
资料下载

基于谷歌云的物联网系统——用户活动识别
描述
描述
介绍
该项目旨在成为以下的合乎逻辑的继续:
作为罗马 Sapienza 大学物联网课程的学习项目。在本节中,我们将在前面部分开发的基于云的系统之上构建。本质上,我们将使用通用传感器 API构建一个 HTML5 移动应用程序,以从手机的加速度传感器收集数据。该数据将通过一个简单的活动识别模型进行计算,该模型检测用户是静止不动还是行走,并最终发送到我们的云系统(该模型将以边缘和云方式部署)。
依赖项
在这个项目中,需要的依赖项很少,可以按照此处链接的官方指南轻松获得:
执行
移动HTML5应用程序
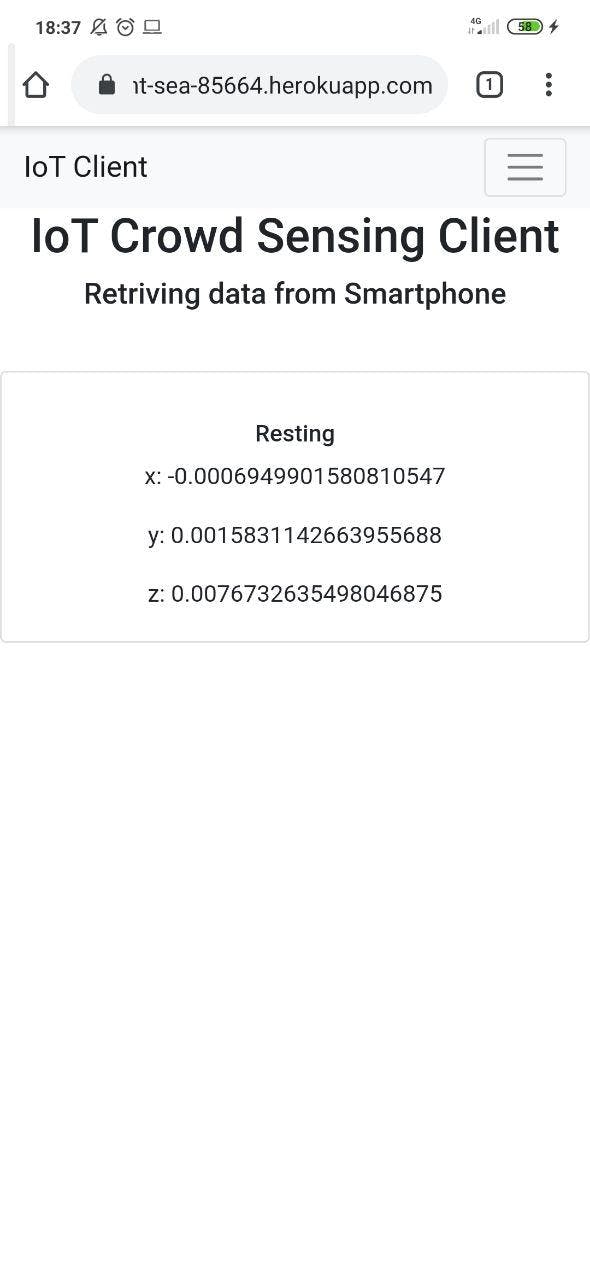
一个非常简单的基于 HTML5 的移动应用程序,由节点服务器托管,它的工作是通过通用传感器 API 从集成加速度计中检索数据,并最终将其发送到云端。该页面将在本地计算并显示识别模型的结果。

通用SensorAPI -线性加速度计
设置加速度计以达到我们想要的结果非常简单,这是通过使用 Geneirc Sensor Api,一个以一致且可访问的方式将传感器数据公开到开放 Web 平台的框架。首先,您需要定义一个线性加速度传感器,这是加速度计的一种基本形式,不包括重力加速度,在本例中,我们将频率设置为 1Hz。
accelerometer = new LinearAccelerationSensor({ referenceFrame: 'device', frequency: 1 });
然后,设置错误侦听器后,启动加速度计
accelerometer.start();
accelerometer.onreading = () => {
//APPLY RECOGNITION MODEL TO THE INPUT DATA
rModel(accelerometer.x, accelerometer.y, accelerometer.z)
//PUSH DATA
}
加速度计上的输入数据将与模型一起计算,或者直接推送到云端。
用户活动识别模型
我开发了一个非常简单的活动识别模型,具有很好的准确性并且没有训练数据集(这将导致合理数量的误报)。
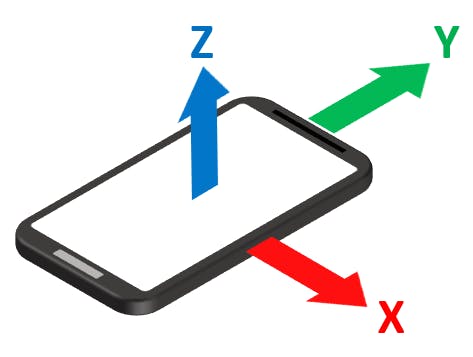
从 Generic Sensor Api 测量的经典加速度考虑了在 X、Y、Z 三个轴上施加到智能手机的重力。这种影响可以通过简单的数学运算轻松避免,但我们可以简单地使用线性加速度传感器,它不会不考虑重力。

模型本身依赖于向量“法线”概念的功能性,实际上我们有一个包含三个元素 v(x,y,z) 的向量,我们可以通过这个数学概念来计算该向量的长度以下等式:
||v|| = sqrt(x^2 + y^2 + z^2)
该长度在经验研究的阈值上进行比较。
在我们的例子中,如果长度大于 0.7,则用户应该在移动,否则它在休息。
部署模型 - 基于Edge
如前所述,我们正在测试我们模型的两种部署。让我们看看我们如何在应用程序的前端本地部署模型。
delta = Math.sqrt(accelerometer.x * accelerometer.x + accelerometer.y * accelerometer.y + accelerometer.z * accelerometer.z);
delta > 0.7 ? (moving = true, status.innerHTML = "Walking") : (moving = false, status.innerHTML = "Resting");
console.log("send data: " + accelerometer);
socket.emit('data',
{
x: accelerometer.x,
y: accelerometer.y,
z: accelerometer.z,
status: moving
});
线性加速度传感器收集的数据在 html 上本地计算,并通过托管页面的服务器上的 publishAsync 函数发送到谷歌云(我们通过使用 soket.io 检索值,如上一教程中所示)。
const publishAsync = (
mqttTopic,
client,
data,
) => {
console.log("Edge computing");
// Function that push the sensor status on Google Cloud
var status = JSON.stringify(data.status);
var x = JSON.stringify(data.x);
var y = JSON.stringify(data.y);
var z = JSON.stringify(data.z);
console.log("x: " + x + " y: " + y + " z:" + z + " ======> " + status);
const payload = deviceId + ":" + status + ":" + "crowd_sensing";
// Publish "payload" to the MQTT topic. qos=1 means at least once delivery. (There is also qos=0)
console.log('Publishing message:', payload);
client.publish(mqttTopic, payload, { qos: 1 });
};
请注意,您需要一些个人 google 云项目数据(mqtt 主题、客户端和 deviceId),如我们的第一个教程中所述。
部署模型 - CloudBased
另一面,现在让我们将模型部署到云上。html是相同的,但现在我们不会使用本地计算的值,实际上数据(x,y,z)是:
1)推送到云端
const publishCloud = (
mqttTopicCloud,
clientCloud,
data,
) => {
// Function that push the sensor value on Google Cloud
var x = JSON.stringify(data.x);
var y = JSON.stringify(data.y);
var z = JSON.stringify(data.z);
console.log("Cloud computing");
console.log("x: " + x + " y: " + y + " z:" + z);
const payload = deviceIdCloud + ":" + x + ":" + y + ":" + z + ":" + "crowd_sensing";
// Publish "payload" to the MQTT topic. qos=1 means at least once delivery. (There is also qos=0)
console.log('Publishing message:', payload);
clientCloud.publish(mqttTopicCloud, payload, { qos: 1 });
};
2)通过云端模型计算,然后通过soket.io推送到dashboard。
else if (device == "accelerometer") {
//Computed at edge, receive and push the value without computing at cloud
log[5].lastValue = value;
log[5].values.push(value);
socket.emit('accelerometer', log[5].lastValue);
socket.emit('accelerometer', log[5].values);
}
else if (device == "accelerometer_cloud") {
//Compute at cloud, if delta > 0.7 then user is moving
var delta = Math.sqrt(x * x + y * y + z * z);
log[6].lastValue = delta > 0.7
socket.emit('accelerometer_cloud', log[6].lastValue);
socket.emit('accelerometer_cloud', log[6].values);
}
如您所见,我们使用两个设备进行推送,以实现我们的双重部署研究案例的目标。
3) 保存在数据库中
// References an existing subscription
const subscription = pubSubClient.subscription(subscriptionName);
// Create an event handler to handle messages
let messageCount = 0;
const messageHandler = message => {
console.log(`Received message ${message.id}:`);
console.log(`\tData: ${message.data}`);
var data = `${message.data}`.split(":");
if (data != null) {
var device = data[0].toString();
var x, y, z;
var value = data[0] != "accelerometer_cloud" ? data[1].toString() : (x = data[1], y = data[2], z = data[3]);
[//Device Switch as seen in 2)]
new Data
({
device: device,
value: value,
data: Date.now() / 1000
}).save();
额外- 云功能作为后台功能
通过使用云功能也可以达到同样的目标。可以在“./crowd_sensing_client/background_function”下的我的个人存储库中找到一个示例。我认为这是实现这个目标的一种很好的平衡方法,流程非常简单,本质上传递给特定主题的数据将通过定义的后台函数进行分析,然后推送到另一个主题(或您喜欢的同一个主题) )。让我们看看它是如何工作的:
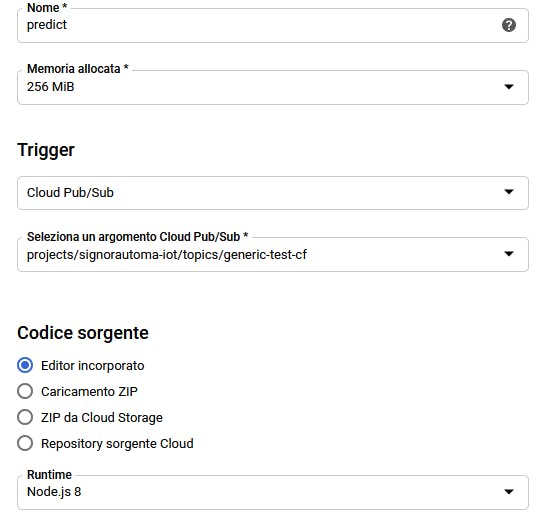
1)在google cloud IoT core上点击云函数,然后新建一个函数。

为函数插入一个名称,选择分配的内存(256MiB 就足够了),选择 Cloud Pub/Sub 作为触发方法,然后选择一个关联的主题(或者创建一个新的无论如何)。
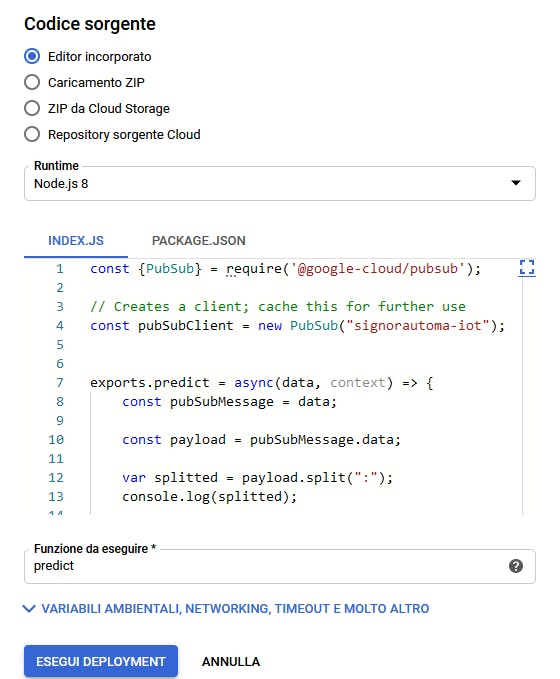
2)编码你的功能。

注意在这部分中,正确设置package.json至关重要,因为 pubsub 的版本彼此非常不同(在这种情况下,我使用的是 0.21.1)。请记住更改已执行函数的名称。
3)只需将值推送到特定主题即可。
我真的很喜欢这个实现,但是使用的那个对所有其他教程来说更加线性和一致。我希望您喜欢本教程,您可以测试运行服务器 (node./app.js) 并使用部署在 heroku 上的移动应用程序的整体应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






