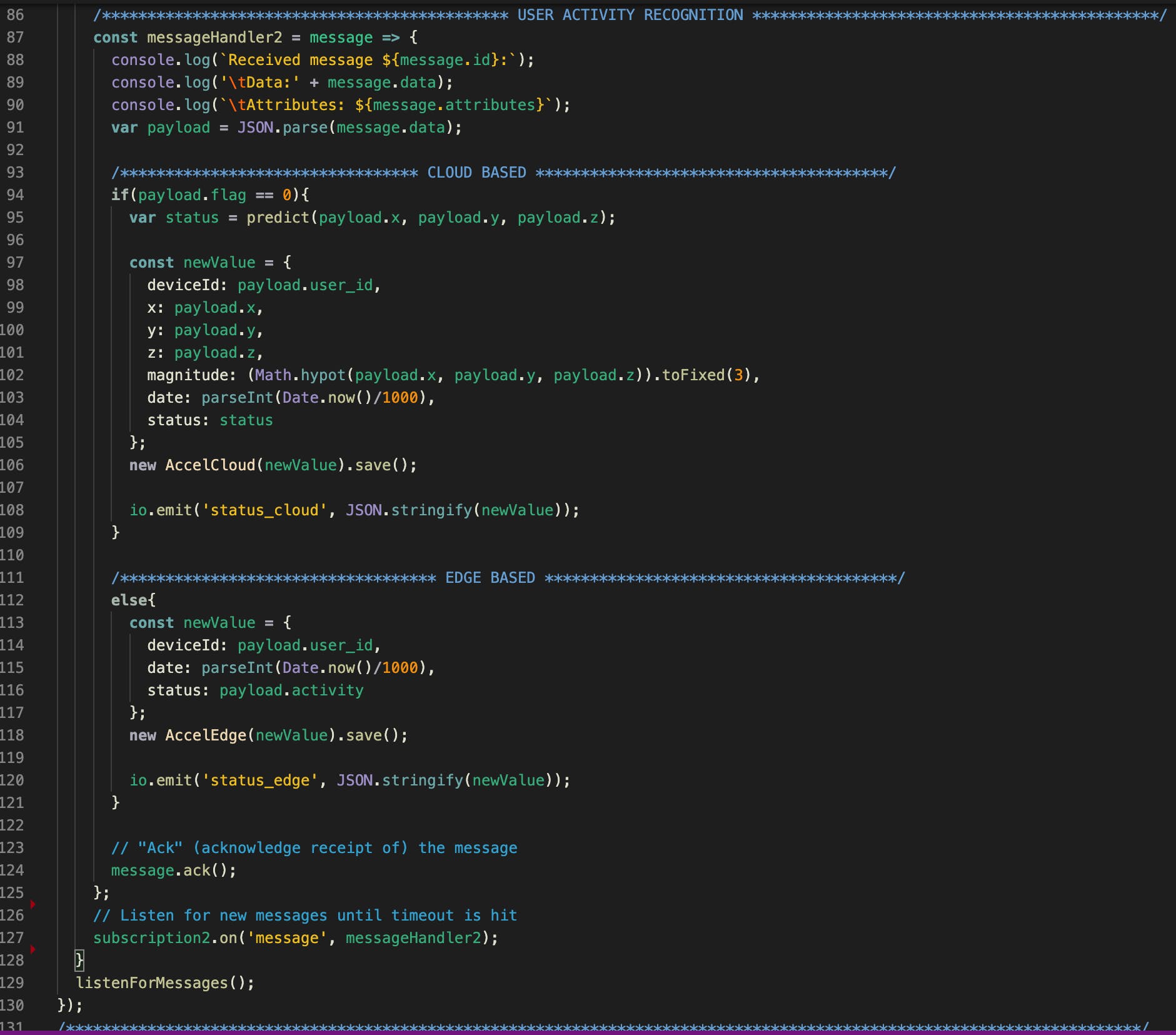
和以前一样,我们注意到云部署和边缘部署之间的区别。事实上,在云端,到达的数据使用我们的模型处理(第 95 行),保存在数据库中(第 97-106 行)并发送到仪表板(第 108 行),而不是在基于边缘的数据中直接保存在数据库中(第 112-118 行)并发送到仪表板(第 120 行)。
仪表板
仪表板与上一个教程相同。我只添加了一个新主页和另一个页面来显示这个新分配的值。
它仅根据方法的类型(云或边缘)在网页中显示到达的值

系统在行动
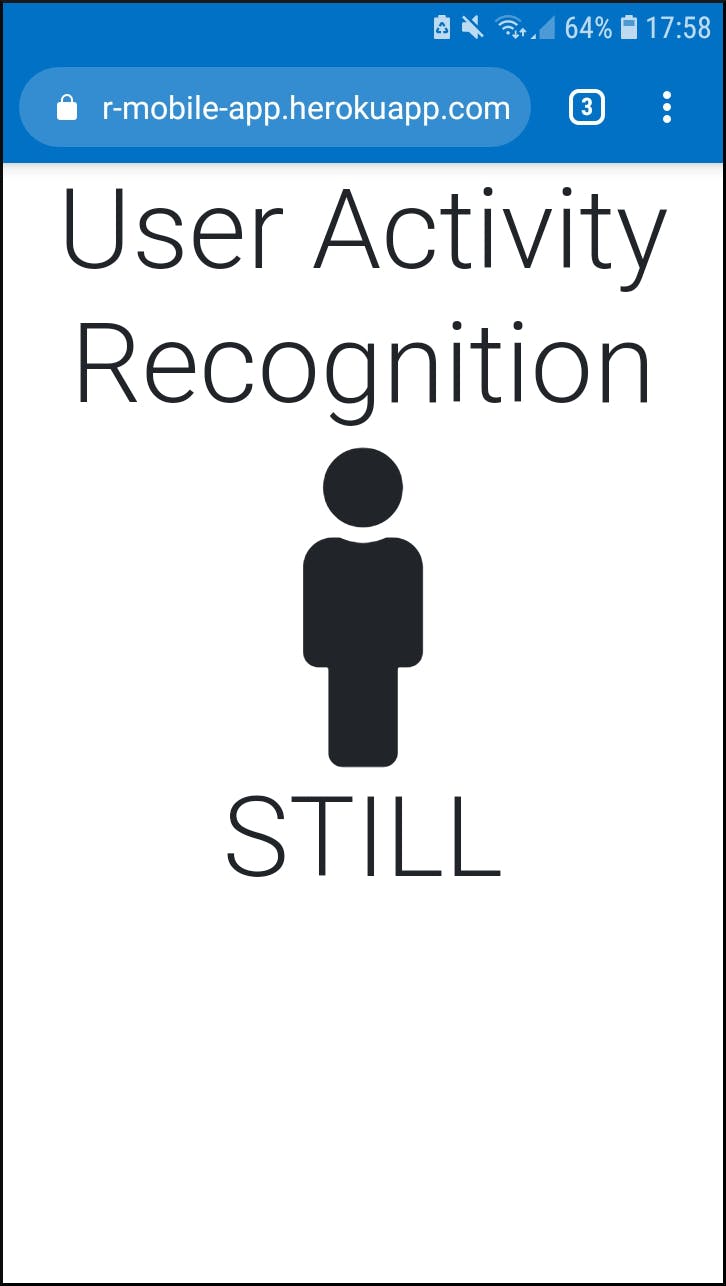
移动应用
在此处打开应用程序:https ://uar-mobile-app.herokuapp.com

仪表板
在此处打开仪表板:https ://iot-assignment1.herokuapp.com/useractivityrecognition
- 基于云的部署:

- 基于边缘的部署:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






